カスタム投稿[資料請求]は、メルマガ登録やホワイトペーパーのダウンロードなどで使用する資料請求用のカスタム投稿ページです。

設定方法
Emanon設定 カスタム投稿でカスタム投稿[資料請求]の追加を有効にし、設定>パーマリンク設定で保存ボタンをクリックとWordPress管理画面のメニューに資料請求が追加されます。

CAT[資料請求]をクリックし新規カテゴリーを追加(カテゴリー入力例 名前 ホワイトペーパー スラッグ white-paper)します。
CAT[資料請求]は必須の設定項目です。設定したCAT[資料請求]は、新規ページの編集画面のサイドバーから指定してください。
カスタム投稿[資料請求]は、サイドバーにコンタクトフォームを設置できる専用ページです。Emanon Premiumにはコンタクトフォーム機能が実装されていません。外部システムまたはWordPressのプラグイン(ショートコード対応)をご利用ください。
プラグインを利用する場合
コンタクトフォームを表示するWordPressプラグイン(例 コンタクトフォーム7 )を利用する場合、ショートコードに対応していることが必須条件となります。
外部システムを利用する場合
コンタクトフォームを表示する埋込用HTMLや埋込用JavaScriptに対応したメール配信システムやマーケティングオートメーションを利用できます。
サイドバーにコンタクトフォームを設置する:プラグイン編
ショートコードに対応したコンタクトフォームをサイドバーに配置する場合、次の手順でショートコードをカスタム投稿[資料請求]のフォーム設定に反映させます。
- コンタクトフォーム用のプラグインをインストール・有効化
- コンタクトフォーム用のプラグインを設定しショートコードを取得
- カスタム投稿[資料請求]の編集ページに移動しフォーム設定のフォーム:プラグインにショートコードを反映し、公開保存
参考例として、WordPressプラグインコンタクトフォーム7 を使った設定手順をご案内します。
弊社の有料製品以外につきましては、ユーザーサポート(承認制)の対象外です。コンタクトフォーム7の使い方については、コンタクトフォーム7の公開マニュアルをご覧ください。
- WordPress管理画面のプラグインからコンタクトフォーム7をインストール・有効化

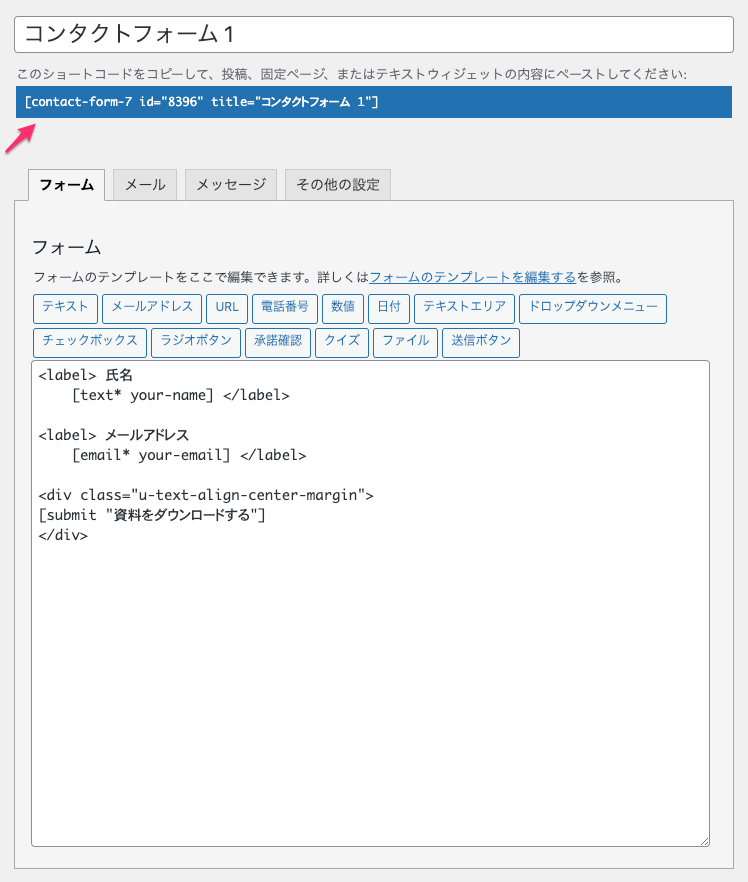
- コンタクトフォーム7の設定画面にてフォームを作成

[submit "送信"]は送信ボタンです。ボタンを中央配置にしたい場合、下記のようにHTMLコードを作成してください。
<div class="u-text-align-center-margin"> [submit "送信"] </div>コンタクトフォームの使い方プラグイン コンタクトフォームの使い方を学習したい方は、使い方をご確認ください。
- コンタクトフォーム7のショートコードを取得
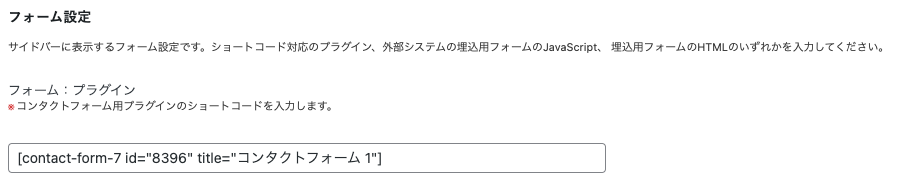
カスタム投稿ページ[資料請求]のページ編集画面に移動し、フォーム設定のフォーム:プラグインにショートコードをペースト(貼り付け)して公開保存します。

カスタム投稿ページ[資料請求]のページ編集画面 以上でサイドバーにコンタクトフォームが表示されます。
サイドバーにコンタクトフォームを設置する:埋込用HTMLまたは埋込用JavaScript編
外部サービス(WordPress以外のシステム)を利用する場合、コンタクトフォームの表示が埋込用JavaScriptまたは埋込用HTMLに対応しているか確認してください。
埋込用JavaScriptの場合、カスタム投稿ページ[資料請求]のページ編集画面にコードを反映し公開保存します。

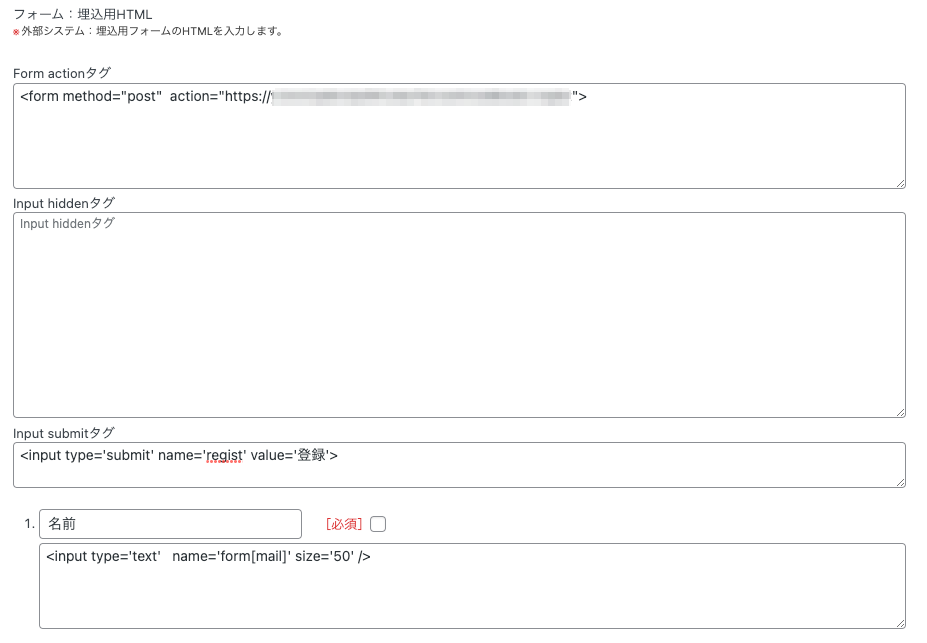
埋込用HTMLの場合、埋込用HTMLからForm actionタグ・Input hiddenタグ・Input submitタグを抜き出し、カスタム投稿ページ[資料請求]のページ編集画面のそれぞれの項目にペースト(貼り付け)ます。入力項目(Fromタグ)は、最大10項目まで入力が可能です。

埋込用HTMLは、メルマガ配信やマーケティングオートメーションのシステムによって内容が異なります。利用するシステムの埋込用HTMLを確認の上、カスタム投稿ページ[資料請求]のフォーム:埋込 用にHTMLコードを反映してください。
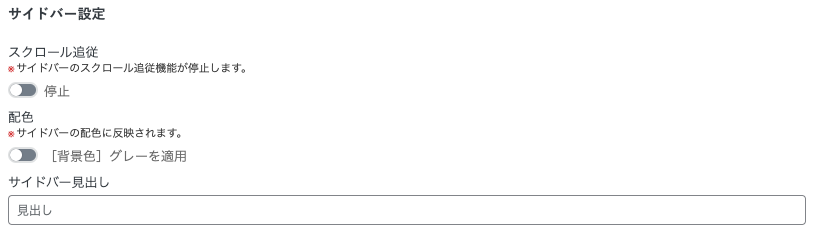
サイドバーのスクロール追従とタイトルの設定

スクロール追従
ページ本文に十分な量のコンテンツがある場合、サイドバーはページスクロールに追従します。スクロール追従を停止したい場合、停止を有効にしてください。
配色
サイドバーの背景色をグレーに表示できます。
サイドバー見出し
サイドバーの見出し文を入力できます。資料請求やメルマガ登録など、コンタクトフォームの内容を表す見出しを入力してください。
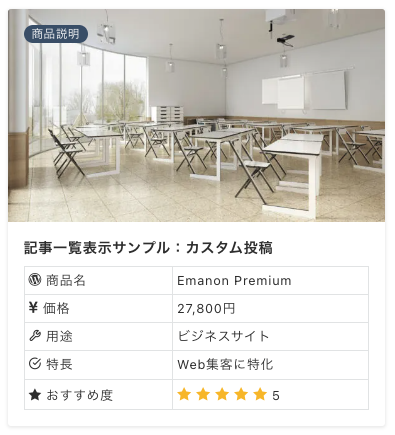
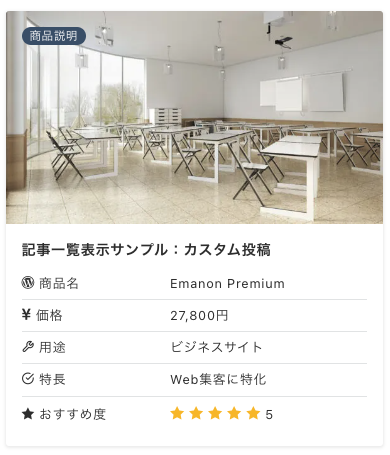
記事一覧に任意のアイコンや語句を表示
記事一覧ページに任意のアイコンや語句を表示できる機能があります。アイコンはEmanon Premiumに実装済みの専用Webアイコンフォントのコードを使用します。
記事一覧の表示例



詳細は下記マニュアルを参照ください。
対応ウィジェット
カスタム投稿[セミナー]の記事一覧は下記のウィジェットで表示が可能です。下記のウィジェットを外観>ウィジェットからサイドバーやフロントページセクションに配置してご利用ください。
- [E] カスタム投稿記事:サイドバーに配置できる記事一覧。
- [Es]カスタム投稿[資料請求]スライダー:フロントページセクションに配置。スライダー。
- [Es]カスタム投稿[資料請求]一覧:フロントページセクションに配置。記事一覧。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)