プラグイン「Emanon Blocks」を有効化すると、見出しとブロックを2カラムで配置できる2カラムブロックが利用できます。
設定
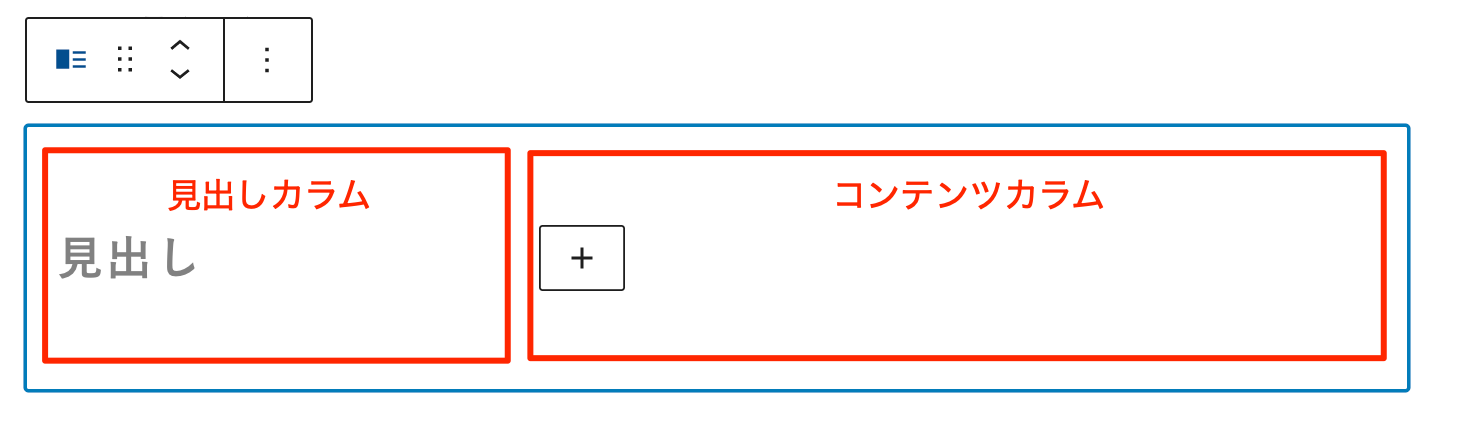
2カラムブロックは、見出し部分とコンテンツ部分の2カラムで構成されたブロックになります。見出しカラムに独自のスタイルを指定したり、リード文やサブテキストの表示も可能です。見出しとコンテンツが一体となっているため、コンテンツに見出しを付けたい時などに適したブロックになります。
それでは2カラムブロックの設定方法について紹介します。ブロックエディタから2カラムブロックを配置します。2カラムブロックは、見出しカラムとコンテンツカラムのレイアウトで構成されています。

ブロック設定
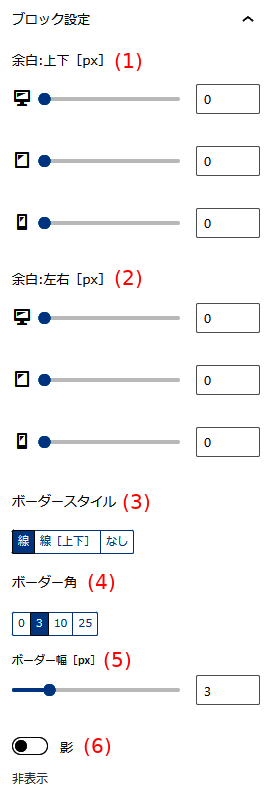
2カラムブロックの詳細な設定は、編集画面右側のサイドバーで行います。ブロック全体の余白設定や、背景色設定、ボーダースタイルの指定が可能です。

- 余白:上下[px]:2カラムブロック内の上下に余白を指定します、上からそれぞれパソコン・タブレット・スマホの余白指定ができます。
- 余白:左右[px]:2カラムブロック内の左右に余白を指定します、上からそれぞれパソコン・タブレット・スマホの余白指定ができます。
- ボーダースタイル:ボーダー[枠線]のスタイルを指定します、線・線[上下]・なしから選択します。
- ボーダー角:ボーダー角の角度を指定します、0.3.10.25度から選択します。
- ボーダー幅[px]:ボーダー幅を指定します。
- 影:2カラムブロックに影の表示・非表示を指定します、デフォルト設定は非表示になります。
見出しカラム設定
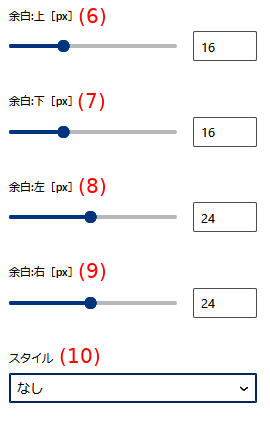
見出しカラムの配置や見出しカラムがブロック全体に占める比率、見出しの配置位置、見出しカラム内の余白設定、スタイルの指定、背景色の指定が可能です。


- カラム配置:見出しカラムとコンテンツカラムの配置位置を指定します、右に指定すると見出しが右にコンテンツが左に変わります。
- カラム比率:見出しカラムとコンテンツカラムの比率を指定します、25%・35%・45%・50%・100%から選択します。
- 垂直配置:見出しの配置位置を指定します、上・中央・下から選択します。
- 水平配置[パソコン・タブレット]:パソコン・タブレット表示による見出しの水平位置を指定します、左・中央・右から選択します。
- 水平配置[スマホ]:スマホ表示による見出しの水平位置を指定します、左・中央・右から選択します。
- 余白:上[px]:見出しカラム内の上に余白を指定します。
- 余白:下[px]:見出しカラム内の下に余白を指定します。
- 余白:左[px]:見出しカラム内の左に余白を指定します。
- 余白:右[px]:見出しカラム内の右に余白を指定します。
- スタイル:見出しカラムのスタイルを指定します、ボーダー[左:2px]・[左:3px]・[左:5px]、ボーダー[右:2px]・[右:3px]・[右:5px]、トライアングル・トライアングル[内向き]から選択します。
(1)パソコン・タブレットで表示した際に適用する水平配置位置です。
(2)スマホでで表示した際に適用する水平配置位置です。
見出し設定・サブテキスト設定
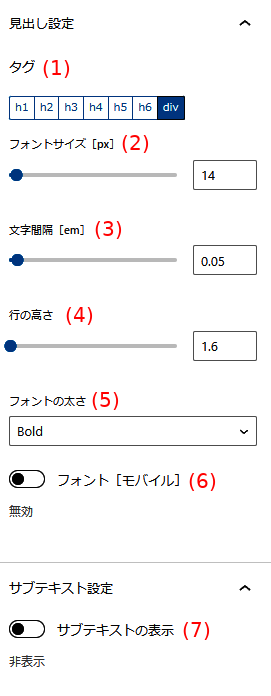
見出しのタグ、フォントサイズ、フォントの太さ、配色などの指定が可能です。見出しにサブテキストをつけることもできます。

- タグ:見出しのタグを指定します、h1~h6・divから選択します。
- フォントサイズ[px]:見出しテキストの文字サイズを指定します。
- 文字間隔[em]:見出しテキストの文字間隔を指定します。
- 行の高さ:見出しテキストの文字の高さを指定します。
- フォントの太さ:見出しテキストの文字の太さを指定します、Nomal・Boldから選択します。
- フォント[モバイル]:切り替えアイコンをクリックして有効化する事で、スマホやタブレット用の文字サイズを指定できます。デフォルト設定は無効になります。
- サブテキストの表示:サブテキストの表示・非表示を指定します、デフォルト設定は非表示になります。
見出しスタイル設定・リード文設定
見出しの装飾スタイルの指定ができます。見出しの下にリード文を表示したい場合、リード文の表示を表示に切り替えてください。

- 見出しスタイル設定:見出しのスタイルを指定します、スタイルは19種類あります。
- リード文の表示:リード文の表示・非表示を指定します、デフォルト設定は非表示になります。
コンテンツカラム設定
コンテンツカラムの配置位置やコンテンツカラム内の余白設定が可能です。水平配置はパソコン・タブレットとスマホでそれぞれ指定が可能です。


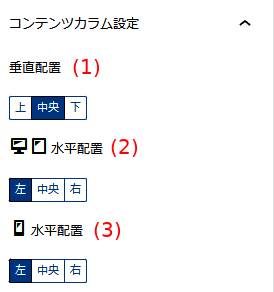
- 垂直配置:コンテンツの配置位置を指定します、上・中央・下から選択します。
- 水平位置[パソコン・タブレット]:パソコン・タブレット表示によるコンテンツの水平位置を指定します、左・中央・右から選択します。
- 水平位置[スマホ]:スマホ表示による見出しの水平位置を指定します、左・中央・右から選択します。
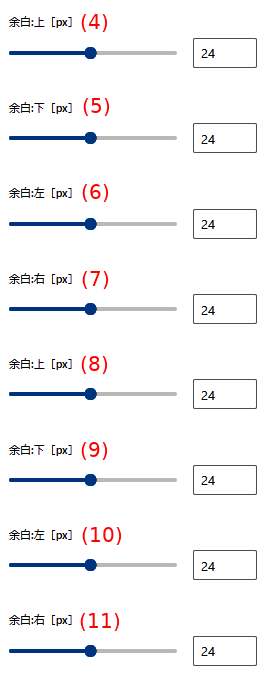
- 余白:上[px]:コンテンツカラム内の上に余白を指定します。
- 余白:下[px]:コンテンツカラム内の下に余白を指定します。
- 余白:左[px]:コンテンツカラム内の左に余白を指定します。
- 余白:右[px]:コンテンツカラム内の右に余白を指定します。
表示例
2カラムブロックは、スタイルの組み合わせでデザインを変化できます。以下は表示例になります。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定。ブロック設定で影を有効化
下記は、カラムブロックに2カラムブロックを配置した例です。2カラムブロックの見出しカラム設定のカラム比率を100%に指定すると縦配列になります。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定

