ヘッダーメニューは、Webサイトの上部に表示するグローバルメニューです。メニュー数は7件ほどを目安に配置します。
表示設定
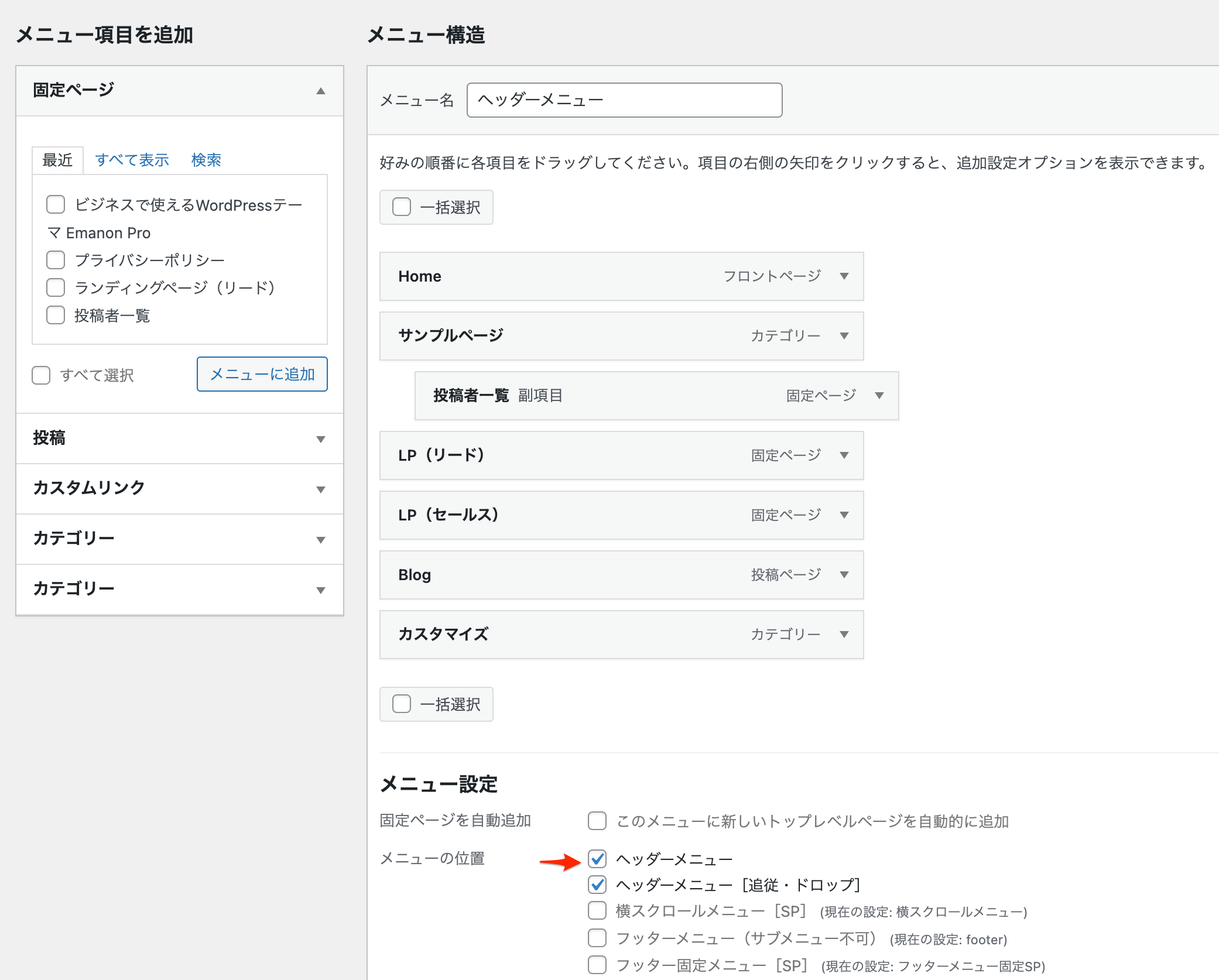
WordPress管理画面 > 外観 > メニューからヘッダーメニューに表示したいメニューを作成します。メニュー設定にあるメニューの位置は、ヘッダーメニューにチェックを入れて保存します。

配色
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > ヘッダーメニューをクリックすると、下記画面が表示されます。ヘッダーメニューの背景色やメニュー項目、マウスオーバーの色などを指定します。

- メニュー項目[オーバーレイ]は、ファーストビューがオーバーレイ指定の場合に適用される配色です。
- サブメニュー項目[背景色]とサブメニュー項目は、外観>メニューでサブ項目に設定したメニュー(下記の図を参照)の背景色と文字の色に適用される配色です。

- メガメニューの背景色は、外観>メニューのサブ項目をメガメニューに設定した場合に適用されます。
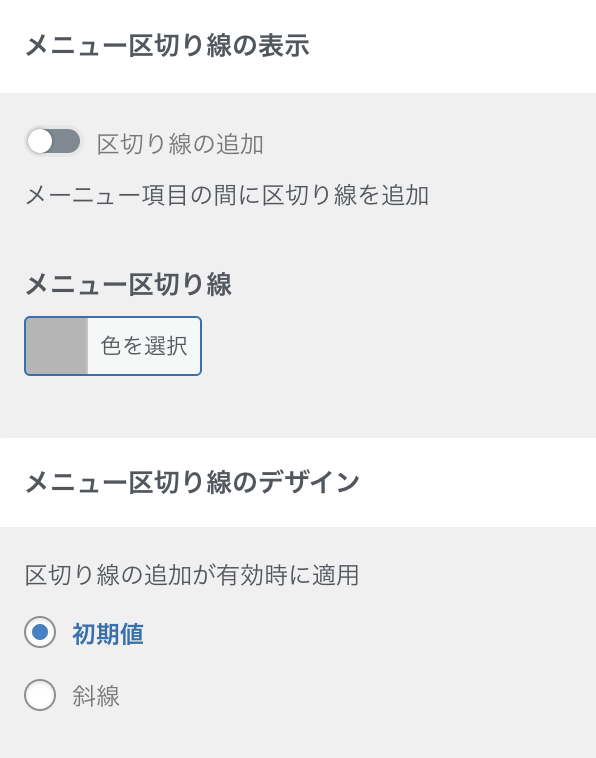
メニュー区切り
メニュー項目の間に区切り線を追加する機能です。縦線と斜線のいずれかを指定できます。

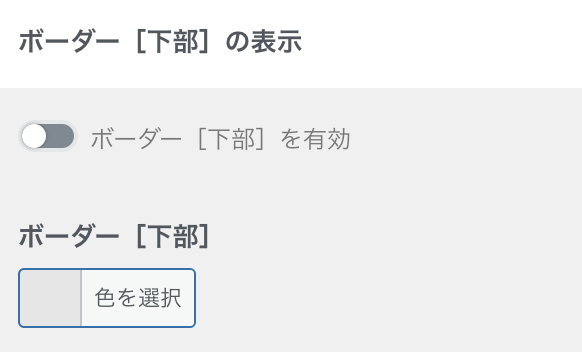
ボーダー[下部]の表示
ヘッダーメニューの下部にボーダー線を追加する機能です。

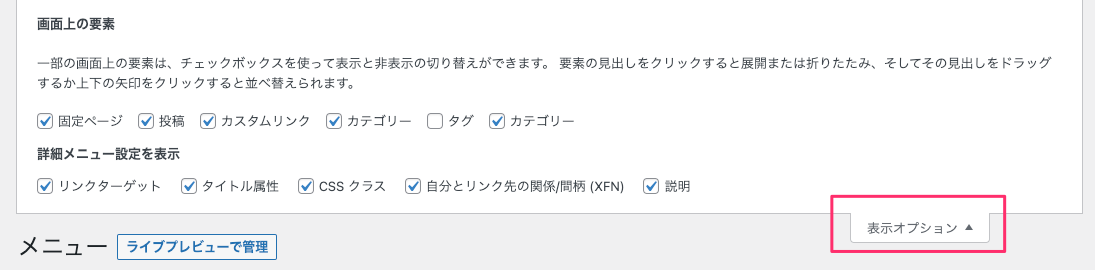
表示オプション
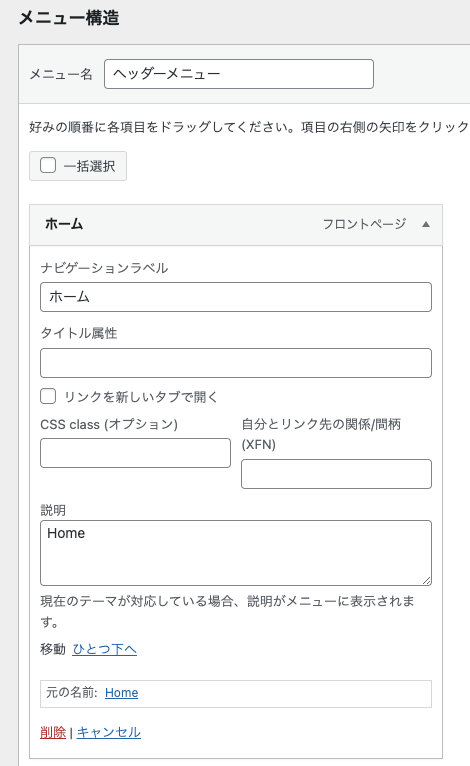
WordPressテーマEmanonは、メニューの下に説明文を表示できます。WordPress管理画面 > 外観 > メニューにある表示オプションをクリックし、説明にチェックを入れます。

次に、メニューの説明文に短いテキストを入力してください。下記の図は、説明にHomeと入力した例です。入力が終わりましたら、保存ボタンをクリックしてください。

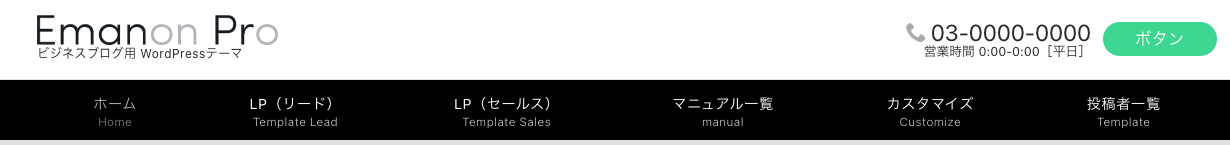
完成すると下記のように説明付きのメニューになります。

メニューにページ内リンクを設定
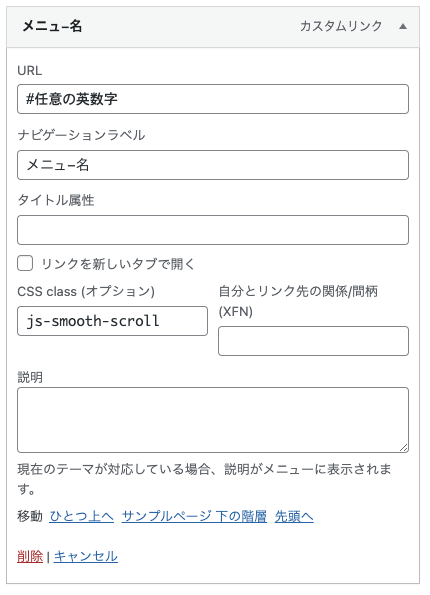
ページ内リンクは、カスタムリンクをメニューに配置します。カスタムリンクのURLに#から始まる任意の英数字(HTMLアンカー)を入れ、CSS class(オプション)には、js-smooth-scroll を入力してください。

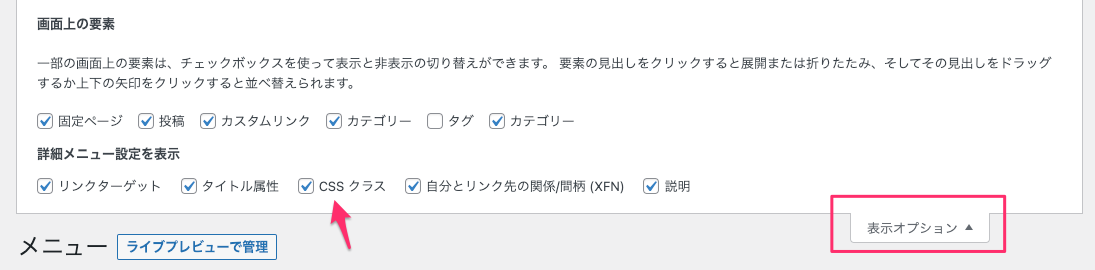
メニューにCSS class(オプション)がない場合、外観>メニューの表示オプションをクリックし、CSS クラスにチェックを入れてください。

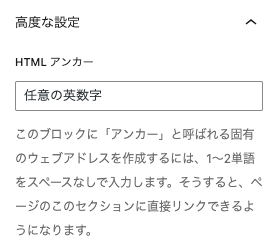
次にページ内リンク先のブロックにて高度な設定からHTMLアンカーにカスタムリンクのURLを入力します。(#は不要の入力は不要です。)

以上でページ内リンクの設定が完了します。
関連機能 レイアウトデザイン
ヘッダーメニューのレイアウトはヘッダー設定>レイアウトデザインで指定します。詳細は下記マニュアルを参照ください。
関連機能 メガメニュー
サブ項目を階層メニューとして大きく表示する機能です。外観>メニューから設定を行います。詳細は下記マニュアルをご覧ください。

