Emanon Premiumには、phpファイルで構成されたテーマファイルを改変せずに表示内容を変更できるフックが用意されています。
WordPressがページの表示や内部的な処理を行う際に任意の処理(関数)を挿入できる仕組みをフックといいます。フックにはアクションフックとフィルターフックの2種類があります。
| アクションフック | 処理追加を実行。特定のタイミングで独自の処理を行うフックです。 |
| フィルターフック | データ加工を実行。WordPress が出力するテキストを変更するフックです。 |
アクションフックを使うことで、Emanon Premiumのテーマファイル1を改変せずに任意のHTMLを追加できます。具体的には、Emanon Premiumのテーマファイル内にdo_action( 'emanon_xxx' );2 という記述がある箇所にHTMLを自由の追加できます。
本ページでは、子テーマemanon-premium-childのfunctions.phpにコードを追加するカスタマイズ方法を紹介していますが、プラグインCode Snippetsを使うことも可能です。
 表示例
表示例
下記のカスタマイズが完了すると上記ように、ハンバーガーメニュー[左サイド]内にWordPress Theme Emanonの文字が縦書きで表示されます。
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、ハンバーガーメニュー[左サイド]にWordPress Theme Emanonの文字が出力されます。
/**
* ハンバーガーメニュー[左サイド]
*/
function fixed_sidebar_menu_description() {
?>
<li class="fixed-sidebar-menu-description">WordPress Theme Emanon</li>
<?php
}
add_action( 'emanon_fixed_sidebar_menu_sns', 'fixed_sidebar_menu_description' );
外環>カスタマイズ>追加CSSに、次のCSSを反映させて文字を縦書きにします。
.fixed-sidebar-menu-description {
writing-mode: vertical-rl;
margin-bottom: 32px;
color: #93b5cd;
}
 表示例
表示例
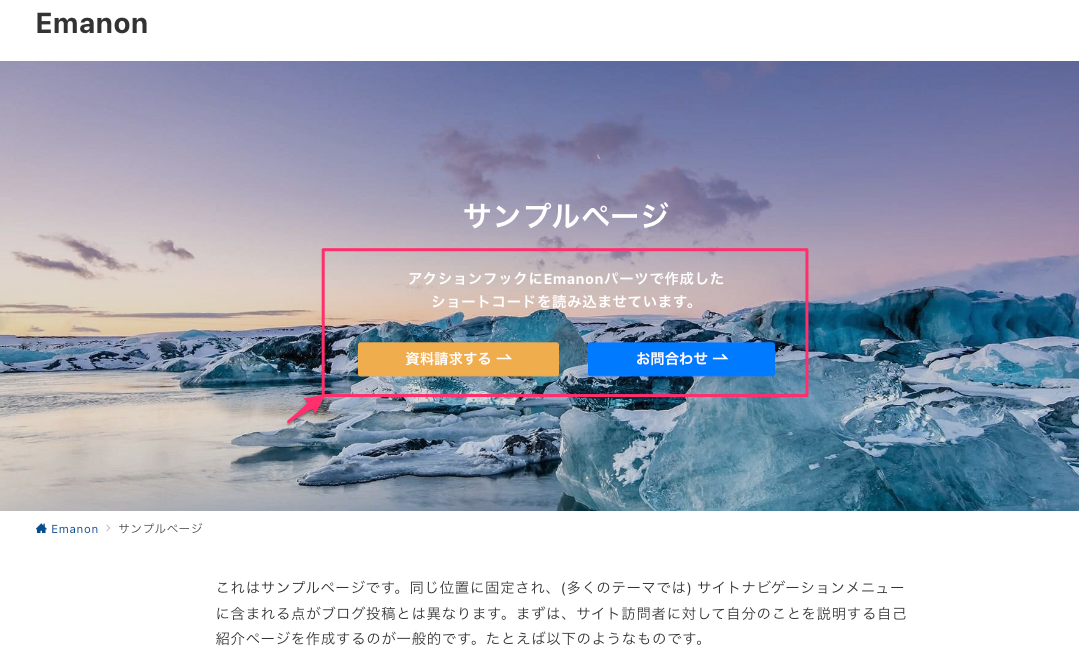
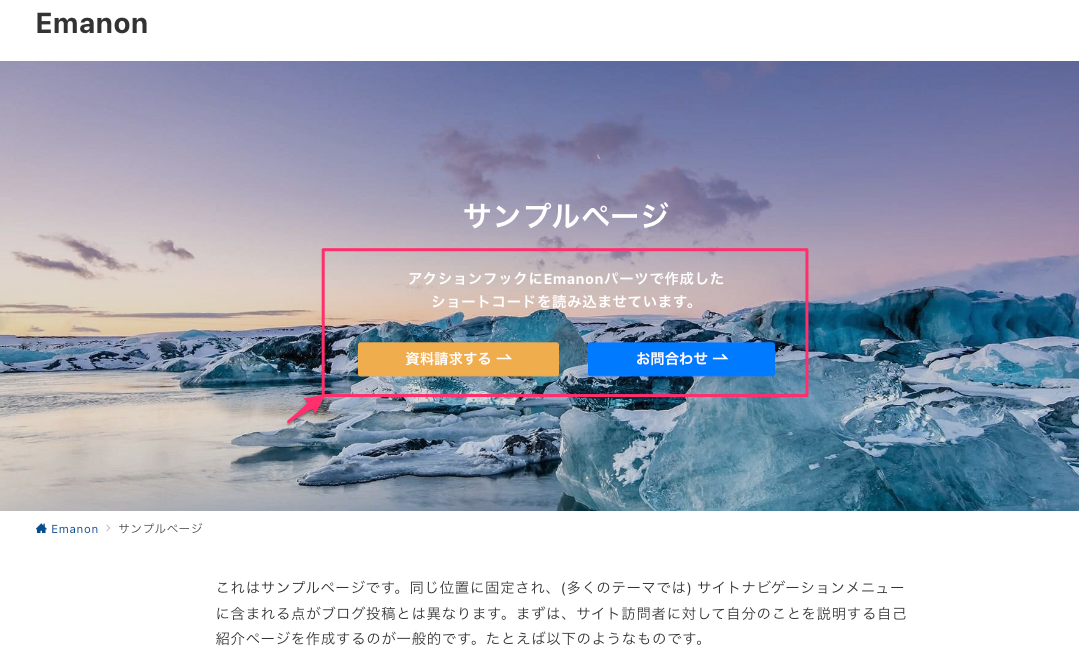
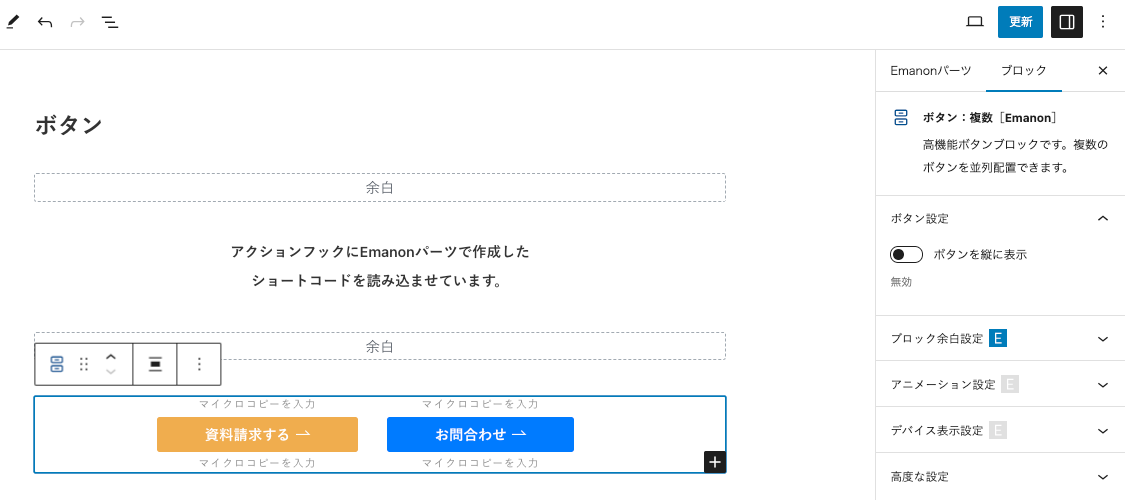
プラグインEmanon Premium Blocksを有効化するとEmanonパーツが使えます。下記は、Emanon パーツで作成したブロックのショートコードを出力するカスタマイズ手順です。固定ページのアイキャッチ全幅[オーバーレイ]にテキストとボタンを2つ表示します。
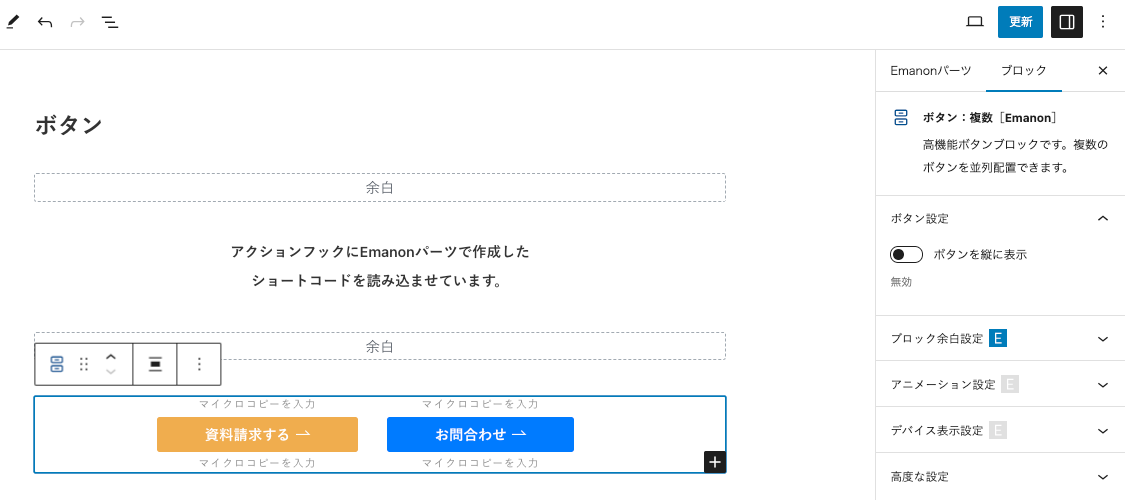
プラグインEmanon Premium Blocksを有効化し、Emanonパーツを作成します。下記の例では、スペーサーブロック>段落ブロック>スペーサーブロック>ボタン:複数[Emanon]の順番で配置しています。

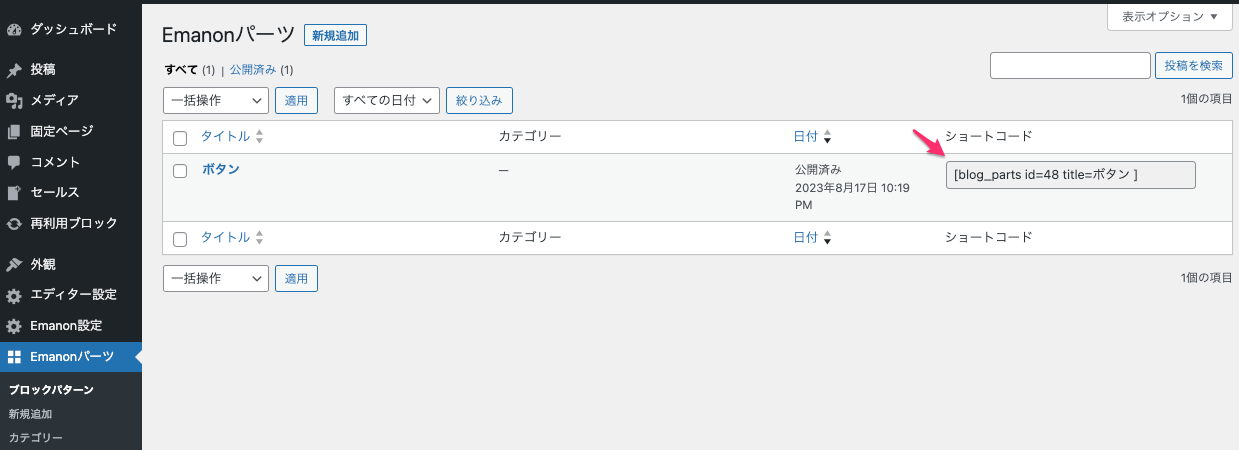
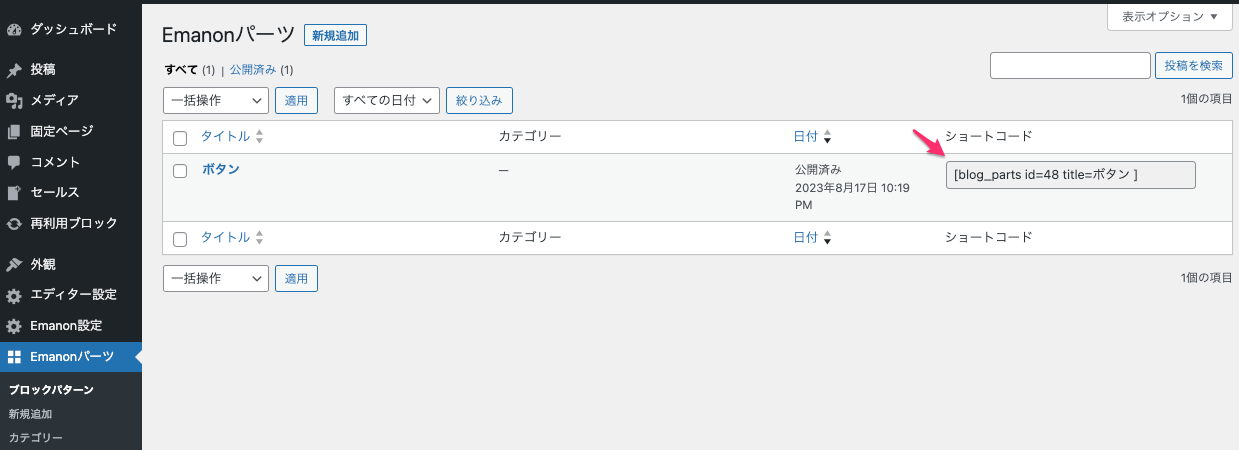
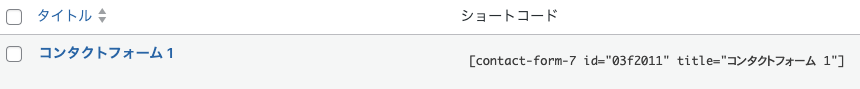
Emanonパーツの作成が終わりましたらショートコード(例
)をコピーし、アクションフックのコードに貼り付けます。

子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、固定ページ全幅[オーバーレイ]にショートコード(ショートコード例 [ blog_parts id=48 title=ボタン ] )が出力されます。
/**
* 固定ページ 全幅[オーバーレイ]にショートコードを出力
*/
function header_full_width_overy_inner() {
// 固定ページの場合のみ出力
if ( is_page() ) {
?>
<div class="l-content">
<?php
echo do_shortcode('[ blog_parts ショートコード ]');
?>
</div>
<?php
}
}
add_action('emanon_after_article_header_full_width_overy_inner', 'header_full_width_overy_inner');
特定の固定ページだけショートコードを出力したい場合、if ( is_page() )に固定ページのIDを入力してください。例えば、固定ページIDが2場合、if ( is_page('2') )となります。
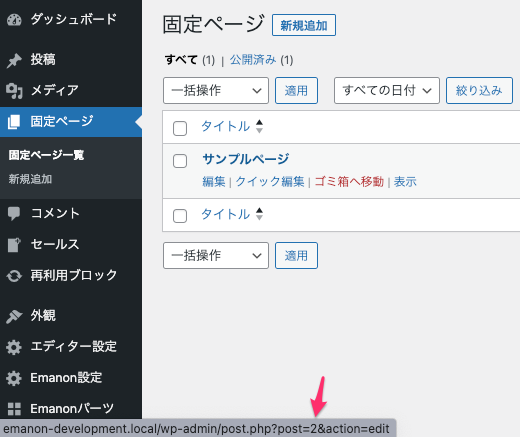
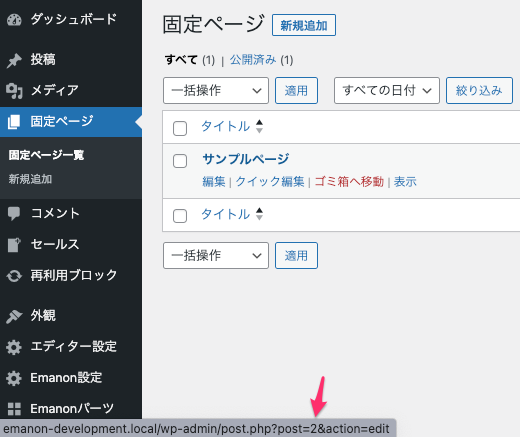
ページIDの調べ方
- WordPress管理画面から調査したいページ一覧を開きます。
- 調べたいページタイトルにマウスカーソルをあてます。
- 画面下部にURLが表示される→「post=」の後の数字が、ページIDです。
 この場合、固定ページIDは 2 です。
この場合、固定ページIDは 2 です。
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、ページID2の場合だけ、ショートコードが出力されます。
/**
* 固定ページ 全幅[オーバーレイ]にショートコードを出力
*/
function header_full_width_overy_inner() {
// 固定ページID2の場合のみ出力
if ( is_page('2') ) {
?>
<div class="l-content">
<?php
echo do_shortcode('[ blog_parts ショートコード ]');
?>
</div>
<?php
}
}
add_action('emanon_after_article_header_full_width_overy_inner', 'header_full_width_overy_inner');
 表示例
表示例
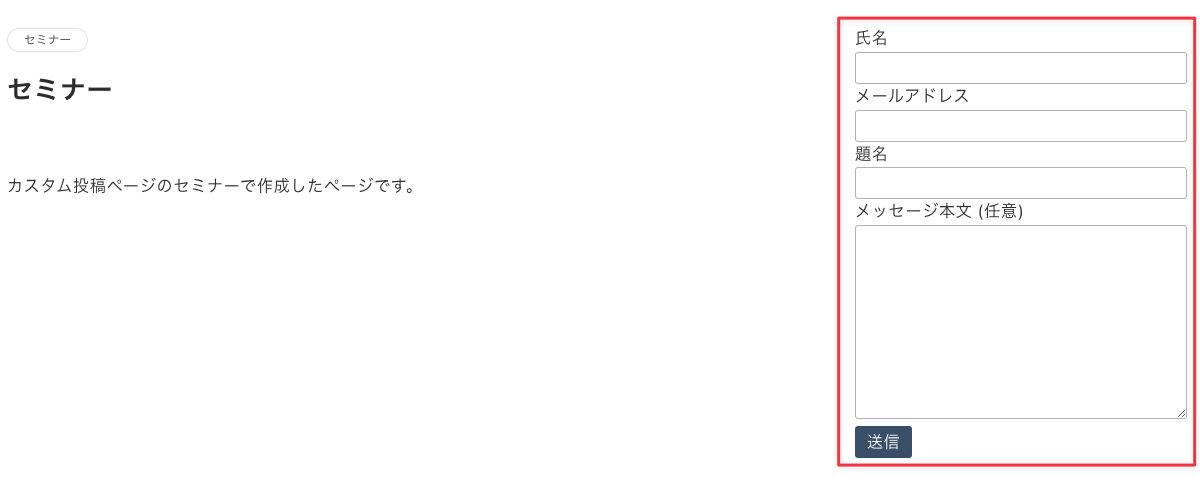
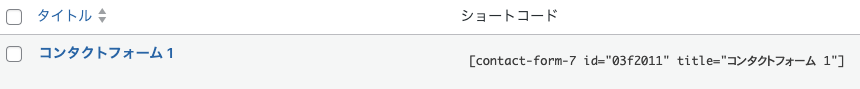
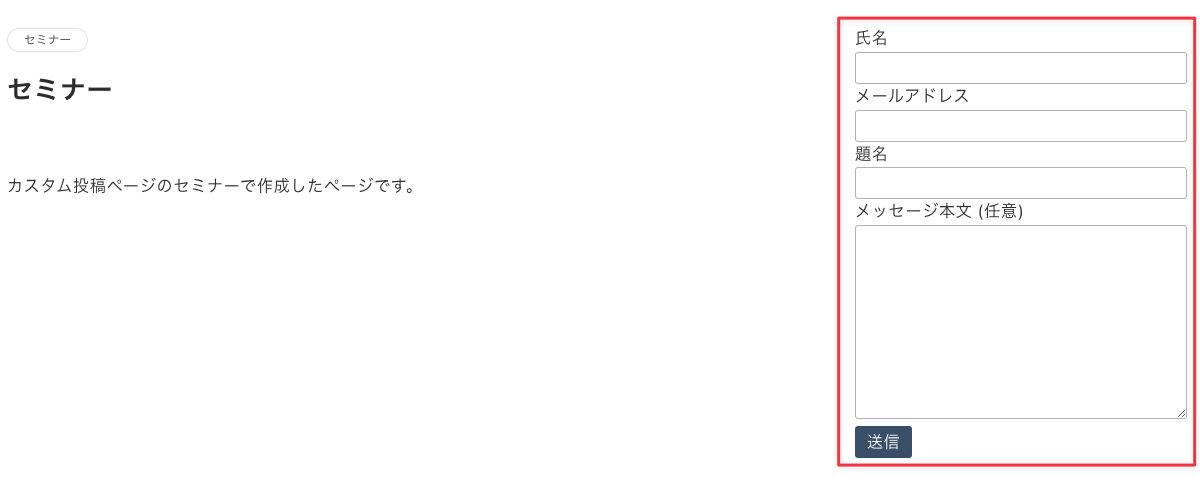
ここでは、問い合わせフォームを設置できるプラグインContact Form 7を使ったカスタマイズ例をご案内します。Contact Form 7で問い合わせフォームを作成し、ショートコードを取得します。

子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、指定したカスタム投稿セミナーページIDのサイドバーに問い合わせフォームが出力されます。ページIDの調べ方はこちらをご覧ください。
/**
* カスタム投稿セミナーのサイドバーにショートコードを出力
*/
function seminar_sidebar_inner() {
// カスタム投稿セミナーの投稿IDが20の場合のみ出力
if ( is_singular(SEMINAR_SLUG) && get_the_ID() == 20 ) {
?>
<div id="js-sidebar-sticky" class="sidebar-sticky">
<?php
echo do_shortcode('[contact-form-7 id="03f2011" title="コンタクトフォーム 1"]');
?>
</div>
<?php
}
}
add_action('emanon_before_seminar_sidebar_inner', 'seminar_sidebar_inner');
注意事項:サイドバー[追従型]
上記サンプルコードは、id="js-sidebar-sticky" class="sidebar-sticky"により、サイドバー[追従型]のスタイルになっています。ウィジェットのセミナー:サイドバー[追従型]と併用できませんのでご注意ください。
 表示例
表示例
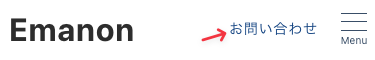
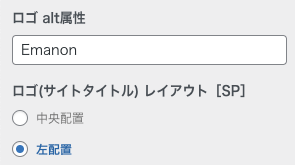
スマホ表示の際にロゴ(サイトタイトル)を左配置、ハンバーガーメニュー[SP・TB]を右配置になるよう設定します。
 ロゴ(サイトタイトル)
ロゴ(サイトタイトル)
- WordPress管理画面にログイン
- 外観>カスタマイズ>サイト基本情報に移動し、ロゴ(サイトタイトル)レイアウト[SP]を右配置を選択
- 公開保存
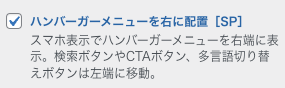
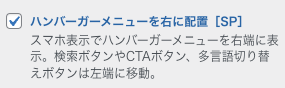
 ハンバーガーメニューを右に配置[SP]
ハンバーガーメニューを右に配置[SP]
- WordPress管理画面にログイン
- 外観>カスタマイズ>デザイン設定>バーガーメニュー設定に移動し、ハンバーガーメニューを右に配置[SP]にチェックを入れる
- 公開保存
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、ハンバーガーメニュー[SP・TB]にリンクが出力されます。href="#"やお問い合わせの文字は目的に合わせて変更してください。
/**
* ハンバーガーメニュー[SP・TB]にリンクを出力
*/
function hamburger_after_menu_contact() {
?>
<a href="#" class="hamburger-menu-contact u-display-tablet">お問い合わせ</a>
<?php
}
add_action( 'emanon_after_hamburger_menu', 'hamburger_after_menu_contact' );
外環>カスタマイズ>追加CSSに、次のCSSを反映させてリンクのデザインを整えます。
.hamburger-menu-contact {
min-width: 90px;
letter-spacing: 0.04em;
font-size: 0.88889rem;
}
フィルターフックを使うことで、Emanon Premiumのテーマファイルを改変せずに任意の出力内容を編集できます。具体的には、Emanon Premiumのテーマファイル内にapply_filtersという記述がある箇所の出力内容を加工できます。
カスタマイズ例(1)特定ページのmeta description書き換え
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、指定したページIDのmeta descriptionが出力されます。ページIDの調べ方はこちらをご覧ください。
/**
* 投稿ID 1のmeta descriptionをカスタマイズ
*/
function emanon_customize_meta_description( $description ) {
if ( is_single() && get_the_ID() === 1 ) {
$custom_description = "ここに新しいmeta descriptionを設定します";
return $custom_description;
}
return $description;
}
add_filter( 'emanon_custom_description', 'emanon_customize_meta_description' );
meta descriptionタグ設定
Emanon設定>タグでmetaタグの出力制御が可能です。投稿ページ・固定ページのmeta descriptionタグは、ページの冒頭120文字が自動で反映されます。meta descriptionタグの内容を個別に指定したい場合、Emanon設定 管理画面でmeta descriptionの追加を有効にしてください。
カスタマイズ例(2)サブタイトル書き換え
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むと、サブタイトルに連番(投稿ID)を追加されます。
/**
* サブタイトルに連番(投稿ID)を追加
*/
function add_sequential_number_to_subtitle( $subtitle ) {
global $post;
// 投稿IDをサブタイトルの前に追加
$new_subtitle = $post->ID . '. ' . $subtitle;
return $new_subtitle;
}
add_filter( 'emanon_custom_subtitle', 'add_sequential_number_to_subtitle' );
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むことで、ヘッダーのサイト名・ロゴのURLが指定したURLに置き換わります。
/**
* ヘッダーのサイト名・ロゴのURLを変更する
*/
function stie_logo_link() {
$link = '指定URL';
return $link;
}
add_filter( 'emanon_stie_logo_link', 'stie_logo_link' );
下記のようにis_front_page()の条件式を追加することで、フロントページのみサイト名・ロゴのURLを変更できます。
/**
* フロントページのヘッダーのサイト名・ロゴのURLを変更する
*/
function stie_logo_link( $link ) {
if ( is_front_page() ) {
$link = '指定URL'; // ここに指定するURLを入力してください
}
return $link;
}
add_filter( 'emanon_stie_logo_link', 'stie_logo_link' );
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むことで、検索ボタン[ヘッダー]の検索窓を指定したショートコードの出力に変更できます。
/**
* 検索ボタン[ヘッダー]の検索窓をショートコード出力に置き換える
*/
function add_shortcode_custom_searchform( $search_form ) {
// 追加するショートコードを記入してください。
$shortcode = ‘[ここにショートコードを入力]’;
$search_form = do_shortcode($shortcode);
return $search_form;
}
add_filter('emanon_custom_searchform', 'add_shortcode_custom_searchform');
子テーマemanon-premium-childのfunctions.phpに次のコードを書き込むことで、 パンくずHomeのURLを指定したURLの出力に変更できます。
/**
* パンくずHomeのURL変更
*/
function custom_breadcrumb_home_url( $url ) {
$url = 'https://XXX/'; // 変更するURLを記入してください。
return $url;
}
add_filter( 'emanon_breadcrumb_home_url', 'custom_breadcrumb_home_url' );
Emanon Premiumのテーマファイル内に配置されたapply_filtersまたはdo_action( 'emanon_xxx' );の場所とフック名の一覧です。カスタマイズにご利用ください。
meta description
| フック名 | 説明 |
|---|
| emanon_custom_description | フィルターフック |
ヘッダーの外側
| フック名 | 説明 |
|---|
| emanon_before_header | ヘッダー要素外側の前 |
| emanon_after_header | ヘッダー要素外側の後 |
対象phpファイル
header.php
ヘッダーの内側
| フック名 | 説明 |
|---|
| emanon_before_header_inner | ヘッダー要素内側の前 |
| emanon_after_header_inner | ヘッダー要素内側の後 |
対象phpファイル
template-parts/layout/header/header_center_top_menu.php
template-parts/layout/header/header_center.php
template-parts/layout/header/header_default_menu_right.php
template-parts/layout/header/header_default.php
template-parts/layout/header/header_row.php
ヘッダーロゴの左右
| フック名 | 説明 |
|---|
| emanon_before_header_site_branding | ロゴ要素の左側 |
| emanon_after_header_site_branding | ロゴ要素の右側 |
対象phpファイル
template-parts/layout/header/header_center_top_menu.php
template-parts/layout/header/header_center.php
template-parts/layout/header/header_default_menu_right.php
template-parts/layout/header/header_default.php
template-parts/layout/header/header_row.php
ヘッダーレイアウト1行
| フック名 | 説明 |
|---|
| emanon_before_header_menu | 1行レイアウトのメニューの前 |
| emanon_after_header_menu | 1行レイアウトのメニューの後 |
対象phpファイル
header_row.php
ヘッダーCTA
| フック名 | 説明 |
|---|
| emanon_before_header_cta | Emanon設定>多言語や、検索、CTA>コンタクト選定の前 |
| emanon_after_header_cta | Emanon設定>多言語や、検索、CTA>コンタクト選定の後 |
対象phpファイル
header-cta.php
コンタクトボタン[ヘッダー]
| フック名 | 説明 |
|---|
| emanon_before_header_contact | コンタクトボタン[ヘッダー]の前 |
| emanon_after_header_contact | コンタクトボタン[ヘッダー]の後 |
対象phpファイル
header-panel.php
検索ボタン[ヘッダー]
| フック名 | 説明 |
|---|
| emanon_before_header_searchform | 検索ボタン[ヘッダー]の前 |
| emanon_after_header_searchform | 検索ボタン[ヘッダー]の後 |
対象phpファイル
header-panel.php
【固定ページ】コンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_page_content_inner | コンテンツ要素の上 |
| emanon_after_page_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/page/page-layout.php
【投稿ページ】コンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_post_content_inner | コンテンツ要素の上 |
| emanon_after_post_content_inner | コンテンツ要素の下 |
【固定ページ・投稿ページ】サブタイトル
| フック名 | 説明 |
|---|
| emanon_custom_subtitle | フィルターフック |
対象phpファイル
template-parts/layout/post/post-layout.php
コメントフォームの上下
| フック名 | 説明 |
|---|
| emanon_before_fcomment_area | コメントフォームの上 |
| emanon_after_fcomment_area | コメントフォームの下 |
対象phpファイル
comments.php
コメントフォーム内の上下
| フック名 | 説明 |
|---|
| emanon_before_comment_area_inner | コメントフォーム内の上 |
| emanon_after_comment_area_inner | コメントフォーム内の下 |
対象phpファイル
comments.php
カスタム投稿[求人情報]ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_job_content_inner | コンテンツ要素の上 |
| emanon_after_job_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/post/post-job-layout.php
カスタム投稿[ニュース]ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_news_content_inner | コンテンツ要素の上 |
| emanon_after_news_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/post/post-news-layout
カスタム投稿[商品紹介]ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_product_content_inner | コンテンツ要素の上 |
| emanon_after_product_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/post/post-product-layout.php
カスタム投稿[資料請求]ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_request_content_inner | コンテンツ要素の上 |
| emanon_after_request_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/post/post-request-layout.php
カスタム投稿[セミナー]ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_seminar_content_inner | コンテンツ要素の上 |
| emanon_after_seminar_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/post/post-seminar-layout.php
404ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_404_content_inner | コンテンツ要素の上 |
| emanon_after_404_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/404/404-layout.php
検索結果ページコンテンツの上下
| フック名 | 説明 |
|---|
| emanon_before_search_content_inner | コンテンツ要素の上 |
| emanon_after_search_content_inner | コンテンツ要素の下 |
対象phpファイル
template-parts/layout/search/search-layout.php
フッターの外側
| フック名 | 説明 |
|---|
| emanon_before_footer | <footer>タグの直上 |
| emanon_after_footer | </footer>タグの直下 |
対象phpファイル
footer.php
フッターの内側
| フック名 | 説明 |
|---|
| emanon_before_footer_inner | <footer>タグの直下 |
| emanon_after_footer_inner | </footer>タグの直上 |
対象phpファイル
footer.php
サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar.php
サイドバー左の内側
| フック名 | 説明 |
|---|
| emanon_before_sidebar_left_inner | <aside class="sidebar">タグの直下 |
| emanon_after_sidebar_left_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sideba-left.php
カスタム投稿[求人情報]サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_job_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_job_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar-job.php
カスタム投稿[ニュース]サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_news_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_news_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar-news.php
カスタム投稿[商品紹介]サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_product_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_product_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar-product.php
カスタム投稿[資料請求]サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_request_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_request_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar-request.php
カスタム投稿[セミナー]サイドバーの内側
| フック名 | 説明 |
|---|
| emanon_before_seminar_sidebar_inner | <aside class="sidebar">タグの直下 |
| emanon_after_seminar_sidebar_inner | <aside class="sidebar">の閉じタグ</aside>の直上 |
対象phpファイル
sidebar-seminar.php
ドロワーメニューの内側
| フック名 | 説明 |
|---|
| emanon_before_drawer_menu_inner | <div class="drawer-menu">タグの直下 |
| emanon_after_drawer_menu_inner | <div class="drawer-menu">の閉じタグ</div>の直上 |
対象phpファイル
template-parts/parts/footer/drawer-menu.php
ハンバーガーメニュー[左サイド]
| フック名 | 説明 |
|---|
| emanon_before_fixed_sidebar_menu | <div class="js-hamburger-menu">タグの直下 |
| emanon_after_fixed_sidebar_menu | <div class="js-hamburger-menu">の閉じタグ</div>の直上 |
対象phpファイル
template-parts/parts/footer/fixed-sidebar-menu.php
ハンバーガーメニュー[左サイド]の内側
| フック名 | 説明 |
|---|
| emanon_fixed_sidebar_menu_inner | <div class="fixed-sidebar-menu__inner">タグ内の<button class="hamburger-menu">の直下 |
対象phpファイル
template-parts/parts/footer/fixed-sidebar-menu.php
ハンバーガーメニュー[左サイド]のSNS内側
| フック名 | 説明 |
|---|
| emanon_fixed_sidebar_menu_sns | <div class="fixed-sidebar-menu__inner">タグ内の<button class="fixed-sidebar-menu-sns"><ul>の直下 |
ulの子要素は、liしか使用できませんのでご注意ください。
対象phpファイル
template-parts/parts/footer/fixed-sidebar-menu.php
全幅[オーバーレイ] 投稿ページ・固定ページ
| フック名 | 説明 |
|---|
| emanon_before_article_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_article_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/singular/header-full-width-overlay.php
全幅[オーバーレイ] アーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/archive-header-full-width-overlay.php
全幅[オーバーレイ]セミナー アーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_seminar_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_seminar_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/seminar/seminar-header-full-width-overlay.php
全幅[オーバーレイ]資料請求 アーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_request_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_request_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/request/request-header-full-width-overlay.php
全幅[オーバーレイ]求人情報 アーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_job_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_job_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/job/job-header-full-width-overlay.php
全幅[オーバーレイ]ニュースアーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_news_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_news_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/news/news-header-full-width-overlay.php
全幅[オーバーレイ]商品紹介アーカイブページ
| フック名 | 説明 |
|---|
| emanon_before_archive_product_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_archive_product_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/archive/product/product-header-full-width-overlay.php
全幅[オーバーレイ]求人情報 タームページ
| フック名 | 説明 |
|---|
| emanon_before_term_job_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_term_job_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/taxonomy-term/job/job-term-header-full-width-overlay.php
全幅[オーバーレイ]ニュース タームページ
| フック名 | 説明 |
|---|
| emanon_before_term_news_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_term_news_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/taxonomy-term/news/news-term-header-full-width-overlay.php
全幅[オーバーレイ]商品紹介 タームページ
| フック名 | 説明 |
|---|
| emanon_before_term_product_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_term_product_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/taxonomy-term/product/product-term-header-full-width-overlay.php
全幅[オーバーレイ]資料請求 タームページ
| フック名 | 説明 |
|---|
| emanon_before_term_request_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_term_request_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/taxonomy-term/request/request-term-header-full-width-overlay.php
全幅[オーバーレイ]セミナー タームページ
| フック名 | 説明 |
|---|
| emanon_before_term_seminar_header_full_width_overy_inner | <div class="article-header-full-width__inner">タグの直下 |
| emanon_after_term_seminar_header_full_width_overy_inner | <div class="article-header-full-width__inner">の閉じタグ</div>の直下 |
対象phpファイル
template-parts/parts/featured-image/taxonomy-term/seminar/seminar-term-header-full-width-overlay.php










![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)