WordPress6.3対応および機能拡張、バグ修正のためWordPressテーマ Emanon Premiumをアップデートしました。WordPress管理画面のダッシュボードから更新を実施してください。
修正を行なったバージョンを追加でアップデートしています。
アップデート内容
概要は更新履歴から確認ください。今回のアップデートで追加した主な機能は下記の通りです。
- WordPress6.3対応 wlwmanifest_link()廃止に伴うEmanon設定 タグの修正
- jQuery CDN[Google Api]のverを3.7.0に変更
- アクションフック do_action( 'emanon_' )を追加
- Emanon設定>タグに構造化データを追加
- Emanon設定>レイアウトのカラムレイアウト設定に3カラムを追加
- パスワード付きページのカスタマイズにget_extendedを追加
- 外観>カスタマイズ>デザイン設定>ハンバーガーメニュー設定にアニメーション[クリック]を追加
- 外観>カスタマイズ>ヘッダーアイキャッチ設定にアニメーション効果[背景画像]を追加
- カスタム投稿ページ[セールス]の編集画面に1カラム幅設定を追加
- 非表示・無効の項目追加
- CTA[追従型]の編集ページにCTA[背景色:ホバー]を追加。マウスホバー時の色指定が可能
- PHP8に関連したエラーを修正
- Emanon設定>カスタム投稿の2ページ目以降の表示不具合を解消
- CSSの修正など
アクションフック do_action( 'emanon_' )を追加
アクションフック do_action( 'emanon_xxx' )をphpファイルに追加しました。これによりテーマフォルダ内にあるphpファイルを改変せずにHTMLを追加できます。子テーマのfunctions.phpにアクションフックを追加してご利用ください。
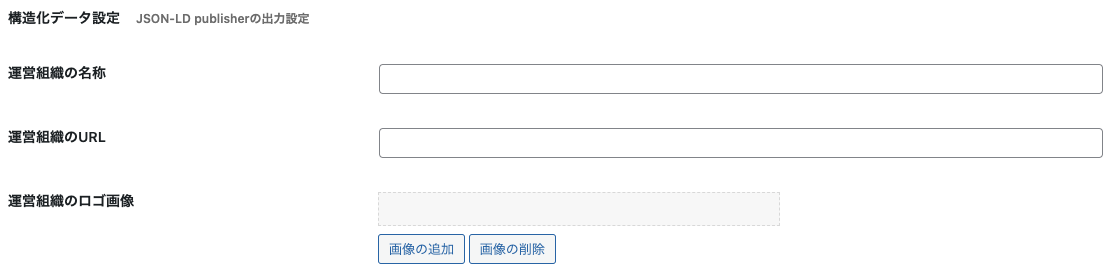
Emanon設定>タグに構造化データを追加
Emanon設定>タグからpublisherの出力内容を編集できるようになります。Webサイトの運営組織情報を入力すると、JSON-LD形式でpublisherが出力されます。未入力の場合、 サイト名・サイトロゴが代替情報として出力されます。

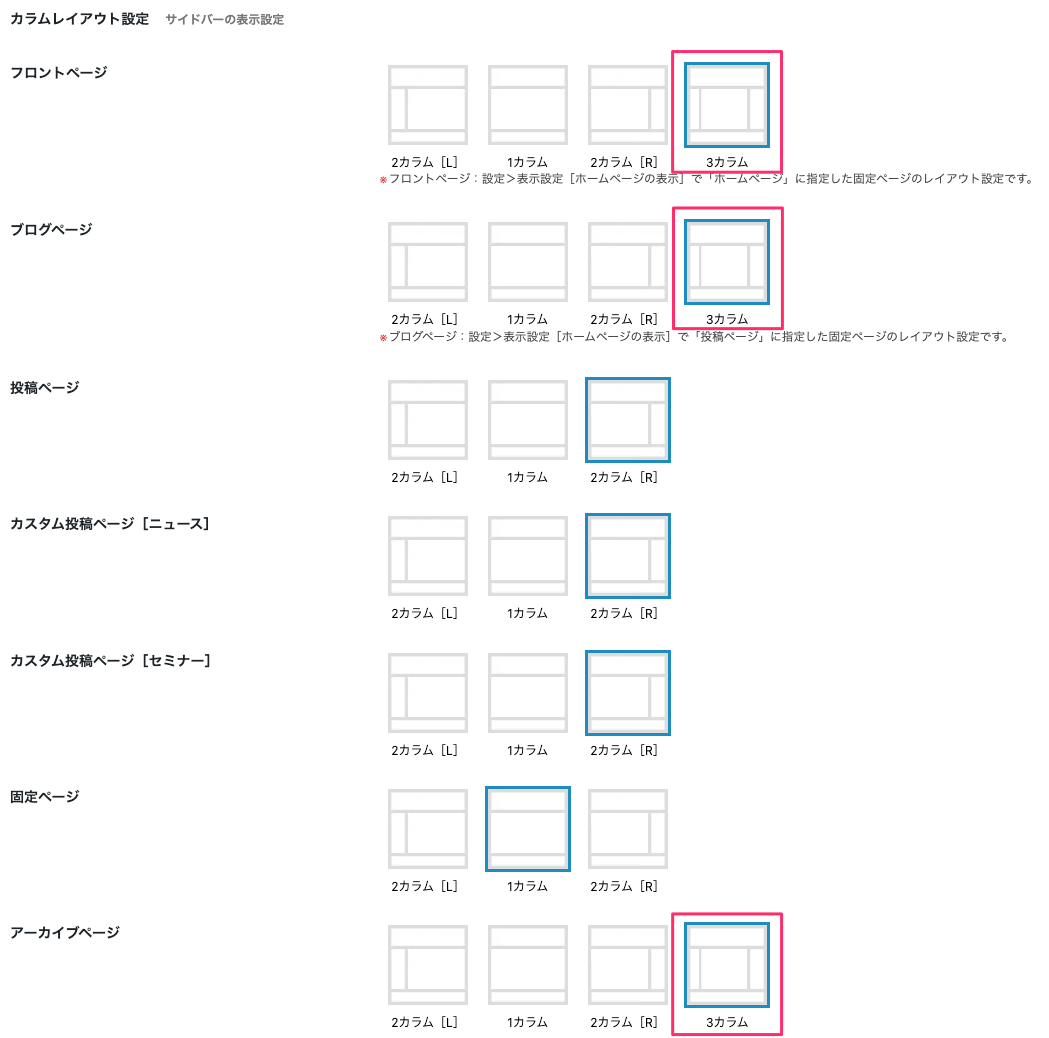
Emanon設定>レイアウトのカラムレイアウト設定に3カラムを追加
パソコン画面サイズで適用される3カラムを追加しました。Emanon設定>レイアウトのカラムレイアウト設定で指定可能です。

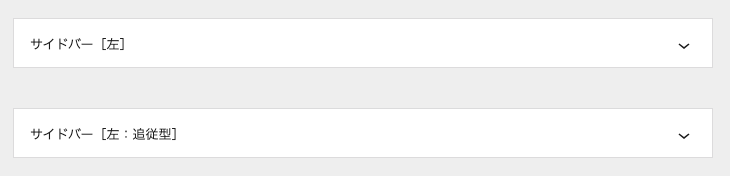
3カラムを選択すると、ウィジェットでサイドバー[左]とサイドバー[左:追従型]が利用できます。

下記の表示例は、サイドバー[左:追従型]にカテゴリーブロックを配置しています。

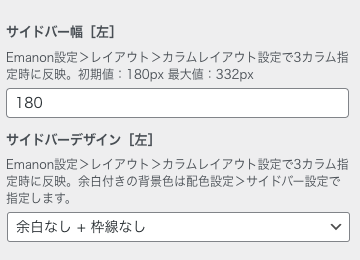
サイドバーのデザインは、WordPress管理画面>外観カスタマイズ>デザイン設定>サイドバー設定で指定します。

サイドバー[左]とサイドバー[左:追従型]は、960px未満の画面では非表示になります。
パスワード付きページのカスタマイズにget_extendedを追加
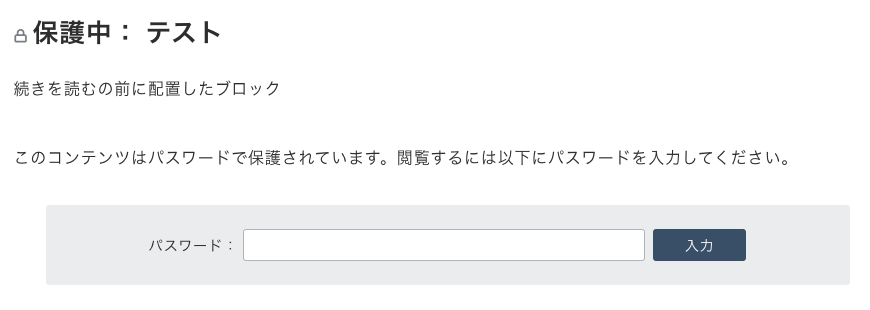
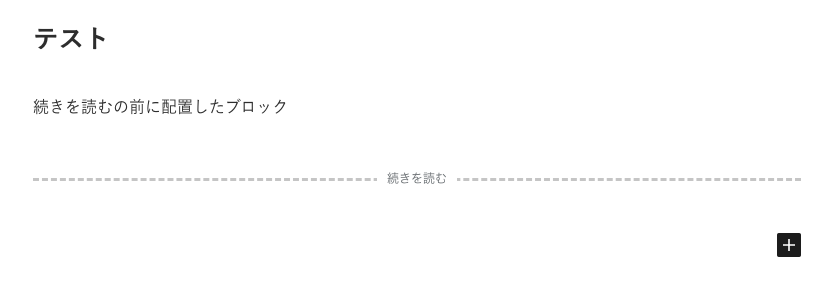
パスワード付きのページ本文に続きブロックを配置すると、続きブロックの前に配置したブロックがパスワード入力欄の前に表示されるようになりました。

下記は、続きブロックを配置した保護ページの表示サンプルです。

投稿ページの編集画面では下記のように続きブロックを配置しています。

パスワード入力欄はEmanon設定>パスワード保護で設定してください。
ハンバーガーメニュー設定にアニメーション[クリック]
外観>カスタマイズ>デザイン設定>ハンバーガーメニュー設定にアニメーション[クリック]を追加しました。

アニメーション[クリック]をフルにすると、ハンバーガーメニュークリック時にドロワーメニューが全画面表示されます。背景はブラー効果が適用されます。下記デモ動画を参照してください。
外観>カスタマイズ>ヘッダーアイキャッチ設定にアニメーション効果[背景画像]を追加
ヘッダーアイキャッチ設定にアニメーション効果[背景画像]を追加しました。アクセス時に背景画像が縮小するアニメーションです。ブラー(ぼかし)効果も選択できます。

実際の動きは、デモサイト01をご覧ください。
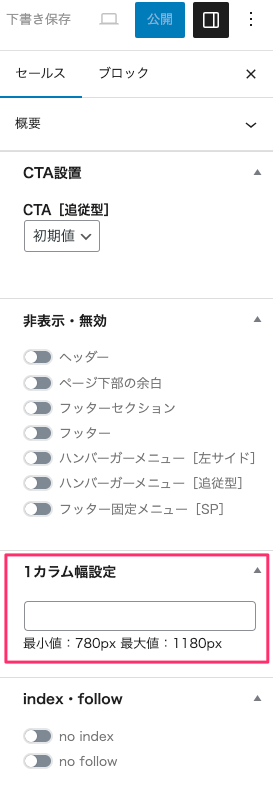
カスタム投稿ページ[セールス]の編集画面に1カラム幅設定を追加
カスタム投稿ページ[セールス]のページコンテンツ幅をページ単位で個別に変更できるようになりました。

ページ幅を一括で設定する場合は、外観>カスタマイズ>デザイン設定のページ幅設定をご利用ください。
非表示・無効の項目追加
ページ編集画面の非表示・無効にハンバーガーメニュー[追従型]とハンバーガーメニュー[左サイド]、「ページ下部の余白を追加しています。該当ページは次のとおりです。
- カスタム投稿ページ[資料請求]:ハンバーガーメニュー[追従型]を追加
- 固定ページ:ハンバーガーメニュー[左サイド]を追加
- カスタム投稿ページ[資料請求]:ハンバーガーメニュー[左サイド]を追加
- カスタム投稿ページ[セールス]:ハンバーガーメニュー[左サイド]を追加
- カスタム投稿[セールス]:「ページ下部の余白」を追加
CTA[追従型]の編集ページにCTA[背景色:ホバー]を追加
CTA[追従型]の編集ページにCTA[背景色:ホバー]を追加しました。マウスオーバー時の色を指定できます。