プラグイン「Emanon Blocks」を有効化すると、「アイコンブロック」が利用できます。アイコンブロックは、他のブロックとの組み合わせすることで、表現の幅が広がります。
設定
アイコンブロックは、チェックマークやクエスチョンマークなどのアイコンをより目立たせることで、CTAに繋がる効果が期待できるブロックになります。また、他のブロックと併用することでよりアイコン部分が協調されます。それではアイコンブロックの設定方法について紹介します。
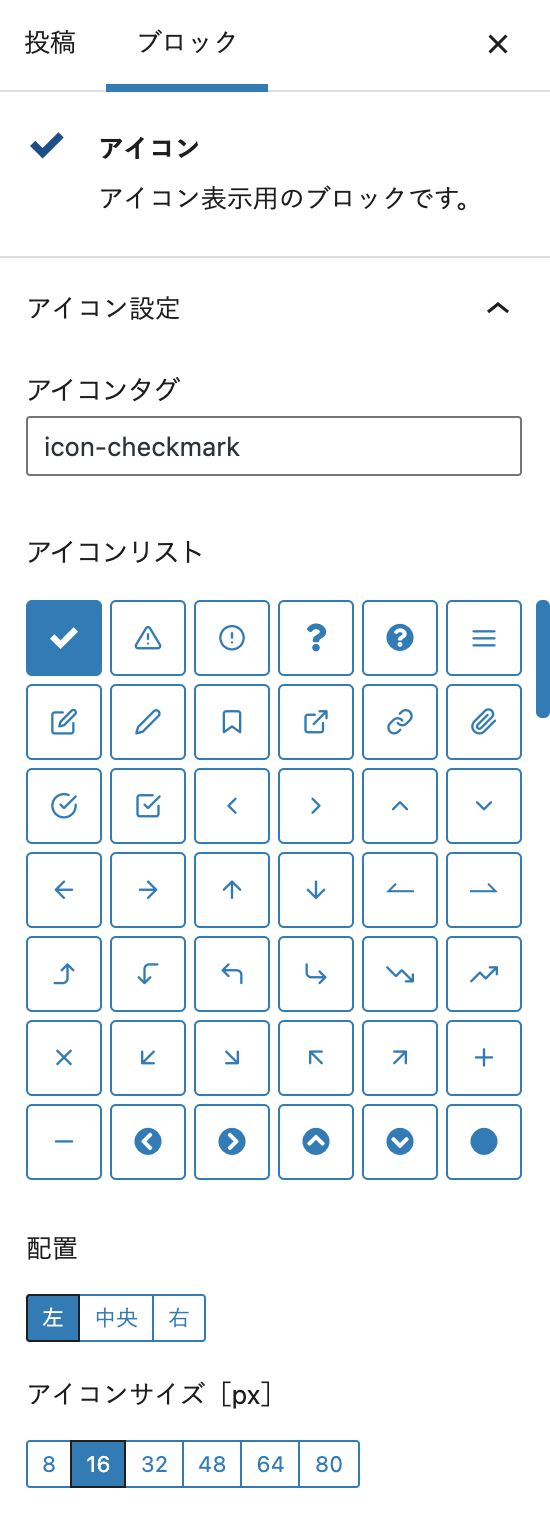
ブロックエディタからアイコンブロックを配置します。詳細な設定は編集画面右側のサイドバーから行います。この記事では主な設定について紹介します。

- アイコンリスト:表示したいアイコンを選択します、アイコンは216種類あります。
- 配置:アイコンの表示位置(左・中央・右)を指定できます。
- アイコンサイズ[px]:アイコンのサイズは8pxから80pxまで変更が可能です。

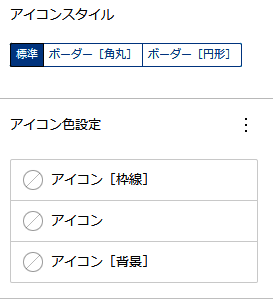
- アイコンスタイル:アイコンに囲みを指定できます。標準・ボーダー[角丸]・ボーダー[円形]から選択します。標準以外と選択すると枠線(ボーダー)の幅がそれぞれ変化します。
- アイコン色設定:アイコンに色を指定できます、[枠線]・アイコン・[背景]それぞれに指定が可能です。
見出し設定
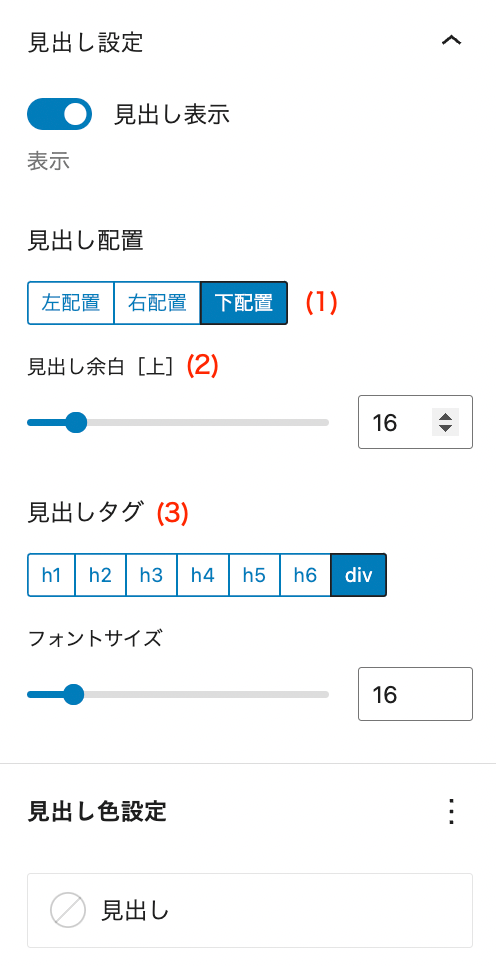
見出しの表示を有効にする事で、見出し設定が可能になります。

(1) 見出し配置
見出しの配置位置を指定できます。左配置・右配置・下配置から選択します、見出し位置はアイコンから見ての位置となりますので、左配置の場合見出しがアイコンの左側に配置されます。
(2) 見出し余白[上]
見出しとアイコンの間の余白(距離)を指定できます。
(3) 見出しタグ
見出しタグをh1からh6,divのいずれかに指定できます。
表示例
下記ブロックは見出し表示を有効にし、タイトルを右配置に指定した表示例です。
下記ブロックは、アイコンスタイルをボーダー[円形]、タイトルを下配置に指定した表示例です。
下記ブロックは、カラムブロックとパネルブロックを利用したアイコンブロックの配置例です。

