プラグイン「Emanon Blocks」を有効化すると、「ボックスブロック」が利用できます。ボックスブロックは、見出しと文章(またはブロック)で構成された枠付きのブロックです。
設定方法
ボックスブロックは、Webページ上で特定個所への閲覧を誘導したい時などに使うブロックになります。見出しテキスト・アイコン・文章を設定できるので特定個所の訴求力を高めるのに効果的です。それでは、ボックスブロックの設定方法について紹介します。
ブロックエディタからボックスブロックを配置します。見出し部分には、アイコンの配置が可能です。さらにボックスの枠線や配色も設定できます。
スタイル設定
ボックスブロックに関する詳細な設定は編集画面右側のサイドバーから行います。この記事では主要な設定について解説します。

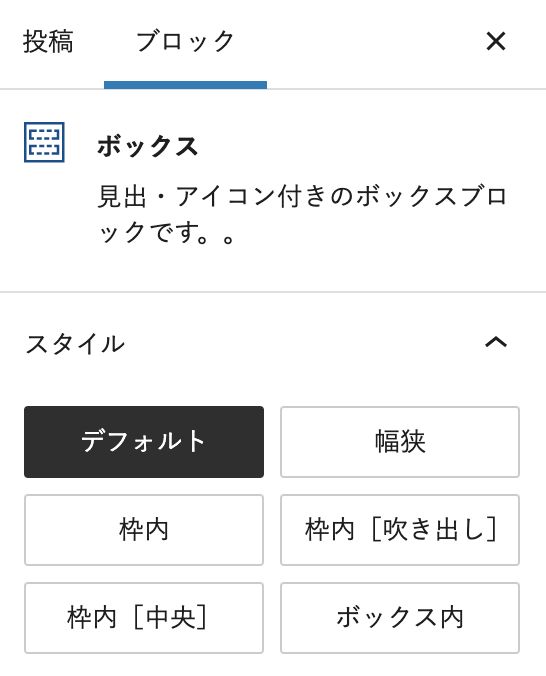
見出し部分のスタイルを選択します、スタイルは上記画像のように6つから指定できます。
ブロック設定
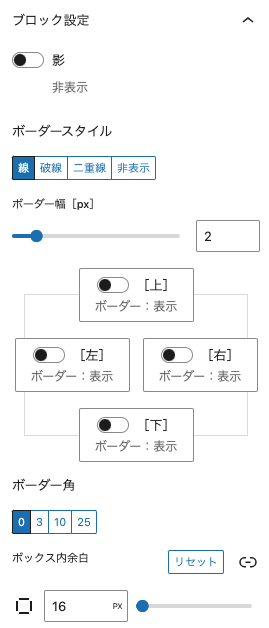
ボックスブロックのボーダー(枠線)スタイル・ボーダー幅などブロック部分に関する設定が行えます。

- 影:ボックスブロックに影を表示できます、デフォルト設定は非表示になります。
- ボーダースタイル:線・破線・二重線・非表示から選択します。
- ボーダー幅[Px]:ボーダー[枠線]の太さを設定できます。
- ボーダー角:ボーダー角の角度を変更できます、0.3.10.25度から選択します。
- ボックス内余白:ボックス内の本文部分の余白を変更できます、8.16.24.32.40から選択します。
表示例
下記画像は6つのスタイルと各種ブロック設定の表示例になります。
デフォルトの表示例
スタイルはデフォルト指定。影を有効化し、ボーダーを非表示
見出しのスタイルを幅狭に指定。見出しにアイコンを指定。見出しのフォントの太さはBold
見出しのスタイルを幅狭に指定。見出しにアイコンを右配置。見出しのフォントの太さはBold
見出しのスタイルを枠内に指定。見出しフォントをBold、見出し背景色を白に指定
見出しのスタイルを枠内に指定。見出しにアイコンを指定。
見出しのスタイルを幅内[吹き出し]に指定。見出しにアイコンを指定。
見出しのスタイルを枠内[中央]に指定。見出しにアイコンを指定。
見出しのスタイルをボックス内に指定。見出しにアイコンを指定。

