プラグイン「Emanon Blocks」を有効化すると、全幅に対応したブロークングリッド[セクション]が利用できます。
設定
ブロークングリッド[セクション]は、画像とテキストやボタンブロックなどのコンテンツを不規則な配置に指定できるブロックになります。画像の上にテキストやボタンなどを配置したブロックをずらして配置したりなどスタイリッシュな表現が可能になります。
背景画像を見せたいけど、テキストも画像の邪魔にならないように表示させたい時などに適したブロックになります。それではブロークングリッド[セクション]の設定方法について紹介します。
ブロックエディタからブロークングリッド[セクション]を配置します。

(1)ブロックの全幅・幅広を指定できます。
(2)画像を配置位置を指定できます。クリックすることで切り替わります、初期値は左配置です。
(3)コンテンツを上揃え・中央揃え・下揃えに指定できます。
ブロークングリッド[セクション]の詳細な設定は編集画面右側のサイドバーで行います。
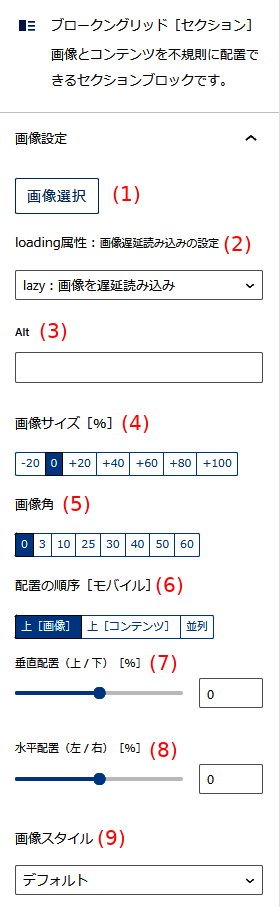
画像設定
画像のサイズ指定や配置位置(垂直・水平)、画像スタイルなどの設定を行います。

- 画像選択:ブロークングリッド[セクション]ブロックに配置したい画像を選択します、既に画像を選択している場合画像削除に変化します。
- loading属性:画像遅延読み込みの設定:画像の読み込み速度を指定します、lazy・eager・autoから選択します。
- Alt:画像にAlt属性(代替えテキスト)を指定します。
- 画像サイズ[%]:画像のサイズを指定します、-20.0.+20.+40.+60.+80.+100から選択します。
- 画像角:画像角の角度を指定します、0.3.10.25.30.40.50.60度から選択します。
- 配置の順序[モバイル]:モバイル表示時の画像とコンテンツの配置順序を指定します、上[画像]・上[コンテンツ]・並列から選択します。
- 垂直配置(上/下)[%]:+数字で指定すると画像が下に移動し、-数字を指定すると上に移動します。
- 垂直配置(左/右)[%]:+数字を指定すると画像が右に移動し、-数字を指定すると左に移動します。
- 画像スタイル:画像のスタイルを指定します、スタイルは14種類あります。
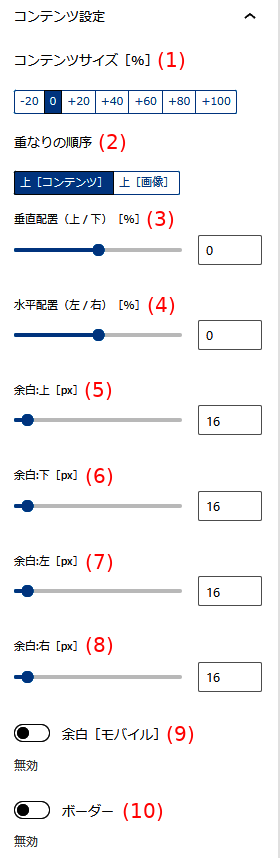
コンテンツ設定
コンテンツ設定は、画像と重なり順序や配置位置(垂直・水平)、コンテンツ内の余白などを設定します。余白設定[モバイル]を有効化すると、スマホ・タブレットでの余白を個別に設定できます。

- コンテンツサイズ[%]:コンテンツ部分のサイズを指定します、-20.0.+20.+40.+60.+80.+100から選択します。
- 重なりの順序:画像とコンテンツの表示順を指定します、上[コンテンツ]を指定するとコンテンツが画像の上に上[画像]を指定すると画像がコンテンツの上に表示されます。
- 垂直配置(上/下)[%]:+数字を指定するとコンテンツが下に移動します、-数字を指定すると上に移動します。
- 水平配置(左/右)[%]:+数字を指定するとコンテンツが右に移動します、-数字を指定すると左に移動します。
- 余白:上[px]:コンテンツ内の上部に余白を指定します。
- 余白:下[px]:コンテンツ内の下部に余白を指定します。
- 余白:左[px]:コンテンツ内の左部に余白を指定します。
- 余白:右[px]:コンテンツ内の右部に余白を指定します。
- 余白[モバイル]:切り替えアイコンをクリックして有効化すると、スマホ・タブレット表示時の余白を指定できます。デフォルト設定は無効になります。
- ボーダー:切り替えアイコンをクリックするとコンテンツにボーダースタイル・ボーダー角・ボーダー幅を設定できます。デフォルト設定は無効になります。
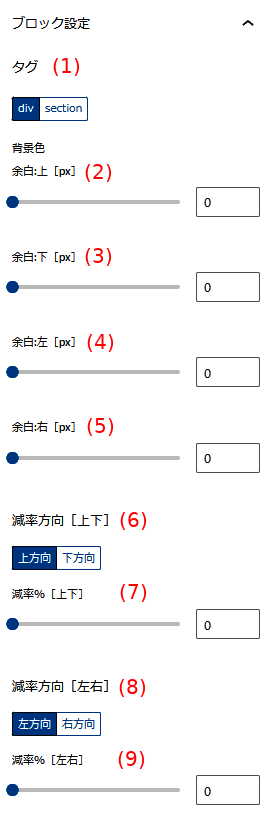
ブロック設定
ブロック全体を囲むタグ(divまたはsection)の指定や背景色、余白、背景の減率の指定が可能です。

- タグ:ブロークングリッド[セクション]ブロックのタグを指定します、div・sectionから選択します。
- 余白:上[px]:画像背景の上部に余白を指定します。
- 余白:下[px]:画像背景の下部に余白を指定します。
- 余白:左[px]:画像背景の左部に余白を指定します。
- 余白:右[px]:画像背景の右部に余白を指定します。
- 減率方向[上下]:減率方向[上下]はブロック背景の上下表示に対して有効な設定になります。上方向を指定すると%に応じてブロック背景の表示が上部から減衰されて表示されます、下方向ですと下部から減衰されて表示されます。
- 減率%[上下]:減率%[上下]はブロック背景の上下の減衰割合になります、%に応じて増減します。
- 減率方向[左右]:減率方向[左右]はブロック背景の左右表示に対して有効な設定になります。左方向を指定すると%に応じてブロック背景の表示が上部から減衰されて表示されます、右方向ですと下部から減衰されて表示されます。
- 減率%[左右]:減率%[左右]はブロック背景の左右の減衰割合になります、%に応じて増減します。
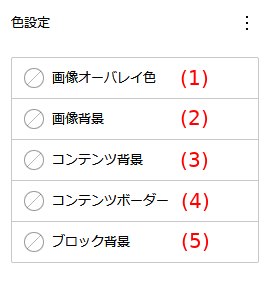
色設定
画像にオーバーレイ色やブロック背景やコンテンツ背景などに色を指定します。

- 画像オーバーレイ色:画像にオーバーレイ色指定できます、配置した画像の色調を変えたい時などに設定します。
- 画像背景:画像の背景部分に色を指定します。
- コンテンツ背景:コンテンツ部分の背景に色を指定します。
- コンテンツボーダー:コンテンツのボーダー[枠線]に色を指定します。コンテンツボーダーを指定する時はコンテンツ設定でボーダーを有効にします。
- ブロック背景:ブロック全体の背景に色を指定します、色を指定した場合はブロック設定で減率方向などの設定も行います。
表示例
下記はブロークングリッド[セクション]の表示例です。表示例は、幅広・画像配置左で設置した状態です。

JUST LOVE COFFEE CAFE
We’re serious about our coffee!
設定詳細
以下は上記表示例の詳細な設定になります。
ブロック幅・画像位置設定
・幅広
・左配置
・中央揃え
画像設定
・画像サイズ[%]:+20%
※その他の設定はデフォルト設定になります。
コンテンツ設定
・コンテンツサイズ[%]:+20%
・重なり順序:上[コンテンツ]
・垂直配置(上 / 下)[%]:200%
・コンテンツ背景色:カスタマカラー #f8f8f8
・余白:上[px]16px
・余白:下[px]32px
・余白:左[px]24px
・余白:右[px]24px
※その他の設定はデフォルト設定になります。

