エックスサーバーなどのレンタルサーバーには、WordPress(ワードプレス)の自動インストール機能があり、初めての方でも簡単にWordPressを導入できます。このページでは、すでにWordPress本体をサーバーにインストール済みの方向けに、WordPressの仕組みとテーマ・プラグインについて説明します。
WordPressの仕組みを理解する
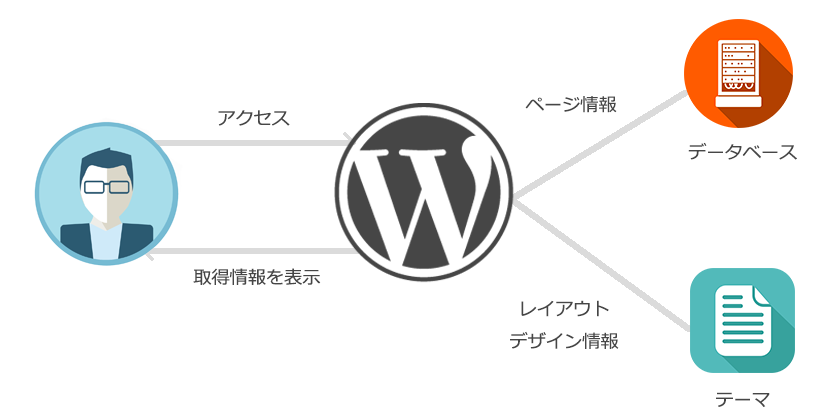
WordPressはどのようにページを表示しているのでしょうか。その仕組みを図解で説明します。

WordPressで作られたサイトやブログにブラウザ(Google ChromeやSafari、Firefox、Microsoft Edgeなど)からアクセスすると、アクセスされたURLに該当する情報(記事タイトルやアイキャッチ、記事本文など)をデータベースから呼び出され、テーマと呼ばれるテンプレートからレイアウトなどのデザイン情報を取得し、ページとしてブラウザに表示します。
つまり、WordPressはアクセスに応じて動的にページを作りだす仕組みと言えます。
WordPressテーマ
WordPressにはテーマと呼ばれるWebサイトのデザインを制御する機能があります。WordPressで作られたWebサイトはテーマによってレイアウトや配色が決定します。ほとんどのテーマが、Webサイトの訪問者が閲覧で使用しているデバイスに応じて、ページのレイアウトを可変させたり特定の要素を表示・非表示に切り替えるなどのレスポンシブデザインを採用しています。
WordPress ver 5.9以降 フルサイト編集が可能になったことで、WordPressのテーマは大きく2種類に分かれました。
ブロックテーマ
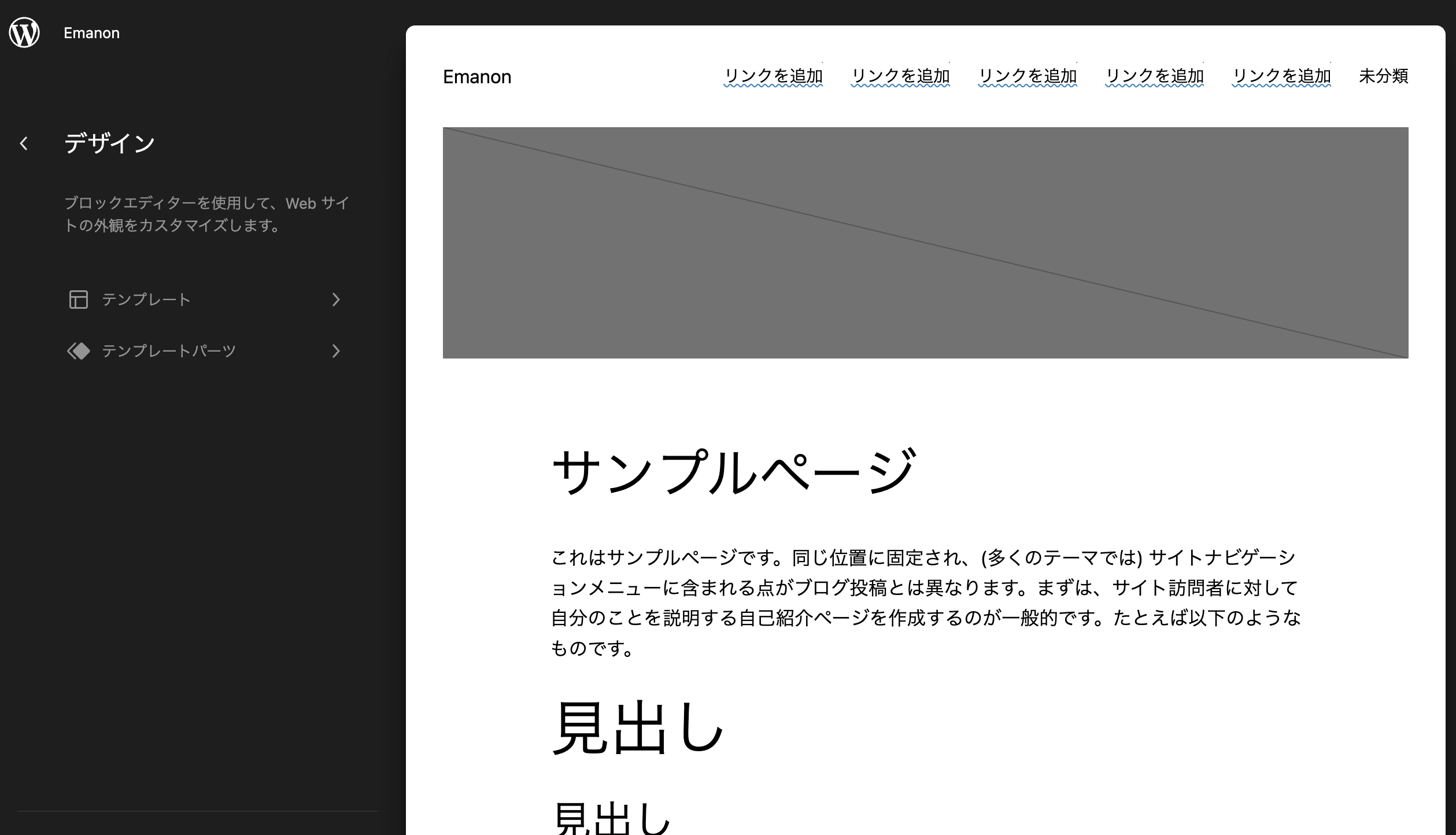
ブロックテーマは、ヘッダー、フッター、サイドバーなど各パーツをブロックエディタで編集(フルサイト編集)できます。theme.jsonと呼ばれるファイルで構成やスタイル設定などの設定を指定します。
ブロックテーマは、WordPress管理画面>外観>エディターからテンプレートやテンプレートパーツごとにブロックエディタでデザインします。

クラシックテーマ
ブロックテーマ登場以前のテーマです。theme.jsonを利用したハイブリッド型のクラシックテーマも存在します。なお、Emanonテーマは、theme.jsonを内包したテーマです。
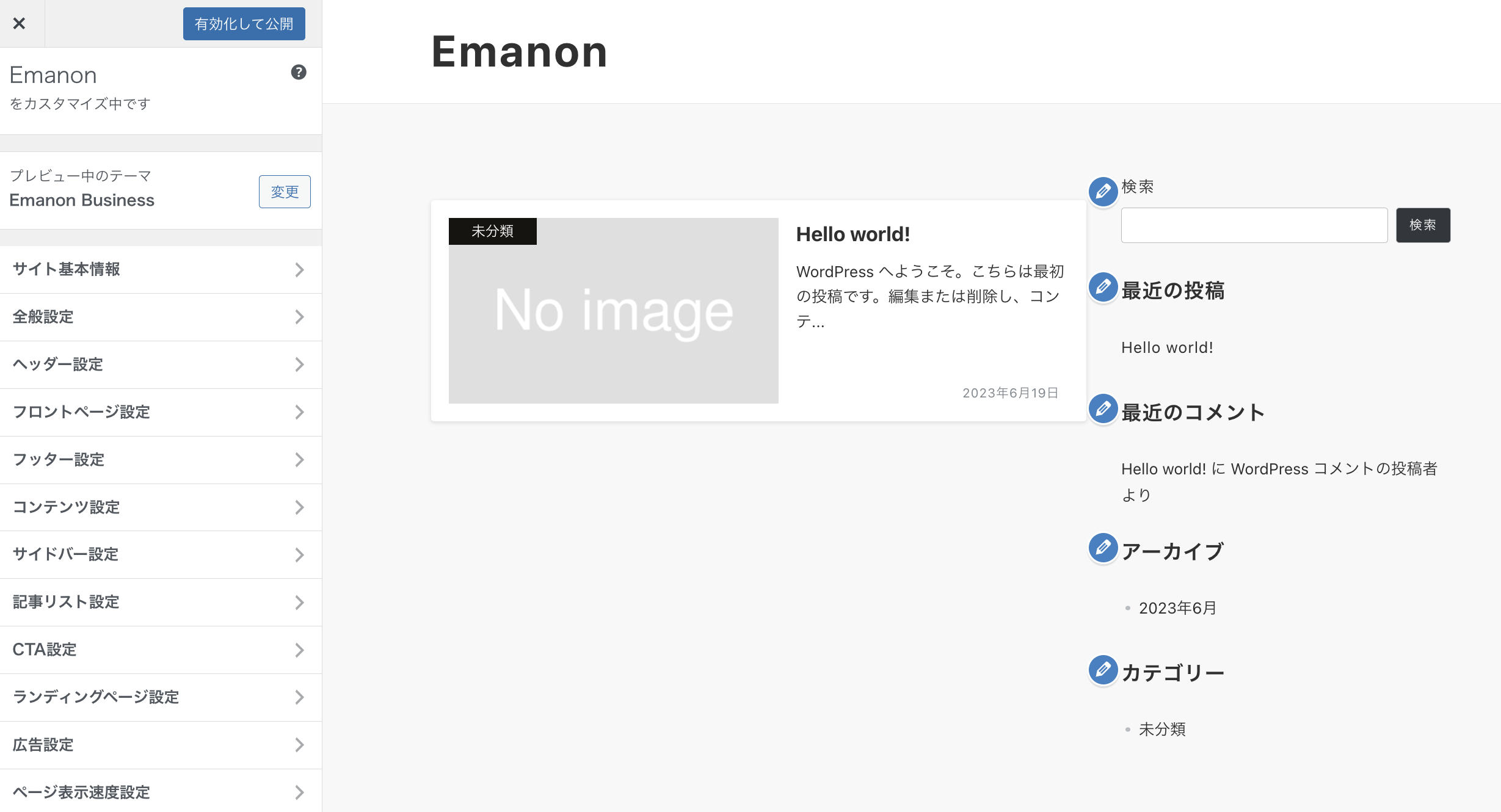
多くのクラシックテーマは、WordPress管理画面>外観>カスタマイズから配色やレイアウトを設定します。クラシックテーマによっては、独自の設定メニューを設けているケースがあり、より詳細なカスタマイズが可能です。


Emanonは、heme.jsonを利用したハイブリッド型のクラシックテーマです。ブロックエディタに対応しており、プラグインEmanon BlocksまたはEmanon Premium Blocks(WordPressテーマ Emanon Premiumに同封)でブロックエディタの機能拡張やオリジナルブロックが利用できます。
WordPressプラグイン
WordPressには機能を追加できるプラグインがあります。プラグインを利用することで、WordPress本体の既存機能やテーマを拡張できるようになります。例えば、WordPressには問い合わせフォームの機能がありませんが、プラグインを使うことで問い合わせフォーム機能を追加できます。
プラグインのインストール方法
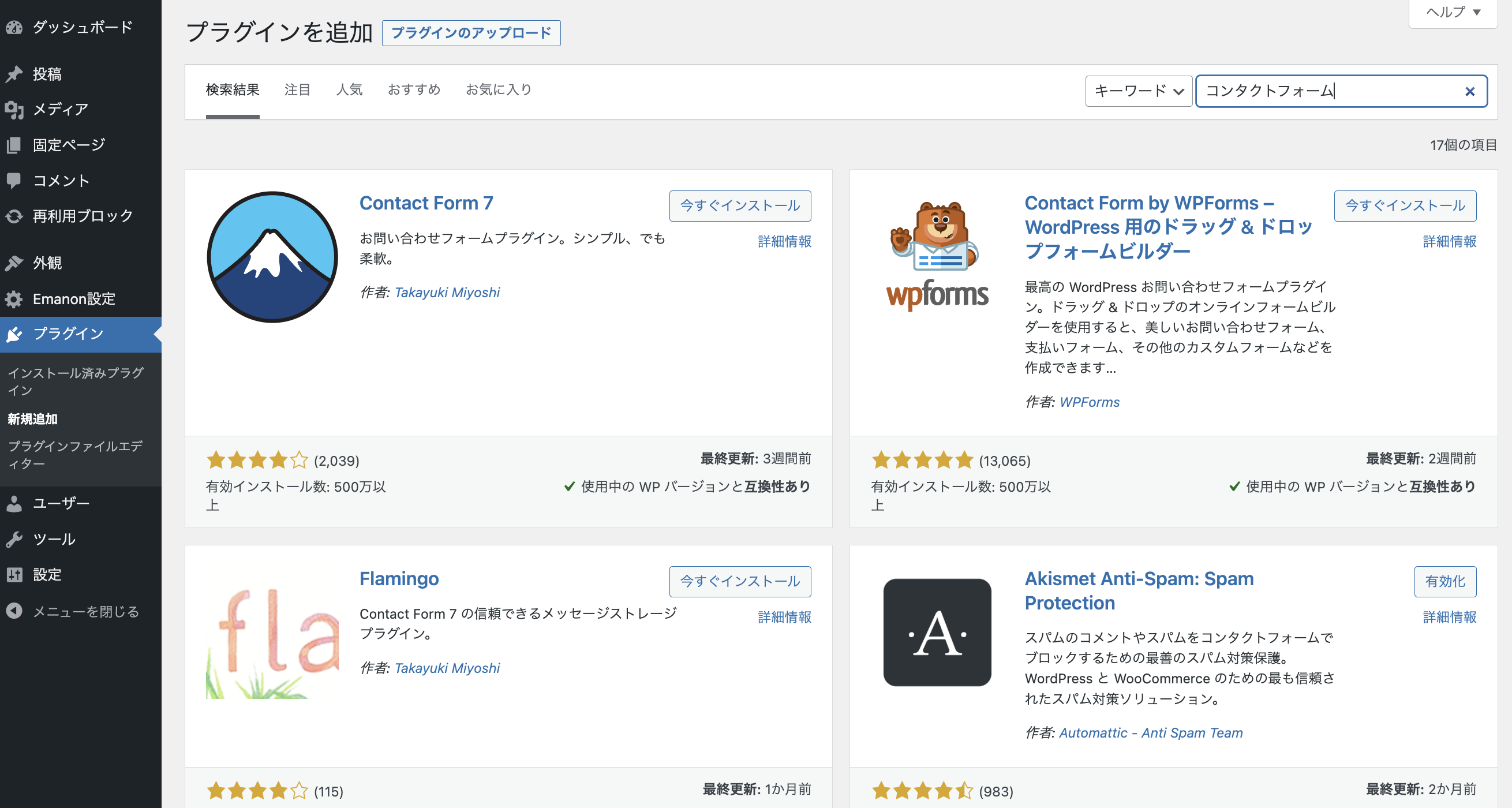
WordPress管理画面にログインし、プラグイン>新規追加から目的にあったプラグインを探すことができます。キーワードに欲しい機能名を入力し検索しましょう。下記は、コンタクトフォームのプラグインを検索した結果です。

目的にあったプラグインを見つけたら、今すぐインストールのボタンをクリックし、その後有効化します。