デザイン設定は、サイトの細部を指定する機能群です。フォントスタイルやハンバーガーメニューの表示指定、ドロワーメニュー内のリストデザイン、ページ本文のコンテンツ幅や、hタグ(h2・h3・h4)の装飾指定、目次の装飾指定、サイドバーの装飾指定、フッターのトップへ戻るボタンなどの設定ができます。
デザインの設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「デザイン設定」をクリックします。

背景画像
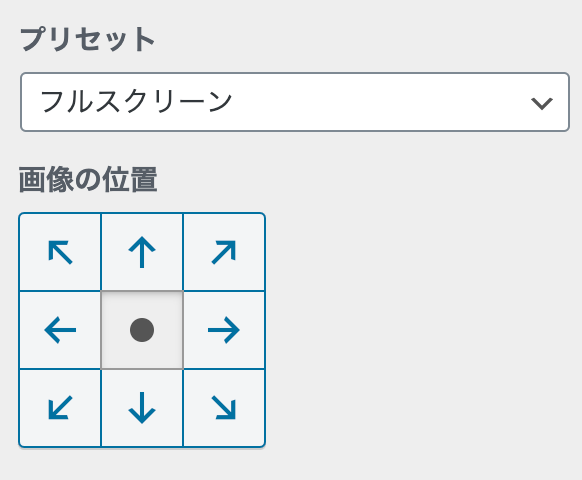
背景画像は、WordPress本体の機能です。画像を指定することで背景色の指定がない箇所に背景画像を表示できます。画像の表示パターンの指定や画像の位置を調整することも可能です。

プリセットの選択肢は次の通りです。
- デフォルト:画像を返し表示
- フルスクリーン:背景面積の全面に表示するよう画像を拡大表示
- 画面に合わせる:画面サイズに合わせて表示
- 繰り返し:画像を繰り返し表示
- カスタム:背景画像をスクロール固定で表示
全般設定
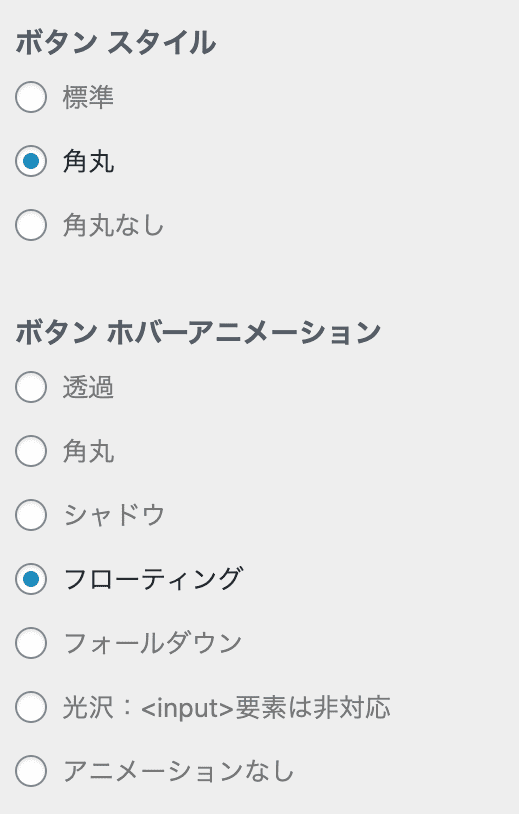
全般設定では、ボタンのデザインを一括で指定できます。対象ボタンは、Emanon Premiumの各機能から設定するボタンのみです。ブロックエディタで設定するボタンは対象外となります。

一括設定の対象となるボタンは下記の通りです。
- ファーストビューのボタン
- CTA[ページ]のボタン
- SNSフォローボタン
- Emanon Premium専用のウィジェットのボタン
- その他、Emanon Premium機能からの出力ボタンやプラグインのボタン(一部要素を除く)
ボタン ホバーエフェクトの表示例
フォントスタイル設定
フォントスタイル設定は、文字のスタイルや太さを一括指定する機能です。一括指定の対象箇所は、「サイトタイトル」、「キャッチフレーズ」、「ファーストビュー タイトル」、「ファーストビュー サブタイトル」、「ファーストビュー メッセージ」、「h1 | ページタイトル」、「h2」、「h3」、「h4」、「h5」、「h6」、「サイト全体」、「ヘッダーメニュー」、「フッターメニュー」です。
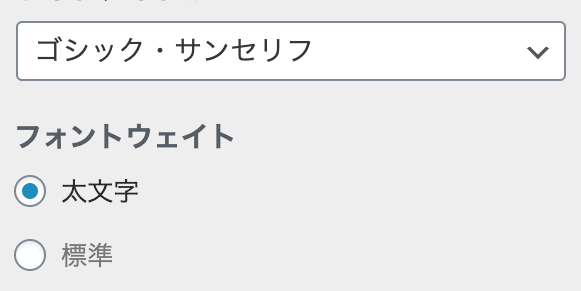
フォントの種類

フォントは、ゴシック・サンセリフ、明朝・セリフ、Noto Sans JP、Noto Serif JPの4種類から選択できます。ゴシック・サンセリフ、明朝・セリフを指定すると下記CSSがfont-familyに適用されます。
- ゴシック・サンセリフ :'-apple-system, BlinkMacSystemFont, "Helvetica Neue", "Hiragino Kaku Gothic ProN", "Segoe UI", "Meiryo", sans-serif';
- 明朝・セリフ: '"YuMincho", "Yu Mincho", "Hiragino Mincho ProN", "MS PMincho", serif';
Noto Sans JP、Noto Serif JPは、Google fontsが提供するWebフォントを読み込む設定です。Google fontsを利用するメリットして、端末に依存せず指定のフォントを表示できる点が挙げられます。
文字サイズ・行の高さ・文字間隔
サイトのベースとなる文字サイズ・行の高さ・文字間隔をSP・Tablet・PCごとに一括指定が可能です。

ヘッダーメニュー設定
ヘッダーメニューの設定で指定したメニューのデザイン設定機能です。マウス指定時のメニューアニメーションや、メニュー項目の区切り線の追加などが設定できます。

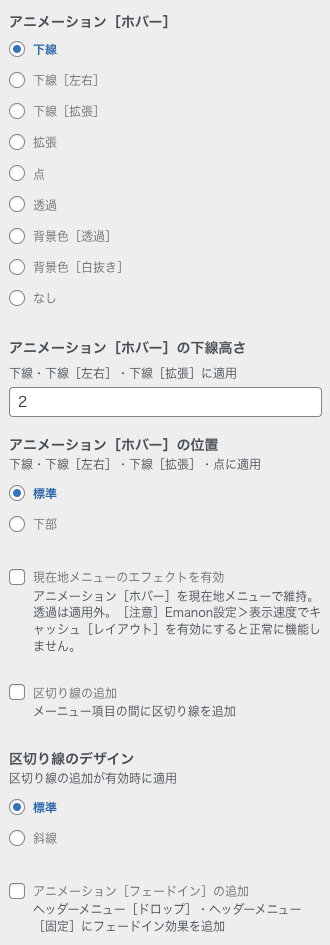
ヘッダーメニューのアニメーション[ホバー]
アニメーション[ホバー]は8種類+なしの指定が可能です。下記の動画は下線[左右]・下線[拡張]・点の動作サンプルです。
アニメーション[ホバー]の下線の高さ
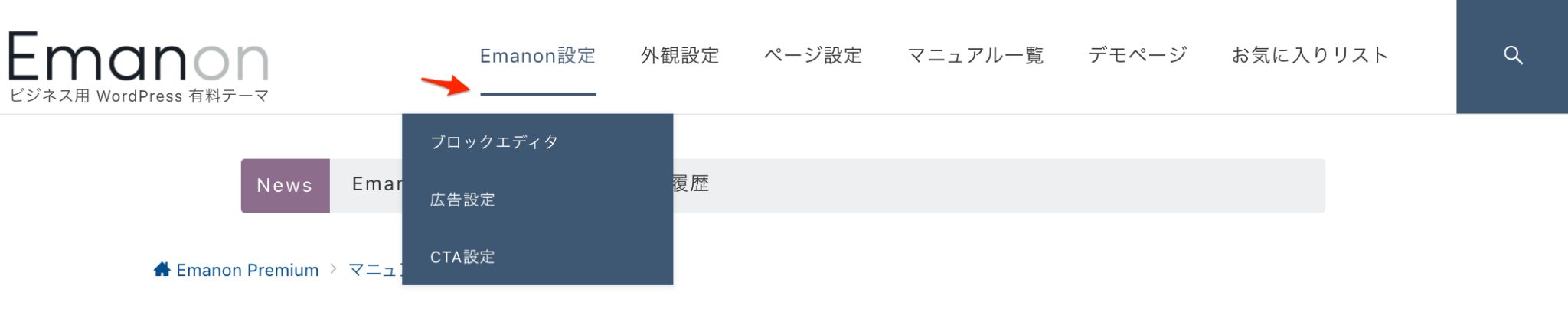
下線・下線[左右]・下線[拡張]に適用される設定です。下線の高さを1pxから5pxまで指定できます。下記の図は、下線の高さを2pxに指定した例です。

アニメーション[ホバー]の位置
アニメーションの位置をメニュー項目の下部に変更したい場合、標準から下部に変更してください。
現在地メニューのエフェクトを有効
アニメーション[ホバー]で指定したエフェクトが現在地メニューで維持され、現在閲覧中のページが視覚的にわかるようになります。
Emanon設定>表示速度でキャッシュ[レイアウト]を有効にすると正常に機能しません。
区切り線の追加
メニューの項目間に区切り線を追加したい場合、チェックを入れてください。

アニメーション[フェードイン]の追加
ヘッダーメニュー[ドロップ]やヘッダーメニュー[固定]がスクロールで出現する際に、徐々に透過が解除されるアニメーション機能です。
ハンバーガーメニュー設定
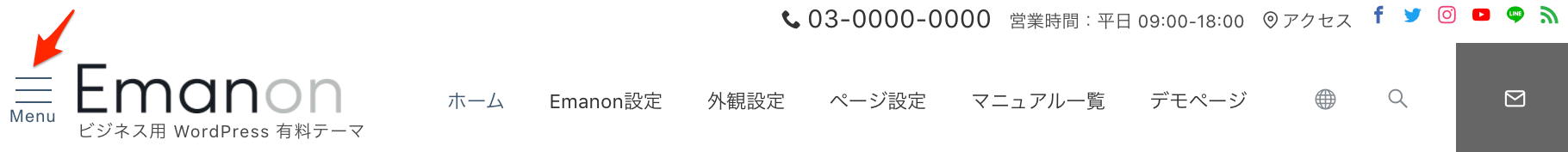
ハンバーガーメニューとは、縦並び線「≡」のアイコンです。ハンバーガーメニューをクリックすると、ドロワーメニューが左からスライドインします。

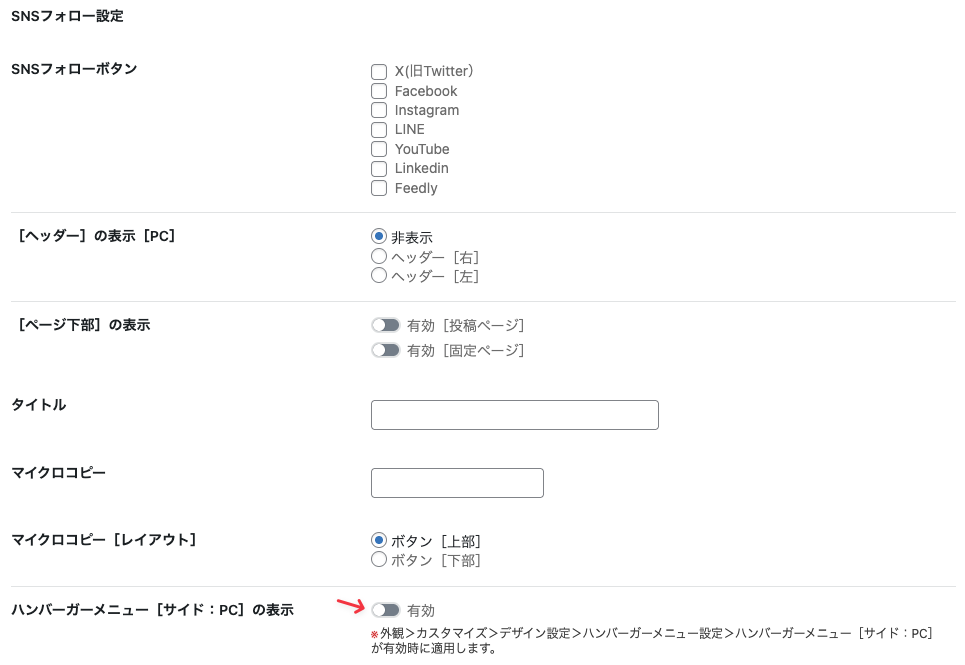
ハンバーガーメニューは、パソコンとスマホ・タブレットで表示可能です。ハンバーガーメニュー[PC]の表示を有効にすると、パソコンのヘッダーエリアに「≡」ボタンが表示されます。


ハンバーガーメニュー[SP・TB]の表示を有効にすると、スマホとタブレットのヘッダーエリアに「≡」ボタンが表示されます。

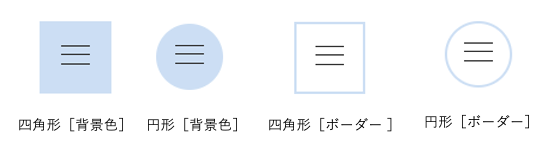
ハンバーガーメニューの表示スタイルを5種類から選択できます。配色は、WordPress管理画面>外観>カスタマイズ>配色設定>ハンバーガーメニュー設定で指定できます。


ハンバーガーメニュー[サイド:PC]の表示を有効にすると、側面にハンバーガーメニューが表示されます。パソコンでサイト表示時のみに適用します。


ハンバーガーメニュー[サイド:PC]のSNSアイコンは、Emanon設定>SNS>SNSフォロー設定>ハンバーガーメニュー[左サイド]の表示を有効に切り替えると表示されます。

ハンバーガーメニュー[サイド:PC]のボタンは、Emanon設定>CTA>ハンバーガーメニュー[左サイド]CTA設定でボタンリンクで表示します。

ハンバーガーメニュー[左サイド]内に文字を出力は、フックを使ったカスタマイズを参照してください。
ハンバーガーメニューの表示を右端に移動させたい場合は、ハンバーガーメニュー:右配置にチェックを入れます。スマホのみ適用です。
ハンバーガーメニュー[SP・TB]の固定を有効にすると、スマホ・タブレット時にハンバガーメニューを含むロゴ(サイトタイトル)がスクロールで固定表示されます。

Emanon設定>レイアウト>ヘッダーレイアウト:オーバーレイを有効にすると、ハンバーガーメニュー[SP・TB]の固定は機能しません。
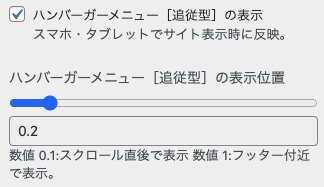
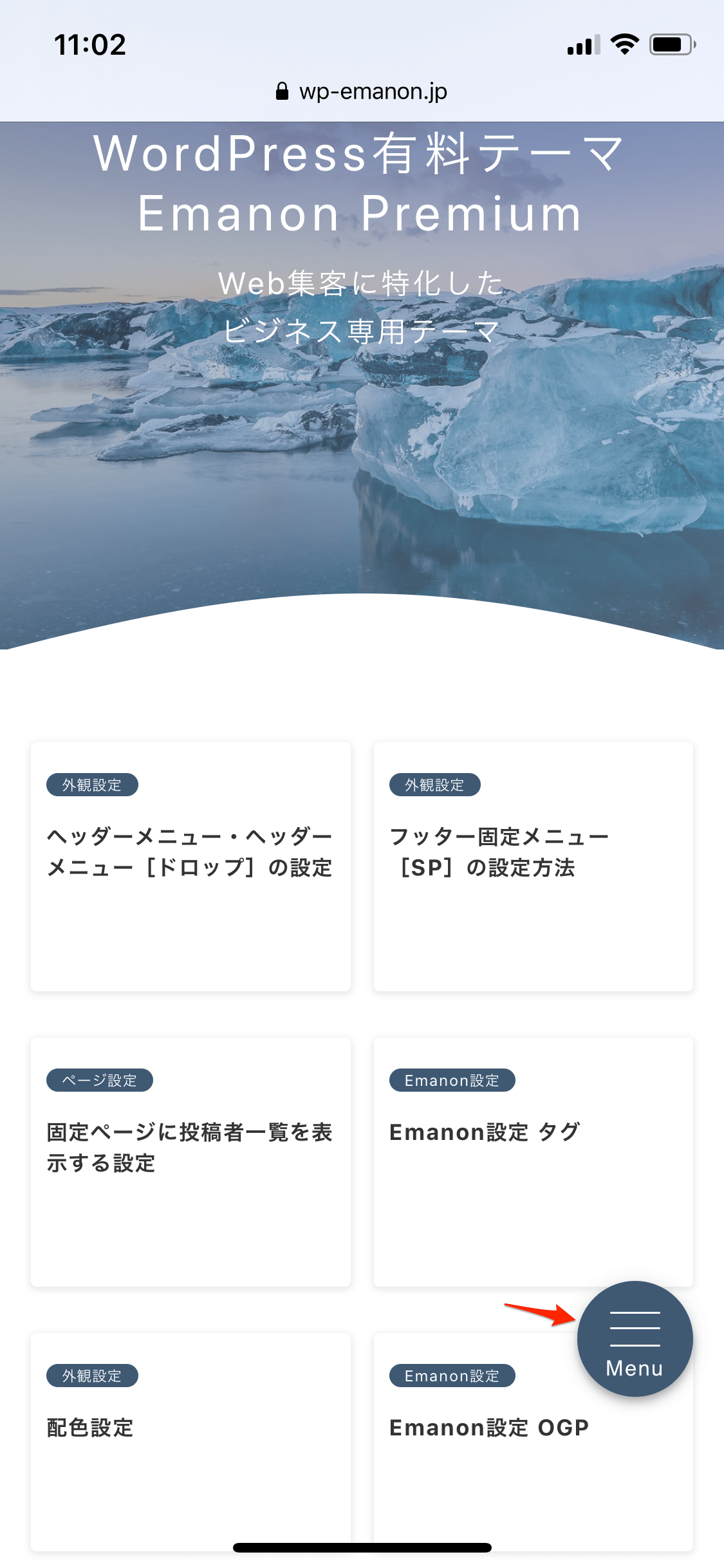
ハンバーガーメニュー[追従型]を有効にすると、スマホの画面右下にハンバーガーメニューの「≡」ボタンが表示されます。ハンバーガーメニュー[追従型]の表示開始位置の指定も可能です。


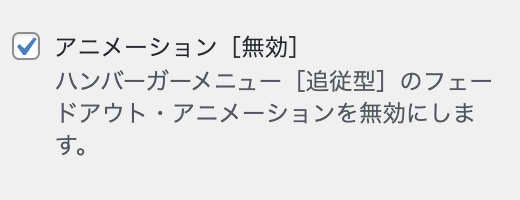
ハンバーガーメニュー[追従型]を常時表示する設定
ハンバーガーメニュー[追従型]のアニメーション[無効]をオンにすると、ハンバーガーメニュー[追従型]のフェードアウト・アニメーションが停止し、常時表示の状態になります。

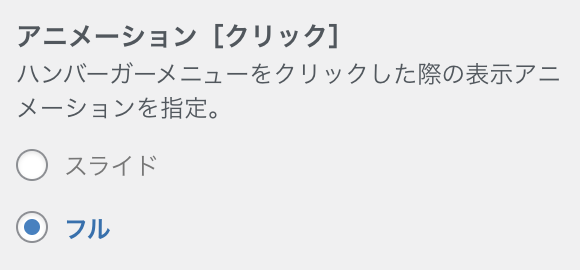
アニメーション[クリック]
ハンバーガーメニューをクリックした際の表示アニメーションを指定できる項目です。

アニメーション[クリック]をフルにすると、ハンバーガーメニュークリック時にドロワーメニューが全画面表示されます。背景はブラー効果が適用されます。下記デモ動画を参照してください。
ドロワーメニューの設定
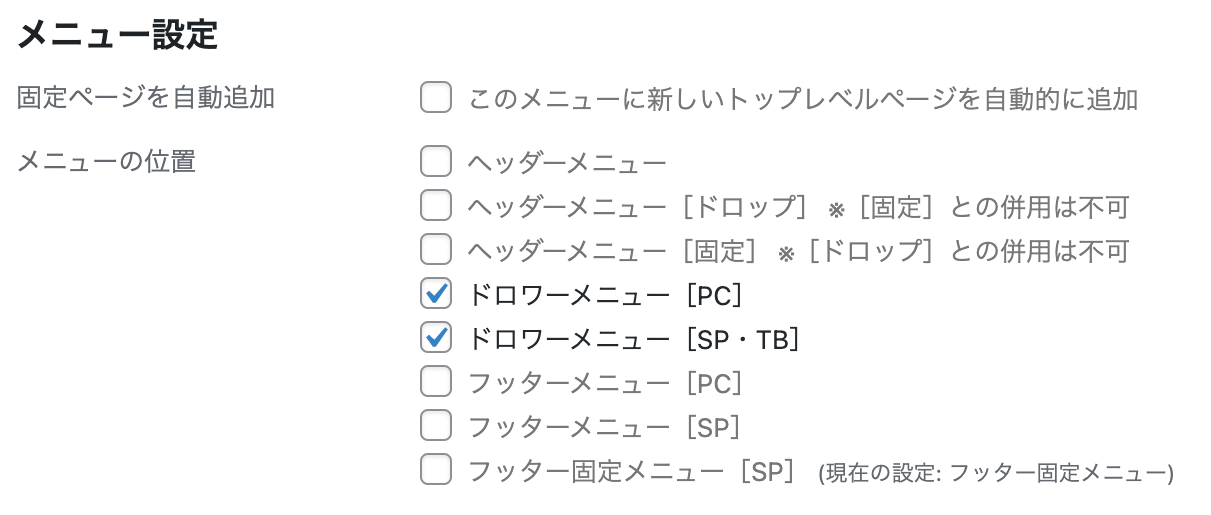
ハンバーガーメニューをクリックすると、左からスライドインするドロワーメニューは、外観>メニューの「メニューの位置」でドロワーメニュー[PC](パソコンで表示) またはドロワーメニュー[SP・TB](スマホとタブレットで表示)を有効にしてメニュー設定をします。

詳細は、ドロワーメニュー[PC] ・ドロワーメニュー[SP]の設定を参照してください。
ドロワーメニュー設定
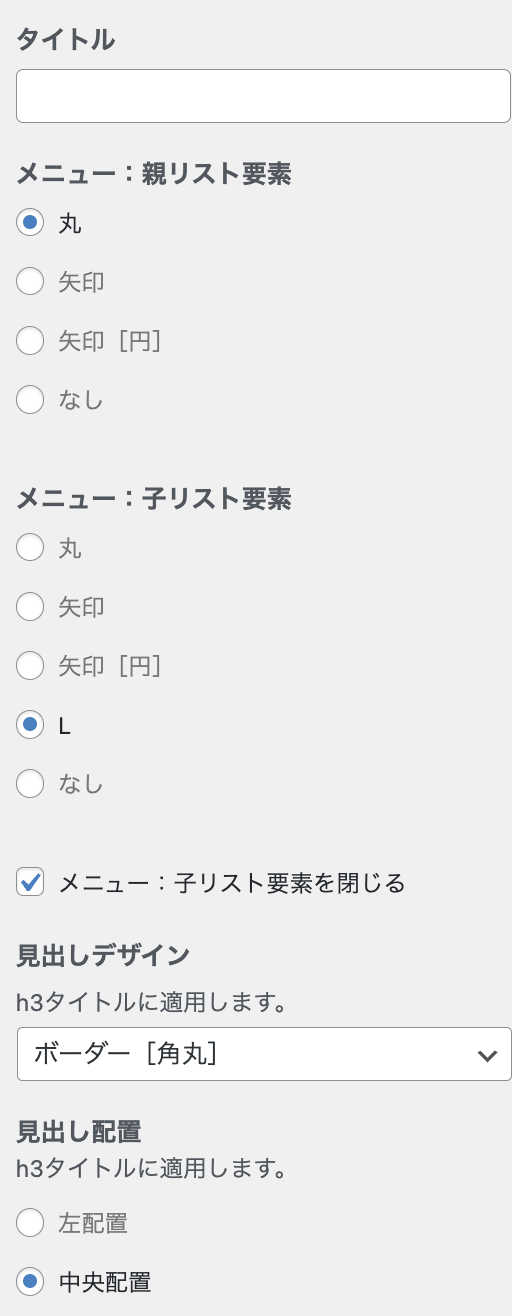
メニュー名「外観」>「カスタマイズ」>「デザイン設定」>ドロワーメニュー設定をクリックし、ドロワーメニューのデザインを設定します。

- タイトル:メニューの上部に表示される文言を入力します。
- メニュー:親リスト要素と子リスト要素は、ドロワーメニュー内に表示されるメニューリストに反映します。メニュー:子リスト要素を閉じるのチェックを外すと、ドロワーメニュー内に表示されるメニューのサブメニューが表示状態になります。リスト見出しデザインと見出し配置は、ドロワーメニュー内に設置したウィジェットのタイトルに適用します。

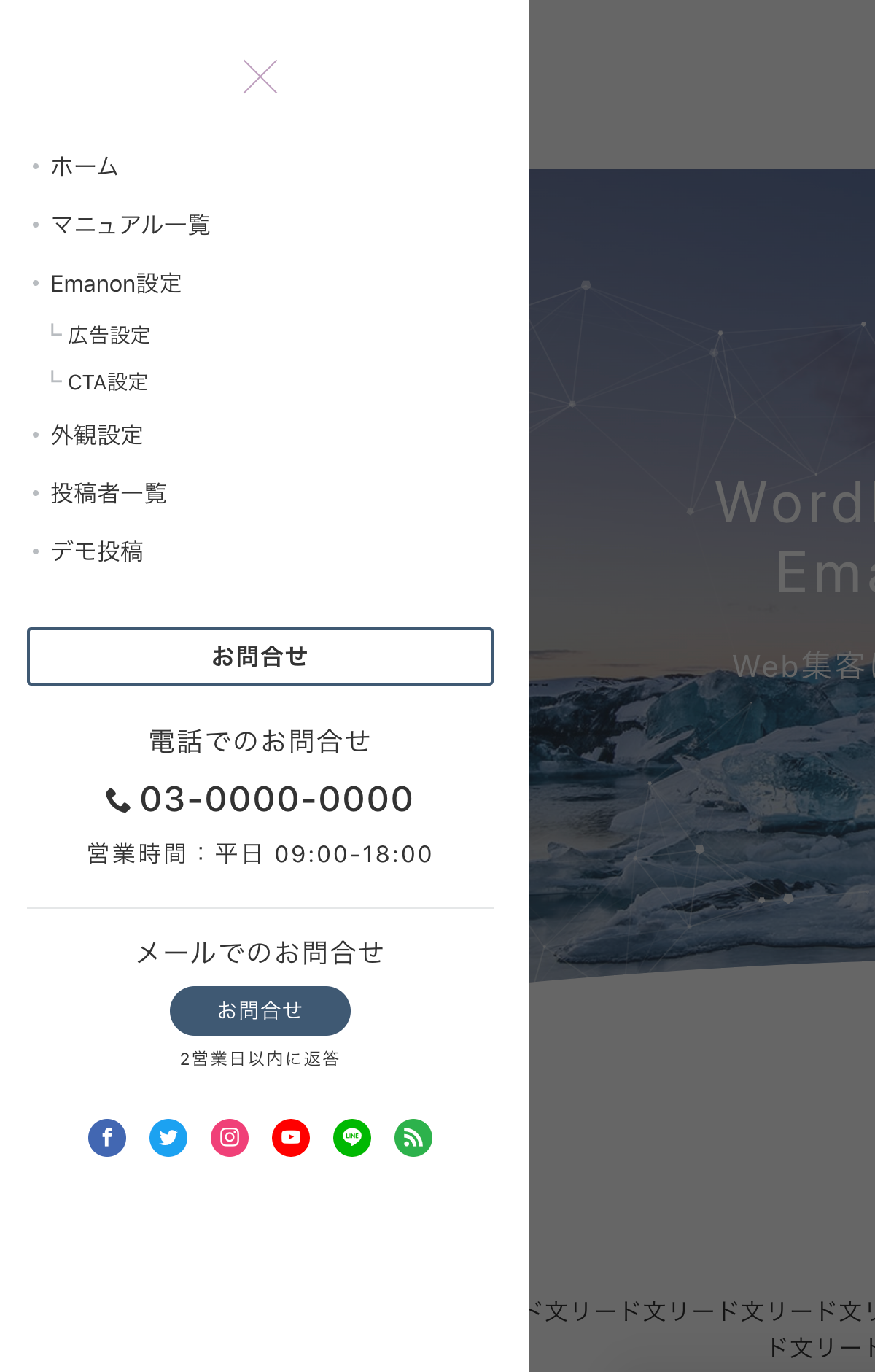
ドロワーメニューは、ウィジェットエリアが設定されています。外観>ウィジェットのドロワーメニュー[上部]・ドロワーメニュー[下部]にウィジェットを配置してください。
上記のドロワーメニューの表示例は、ウィジェット[E]コンタクトをドロワーメニュー[下部]に配置しています。
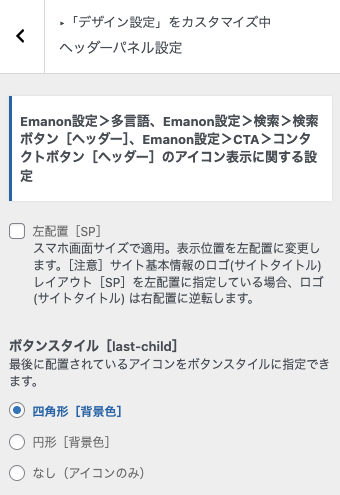
ヘッダーパネル設定
Emanon設定>多言語、Emanon設定>検索>検索ボタン[ヘッダー]、Emanon設定>CTA>コンタクトボタン[ヘッダー]のアイコン表示に関する設定です。

下記は、円形[背景色]を指定した表示例です。配色は、外観>カスタマイズ>配色設定>ヘッダーパネル設定で指定します。

ページ本文設定
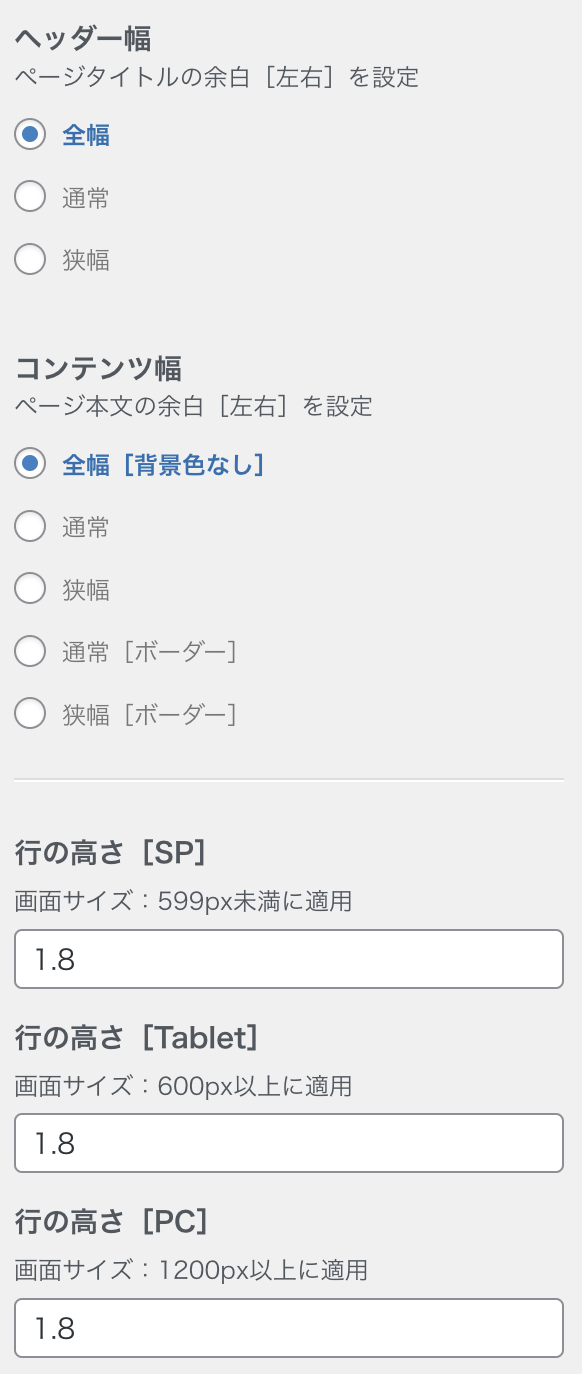
ページタイトルの余白やページのコンテンツ幅や、SP(スマホ)・Tablet・PC(パソコン)の表示単位でページ本文の行の高さを指定できます。固定ページのタイトルの装飾やhタグの装飾(WordPress本体の見出しブロックに適用)の選択もできます。


ヘッダー幅
ヘッダー幅は、ページのタイトル表示幅を意味します。ページのタイトルの左右余白を通常・全幅(左右余白なし)・狭幅から選べます。

コンテンツ幅
コンテンツ幅とは、ページ本文の左右余白幅を意味します。ページ本文左右の余白を通常・全幅(左右余白がない)・狭幅(左右余白が大きい)から選べます。また、ページ本文の外縁に枠線指定(通常[枠線]・狭幅[枠線])も可能です。ページ本文の横幅を設定したい場合、1カラム(サイドバーなし)のページ幅を設定してください。
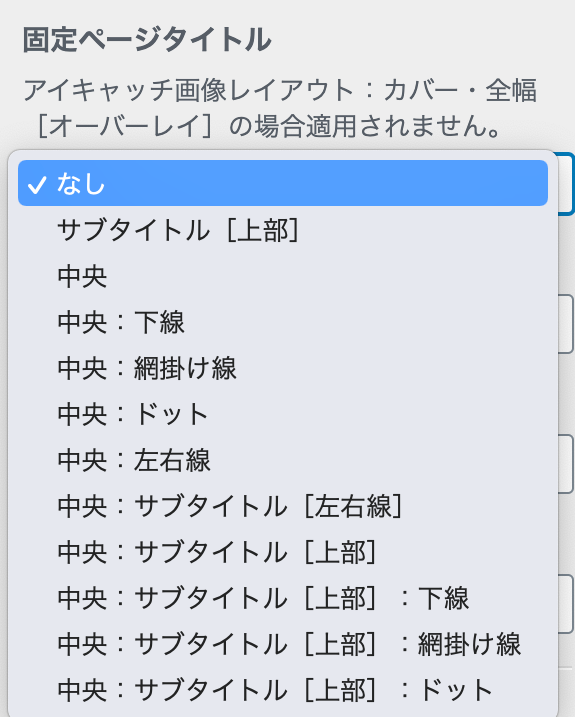
固定ページタイトル
固定ページタイトルのスタイルを指定できます。サブタイトルの配色を変更したい場合、配色設定から指定してください。

アイキャッチ画像レイアウト カバー・全幅[オーバーレイ]には適用されません。
hタグの装飾
hタグは、背景塗り潰しやリボン、吹き出し、ボーダー、波線などのデザインから指定できます。指定したデザインは、WordPress本体の見出しブロックに適用されます。

hタグの装飾に適用される配色は、WordPress管理画面>「外観」>「カスタマイズ」>「配色設定」>ベース配色設定にあるプライマリーとプライマリー[ライト]の色が反映されます。
hタグの装飾は、フロントページに指定した固定ページには適用されません。
hタグの装飾は、WordPress本体の見出しブロックに適用されます。Emanon Premium Blocksの見出し[Emanon]には適用されません。
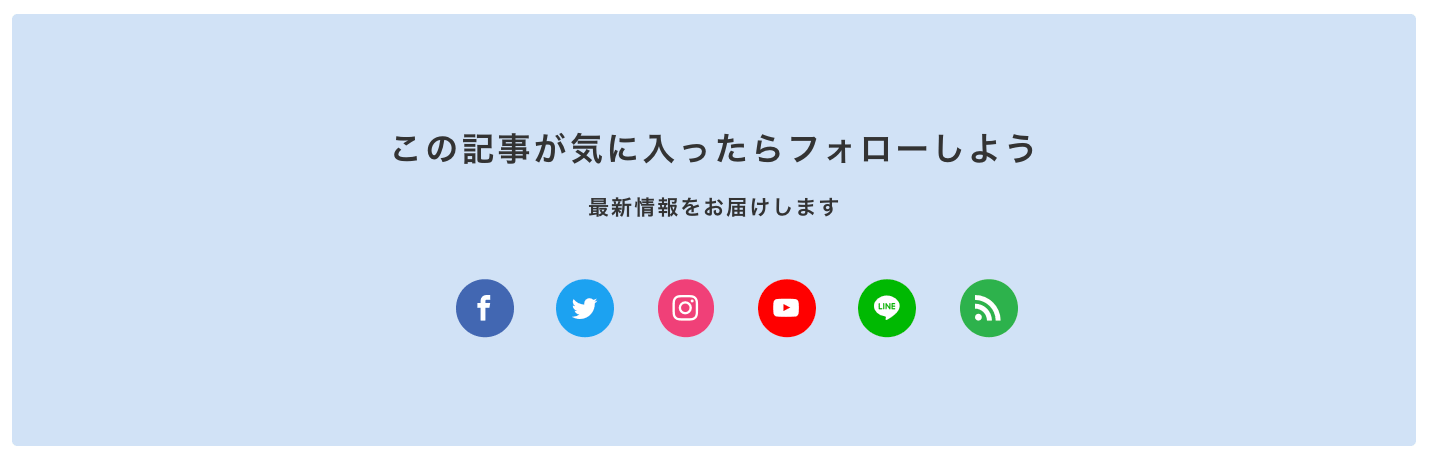
SNSフォローボタン[ページ]のアイコンスタイルと背景画像の表示制御
SNSフォローボタン[ページ]のSNSボタンスタイルを指定します。下記はアイコンのみ(SNSブランド名を非表示にします。)の表示例です。

SNSフォローボタン[ページ]の背景画像を有効のチェックを外すと、上記のように画像なしのデザインになります。
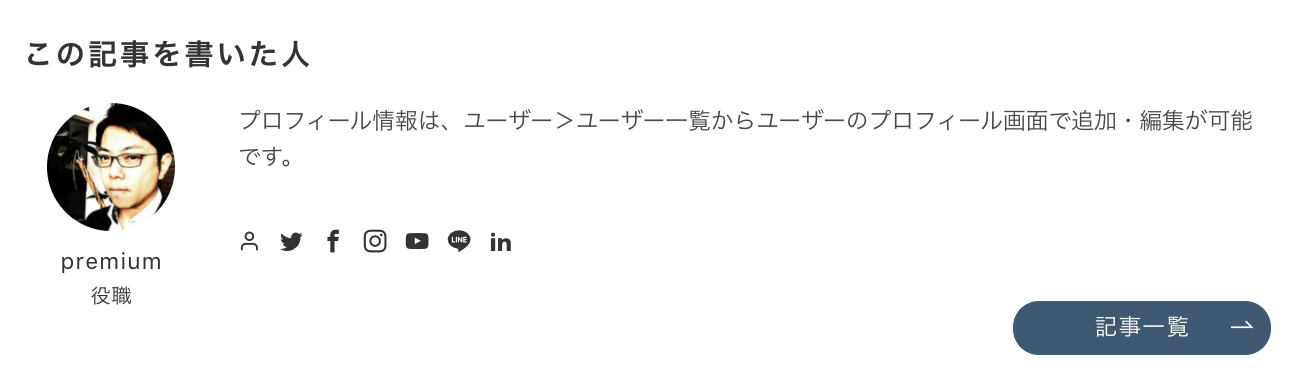
投稿者/監修者プロフィール幅
投稿者/監修者プロフィールの表示幅を設定する機能です。全幅は余白なしのレイアウト、狭幅[ボーダー]は枠線付きのレイアウトです。

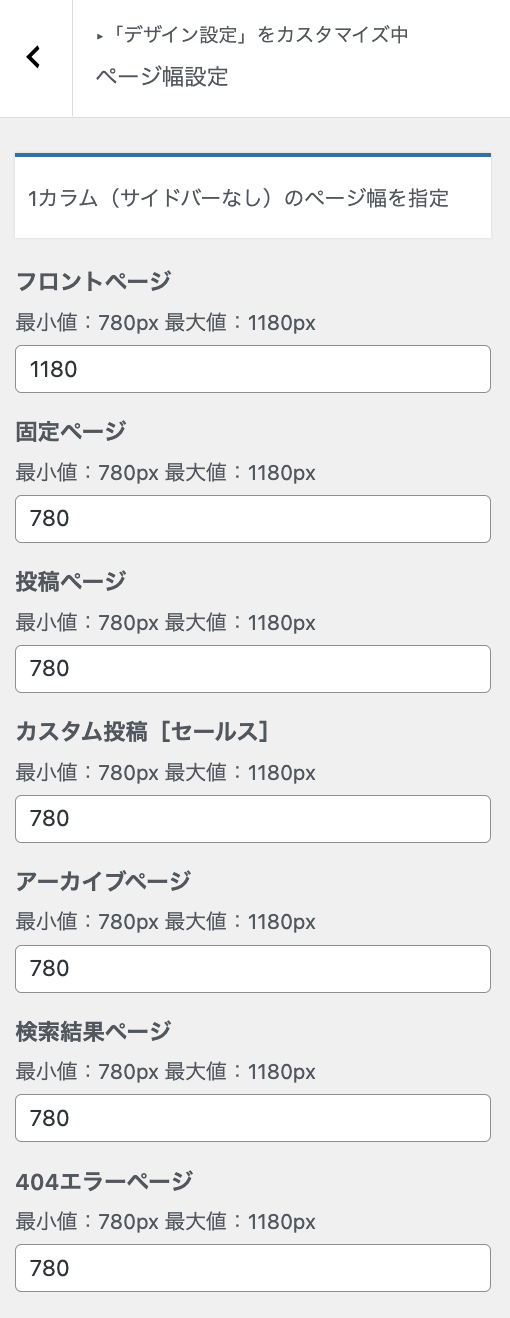
ページ幅設定
1カラムレイアウト(サイドバーなし)に適用されるページ幅設定です。ページ幅の設定可能範囲は、780pxから1180pxです。カスタム投稿ページ(セールス除く)は、投稿ページの設定が反映されます。

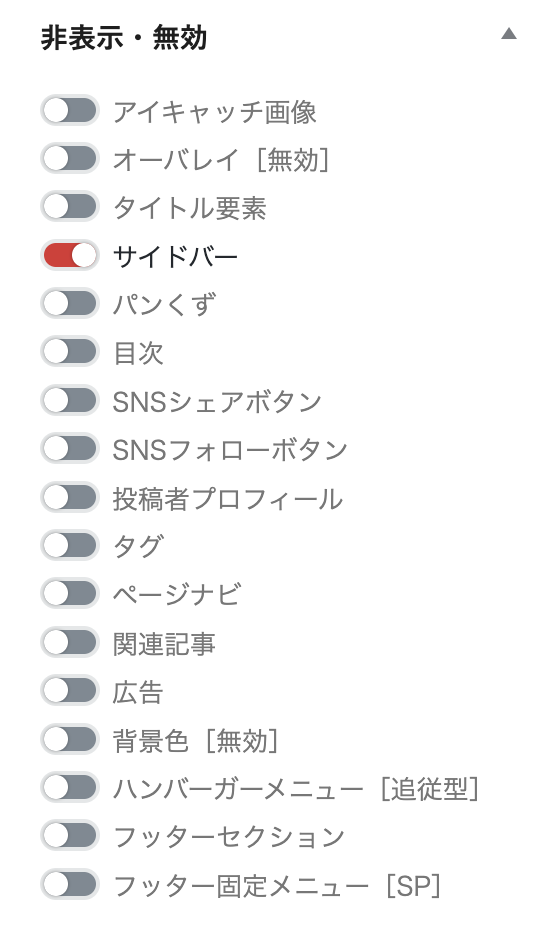
1カラムレイアウトは、Emanon設定>レイアウト設定からページの種別単位で一括指定するか、ページの編集画面の非表示・無効設定にてサイドバーを指定します。

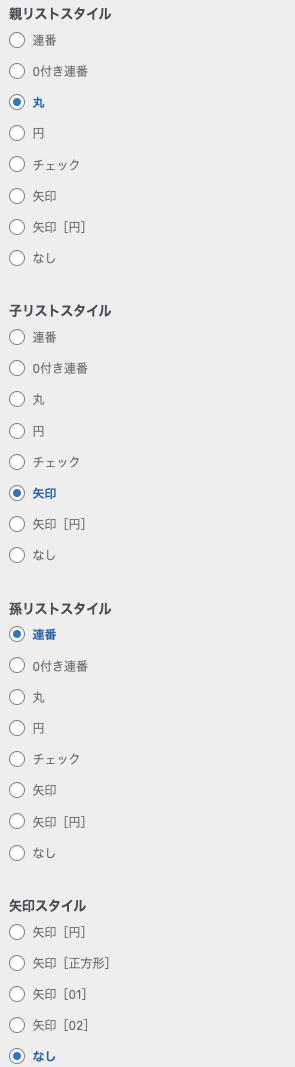
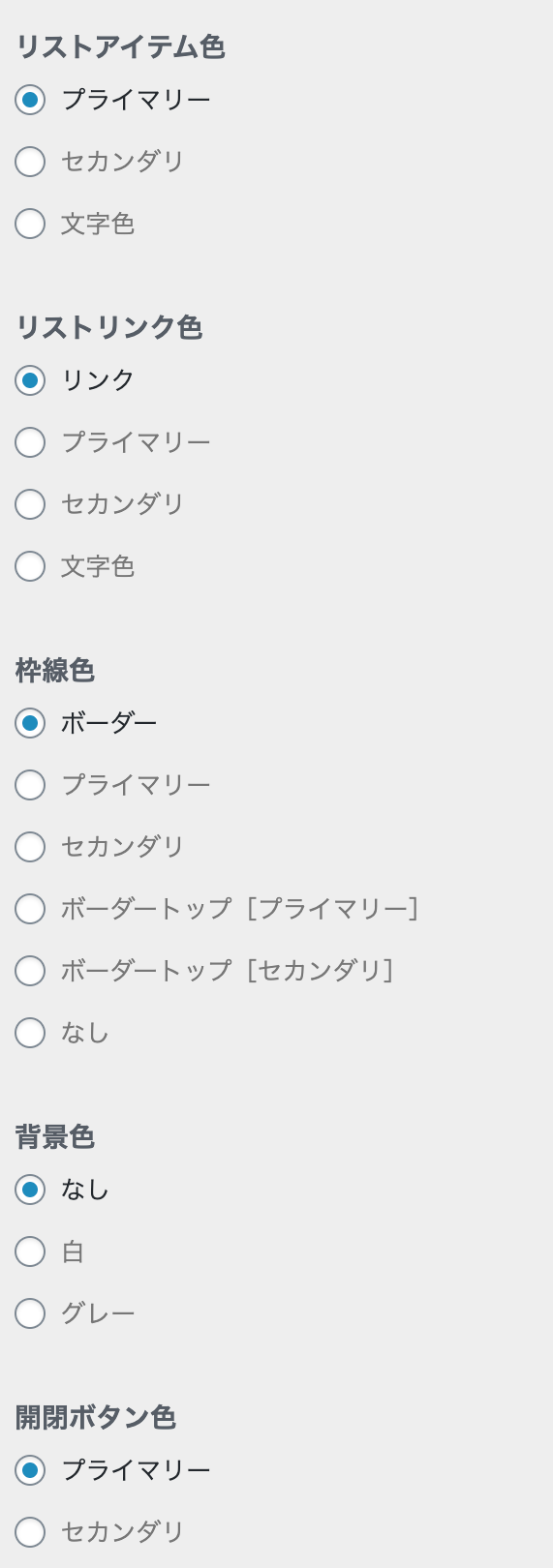
目次設定
目次に使用するリストアイコンや目次の外枠のデザイン、配色などの設定が可能です。

「プライマリー」と「セカンダリ」は、配色設定の指定カラーが適用されます。

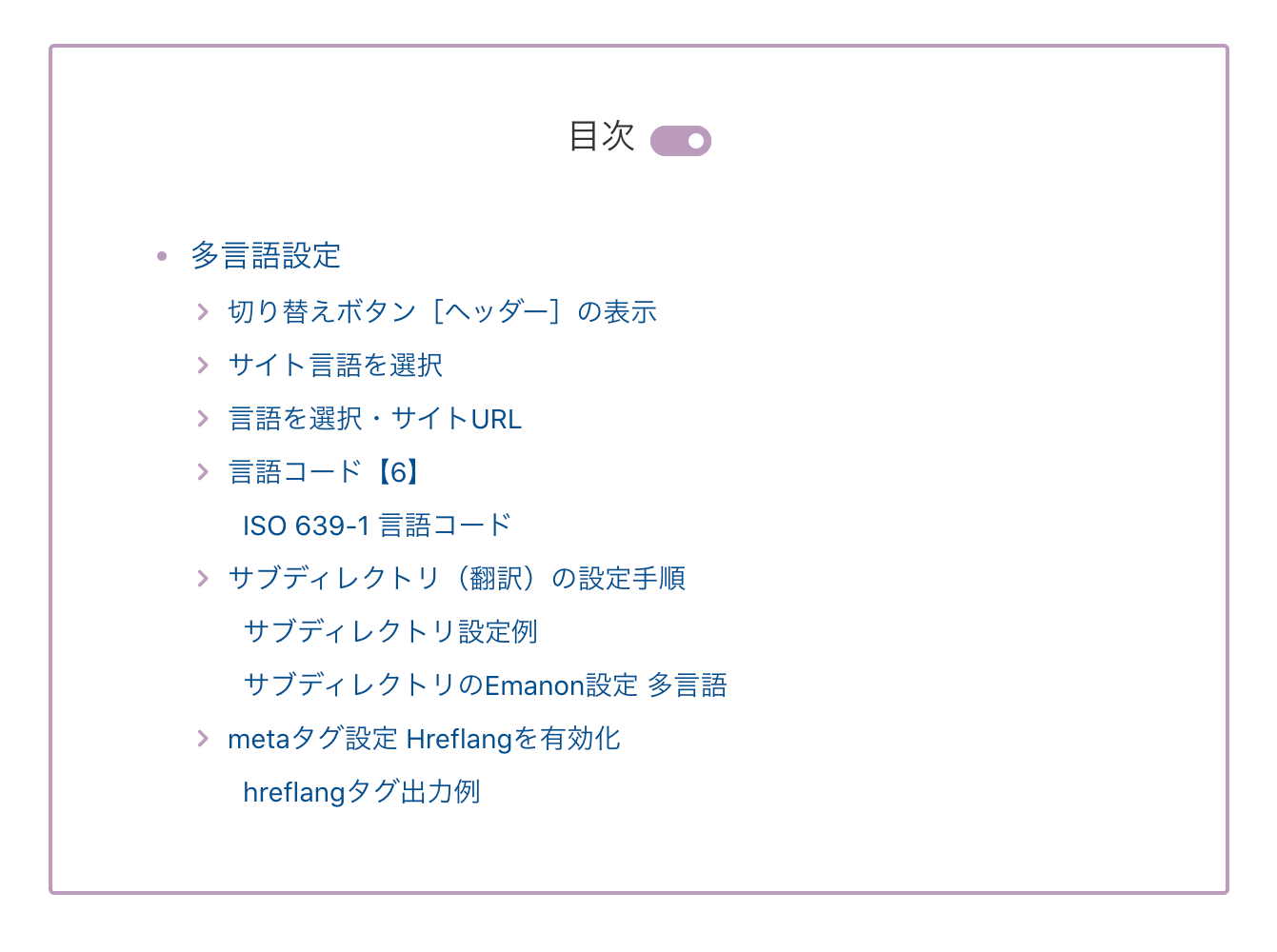
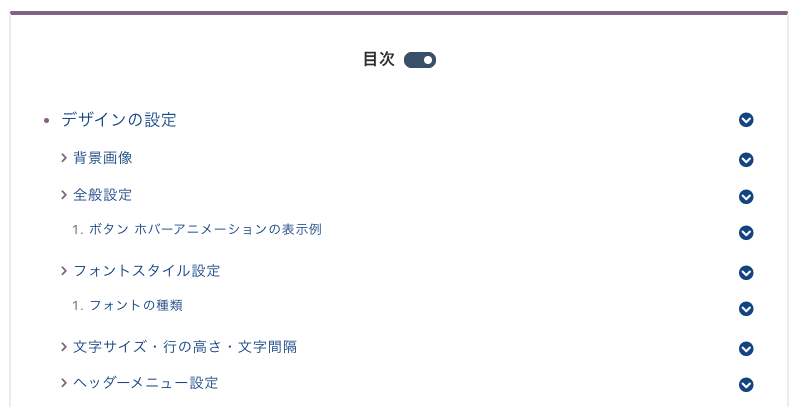
目次の表示例
下記は、リストアイテム色:セカンダリ、リストリンク色:リンク、枠線色:セカンダリ、開閉ボタン色:セカンダリの設定例です。

矢印スタイルを指定すると下記のように目次の右端にアイコンが表示されます。

サイドバー設定
サイドバーの枠線デザインや、ウィジェットの見出しデザイン、アーカイブ・カテゴリーのリンクホバーエフェクト、サイドバーの幅を設定できます。

サイドバーの表示位置やサイドバーの非表示に関するレイアウト設定は、Emanon設定 レイアウトのカラムレイアウト[サイドバー]設定で指定します。
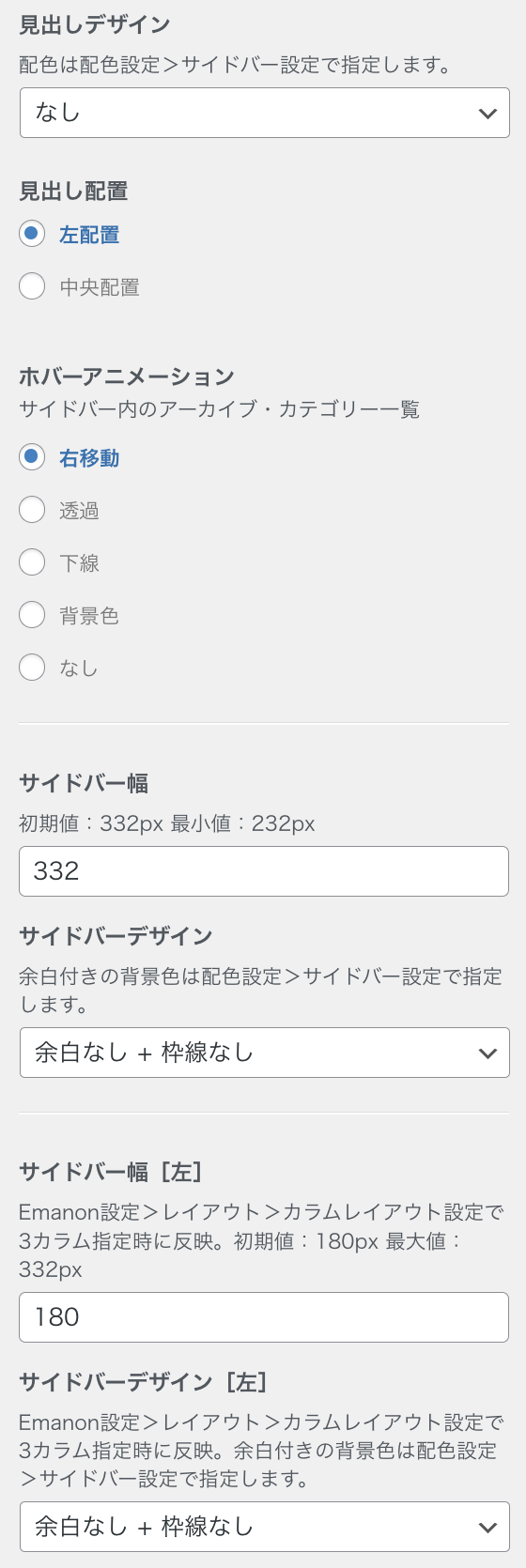
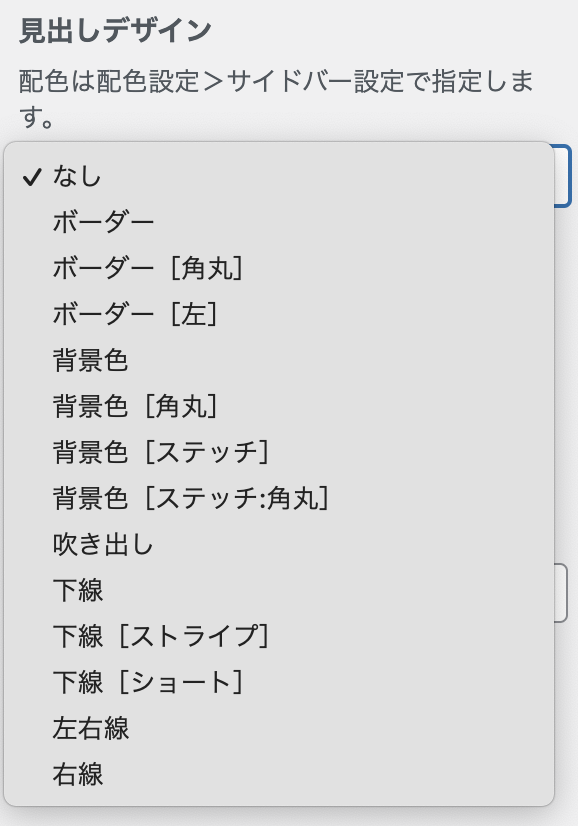
見出しデザイン
見出しデザインは、サイドバーに配置した見出しブロックを一括で装飾する機能です。

13種類のデザインパターンから見出しの装飾を指定します。下記は吹き出し[角丸]と下線[ショート]の表示例です。
![吹き出し[角丸]の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/sidebar-design-sample-02-min.png)
![下線[ショート]の表示例](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/sidebar-design-sample-03-min.png)
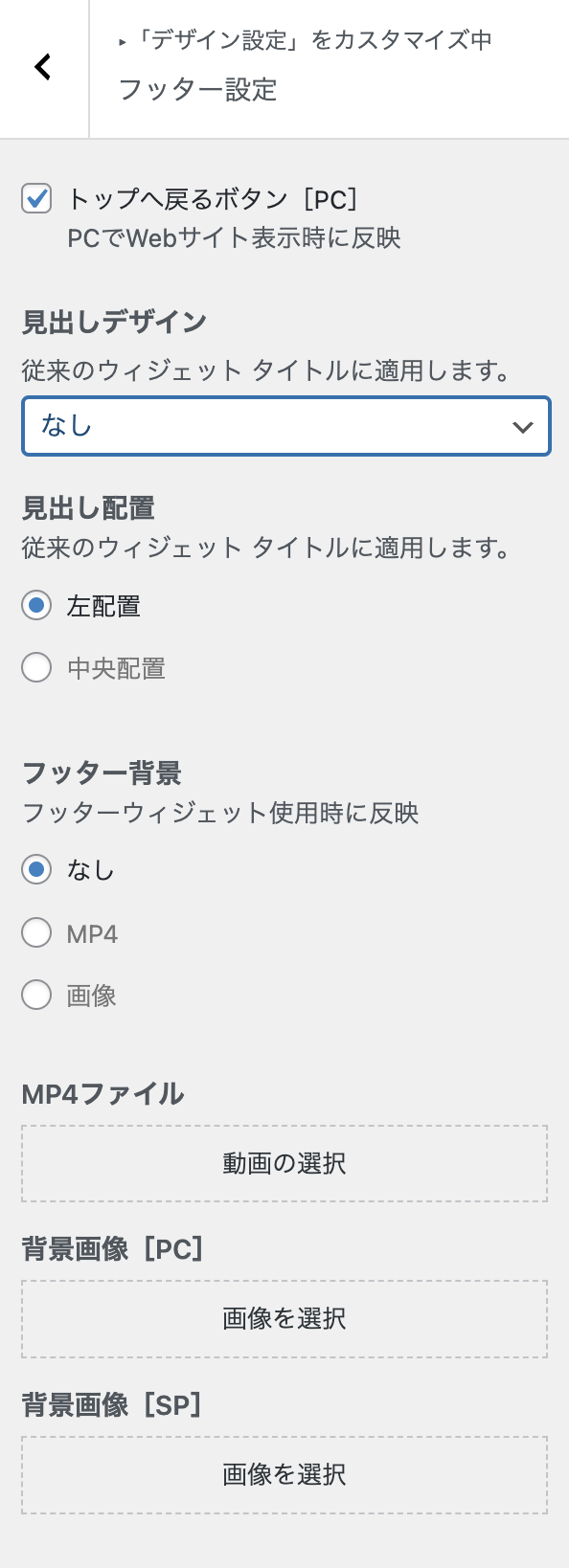
フッター設定 トップへ戻るボタンの配置やウィジェット見出しデザイン
パソコンで適用されるトップへ戻るボタンの配置が可能です。トップへ戻るボタンの配色は、セカンダリカラーが反映されます。ウィジェットの見出しデザインの指定や、フッターの背景画像(または動画)の配置も可能です。フッターの背景を適当する場合、フッターエリアにウィジェットの配置が必要です。

フッターの表示例
フッター背景にMP4形式の動画を配置を指定できます。
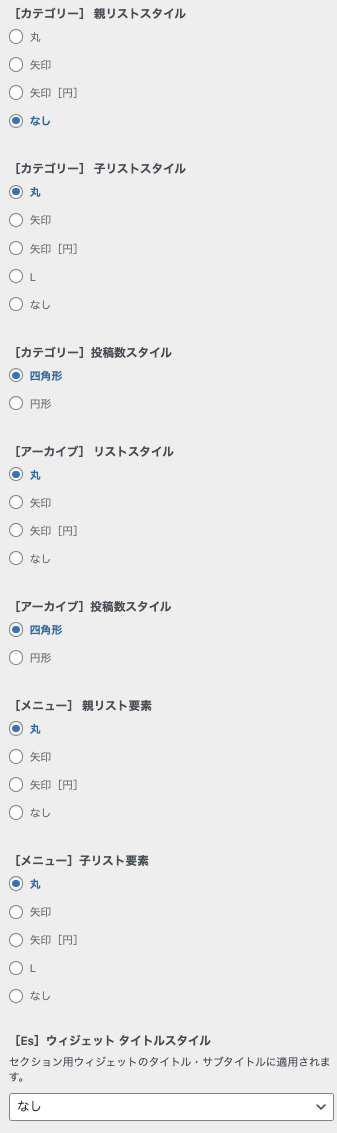
ウィジェット設定
従来のウィジェット「カテゴリー」「アーカイブ」「メニュー」のリストスタイルを指定できます。また、Emanon Premium専用の[Es]ウィジェット のタイトルを指定できます。

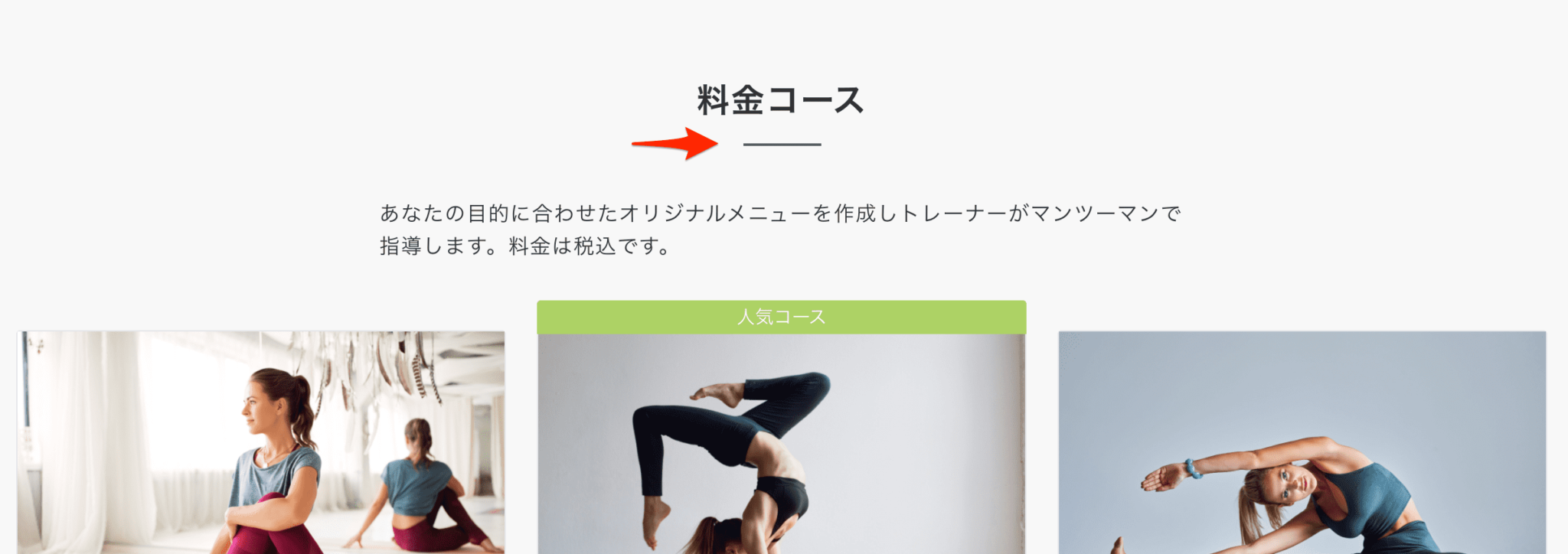
下記の図は、[Es]料金の配置例です。[Es]ウィジェット タイトルスタイルを下線に設定しています。

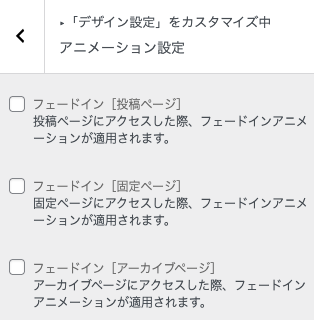
アニメーション設定
投稿ページ、固定ページ、アーカイブページににアクセスした際、フェードイン(ゆっくりページが表示される)アニメーションを指定できる機能です。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)