WordPress管理画面のダッシュボードよりEmanon Premiumを更新してください。
機能修正を行なったEmanon Premium ver1.5.8.4を追加アップデートしています。
アップデート内容
概要は更新履歴から確認ください。今回のアップデートで追加した主な機能は下記の通りです。
- 管理画面に再利用ブロックメニューを追加
- リンクを無効化するclass u-pointer-events-noneを追加
- ファーストビュー>ヘッダー動画設定にアイキャッチ画像の設定項目を追加
- ウィジェットやファーストビューなど各ボタンにボタンアイコンの設定項目を追加
再利用ブロックメニュー
同じ内容のブロックを頻繁に使う場合、再利用ブロック(WordPress本体の機能)を利用すると編集作業がスムーズに進みます。Emanon Premium 1.5.8から再利用ブロックの一覧を確認できるメニューを管理画面に追加しました。

再利用ブロックの登録方法
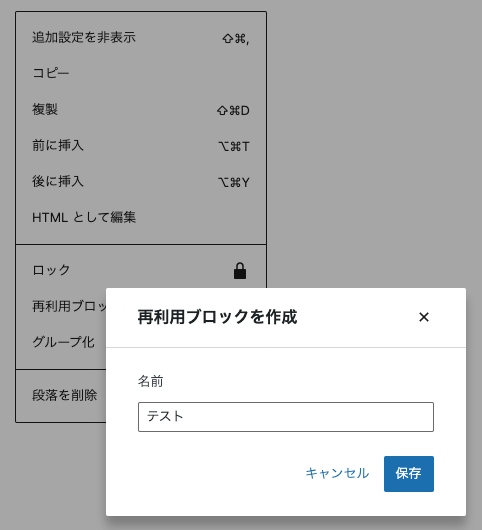
ページ編集画面で再利用したいブロックを作成し、再利用ブロックに追加します。

再利用ブロックの内容がわかるよう名前を入力し、保存します。

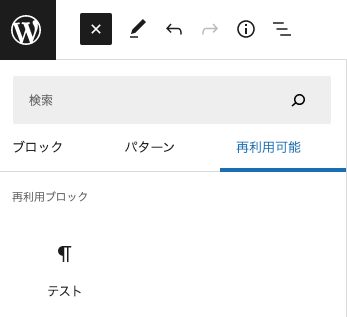
ブロックの呼び出しパネルから再利用可能のタブをクリックすると、再利用ブロックを選択できます。

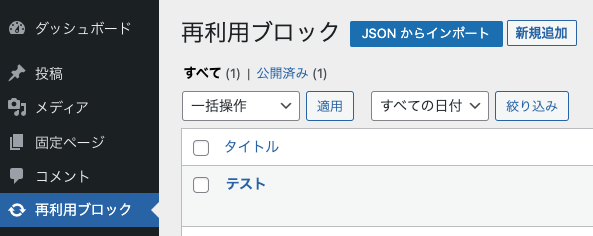
管理画面の再利用ブロックメニューから追加した再利用ブロックの確認ができます。

リンクを無効化するclass u-pointer-events-noneを追加
class u-pointer-events-noneは、aタグにpointer-events:none(リンクを無効)を指定できるcssです。ドロワーメニューでの使用を想定しています。
ドロワーメニューではサブメニューがある場合、メニューの右端に三角アイコンが表示されます。三角アイアコンをクリックするとサブメニューが表示される仕様です。

class u-pointer-events-noneを使うと、メニューのリンクが無効になり、メニュー名をクリックするとサブメニューが表示されるようになります。
リンクを無効にしたいメニューの設定方法
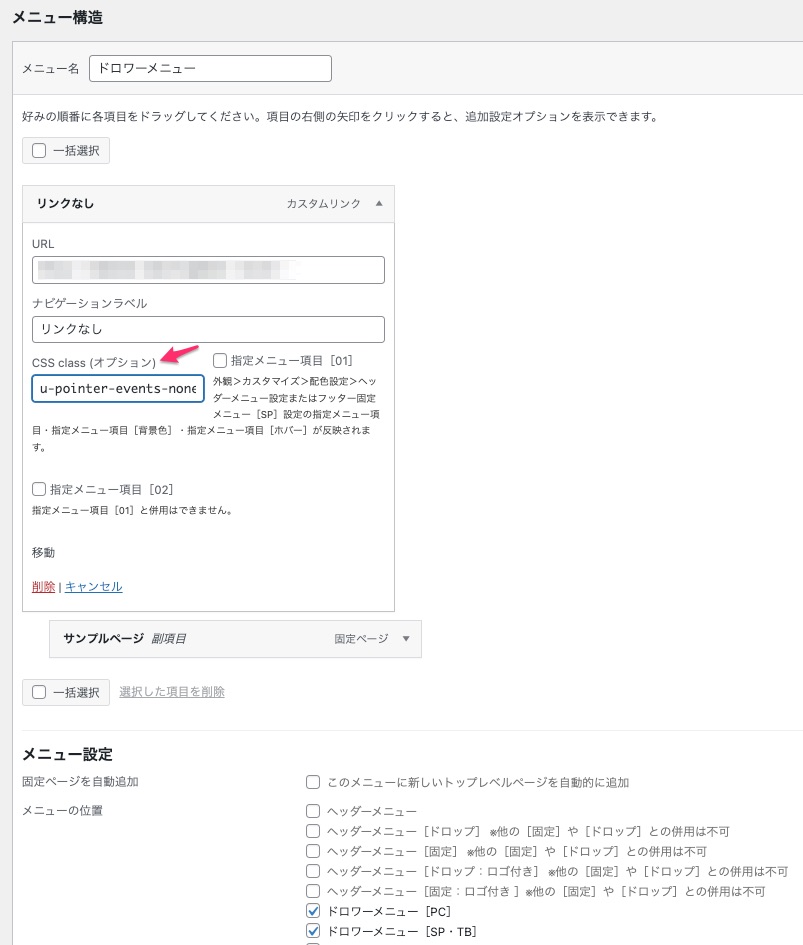
外観>メニューからドロワーメニュー用のメニューを作成します。リンクを無効にしたいメニューのCSS class(オプション)に、u-pointer-events-noneを挿入し保存します。この設定でメニューのリンクが無効化されます。

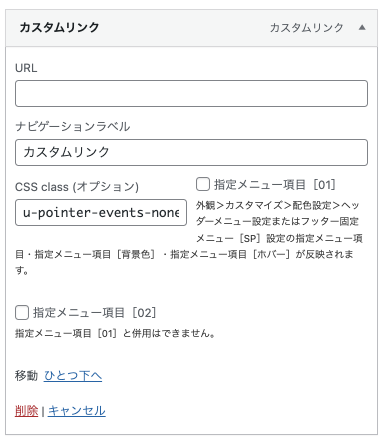
URLの欄を身入力したカスタムリンクを使う場合でも、同様にclass(オプション)に、u-pointer-events-noneを挿入し保存します。

ファーストビュー>ヘッダー動画設定にアイキャッチ画像の設定項目を追加
ヘッダー動画の中央にアイキャッチ画像を表示できるようになりました。外観>ファースビュー>ヘッダー動画設定からアイキャッチ画像[PC]とアイキャッチ画像[SP]に画像を設定します。

スマホ表示用のアイキャッチ画像[SP]を設定しない場合、アイキャッチ画像[PC]がスマホ表示に使用されます。
アイキャッチ画像は、画面の中央に表示されます。タイトルやメッセージ、ボタンなどの各要素は、アイキャッチ画像の下に配置されます。
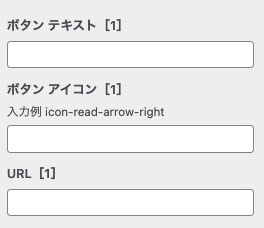
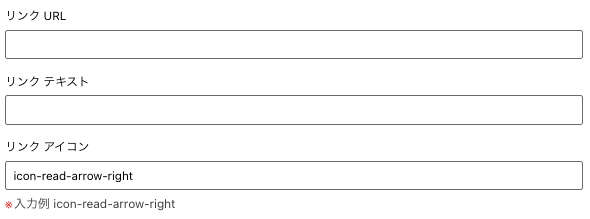
ウィジェットやファーストビューなど各ボタンにボタンアイコンの設定項目を追加
Emanon Premiumのオリジナルウィジェットやファーストビューのボタンにアイコンの設定項目を追加しました。Emanon Premiumで用意したWebアイコンフォントを利用できます。icon-から始まる「アイコンコード」をボタンアイコンの入力欄やリンクアイコンの入力欄に挿入・保存してください。