ページデザインは、投稿ページと固定ページのページ本文の余白や、背景色を設定する機能です。
ページデザインの設定
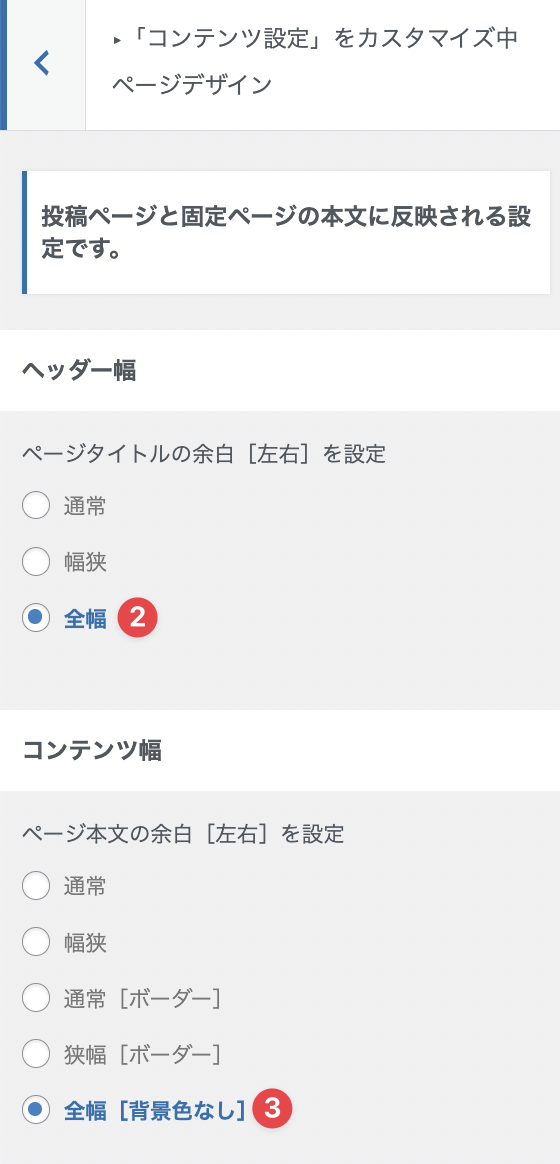
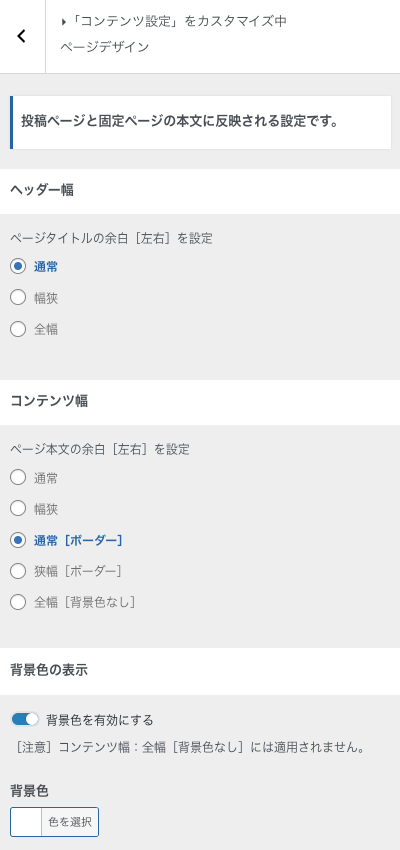
WordPress管理画面 > 外観 > カスタマイズ > コンテンツ設定 > ページデザインをクリックすると下記画面が表示されます。

ヘッダー幅
ページタイトルの余白を指定する項目です。



コンテンツ幅
ページ本文の幅を指定する項目です。




配色設定例:Webサイト全体の背景色と投稿・固定ページの背景色の設定手順
投稿ページ・固定ページの本文とWebサイト全体の背景色を同一にする設定手順です。この設定を実施すると本ページのように背景色が白くなり、ページ本文の枠線が消えます。
設定手順
- 外観>カスタマイズ>全般設定>色の背景色を#ffffffに指定します。

- 外観>カスタマイズ>コンテンツ設定>ページデザインのヘッダー幅を全幅に指定します。
- ページデザインのコンテンツ幅を全幅[背景色なし]に指定し公開保存ボタンをクリックします。