WordPressテーマ Emanon Pro・Emanon Businessとブロックエディタ拡張プラグイン Emanon Blocksをアップデートしました。WordPress管理画面のダッシュボードからそれぞれ更新を実施してください。
修正を行なったバージョンを追加でアップデートしています。
アップデート注意事項
Emanon Pro・Emanon Businessは開発から年数が経過しており、デザインおよび機能面の改善に必要性がある判断しました。また、WordPressのトレンドに合わせてブロックエディタの使用を前提とした機能の見直しも実施し、Emanon Premiumの開発で得たノウハウや機能なども一部移植しました。開発を継続するため、メンテナンス性向上のためファイル構成を変更しています。
Webブラウザにキャッシュが残っているとデザインが更新されない場合がございます。
キャッシュ系・圧縮系のプラグイン(WP Super CacheやAutoptimizeなど)を全て停止し、Webブラウザのキャッシュを削除してご確認ください。レンタルサーバーのキャッシュ機能を利用している場合も一旦、停止してください。
アイキャッチ画像のサイズを16:9の比率(横サイズ1200px 縦サイズ 675px)に変更しました。これに伴いプラグインを使った画像リサイズの実施をお願いします。
- プラグイン名:Regenerate Thumbnails
メジャーアップデートにより機能内容の変更や廃止を行なっております。主に下記の項目について再度、設定内容をご確認ください。
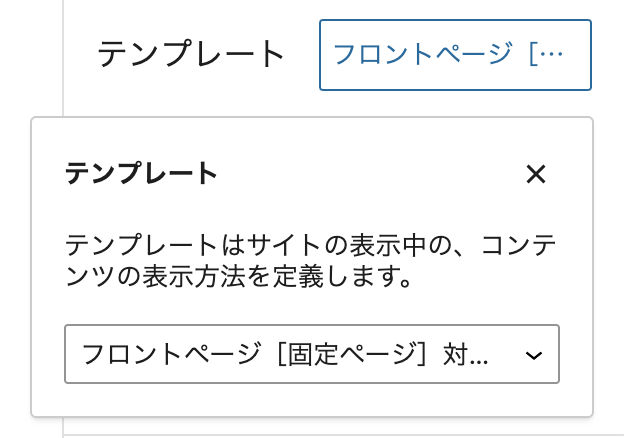
Webサイトのフロントページ(トップページ)に固定ページ本文を表示している場合、固定ページ編集画面のテンプレートを指定してください。

フロントページ[固定ページ]対応:記事一覧
固定ページ本文+記事一覧(外観>カスタマイズ>フロントページ設定>記事セクション設定が反映)の表示構成になります。
フロントページ[固定ページ]非対応:記事一覧
固定ページ本文のみの表示構成です。
WordPressはブロックエディタによるページ編集に移行しており、Emanon ProおよびEmanon Businessもブロックエディタ対応テーマとなっております。そのためプラグインClassic Editorは非推奨です。ブロックエディタ機能を拡張したい方は、プラグインEmanon Blocksの購入をお勧めします。
主なアップデート内容
主なアップデート内容についてご案内します。Emanon BusinessはEmanon Proの子テーマのため、Emanon BusinessにもEmanon Proのアップデート内容が適用されます。
Emanon設定
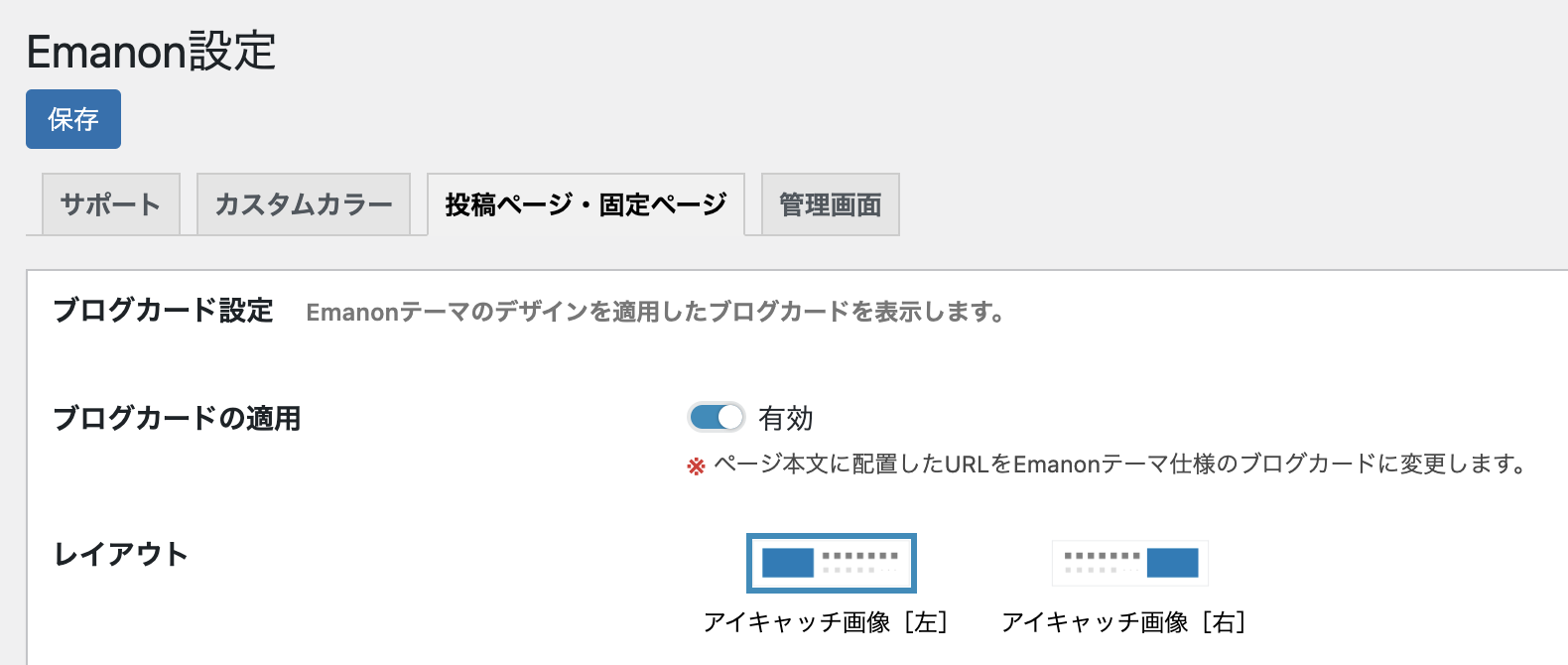
Emanon設定にカスタムカラー・投稿ページ・固定ページ・管理画面のタグを追加しました。

- カスタムカラー:ブロックエディタのカラーパレットにオリジナルの色を追加できます。
- 投稿ページ・固定ページ:オリジナルブログカード・目次・ページリンクの下線設定ができます。
- 管理画面:カスタムフィールドの非表示・WordPress本体の機能停止が可能です。
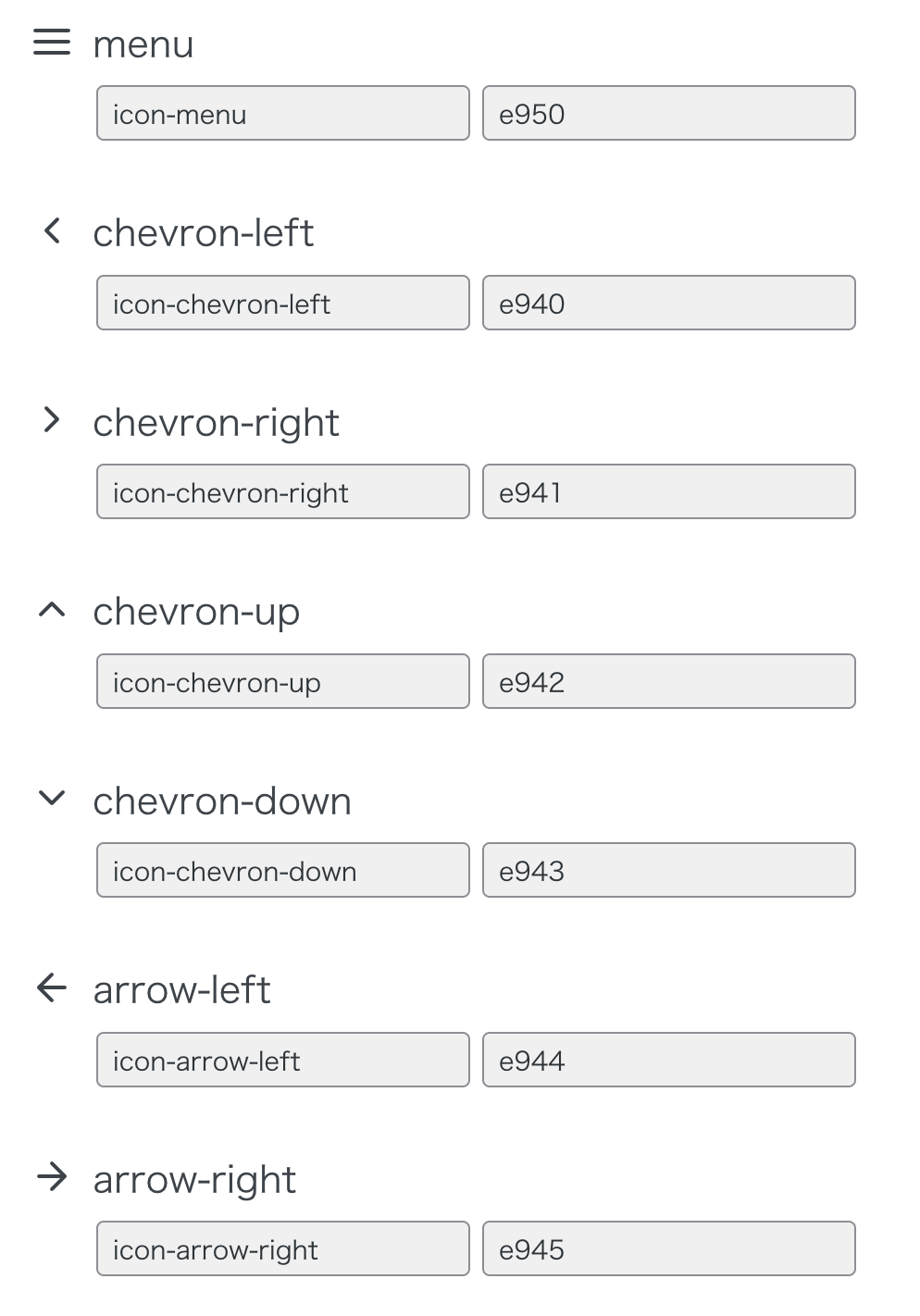
アイコン一覧設定
Emanon設定にアイコン一覧を追加しました。メニューやカスタムHTMLなどで使用できます。

<i class="iconコード"></i>の形式でHTMLを作成するとアイコンを表示できます。
例 <i class="icon-chevron-left"></i>非表示設定
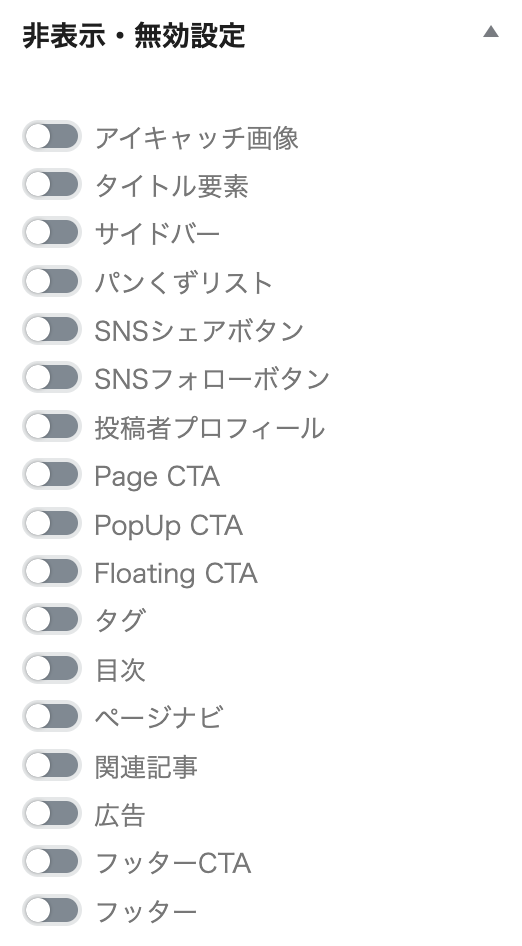
投稿ページ・固定ページの編集画面に非表示・無効設定を追加しました。ページ単位でアイキャッチ画像の非表示やタイトル要素の非表示、サイドバーの非表示などが可能になります。

カスタマイズ設定
外観>カスタマイズの表示デザインを変更しました。設定項目を見やすくするため、見出し要素を視覚的に分かりやすく表示しています。

ファーストビューのデザイン一新
6種類あるファーストビューをEmanon Premiumのデザインに近い内容に変更しました。以前よりもデザイン性の高いファーストビューが簡単に設定できます。

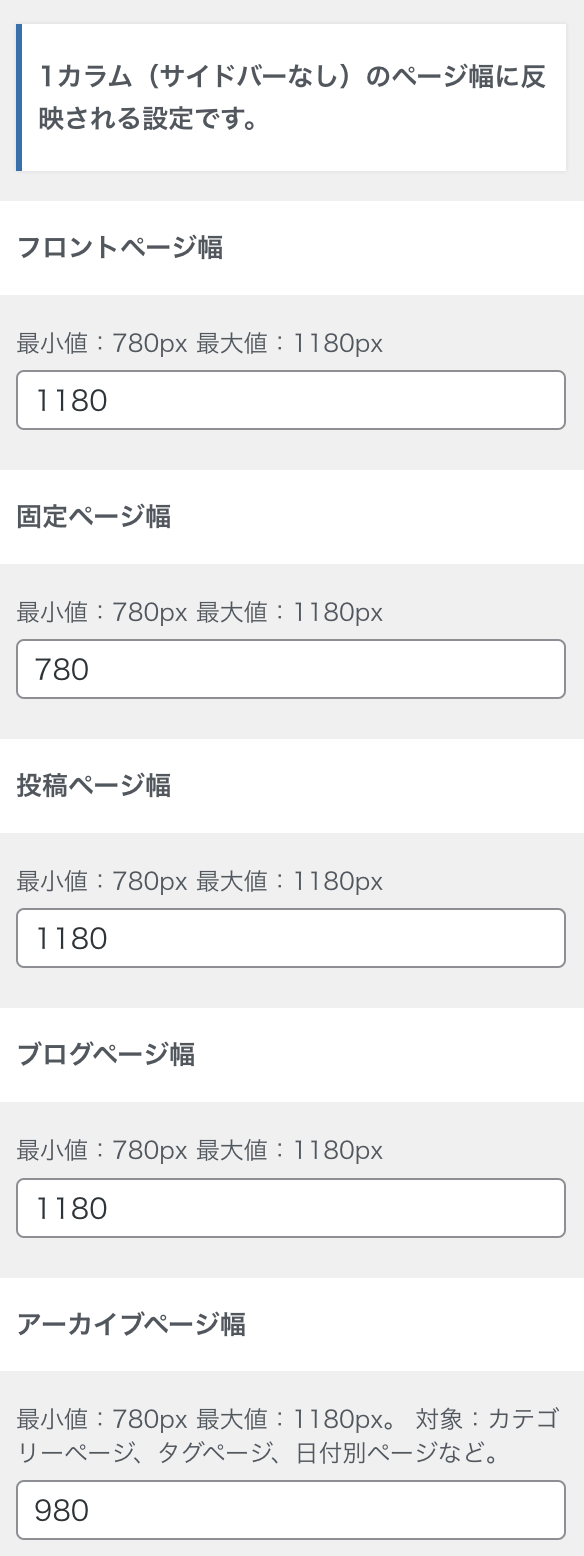
1カラムのページ幅設定
サイドバーがないページ(1カラム)のページ幅を最小値:780px から最大値:1180pxの間で設定できるようになりました。

ドロワーメニューのデザイン変更
ハンバーガーメニューをクリックした際に表示されるドロワーメニューをEmanon Premiumと同じデザインに変更しました。ウィジェットにも対応しており、ブロックエディタで装飾できます。

フッター固定メニュー[SP]
フッター固定メニュー[SP]の設定およびデザインを変更しました。今後のアップデートで検索窓にも対応する予定です。

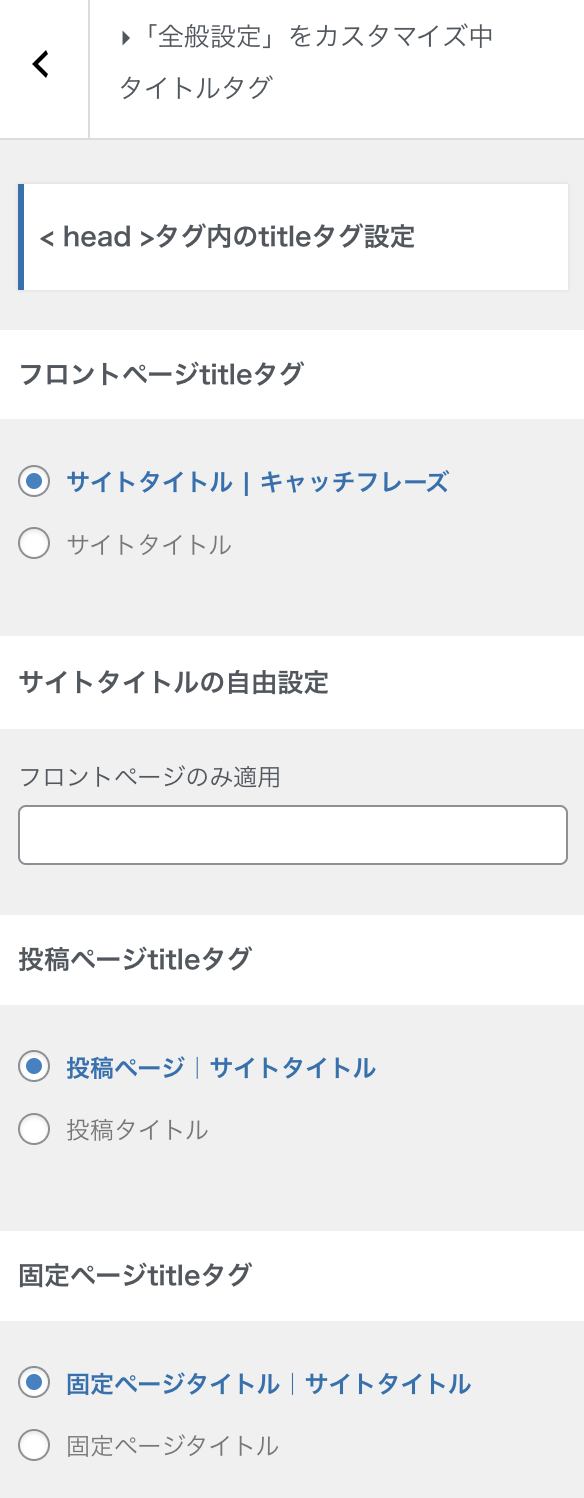
タイトルタグの設定
headerタグ内に出力されるタイトルタグを制御する機能が追加されています。外観>カスタマイズ>全般設定のタイトルタグにて設定を行なってください。

CTA機能の追加
新たにFloating CTAを追加しました。Floating CTAはページの右側に表示される追従型のCTAです。資料請求や電話などのCTA表記を想定したデザインになっています。

ページ末尾に表示できるPage CTA設定にボタンアニメーションとマイクロコピーを追加しました。視認性の向上とクリック率の向上のための機能追加です。

ページ内の各パーツデザイン
以前よりの洗練された印象になるようこの記事を書いた人やSNSフォロー、関連記事などの表示は、Emanon Premiumと同じデザインに変更しました。

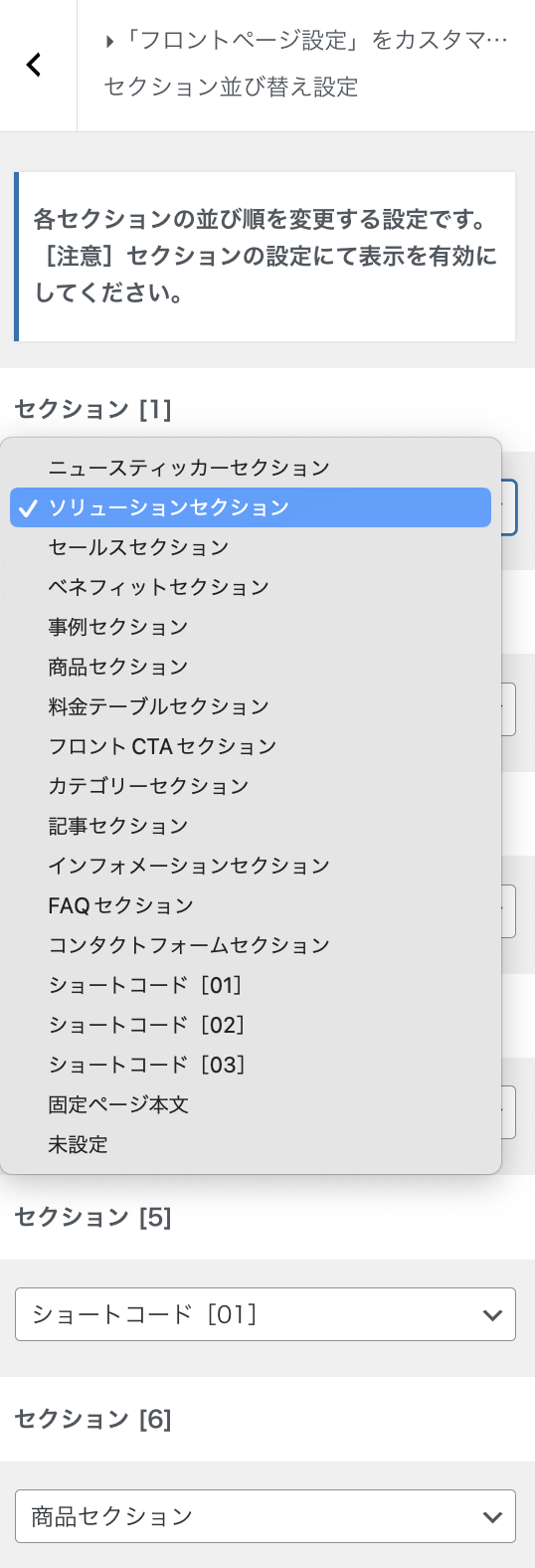
Emanon Business 並び替え機能
デザインの自由度を高めるために、Emanon Businessのフロントページセクションに並び替え機能を追加しまた。各セクションは非表示も可能です。

Emanon Businessのデモサイトは下記からご覧いただけます。なお、Emanon Proをお持ちでEmanon Business単体のみを購入したい場合、こちらからダウンロードが可能です。
Emanon Business ブログパーツの対応
別売のプラグインEmanon Blocksをインストール・有効化することで、ショートコードに対応したブログパーツをEmanon Businessのフロントページに配置できます。この機能を利用することで、従来のセクションとブロックエディターの組み合わせによるフロントページのデザインが可能になりました。

CSSの読み込み
表示に必要のないCSSを読み込まないよう内部的な処理を行なっています。カスタムプロパティを積極的に導入し、メンテナンス性を向上させています。ベースとなる文字にサイズについては、Emanon Premiumと同様に調和数列を導入しました。
:root {
--ema-font-size-base: 1rem;
--ema-font-size-l6: calc(1rem * 8 / 2);
--ema-font-size-l5: calc(1rem * 8 / 3);
--ema-font-size-l4: calc(1rem * 8 / 4);
--ema-font-size-l3: calc(1rem * 8 / 5);
--ema-font-size-l2: calc(1rem * 8 / 6);
--ema-font-size-l1: calc(1rem * 8 / 7);
--ema-font-size-m: calc(1rem * 8 / 8);
--ema-font-size-s1: calc(1rem * 8 / 9);
--ema-font-size-s2: calc(1rem * 8 / 10);
--ema-font-size-s3: calc(1rem * 8 / 11);
--ema-font-size-s4: calc(1rem * 8 / 12);
}追加変更項目
- Emanon設定の機能拡張
- Emanon設定>アイコン一覧を追加
- カスタマイズ>全般設定>タイトルタグを追加 < head >タグ内のtitleタグの出力内容を設定可能
- カスタマイズ>全般設定>Facebook OPGをOPGに名称変更
- カスタマイズ>フロントページ設定>ファーストビューの名称をEmanon Premiumと統一
- カスタマイズ>フロントページ設定のファーストビュー 画像スライダーをsplide.jsに変更
- カスタマイズ>フロントページ設定のファーストビュー コンテンツスライダーをsplide.jsに変更
- カスタマイズ>フロントページ設定のファーストビュー ピックアップスライダーをsplide.jsに変更
- カスタマイズ>フロントページ設定のファーストビュー ヘッダー動画にロゴカラー[白]を追加
- カスタマイズ>フロントページ設定のファーストビュー ヘッダー動画に代替ヘッダー画像[SP]を追加
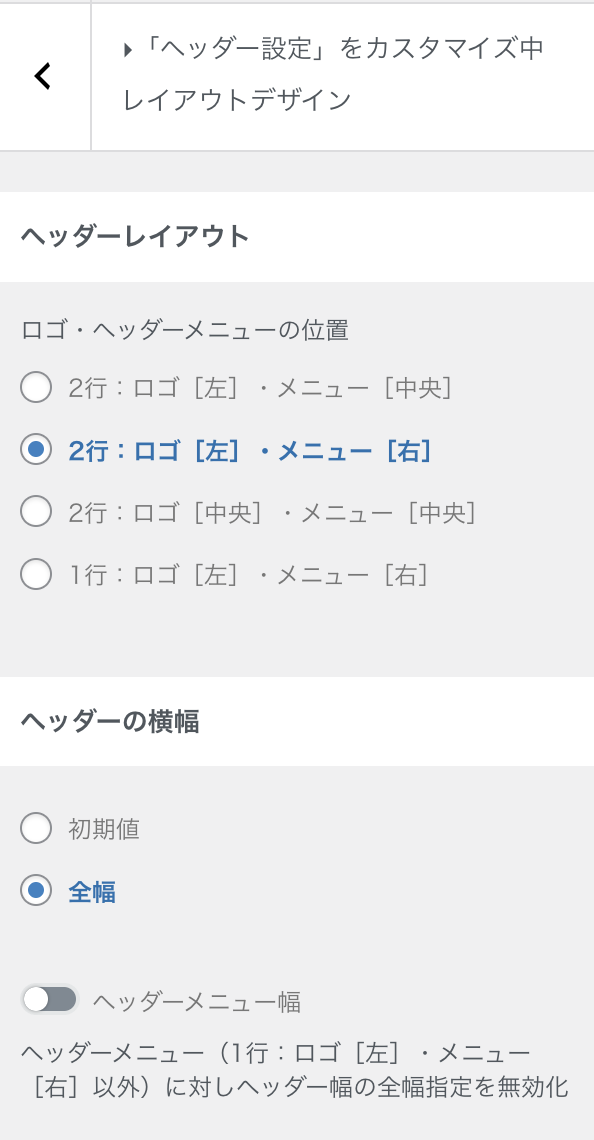
- カスタマイズ>ヘッダー設定>レイアウトデザイン設定にヘッダー幅を追加
- カスタマイズ>ヘッダー設定>レイアウトデザイン設定にヘッダーの下線の表示有無を追加
- カスタマイズ>ヘッダー設定>ヘッダーCTAにアイコンボタン用カラーを追加
- カスタマイズ>ヘッダー設定>ヘッダーメニュー設定にクロール[ドロップ]を追加
- カスタマイズ>テンプレート設定>記事リストレイアウトに記事の並び順を追加
- カスタマイズ>ランディングページ設定>ヘッダーCTA設定にボタン[2]/ボタン[1]のURLを追加
- カスタマイズ>フッター設定>SNSフォローボタンをSNSフォローボタン[背景色]に名称変更
- カスタマイズ>CTA設定>Facebookメッセンジャー設定を廃止
- カスタマイズ>ページ表示速度設定>HTML圧縮を廃止
- カスタマイズ>コンテンツ設定>hタグ設定 サイドバーから下ボーダー(2カラー)を廃止
- カスタマイズ>コンテンツ設定>hタグ設定 サイドバーのタイトルスタイルを廃止し、テンプレート設定のサイドバーレイアウトに機能を移行
- カスタマイズ>テンプレート設定>記事リストレイアウトの「続きを読む」を廃止
- カスタマイズ>テンプレート設定>記事リストレイアウトのタグの表示とコメント数の表示を廃止
- カスタマイズ>テンプレート設定>記事リストレイアウトの「続きを読む」を廃止
- カスタマイズ>コンテンツ設定>投稿タグ コメント数の表示を削除・廃止
- カスタマイズ>ランディングページ設定の各ボタン設定に新規ウィンドウで表示を追加
- ウィジェットにフッターセクションを追加
- 外観>メニューの説明表示に対応
機能改修・変更に伴い削除
- クラシックモード エディタボタンを廃止
- YTPlayer.js YTPlayer.min.js
- fit-sidebar.js
- rcrumbs.min.js
- ie-smooth-scroll.js スムースリンクをチェックすること ページ内ジャンプ
- matchHeight cssで置き換え flex
- bxslider.min.js削除 splideに置き換え
- swiper.min.js削除 splideに置き換え
- emanon_header_scroll_nav廃止
- header-lp-cta-fixed.php 廃止
サムネイルサイズ16:9の比率に変更
- add_image_size( '1920_1080', 1920, 1080, true );
- add_image_size( '1200_675', 1200, 675, true );
- add_image_size( '750_1335', 750, 1335, true );
- add_image_size( '800_450', 800, 450, true );
- add_image_size( '400_225', 400, 225, true );
- add_image_size( '320_180', 320, 180, true );
- add_image_size( '160_160', 160, 160, true );