下記製品をアップデートしました。
アップデート内容【全テーマ】
今回のアップデート内容は下記の通りです。
- WooCommerce対応で外観>カスタマイズにWooCommerce[Emanon]を追加
- ローディングアニメーションにローディング[背景色]を追加
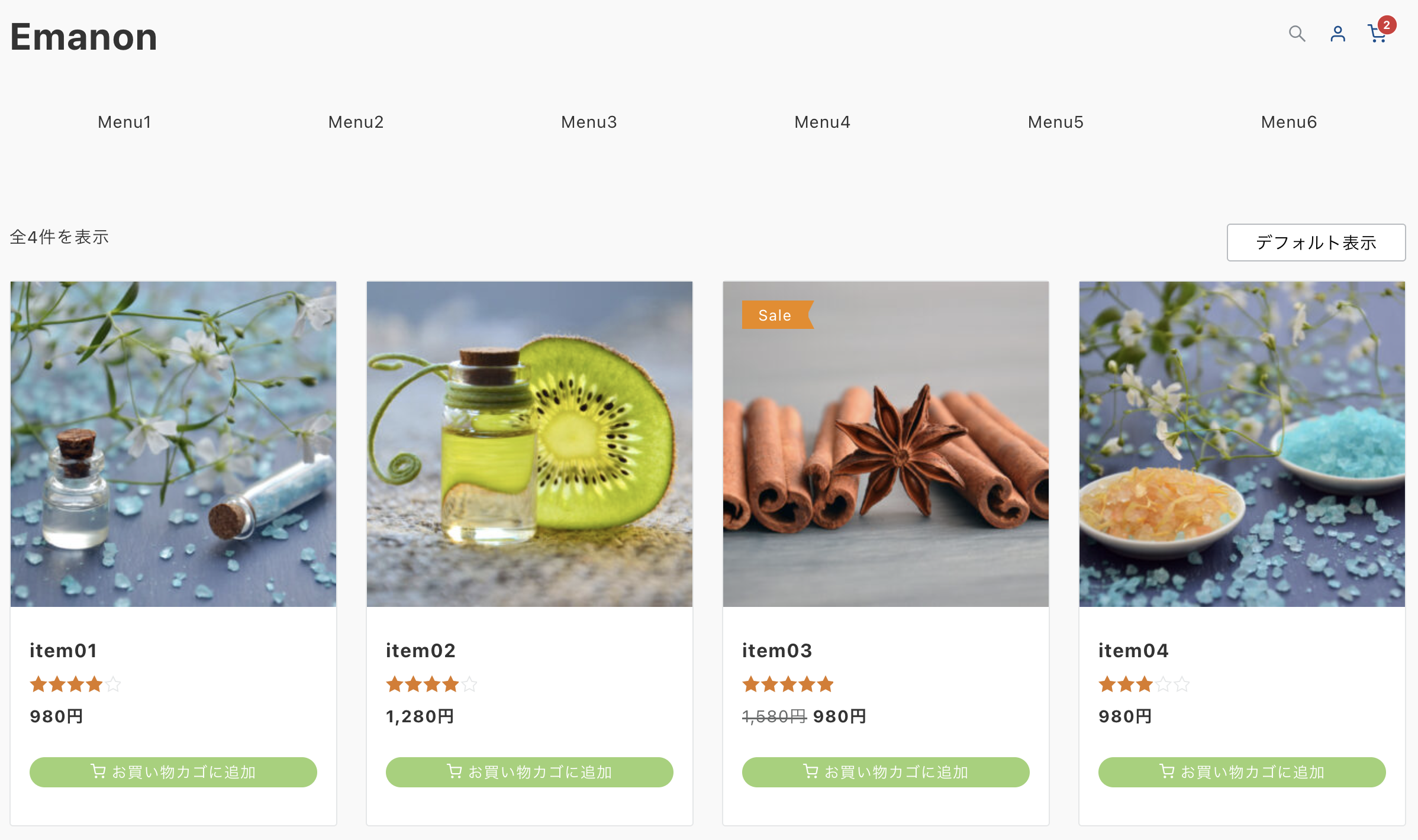
WooCommerce対応
WordPressテーマEmanonにてWooCommerceの日本語対応を実施しました。Emanonのデザインに合わせてWooCommerceの各ページを調整。外観>カスタマイズにWooCommerce[Emanon]を追加し、独自にWooCommerceの機能拡張を実現しました。

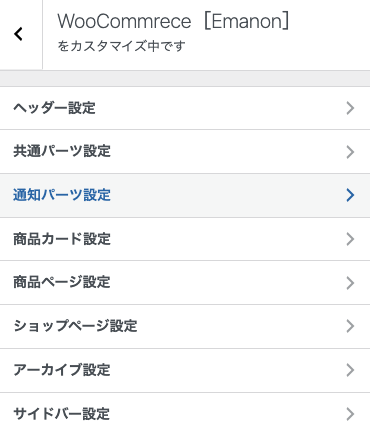
WooCommerce[Emanon]
プラグインWooCommerceをインストール・有効化すると、Emanon Free・Emanon Pro・Emanon Business・Emanon Premiumの外観>カスタマイズにWooCommerce[Emanon]が表示されます。

- ヘッダー設定:ページのヘッダー部分にアカウントアイコンとカートアイコンを表示
- 共通パーツ設定:日本通貨の記号やセールスラベルの文言やデザイン、ボタン・スターレーティングの配色設定
- 通知パーツ設定:各種通知メッセージの配色とお買い物カゴに追加時に表示されるメッセージの編集
- 商品カード設定:カードレイアウト、ボタンレイアウト、各種文言の編集
- 商品ページ設定:価格レイアウトや表示件数のレスポンシブ指定など
- ショップページ設定:表示件数のレスポンシブ指定やページにショートコード表示
- アーカイブ設定:カテゴリーやタグページでの商品件数の表示や並び替えの表示指定
- サイドバー設定1:商品ページやショップページなどページ種別単位でのサイドバー指定
- Emanon PremiumのみEmanon設定>レイアウトでサイドバー指定します。 ↩︎
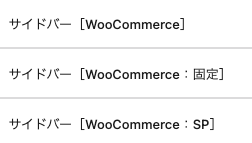
プラグインWooCommerceで生成される各ページ専用のウィジェットを用意しました。外観>ウィジェットからご確認ください。

- サイドバー[WooCommerce]:WooCommerceの各ページ専用のウィジェットエリアです。
- サイドバー[WooCommerce:固定]:画面スクロールで追従するウィジェットエリアです。
- サイドバー[WooCommerce:SP]:スマホサイズの画面で表示します。ブロック配置の場合のみ適用。
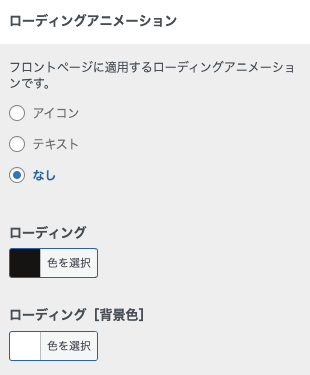
ローディングアニメーションにローディング[背景色]を追加
ローディングアニメーションの背景色を指定できる機能を追加しました。
Emanon Free・Emanon Pro・Emanon Businessでは、フロントページ設定>ファーストビューレイアウト設定からローディング[背景色]を指定できます。

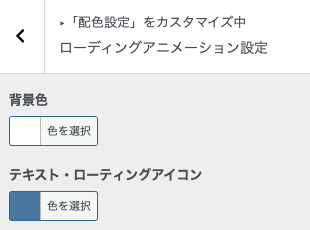
Emanon Premiumの場合、外観>カスタマイズ>配色設定>ローディングアニメーション設定で配色を指定します。

アップデート内容【Emanon Free】
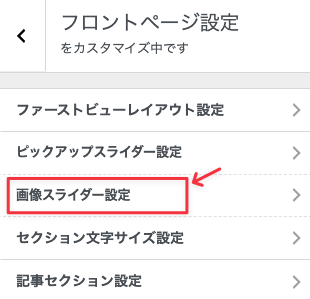
無料テーマEmanon FreeにEmanon Proで使用できる画像スライダーを追加しました。外観>カスタマイズ>フロントページ設定から指定できます。

アップデート内容【Emanon Pro / Emanon Business】
ランディングページ(セールス)にdo_actionを追加しました。phpコードを使ってランディングページ(セールス)のセクション間に任意のHTMLを追加できます。下記は、do_action( 'emanon_xxx' );の場所とフック名の一覧です。カスタマイズ方法はランディングページ(セールス)のマニュアルを参照ください。
共感セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_empathy_section_before | 共感セクションの前 |
| emanon_lp_empathy_section_after | 共感セクションの後 |
強みセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_advantage_section_before | 強みセクションの前 |
| emanon_lp_advantage_section_after | 強みセクションの後 |
CTA[ボタン]セクション[1]
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_btn_section_1_before | CTA[ボタン]セクションの前 |
| emanon_lp_cta_btn_section_1_after | CTA[ボタン]セクションの後 |
コンテンツセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_content_section_before | コンテンツセクションの前 |
| emanon_lp_content_section_after | コンテンツセクションの後 |
商品の特徴セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_product_features_section_before | 商品の特徴セクションの前 |
| emanon_lp_product_features_section_after | 商品の特徴セクションの後 |
比較セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_comparison_table_section_before | 比較セクションの前 |
| emanon_lp_comparison_table_section_after | 比較セクションの後 |
お客様の声(推薦文)セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_testimonial_section_before | お客様の声(推薦文)セクションの前 |
| emanon_lp_testimonial_section_after | お客様の声(推薦文)セクションの後 |
CTA[ボタン]セクション[2]
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_btn_section_2_before | CTA[ボタン]セクションの前 |
| emanon_lp_cta_btn_section_2_after | CTA[ボタン]セクションの後 |
オファーセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_offer_section_before | オファーセクションの前 |
| emanon_lp_offer_section_after | オファーセクションの後 |
ベネフィット・特典セクション
| フック名 | 説明 |
|---|---|
| emanon_lp_benefits_section_before | ベネフィット・特典の前 |
| emanon_lp_benefits_section_after | ベネフィット・特典の後 |
クロージングセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_closing_section_before | クロージングセクションの前 |
| emanon_lp_closing_section_after | クロージングセクションの後 |
CTA[コンタクトフォーム]の表示
| フック名 | 説明 |
|---|---|
| emanon_lp_cta_section_before | CTA[コンタクトフォーム]の前 |
| emanon_lp_cta_section_after | CTA[コンタクトフォーム]の後 |
FAQセクション
| フック名 | 説明 |
|---|---|
| emanon_lp_faq_section_before | FAQセクションの前 |
| emanon_lp_faq_section_after | FAQセクションの後 |
追伸
| フック名 | 説明 |
|---|---|
| emanon_lp_postscript_section_before | 追伸の前 |
| emanon_lp_postscript_section_after | 追伸の後 |
アップデート内容【Emanon Premium】
- 外観>カスタマイズ>デザイン設定>ハンバーガーメニュー設定>ドロワーメニューのコンテンツ幅を追加
- Emanon設定>レイアウト>ローディングアニメーション設定に背景画像を追加
- Emanon設定>投稿ページ・固定ページにタグ[ページ上部]を追加
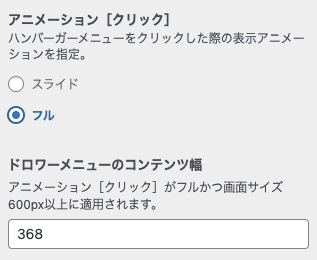
ドロワーメニューのコンテンツ幅
外観>カスタマイズ>デザイン設定>ハンバーガーメニュー設定>ドロワーメニューにコンテンツ幅を指定できる機能を追加しました。これまでドロワーメニューの表示幅は固定でしたが、アニメーション[クリック]がフルで画面サイズ600px以上場合、幅を指定できるようになります。

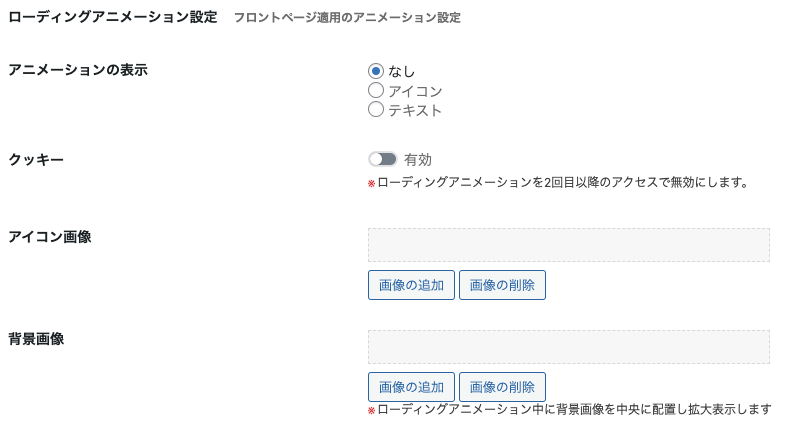
ローディングアニメーション設定の背景画像
ローディングアニメーション中に背景画像を表示できます。Emanon設定>レイアウト>ローディングアニメーション設定から指定してください。

タグ[ページ上部]
投稿タグをページの上部に表示できます。Emanon設定>投稿ページ・固定ページ>投稿ページタグ設定にタグ[ページ上部]で設定を行なってください。