ヘッダーエリアは、サイトの印象を左右する重要な要素です。ロゴ画像の設定やヘッダーメニューの配置場所などサイトのテーマにあった雰囲気にカスタマイズできます。
レイアウトデザイン
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > レイアウトデザインをクリックします。
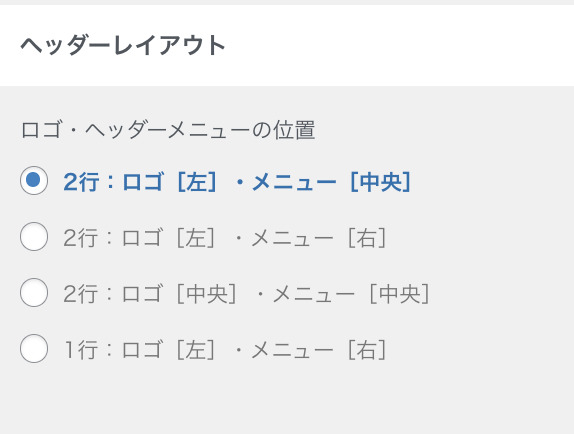
ヘッダーレイアウト
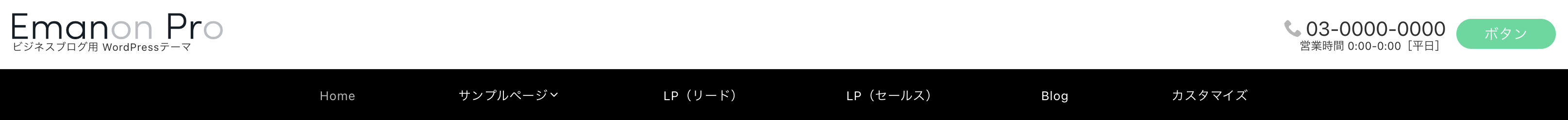
ロゴとヘッダーメニューの位置を4種類から1つ選択します。

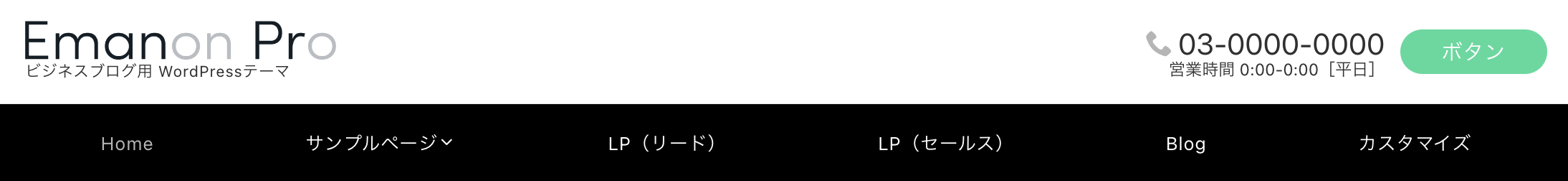
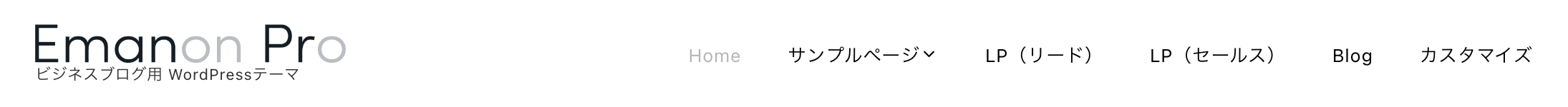
ヘッダーレイアウトのサンプルは次のとおりです。




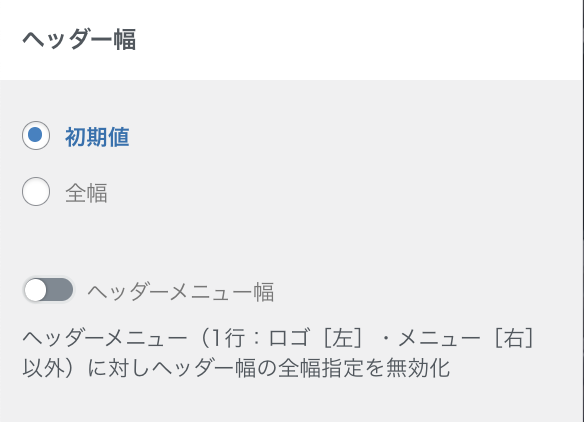
ヘッダー幅
ロゴとヘッダーメニューを全幅に切り替える機能です。


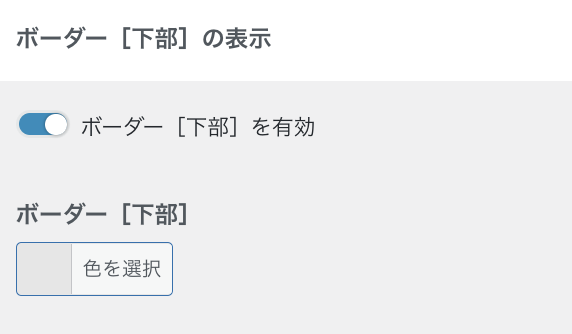
ボーダー[下部]の表示
ヘッダーメニュー下部全体にボーダーを表示する機能です。お好みで色も指定できまます。

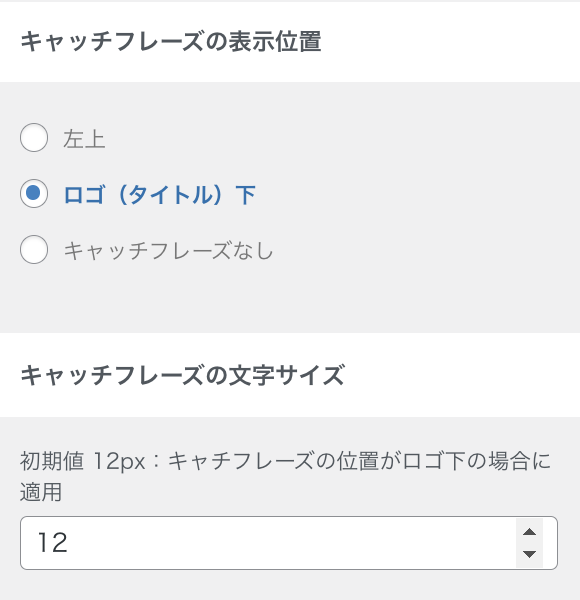
キャッチフレーズの表示位置
外観>カスタマイズ>基本情報で設定するキャッチフレーズの表示位置と文字サイズの指定が可能です。

サイトタイトルの文字サイズ
ロゴ画像を使用しない場合、サイトタイトルが表示されます。サイトタイトルの文字サイズは、PC表示とSP[スマホ]表示で指定が可能です。
ロゴの表示
画像を選択をクリックし、ヘッダー用のロゴ画像を設定します。ロゴのサイズはロゴサイズの高さの項目で調整してください。

ロゴサイズの高さ[PC]・ロゴサイズの高さ[SP]・

ロゴ画像の大きさを調整できる機能です。スマホからサイトを見た場合のロゴがはみ出してしまうケースがあります。その場合、「ロゴの高さ:[SP](最大値:60)」の数値を調整してください。
背景画像
ヘッダーエリア全体に背景画像を指定できます。背景画像の高さに合わせて、ヘッダーエリアの高さを調整することで見栄えを整えることができます。
配色
- キャッチフレーズ[背景色]:キャッチフレーズの表示位置が左上の場合に反映します。
- キャッチフレーズ[テキスト]:キャッチフレーズの文字色に反映します。
- サイトタイトル:サイトタイトル文字の色。ロゴが未設定の場合、サイトタイトルが表示されます。
- ヘッダー背景色:ヘッダーエリア全体の背景色に反映します。

ヘッダーロゴのリンクを変更するカスタマイズ
子テーマのfunctions.phpに次のコードを書き込むことで、ヘッダーのサイト名・ロゴのURLが指定したURLに置き換わります。
/**
* ヘッダーのサイト名・ロゴのURLを変更する
*/
function stie_logo_link() {
$link = '指定URL';
return $link;
}
add_filter( 'emanon_stie_logo_link', 'stie_logo_link' );サブディレクトリのフロントページ(トップページ)からルートディレクトリに移動するリンク設定したい場合、is_front_page()の条件式を追加することで、フロントページのみサイト名・ロゴのURLを変更できます。
/**
* フロントページのヘッダーのサイト名・ロゴのURLを変更する
*/
function stie_logo_link( $link ) {
if ( is_front_page() ) {
$link = '指定URL'; // ここに指定するURLを入力してください
}
return $link;
}
add_filter( 'emanon_stie_logo_link', 'stie_logo_link' );
本ページでは、子テーマemanon-premium-childのfunctions.phpにコードを追加するカスタマイズ方法を紹介していますが、プラグインCode Snippetsを使用したカスタマイズも可能です。

