下記製品のアップデートを実施しました。
- WordPressテーマEmanon Premium
- WordPressテーマEmanon Pro
- WordPressテーマEmanon Free
- プラグインEmanon Premium Blocks 1.2.7.1 カラムブロックの微修正・アイコンの追加
- プラグインEmanon Blocks 2.0.9.1 カラムブロックの微修正・アイコンの追加
アップデート内容【全テーマ】
今回のアップデートで追加した主な機能は下記の通りです。
- カスタムヘッダー設定/カスタムフッター設定を追加
- ページ編集画面にタイトル文字数の表示を追加
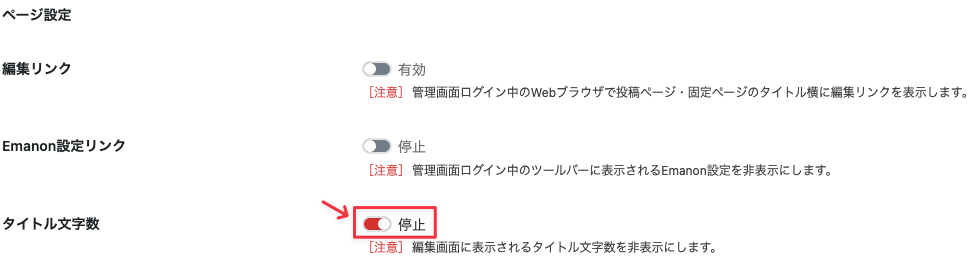
- Emanon設定>管理画面のページ設定にタイトル文字数を追加
- 広告ラベル表示 ラベル・表示文をHTMLタグを許可に変更
- Emanon設定>投稿ページ・固定ページの目次設定にショートコード機能を追加
- ウィジェット[E]目次にハイライト機能を追加
- ユーザー編集画面にThreads URLとnote URLを追加
- アイコン threads アイコン note アイコン comment アイコン leafを追加
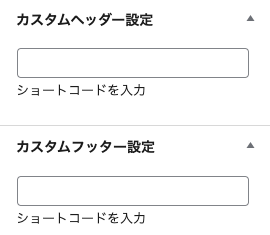
【全テーマ】カスタムヘッダー設定/カスタムフッター設定を追加

固定ページの編集画面にカスタムヘッダー設定/カスタムフッター設定を追加しました。該当ページのヘッダーとフッターをショートコードに置き換えデザインを変更する機能です。
プラグインEmanon BlocksやプラグインEmanon Premium BlocksのEmanonパーツで設定したショートコードを利用する想定です。
Emanon Premiumのみ固定ページに加えカスタム投稿[セールス]の編集画面でも設定できます。
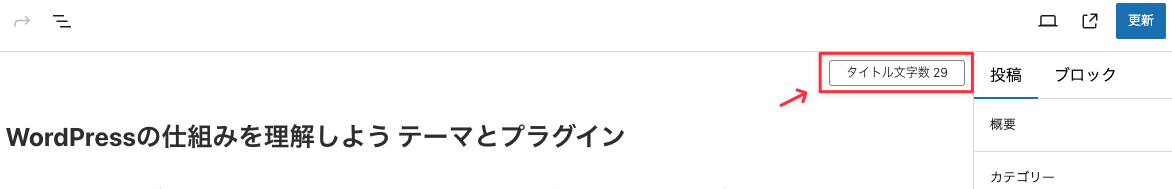
【全テーマ】ページ編集画面にタイトル文字数の表示を追加
ページ編集画面にてタイトルを編集する際に、タイトルの文字数を表示する機能です。

Emanon設定>管理画面のページ設定でタイトル文字数を停止に切り替えると、タイトル文字数のカウント表示が停止します。

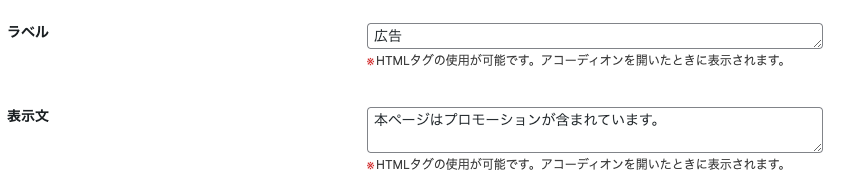
【全テーマ】広告ラベル表示 ラベル・表示文をHTMLタグを許可に変更

Emanon設定>投稿ページ・固定ページの広告表示にあるラベルと表示文をHTMLタグ対応に変更しました。利用方法は、広告表示に関する案内ページへのリンク設置を想定しています。
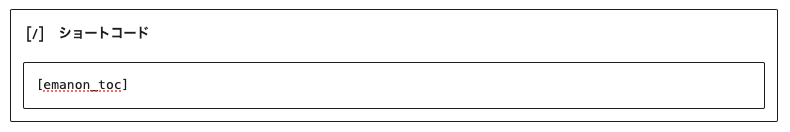
【全テーマ】Emanon設定>投稿ページ・固定ページの目次設定にショートコード機能を追加

ページ本文での目次表示場所をショートコードブロックを使って指定できる機能です。

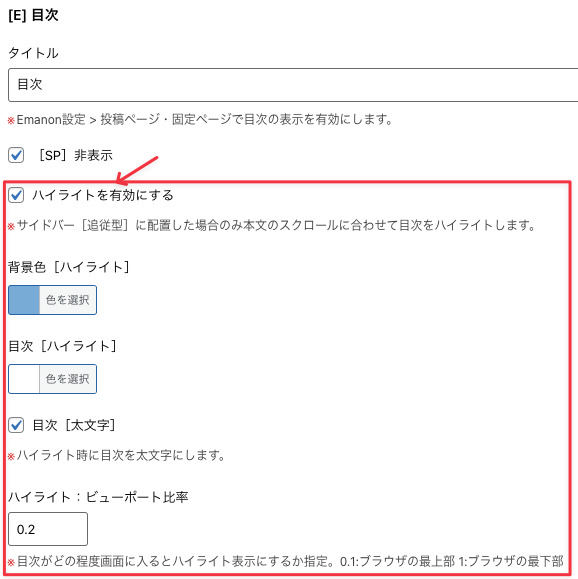
【全テーマ】ウィジェット[E]目次にハイライト機能を追加
サイドバー[固定または追従型]に配置したウィジェット[E]目次に適用される機能です。

ハイライトを有効に切り替えると、スクロールに応じてサイドバー[固定または追従型]に配置した目次にハイライトが入れいます。

【全テーマ】ユーザー編集画面にThreads URLとnote URLを追加
WordPress管理画面>ユーザーのユーザー編集画面にthreads.netとnote.comのリンク設定を追加しました。ユーザープロフィールは、この記事を書いた人に反映されます。


【全テーマ】アイコン threads アイコン note アイコン comment アイコン leafを追加
下記4つのアイコンを追加しました。Emanon設定のアイコン一覧からclass名を取得できます。プラグインEmanon BlocksとプラグイEmanon Premium Blocksのアイコンにも追加されました。
アップデート内容【Emanon Free Emanon Pro】
Emanon Free ・Emanon Pro(Emanon Businessも適用)限定のアップデート内容です。
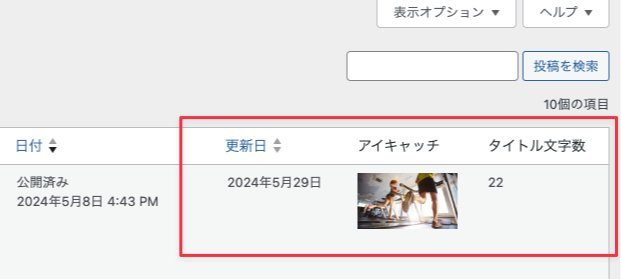
Emanon設定>管理画面に投稿一覧設定を追加
Emanon設定>管理画面に投稿一覧設定が追加されました。

各項目を有効に切り替えると、WordPress管理画面>投稿>投稿一覧に更新日・アイキャッチ・タイトル文字数の項目が追加されます。

アップデート内容【Emanon Pro】
Emanon Pro(Emanon Businessも適用)限定のアップデート内容です。
Floating CTA設定をスマホ画面サイズに対応
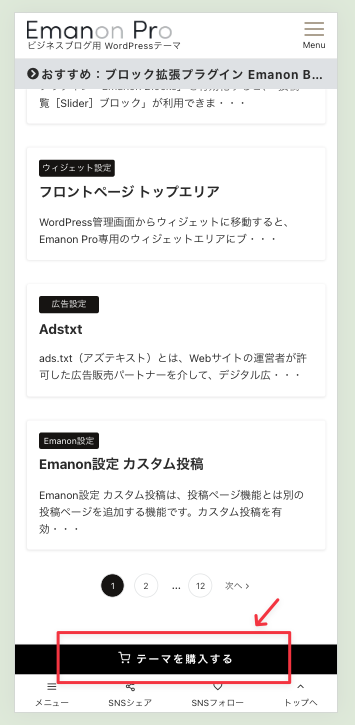
Floating CTA設定をスマホ実機でも表示できるよう機能改修を実施しました。

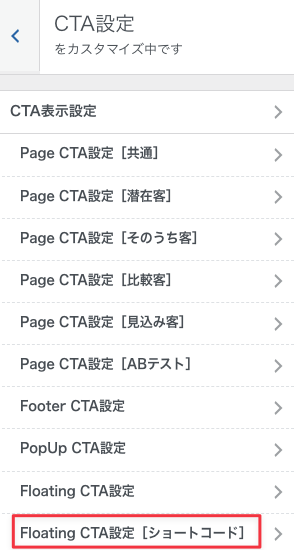
外観>カスタマイズ>CTA設定にFloating CTA設定[ショートコード]を追加
外観>カスタマイズ>CTA設定にショートコードを出力できるFloating CTAを追加しました。ショートコードの内容を出力できるので、デザイン自由度の高いCTAを設置できます。

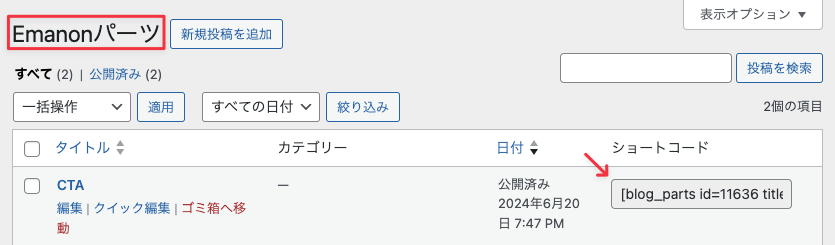
プラグインEmanon BlocksのEmaonパーツでCTA用のブロックを作成し、一覧からショートコードをコピーします。

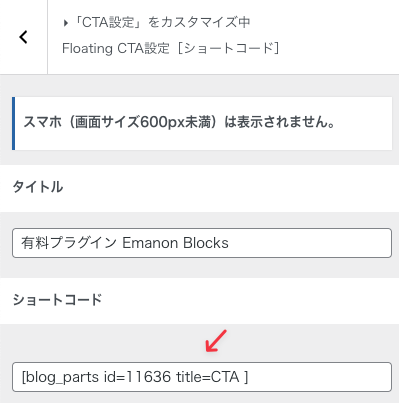
外観>カスタマイズ>CTA設定>Floating CTA設定[ショートコード]に移動し、Emanonパーツのショートコードを反映して公開保存します。

以上の設定で、Floating CTA設定[ショートコード]の事前準備は完了です。CTAは表示設定が別途必要です。詳細は、CTA設定のマニュアルをご覧ください。

アップデート内容【Emanon Premium】
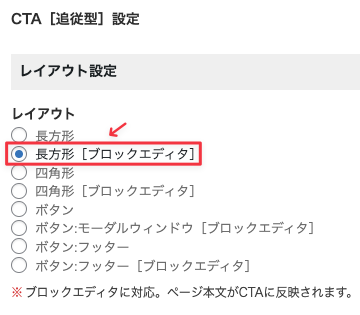
CTA[追従型]のレイアウト設定に長方形[ブロックエディタ]を追加
CTA[追従型]にブロックエディタに対応したレイアウト長方形[ブロックエディタ]を追加しました。クリックで、ブロックエディタの内容が表示されるCTAです。

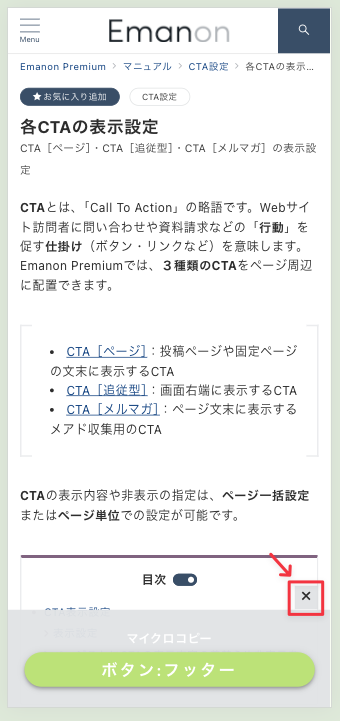
CTA[追従型]ボタン:フッターに閉じるアイコンを追加
CTA[追従型]ボタン:フッターと[ボタン:フッターブロックエディタ]に閉じるアイコンを追加しました。アイコン×をクリックするとCTAが非表示になります。スマホ・タブレット・パソコン全てに対応。

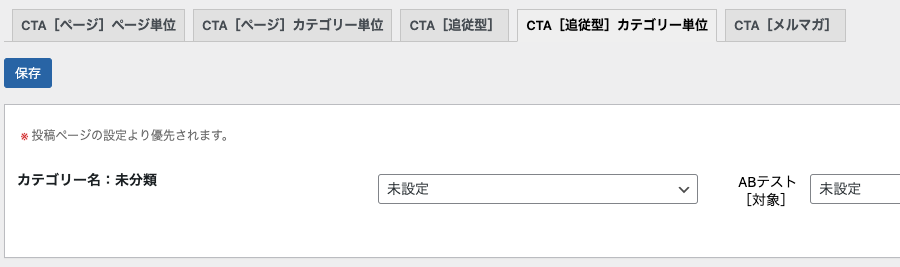
CTA表示設定にCTA[追従型]カテゴリー単位を追加
特定のカテゴリーに属する投稿ページに対して、CTA[追従型]を一括で指定できるCTA[追従型]カテゴリー単位をを追加しました。