プラグイン「Emanon Blocks」を有効化するとボタン[Emanon]ブロック」が利用できます。
設定方法
ブロックエディタからボタン[Emanon]ブロックを配置します。ボタンブロックは、マイクロコピーの配置や、ボタンのスタイル指定、ホバーエフェクトの指定が可能です。

レイアウト
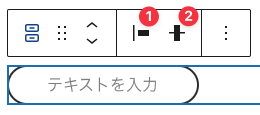
ボタン[Emanon]ブロックの配置が完了しましたら、配置位置と方向を指定します。


- 左揃え・中央揃え・右揃え・項目の間隔の4つから選択できます。
- 縦方向の位置を指定できます。
- 折り返しの有無を指定します。ボタンを複数配置した場合に適用されます。
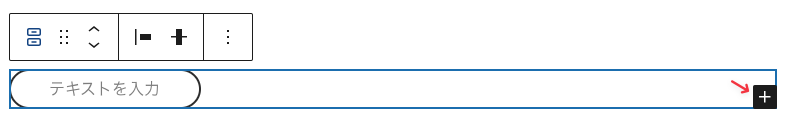
ボタンを複数配置する
ボタン[Emanon]を複数配置したい場合、ボタン内のテキスト部分をクリックするか右端の+ボタンをクリックしてください。

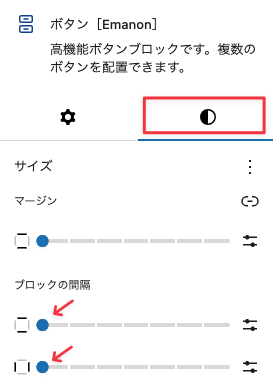
スタイルタブから複数配置したボタン[Emanon]の距離、ブロックの間隔を調整してください。

スタイル
ボタンの基本となるスタイルを指定する設定です。次の6種類から選択できます。

枠線[右上]または枠線[左下]を指定したブロックは編集画面のみ、テキスト入力の妨げにならないようマウスイオバー時に枠線が消える仕様になっています。
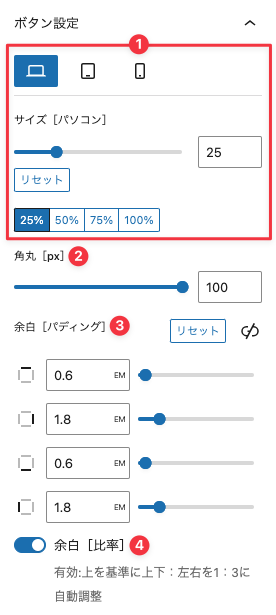
ボタン設定
ボタンのサイズ、角の丸み、ボタン内の余白を設定する機能です。

- パソコン・タブレット・スマホごとにボタンのサイズを指定できます。
- 角の丸みを調整できます。
- ボタン内のテキスト部分周辺の余白を上下左右ごとに指定できます。
- 上を基準に余白を調整できる機能です。
パターンをコピーするボタンをクリックし、ページ編集画面に貼り付けると下記ボタンのレイアウトが再現されます。
スマホ表示時にボタンの並列表示
スマホ表示時にボタンの並列表示する場合、ブロックの間隔とボタンサイズの合計が100%未満になる設定が必要です。次の手順を参考にサイズを調整してください。
- ボタン間の隙間を指定
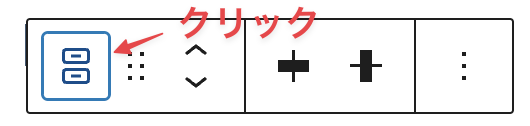
ボタン[Emanon]ブロックを配置後、ブロックの間隔を設定します。まず、ボタンのアイコンをクリックしてください。

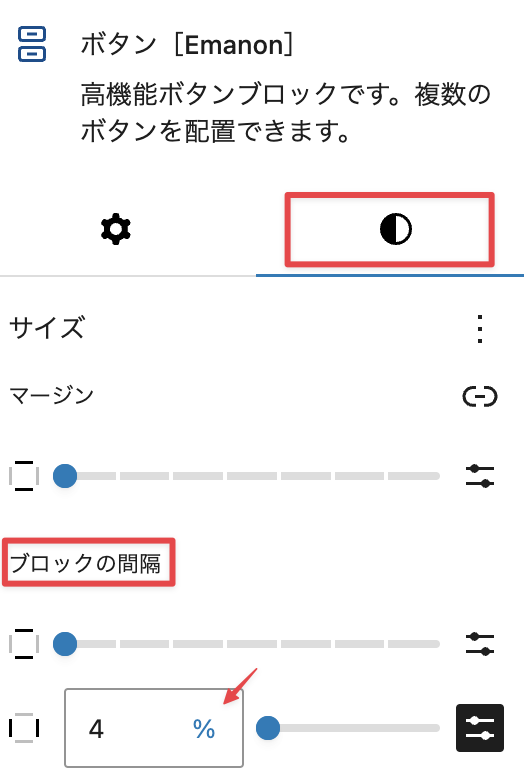
次にスタイルパネルからブロックの間隔を調整します。ここでは4%としました。

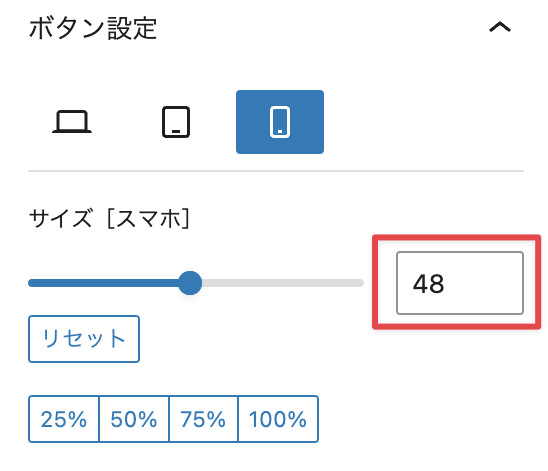
- 各ボタンのサイズを設定
ブロックの間隔を4%に設定したので、ボタンで使用できるサイズは96%です。ボタンを2つ配置するので、96÷2=48、つまりボタンのサイズ[スマホ]は48になります。

パターンをコピーするボタンをクリックし、ページ編集画面に貼り付けると下記ボタンのレイアウトが再現されます。
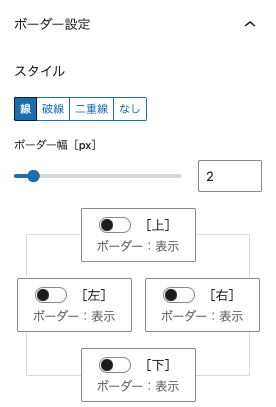
ボーダー設定
ボタンの枠を指定する設定です。ボーダーの種類、幅、上下左右に表示・非表示の指定ができます。

下記のボタンは、シャドウスタイルとボーダー[上]:非表示・ボーダー[左]:非表示の設定です。この設定によりボタンを立体的に表現できます。
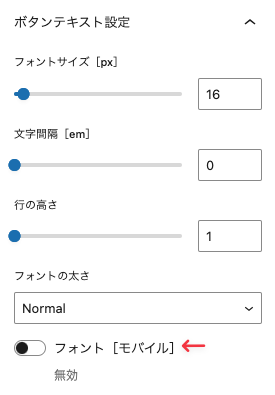
ボタンテキスト設定
ボタンのテキストフォントサイズを調整する機能です。

フォント[モバイル]を有効に切り替えるとタブレット・スマホごとにフォントサイズを指定できます。
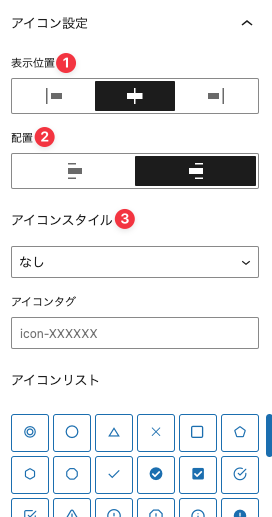
アイコン設定
ボタンテキストの左右いずれかにアイコンを表示する機能です。アイコンを円形・円形[ボーダー]内に表示することも可能です。

- 左揃え・中央揃え・右揃えから表示位置を指定します。
- 中央揃えの場合のみ、ボタンテキストの左側か右側のいずれかに表示を指定できます。
- 円形または円形[ボーダー]の指定が可能です。
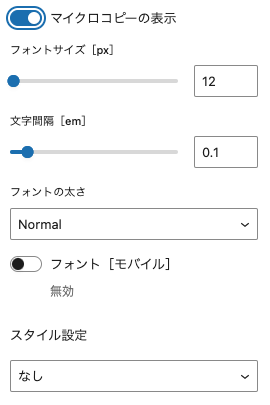
マイクロコピー上部・下部設定
ボタンの上下にマイクロコピー(短いテキスト)を表示する機能です。フォントサイズやスタイルの設定が可能です。

下記は、マイクロコピー上部のスタイル設定を吹き出し線に指定した表示例です。
下記は、マイクロコピー下部のスタイル設定を吹き出し・吹き出し線に指定した表示例です。
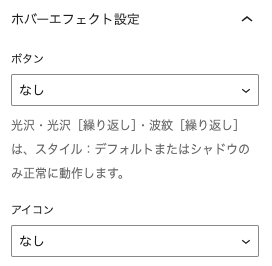
ホバーエフェクト設定
ボタンにマウスオーバーした際の動きを指定できる機能です。ボタン本体とアイコンの2つを対象に指定できます。

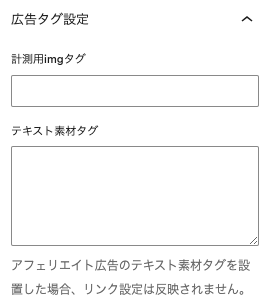
広告タグ設定
アフィリエイト広告の広告タグを埋め込む機能です。

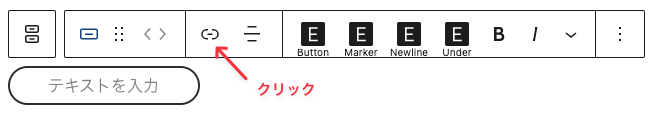
リンクの設定方
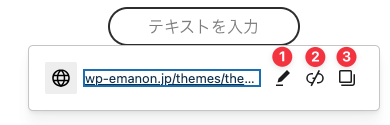
- リンクアイコンをクリック

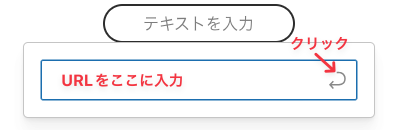
- URLを入力

- URLの編集

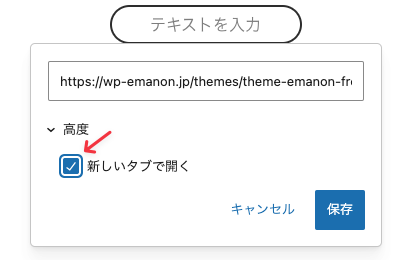
- URLを編集できます。新しいタブで開くリンクにする場合も1をクリックします。

- URLの設定を解除できます。
- リンクをコピーできます

