カスタム投稿[求人情報]は、構造化データに対応した求人募集を目的としたカスタム投稿ページです。募集要項、企業概要、構造化データ出力を設定できます。
設定方法
Emanon設定 カスタム投稿でカスタム投稿[求人情報]の追加を有効にし、設定>パーマリンク設定で保存ボタンをクリックとWordPress管理画面のメニューに求人情報が追加されます。

CAT[求人情報]をクリックし新規カテゴリーを追加(カテゴリー入力例 名前 事務スタッフ スラッグ office-staff)します。
CAT[求人情報]は必須の設定項目です。設定したCAT[求人情報]は、新規ページの編集画面のサイドバーから指定してください。
次に新規追加をクリックし、求人ページを作成します。求人ページの編集画面には、募集要項と企業概要の入力項目があります。それらの項目に入力することで求人ページが完成します。
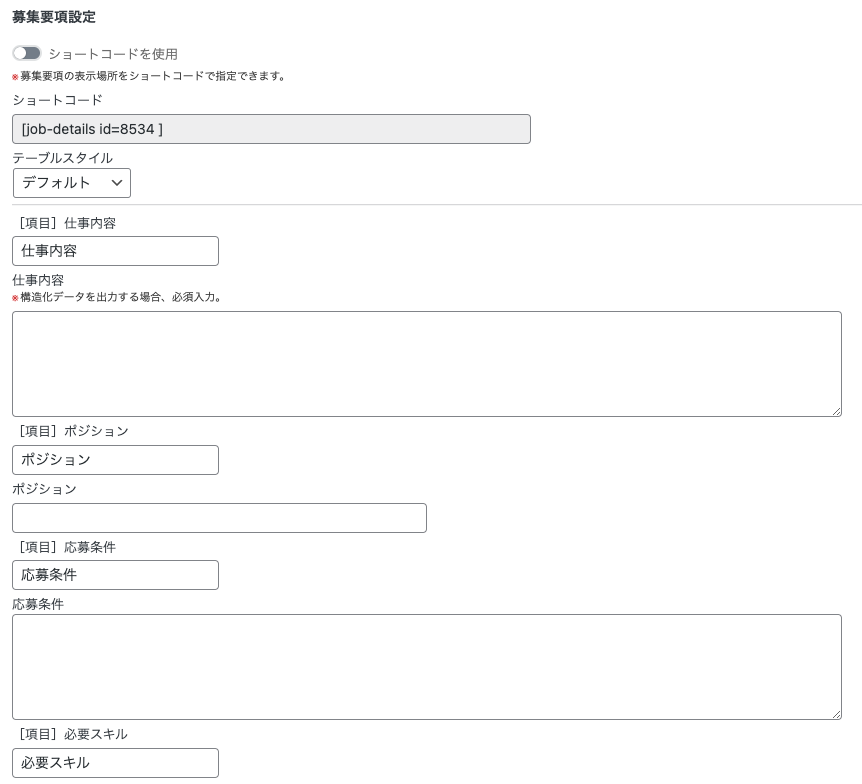
募集要項設定
募集要項設定は、求職者向けの情報項目をテーブル表で表示する機能です。仕事の内容やポジション、給与、福利厚生などの情報を入力します。
[項目]の箇所はテーブル表の見出しを自由に変更可能です。例 ポジション→役職。表示が不要な項目は、未入力のままにしてください。

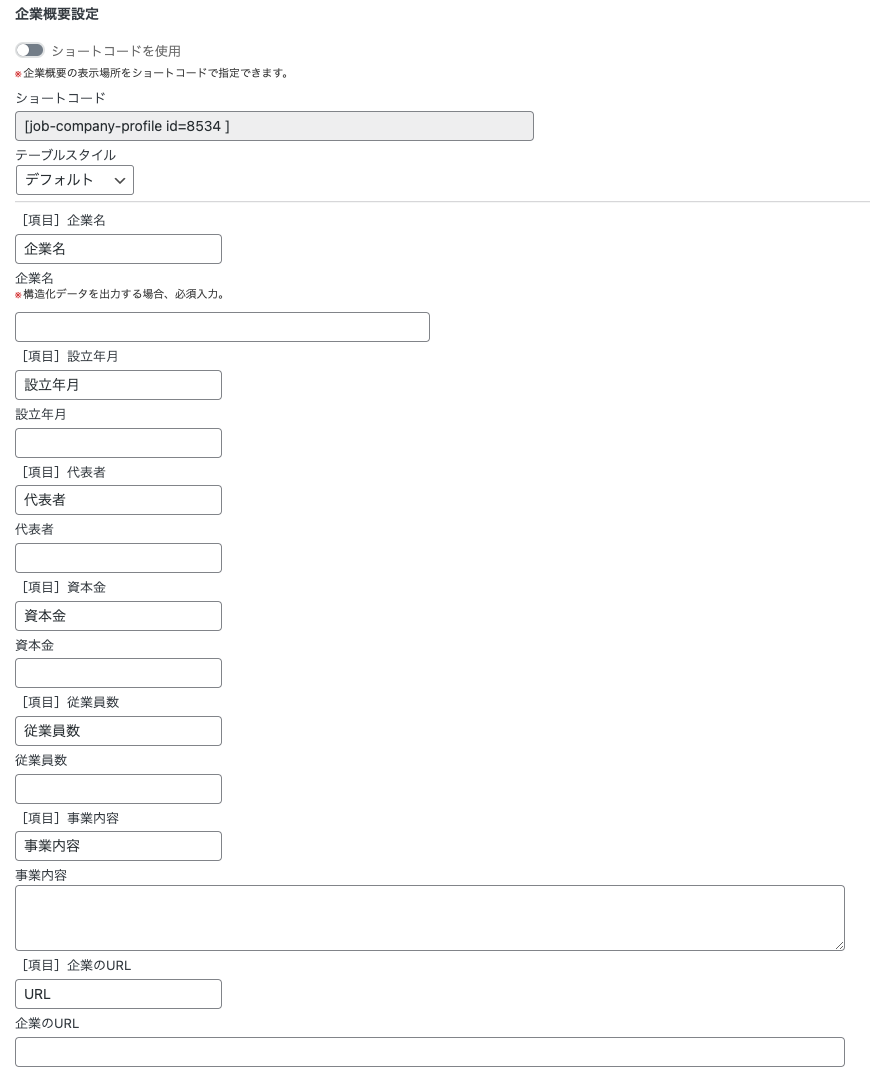
企業概要設定
企業概要設定は、求職企業の情報項目をテーブル表で表示する機能です。企業名や設立年月、代表者などなどの情報を入力します。
[項目]の箇所はテーブル表の見出しを自由に変更可能です。例 代表者→代表取締役。表示が不要な項目は、未入力のままにしてください。

企業のURLはHTMLタグを使用できます。リンクのHTMLタグ を配置したい場合、下記の形式を企業URLに反映します。
<a href="URL">テキスト</a>
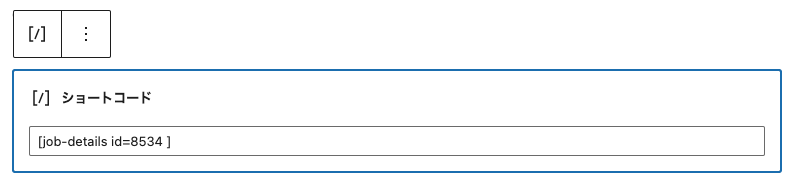
ショートコード
募集要項と企業概要はページ本文に自動でテーブル表として出力されます。もし、テーブル表の表示位置を自由に指定したい場合、ショートコードを使用を有効に切り替え、ページ編集画面の本文エリアにショートコードを貼り付けてください。


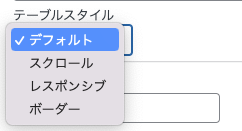
テーブルスタイル
テーブル表示のデザインを変更したい場合、テーブルスタイルからスクロール・レスポンシブ・ボーダーから選択してください。

- スクロール:スマホから閲覧した場合、テーブル表が左スクロールで表示するスタイル。
- レスポンシブ:スマホから閲覧した場合、テーブル表の各項目は上、内容は下に表示。
- ボーダー:下線のみの表示になるスタイル。左側(表頭)の下線はプライムカラーが自動反映。
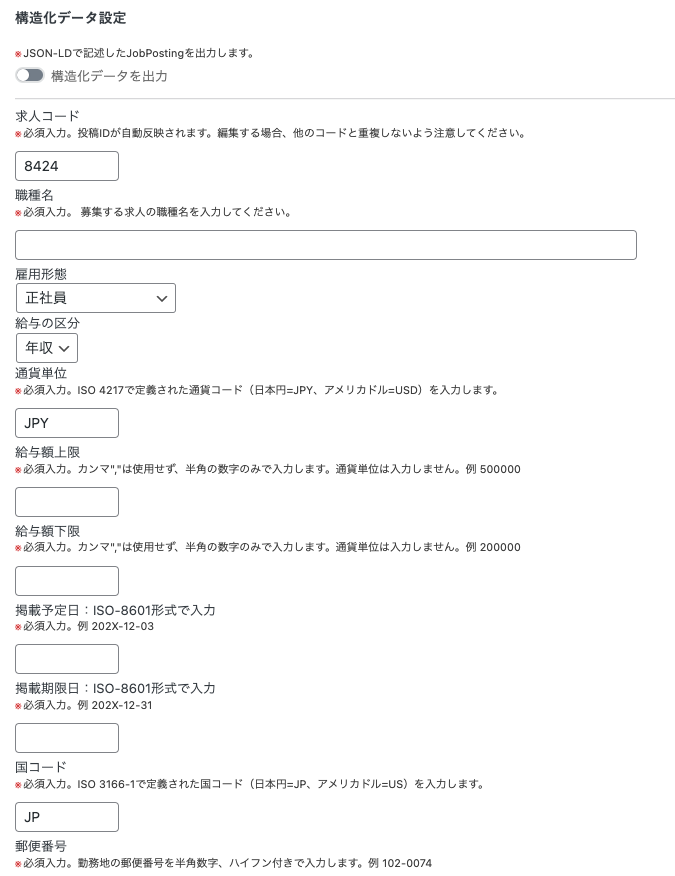
構造化データ
求人情報をJSON-LDを使った構造化データに出力します。構造化データは、Googleしごと検索の表示に利用されることがあり、検索流入のきっかけになります。
求人コードはカスタム投稿[求人情報]の投稿IDが初期値で反映されます。編集する場合、他の求人コードと重複しないよう管理してください。

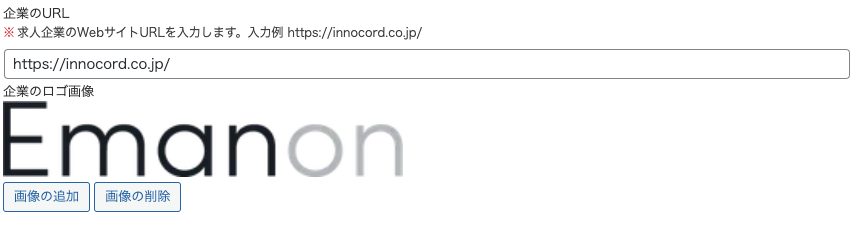
構造化データ設定の企業のURL
構造化データ設定の企業のURLは、求人企業のWebサイトURLを入力します。下記はその入力例です。

リッチリザルトテストで検証

構造化データを出力を有効化し、各項目を入力していきます。項目の入力が完了したらページを公開保存し、構造化データの入力に問題がないかリッチリザルトテストで検証します。
対応ウィジェット
カスタム投稿[求人情報]の記事一覧は、下記のウィジェットで表示が可能です。下記のウィジェットを外観>ウィジェットからサイドバーやフロントページセクションに配置してご利用ください。
- [E] カスタム投稿記事:サイドバーに配置できる記事一覧。
- [Es]カスタム投稿[求人情報]スライダー:フロントページセクションに配置。スライダー。
- [Es]カスタム投稿[求人情報]一覧:フロントページセクションに配置。記事一覧。
求人検索
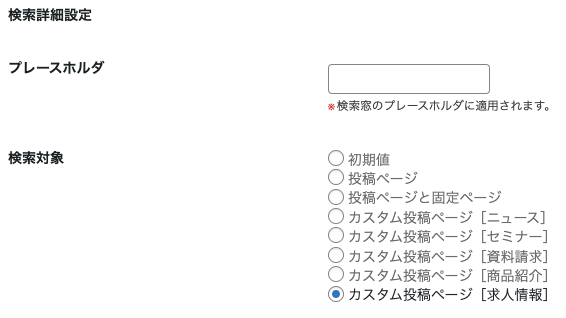
検索窓からカスタム投稿[求人情報]を検索したい場合、Emanon設定>検索で検索対象をカスタム投稿ページ[求人情報]に指定します。

検索キーワード未入力の場合でも検索結果を表示したい場合、空欄検索を許可にします。

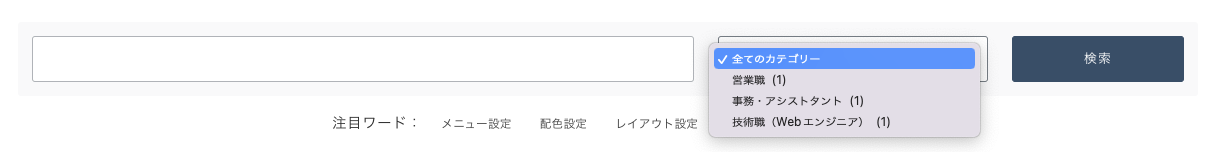
[Es]カスタム検索
Emanon設定>検索が終わりましたら、外観>ウィジェットから[Es]カスタム検索をセクションエリアに配置することで、カスタム投稿[求人情報]の検索が可能になります。

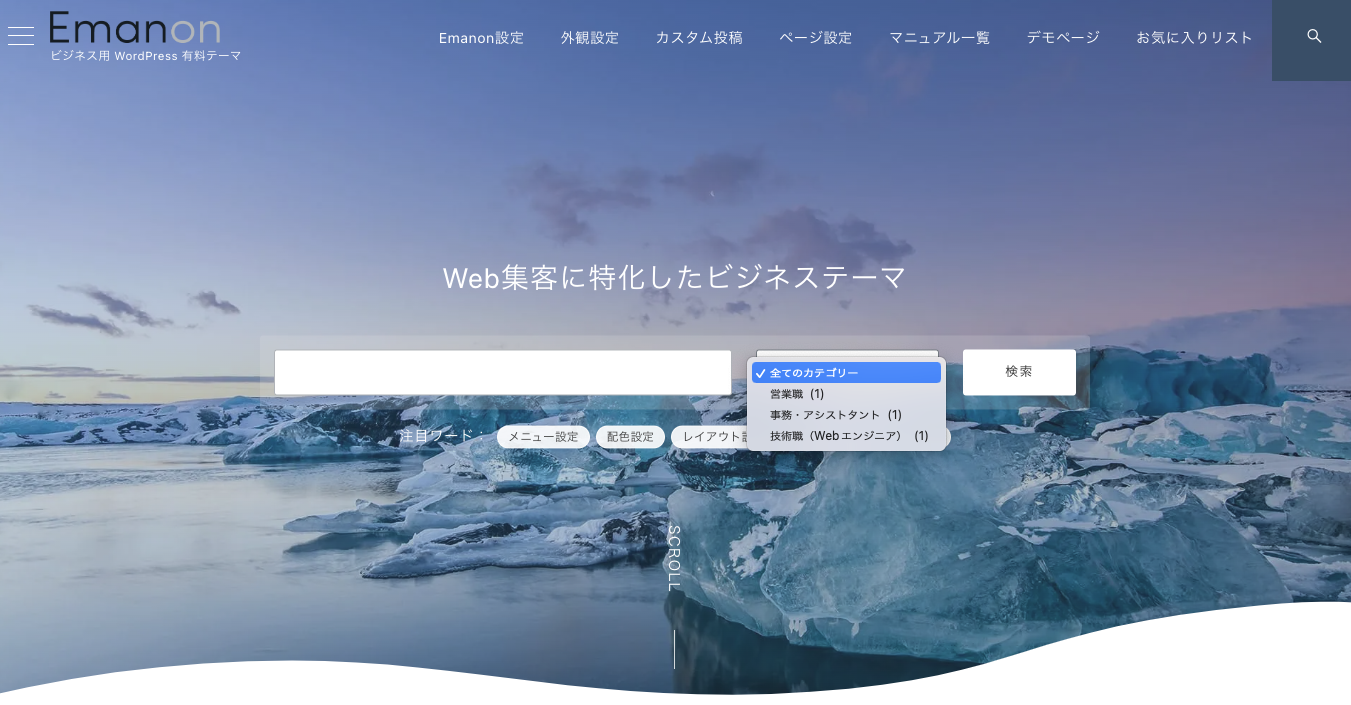
ヘッダーアイキャッチ
ファーストビューのヘッダーアイキャッチを利用している場合、外観>カスタマイズ>ファーストビュー>ヘッダーアイキャッチ設定で、レイアウトをアイキャッチ & カスタム検索またはタイトル & カスタム検索に指定すると、ファーストビューに検索窓を配置できます。

記事一覧に任意のアイコンや語句を表示
記事一覧ページに任意のアイコンや語句を表示できる機能があります。アイコンはEmanon Premiumに実装済みの専用Webアイコンフォントのコードを使用します。
記事一覧の表示例



ブロック
プラグインEmanon Premium Blocksの投稿一覧[Emanon]や投稿一覧[Slider]、投稿一覧[Info]で公開済みのカスタム投稿[求人情報]の表示が可能です。
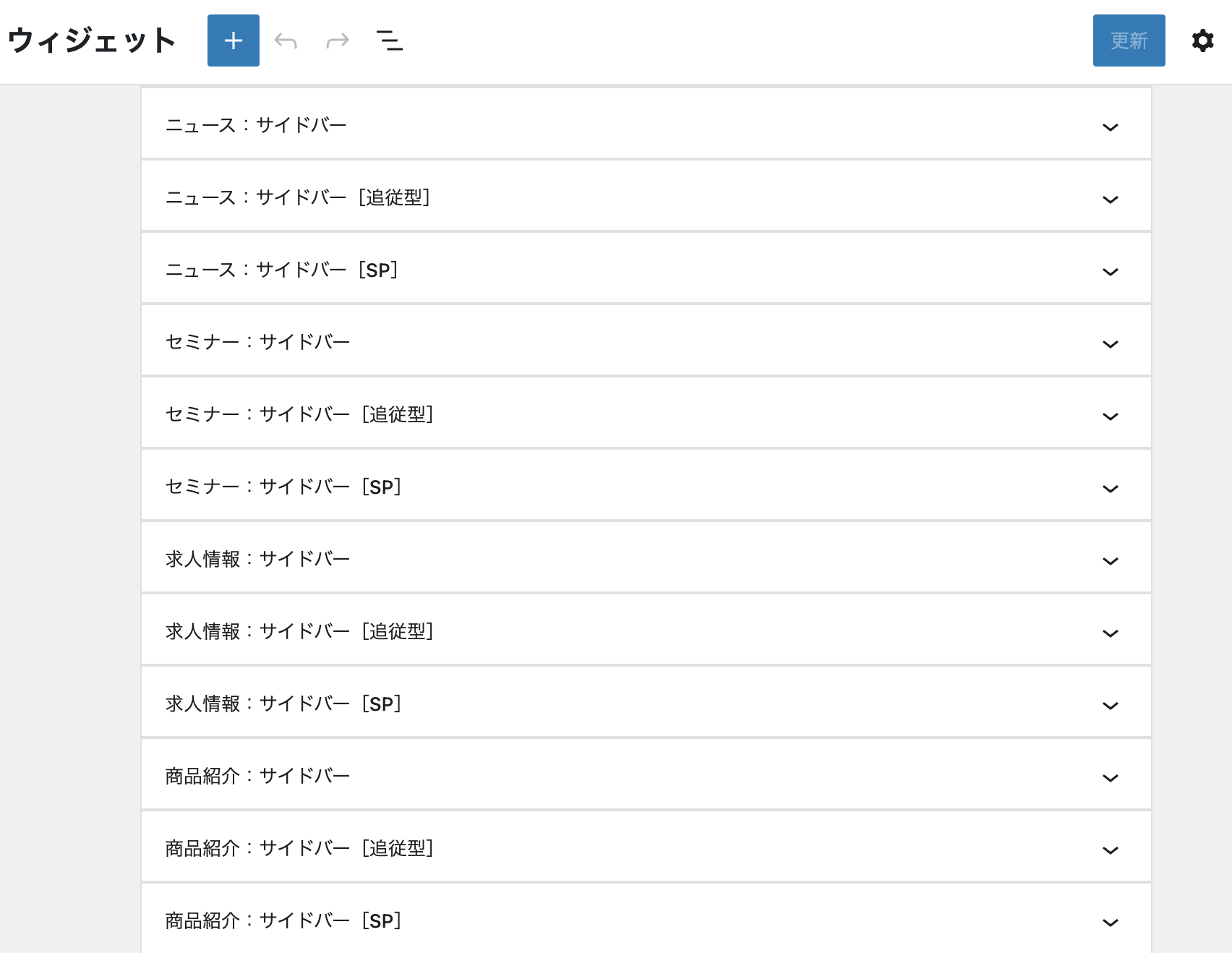
専用ウィジェットエリア
カスタム投稿[求人情報]を有効化すると外観>ウィジェットに求人情報:サイドバー・求人情報:サイドバー[追従型]・求人情報:サイドバー[SP]が追加されます。カスタム投稿[求人情報]のサイドバーに表示したいブロックをこれらのウィジェットに配置してください。

サイドバーとは、画面の右端もしくは左端に表示される縦長の領域です。外観>ウィジェットからサイドバーの各エリアにブロックを配置しデザインします。
- 求人情報:サイドバー → カスタム投稿[求人情報]の画面端にブロック表示します。
- 求人情報:サイドバー[追従型]→ 画面のスクロールに応じて追従するサイバーです。
- 求人情報:サイドバー[SP]→スマホサイズ(600px未満)の画面でブロックを表示します。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)