プラグイン「Emanon Blocks」を有効化すると、「料金パネルブロック」が利用できます。
設定方法
ブロックエディタから料金パネルブロックを配置します。

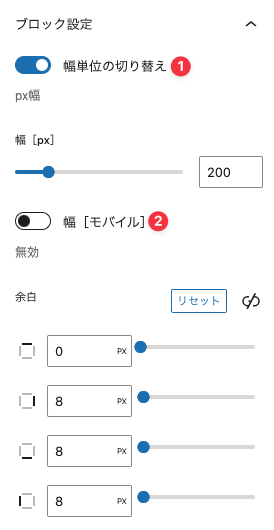
ブロック設定
ブロックの幅や余白を調整できる設定です。

- 幅をpxから%への切り替えが可能です。%に切り替えると親要素に対して100%幅になります。
- タブレット・スマホごとに幅を指定できる機能です。
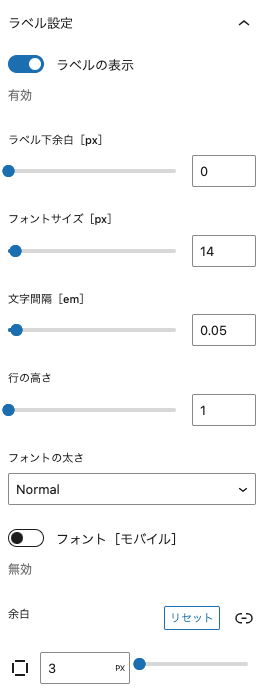
ラベル設定
ラベルの表示・非表示の切り替え、余白やフォントサイズが指定できます。

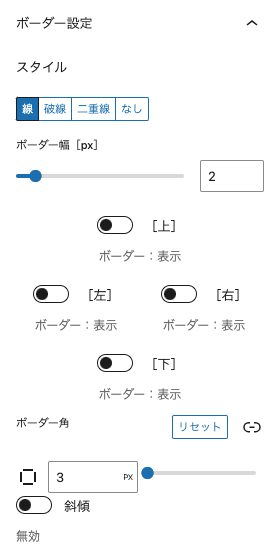
ボーダー設定
パネルを囲むボーダーのスタイル・幅・角を指定できます。ボーダーの上下左右を非表示に切り替える指定も可能です。

スタイル設定
パネルのスタイルを指定できる設定です。色設定から配色の指定も可能です。

選択できるスタイルは、8種類です。
スタイル設定:ボーダー上
スタイル設定:ボーダー下
スタイル設定:ボーダー左
スタイル設定:ボーダー左
スタイル設定:括弧「」:幅単位の切り替えを親要素に対して100%幅に指定して使用します。
スタイル設定:括弧[]:幅単位の切り替えを親要素に対して100%幅に指定して使用します。
スタイル設定:括弧[四隅]:幅単位の切り替えを親要素に対して100%幅に指定して使用します。
リンク設定・アニメーション設定
パネル全体にリンクURLの設定が可能です。リンク設定時にホバーアニメーションも指定できます。

価格・料金
数字で表現する価格・料金は、価格・料金ブロックを読み込んでいます。詳しくは、価格・料金ブロックのマニュアルをご覧ください。
主な使い方
カラム[Emanon]ブロック内に料金パネルブロックを配置し、幅単位の切り替えを%にします。この設定により、カラム[Emanon]の横幅にピッタリ収まって状態で、料金パネルを表示できます。
- 6種類のファーストビュー
- 内部SEO施策済み
- 5種類のCTA機能
- ランディングページ機能
- アップデート費用:0円
- 6種類のファーストビュー
- 内部SEO施策済み
- 5種類のCTA機能
- ランディングページ機能
- アップデート費用:0円
- 6種類のファーストビュー
- 内部SEO施策済み
- 5種類のCTA機能
- ランディングページ機能
- アップデート費用:0円
料金パネルブロック内に配置した各ブロックの上下余白は、スペーサー[Emanon]ブロックで調整するとスムーズです。

