プラグイン「Emanon Blocks」を有効化すると、「スターレーティングブロック」が利用できます。スターレーティングは、星アイコンよる評価です。
設定
スターレーティングブロックは、商品やサービスのレビュー評価などを表示させたい時に使うブロックになります。デフォルト設定は5段階評価になりますが、尺度を変更することで最大で10段階評価にできます。また、星状のアイコンは広く認知された表記でもあるため、様々な商品やサービスで使いやすいブロックになります。
それでは、スターレーティングブロックの設定方法について紹介します。ブロックエディタからスターレーティングブロックを配置します。
評価設定・タイトル設定
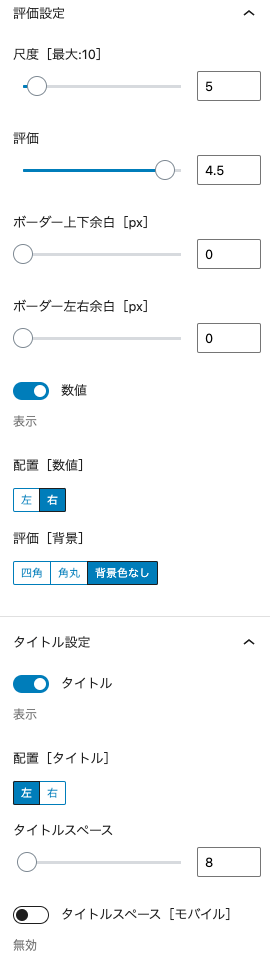
スターレーティングブロックの詳細な設定は編集画面右側のサイドバーで行います。
評価設定は星の評価に関する設定になります。尺度は、評価の段階を3から10のレンジで設定する項目です。評価は、0.01刻みで指定できます。タイトル設定、は表示に切り替えることで詳細設定が可能になります。

評価設定
- 尺度:評価段階の数字を指定します、3~10の間で選択します。
- 評価:デフォルト設定は0~5の間で指定しますが、尺度を変更することで最大10まで選択できます。0.01単位で指定できます。
- ボーダー上下余白[px]:スターの上下に余白を指定します。
- ボーダー左右余白[px]:スターの左右に余白を指定します。
- 数値:スター横に評価で指定した数値を表示させます、デフォルト設定は非表示になります。
- 配置[数値]:数値の配置位置を指定します、左にするとスターの左横に右にすると右横に表示されます。
- 評価[背景]:スターレーティングブロックに背景を指定します、四角・角丸・背景色なしから選択します。デフォルト設定は背景色なしになります。
タイトル設定
- タイトル:タイトルの表示・非表示を指定します。デフォルト設定は非表示になります。
- 配置[タイトル]:タイトルの配置位置を指定します、左はスターの左側に右にするとスターの右側に表示されます。
- タイトルスペース:タイトルにスペースを指定します、評価の項目[タイトル]の文字数によっては上下に配置したスターの位置がずれて表示されるので、タイトルスペースを指定することでずれを防ぎます。
- タイトルスペース[モバイル]:有効化する事でスマホやタブレットでの表示時にタイトルスペースの指定が有効化されます。デフォルト設定は無効になります。
表示例
下記ブロックは、タイトルを左配置、評価を右配置に指定した例です。
アイコンと数値は配色を指定できます。
下記ブロックは、ブロック「メディアと文章」を併用した表示例です。


