読み込み遅延 ・CSSの圧縮・prefetch(プリフェッチ:事前取得)などでWebサイトの表示読み込み速度を向上させる機能です。
ページ表示速度の設定
WordPress管理画面 > Emanon設定 > 表示速度をクリックすると、下記画面が表示されます。

以下の設定は、「Head Cleaner」や「W3 Total Cache」などの圧縮・キャッシュ関連のプラグインと機能が重複しますのでご注意ください。また、デザインが崩れる場合、Emanon Proのページ表示速度設定を無効に戻してください。
jQueryの最適化
「CDNでjQueryを読み込む」を有効にすると、WordPressのjQueryを停止し、GoogleのCDNに変更することができます。CDNとは「Contents Delivery Networ」の略で、CSSや画像、Javascriptファイル等を、CDNサーバーにキャッシュすることでサーバー負荷を分散させる仕組みです。
「 jQueryをフッターに移動」を有効にすると、通常headタグ内で読み込んでいるJQueryをfooterに移動し、レンダリングブロックを回避することができます。
プラグインWooCommerceを使用する場合、jQueryの最適化設定にご注意ください。jQuery 非同期読み込みなどを設定すると、プラグインWooCommerceの機能(決済ページや商品個数設定など)がエラーになる可能性があります。
CSSの最適化
Emanon Proでは、デザインに関係する一部のCSSや外部cssファイルをインライン化の処理を施しています。「CSSの圧縮」を有効にすると、親テーマ・子テーマのCSSがstyle-min.cssに統合されます。
Emanon ProまたはEmanon Businessをアップデートするとデザイン崩れを防止するため「CSSの圧縮」設定が自動で無効に戻ります。Webブラウザのキャッシュを削除した後に、「CSSの圧縮」設定を有効に切り替えてください。
親テーマ、子テーマのstyles.cssを編集した場合(classの追加や変更など)、「CSSの圧縮」設定を無効に戻し、再び有効にすることでCSSがサイトに反映されます。
カスタムブロックのstyle分割読み込み
プラグイン Emanon Blocksのブロックが配置されているページのみ該当ブロックのstyleを読み込みます。有効にすることでページのFirst Paintの改善に寄与します。
「カスタムブロックのstyle分割読み込み」を有効に切り替えた場合、ショートコード化したブロック(例 メガメニューのショートコードメニュー)の表示が崩れる可能性があります。表示が崩れる場合、「カスタムブロックのstyle分割読み込み」を無効に切り替えてください。
プリフェッチ (prefetch)
サイトのリンクをクリックまたはタップする直前にリンク先のページ情報をprefetch(プリフェッチ:事前取得)し、ページ遷移の体感速度を向上する機能です。なおこの機能は、IEとFirefoxには適用されません。
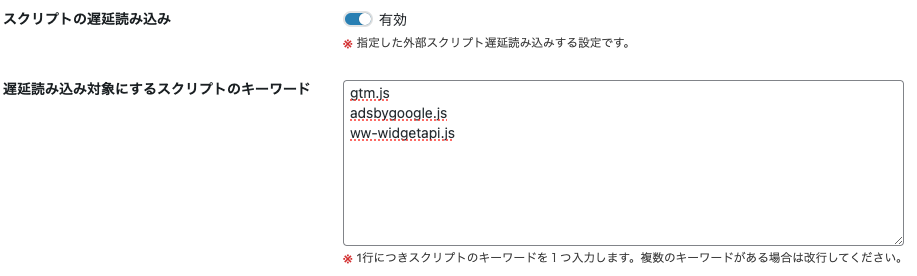
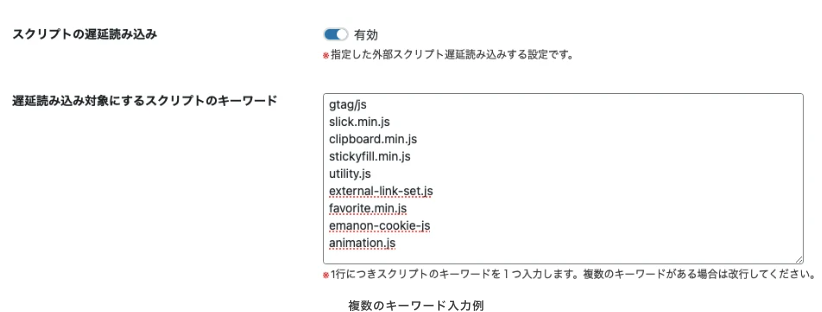
スクリプトの遅延読み込み
スクリプトを遅延読み込みさせるを有効に切り替えると、遅延読み込み対象にするスクリプトのキーワードが反映され、対象となるスクリプトの読み込みが遅延します。スクリプトを遅延することでページの読み込み速度の改善する狙いがあります。
遅延読み込み対象にするスクリプトのキーワード
遅延読み込みさせる< script >タグのコードからキーワードを抜粋します。例えば、Googleアナリティクスの場合、下記コードがHTMLに出力されます。(Webブラウザの開発者ツールでWebサイトのソースコードをご覧くださ違)
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXX"></script>上記のコードからgtag/jsをコピーし、遅延読み込み対象にするスクリプトのキーワードの入力欄に反映、保存します。

以上の設定で、Googleアナリティクスが遅延読み込み対象となり、data-type=”lazy”が追加されます。
<script async data-type="lazy" data-src="https://www.googletagmanager.com/gtag/js?id=G-XXXXX"></script>下記は、主なスクリプトと入力例です。
| 遅延読み込み対象 | 入力例 |
|---|---|
| Googleアナリティクス | gtag/js |
| Googleアドセンス | adsbygoogle.js |
| YouTube 動画プレーヤーを | ww-widgetapi.js |

スクリプトを全て遅延読み込みするとWebサイトに動作不良が発生する可能性があります。
遅延読み込みを設定した後は、動作に異常がないかチェックしてください。
遅延読み込みさせるスクリプトは、自己責任のもと設定して下さい。
使用していない JavaScript の削減を遅延させる
https://pagespeed.web.dev/をクリックし、WebサイトURLを入力す分析をクリックします。使用していない JavaScript の項目を確認し、遅延読み込み対象にすべきスクリプトを調査します。

遅延読み込み対象にするスクリプトのキーワード入力例と注意事項
1行につきスクリプトのキーワードを1つ入力してください。複数のキーワードがある場合は下記の入力例のように改行してください。

遅延読み込みを無効にするURLのキーワード
スクリプトの読み込み遅延を無効にしたいページURLからキーワードを抜粋して入力してください。
ページURL例:https://123.jp/thanks-page/

