プラグイン「Emanon Blocks」を有効化すると、「バナーブロック」が利用できます。バナーブロックは、画像の上にタイトルを表示することができます。
設定方法
ブロックエディタからバナーブロックを配置します。バナーブロックを選択すると下記画像のように編集画面上に配置されます。

次に画像選択のアイコンをクリックします、メディアライブラリーが表示されますので、画像の選択か新規アップロードで設置したい画像を選択しましょう。
画像設定
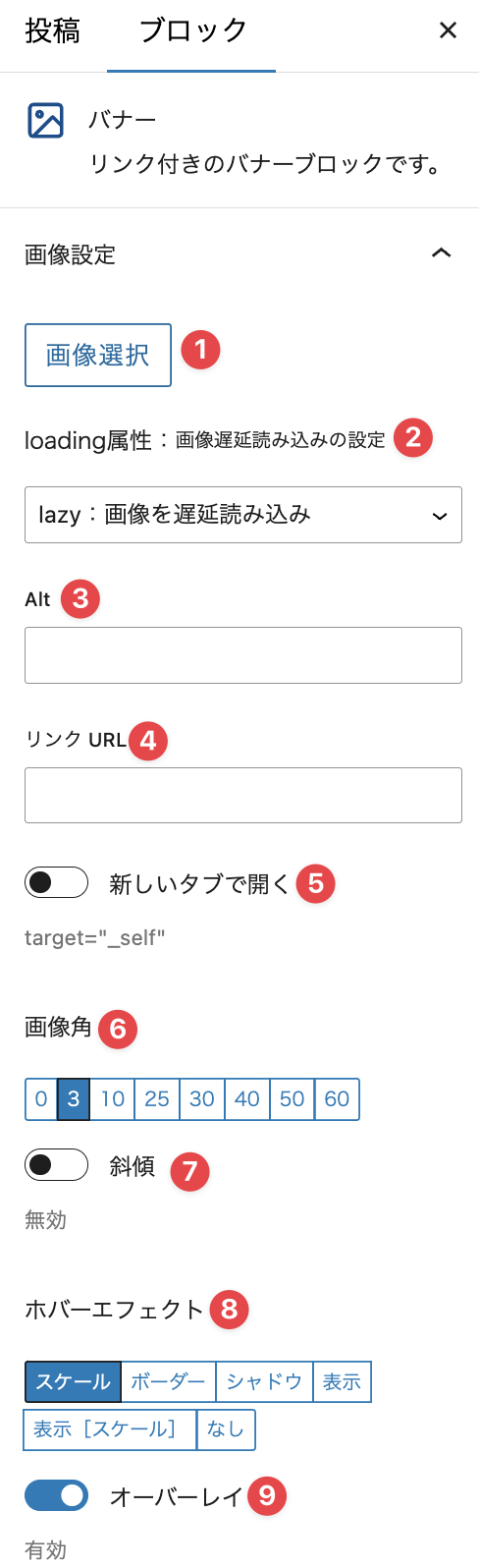
バナーブロックに関する詳細な設定は編集画面右側のサイドバーからを行います。この記事では主要な設定について解説します。

- 画像を設置後は、選択したバナー画像を削除するボタンになります。
- 画像の読み込み遅延速度をlazy・eager・autoから選択します。
- バナー画像の内容を示す代替テキスト(alt属性)を入力します。
- 画像角の丸みを指定します。
- 選択することで画像が傾斜表示されます。
- 画像全体を暗めに設定する機能です。
複数のバナーブロックを配置する方法
カラム[Emanon]を配置し、各カラムごとにバナーブロックを配置します。その際、使用する画像は全て同じサイズ(縦幅)に統一してください。下記は、パターンをコピーするボタンをクリックし、ページ編集画面に貼り付けできるパターンのサンプルです。
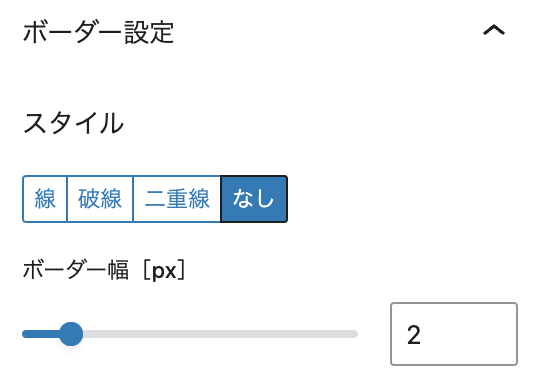
ボーダー設定
バナー画像の囲み線(ボーダー)のスタイルと幅を設定できます。

リンク設定
バナー画像全体にリンクURLを指定する設定です。

ホバーエフェクト設定
バナー画像のマウスオーバー時に表示するアニメーション設定です。

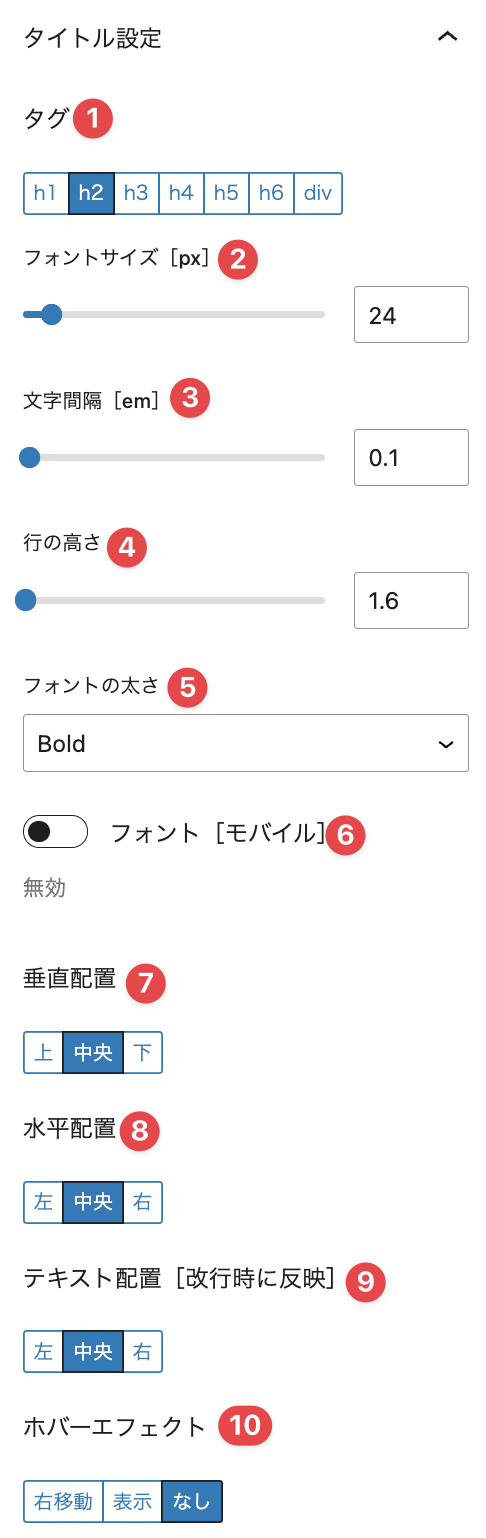
タイトル設定
バナーブロックの画像にタイトルを記入できます、見出しタグやタイトルの位置・マウスホバー時のアニメーションなどを設定します。

- 見出タグ
h1からh6,divのいずれかに指定できます。 - フォントサイズ[px]
タイトルテキストの文字サイズを指定します。 - 文字間隔[em]
タイトルテキストの文字間隔を指定します。 - 行の高さ
タイトルテキストの文字の高さを指定します。 - フォントの太さ
タイトルテキストの文字の太さを指定します、Normal・Boldから選択します。 - フォント[モバイル]
有効にする事で、スマホやタブレット表示時の文字サイズを指定できます。 - 垂直配置
タイトルテキストの垂直での配置位置を指定できます、上・中央・下から選択します。 - 水平配置
タイトルテキストの水平での配置位置を指定できます、左・中央・右から選択します。 - テキスト配置[改行時に反映]
タイトルテキストが改行するほど長い時に反映されます、左・中央・右から選択します。 - ホバーエフェクト
バナー画像のマウスオーバー時に発生するアニメーション指定です、右移動を選択するとマウスオーバー時にタイトルが右側に移動します。表示の初期値は透明、マウスオーバーで表示に変わります。なしはアニメーションが発生しません。
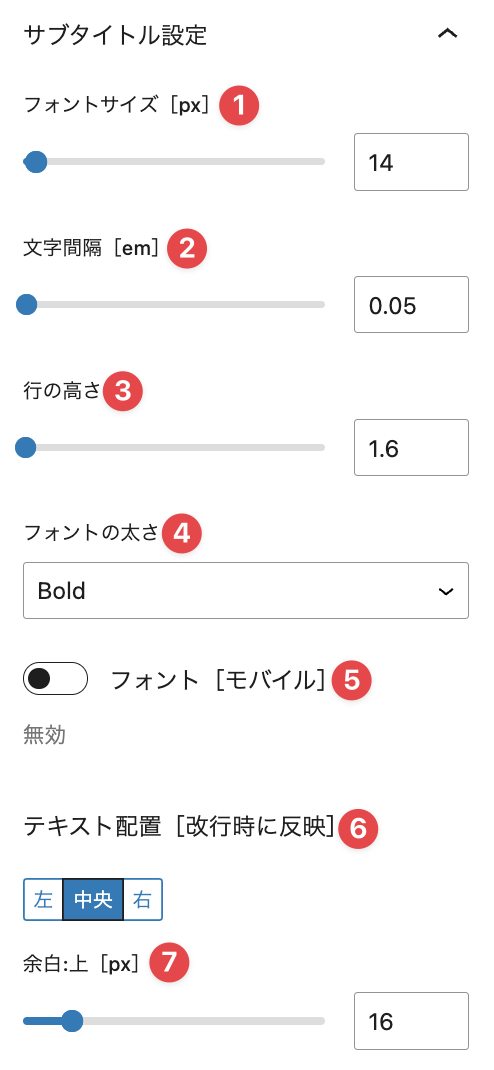
サブタイトル設定
サブタイトルにも詳細な設定が可能です。

- フォントサイズ[px]
タイトルテキストの文字サイズを指定します。 - 文字間隔[em]
タイトルテキストの文字間隔を指定します。 - 行の高さ
タイトルテキストの文字の高さを指定します。 - フォントの太さ
タイトルテキストの文字の太さを指定します、Normal・Boldから選択します。 - フォント[モバイル]
有効にする事で、スマホやタブレット表示時の文字サイズを指定できます。 - テキスト配置[改行時に反映]
タイトルテキストが改行するほど長い時に反映されます、左・中央・右から選択します。 - 余白:上[px]
見出しタイトルとサブタイトルの間の余白を指定します、指定するとサブタイトルの上側に余白ができます。
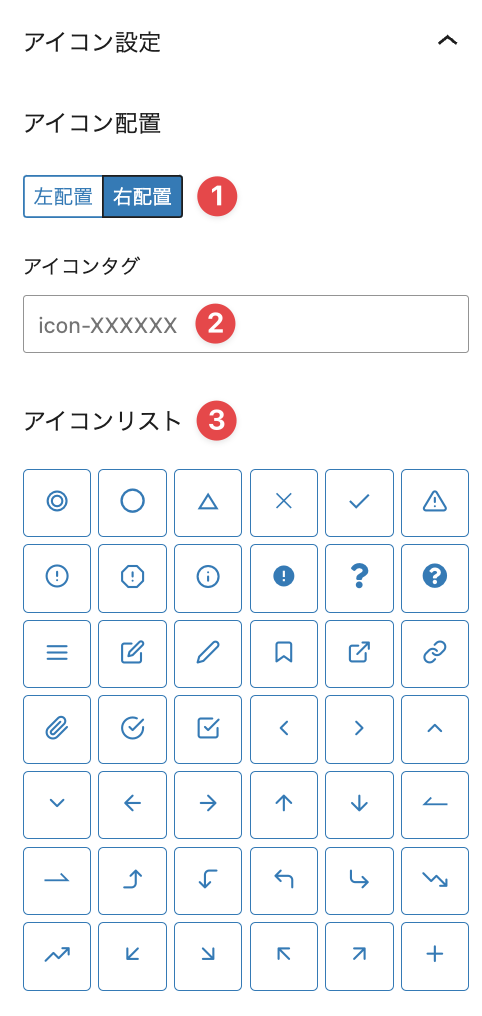
アイコン設定
バナーブロックの画像内にアイコンを配置できます、アイコン位置やアイコンの種類などを選択します。

- アイコン配置
アイコンの表示する位置を指定できます、アイコンはタイトルの左側か右側に表示されます。 - アイコンタグ
アイコンリストで選択したアイコンのclass名が表示されます。アイコンタグを削除すると選択したアイコンが消えます。 - アイコンリスト
表示したいアイコンを選択します。
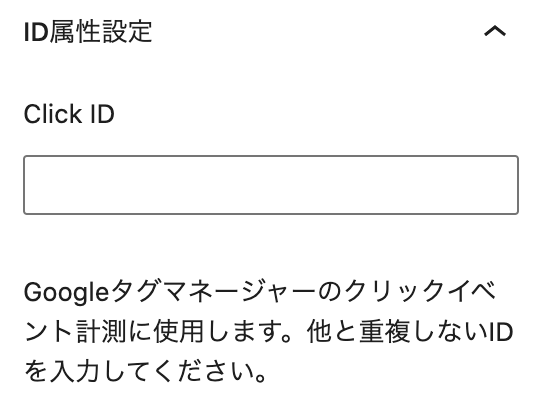
ID属性設定
Googleタグマネージャーを使ってバナー画像のクリックを測定する場合、クリックイベント用のIDをClicK IDに入力します。ClicK IDは他と重複しないユニークなIDにします。

表示例
下記ブロックは、ホバーエフェクトを適用した表示例です。リンクURLは、target=”_blank”を指定しています。
下記ブロックは、タイトルの配置位置を指定した表示例です。
下記ブロックは、タイトルにアイコンを配置した表示例です。
下記ブロックは、斜傾を有効化した表示例です。
下記ブロックは、ホバーエフェクトを表示[スケール]にした表示例です。マウスオーバーで画像が浮きでます。