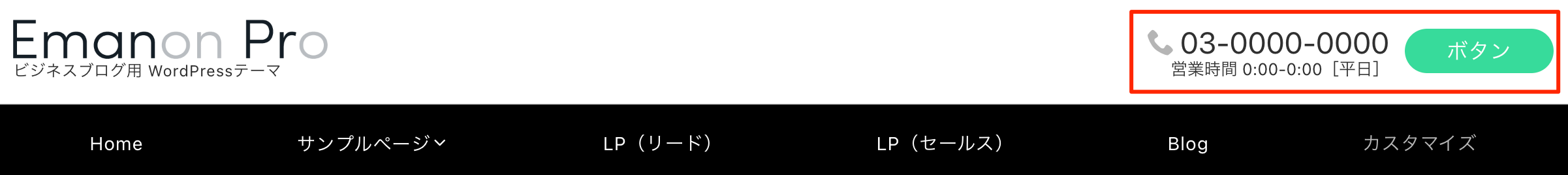
サイトの右上に電話番号、営業時間やお問い合わせページに誘導するボタンを表示させることができる機能です。

ヘッダーCTA設定
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > ヘッダーCTA設定をクリックし、ヘッダーCTAの表示を有効に切り替えてから各項目を設定してください。

ヘッダーCTAは、「ヘッダーレイアウト設定」が2行:ロゴ[左]・メニュー[中央]か2行:ロゴ[左]・メニュー[右]のレイアウトのみ表示可能です。
ウィジェット>ヘッダーエリア右にブロックを配置すると、ヘッダーCTAは表示されませんのでご注意ください。

電話番号文字サイズ (初期値:24)
電話番号の文字サイズを変更できる項目です。

CSSは外観>カスタマイズの追加CSSに追加して公開ボタンをクリックします。
電話番号の下に表示するテキストの文字サイズを変更したい場合、外観>カスタマイズ>追加CSSに下記CSSを挿入して公開保存してください。font-sizeの値はお好みの数値を指定してください。
.header-cta__tell-text {
font-size: 20px;
}ボタンアニメーション
ボタンのホバーアニメーションや繰り返しアニメーションを指定できます。光沢[繰り返し]や波紋[繰り返し]を選択するとボタンの注目度が上がります。

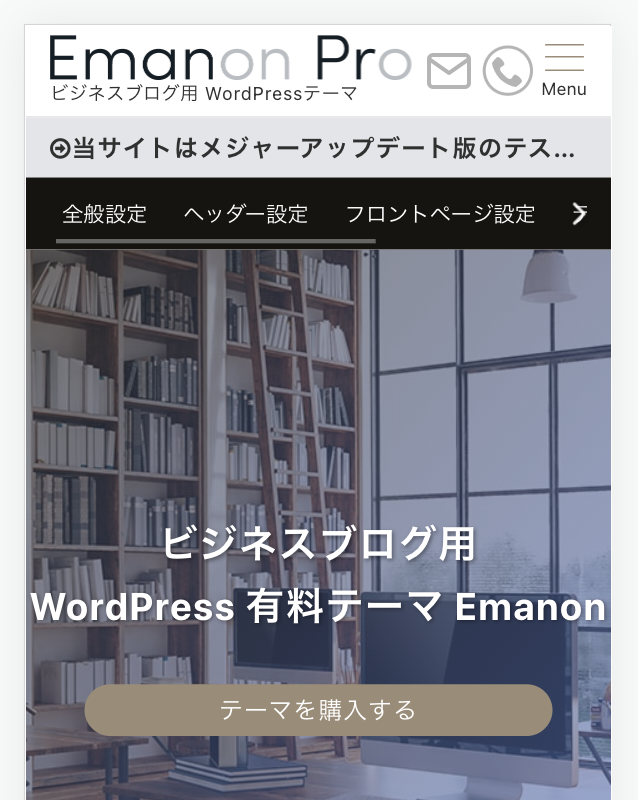
スマホの表示
スマホから見た場合、アイコンで表示される仕様となっています。アイコンは、電話番号とボタン(指定URLのリンクボタン)のどちらか、またはその両方を表示することが可能です。電話アイコンをタップすると、自動発信になります。


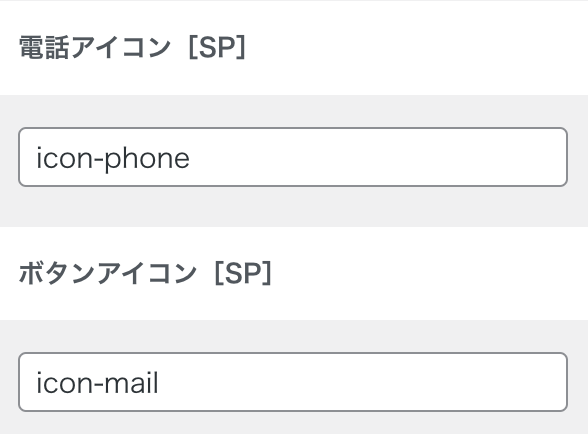
アイコン
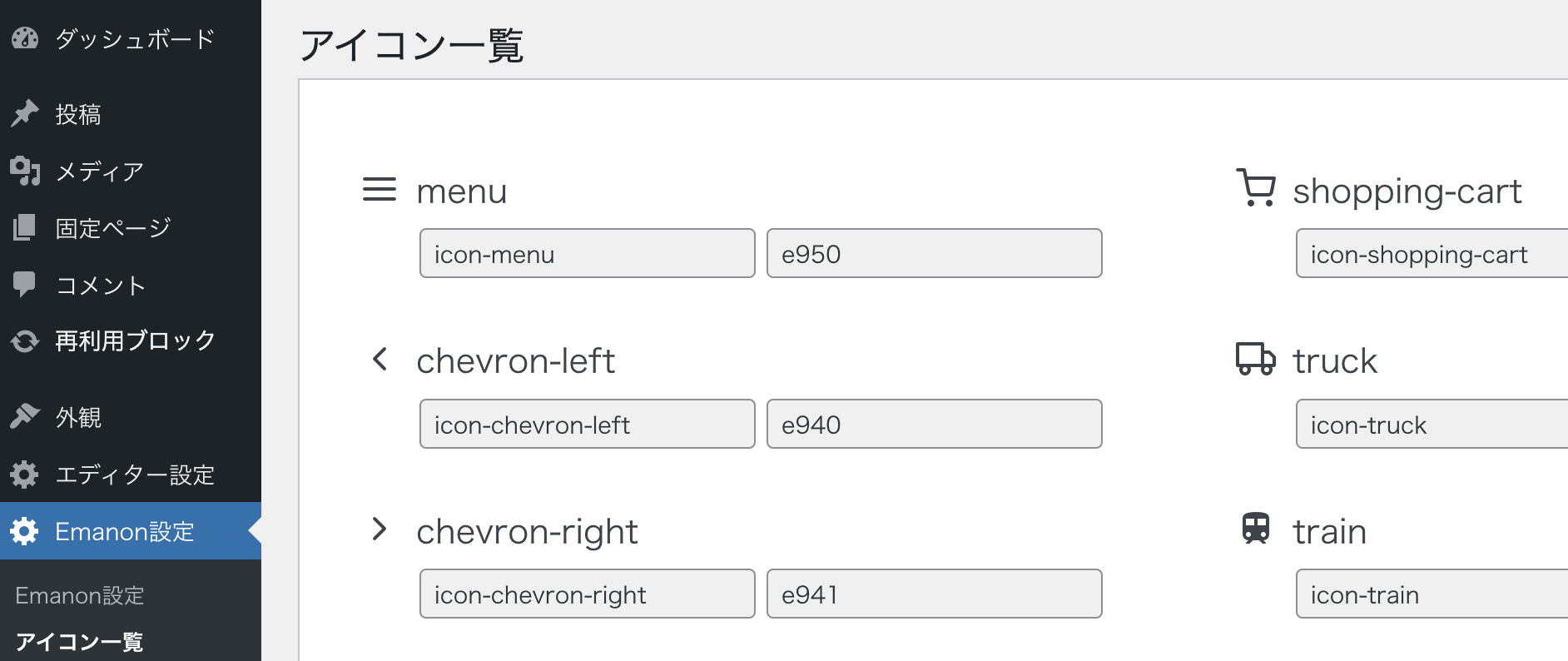
スマホ表示で使用するアイコンはコードを変更することで表示が変わります。

Emanon設定>アイコン一覧からアイコンコードをコピーして設定項目に反映してください。

配色
各項目ごとに個別の配色指定ができます。


