WordPress管理画面のダッシュボードよりEmanon Premiumを更新してください。
不具合解消を目的にEmanon Premium ver1.5.4.1を追加アップデートしています。
アップデート内容
概要は更新履歴から確認ください。今回のアップデートで追加した機能は下記の通りです。
- theme.jsonにtypographyの追加
- フッター固定メニュー[SP]に指定メニュー項目01と指定メニュー項目02の反映を許可
- 外観>カスタマイズの項目に各機能を追加
- カテゴリー編集画面にてヘッダーレイアウトの個別指定の機能を追加
- Emanon設定>タグにフロントページのタイトル自由設定機能を追加
- Emanon設定>CTA[追従型]にアニメーション開始位置の指定機能を追加
- Emanon設定>投稿ページ・固定ページの関連記事表示にカスタム投稿の指定機能を追加
- 構造化データ authorの拡張:ユーザー設定に項目を追加
theme.jsonにtypographyの追加
段落ブロックのタイポグラフィを拡張しました。行の高さ・文字間隔を指定できるようになります。

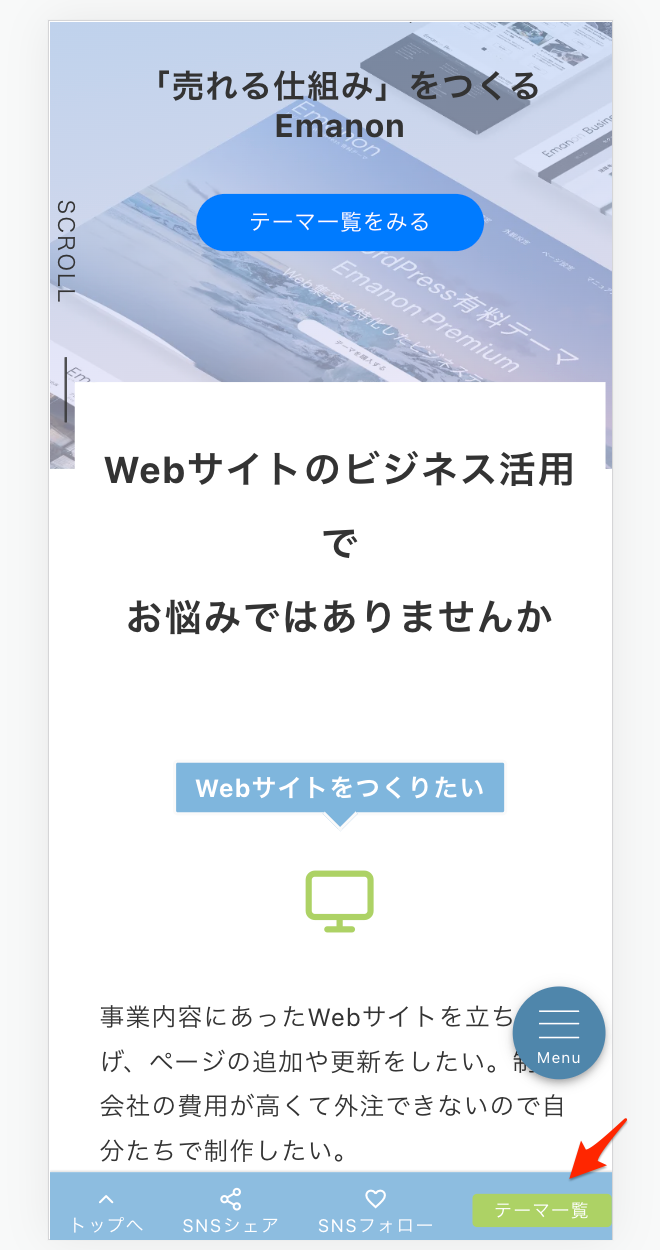
フッター固定メニュー[SP]に指定メニュー項目01と指定メニュー項目02の反映を許可
外観>メニューにてフッター固定メニュー[SP]に指定しているメニューを開き、メニュー構造からメニューを編集します。

ボタンタイプの表示にしたいメニューの指定メニュー項目[01](または指定メニュー項目[02])にチェックを入れると下記のような表示になります。

ボタンの配色は、外観>カスタマイズ>配色設定のフッター固定メニュー[SP]設定から行います。
外観>カスタマイズの項目に各機能を追加
外観>カスタマイズで下記項目に機能追加を行いました。
- サイト基本情報>キャッチフレーズの位置に ロゴ(サイトタイトル)の右側を追加
- デザイン設定>ハンバーガーメニュー設定>ハンバーガーメニュー[追従型]の表示位置を追加
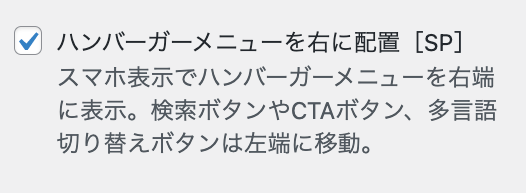
- デザイン設定>ハンバーガーメニュー設定>ハンバーガーメニューを右に配置[SP]を追加
- デザイン設定>フッター設定>トップへ戻る[PC]の表示位置を追加
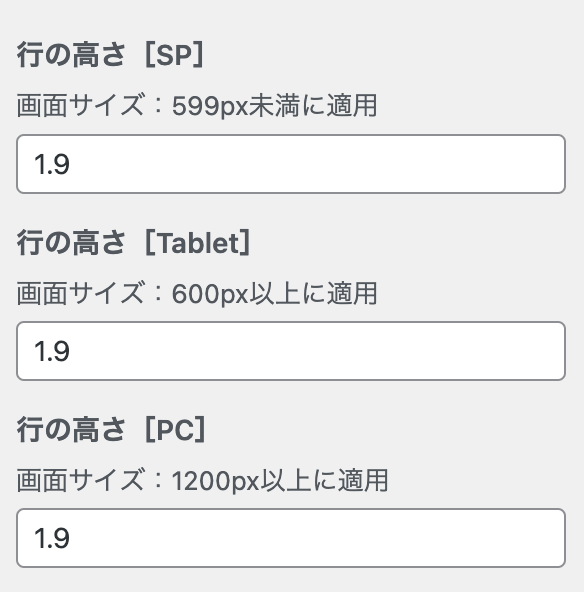
- デザイン設定>フォントスタイル設定に文字サイズ・文字間隔・行の高さを追加
- デザイン設定>ページ本文設定に行の高さを追加
文字サイズや文字間隔・行の高さは、スマホ・タブレット・パソコンの画面サイズごとに指定できます。

段落ブロックのタイポグラフィで行の高さを指定した場合、タイポグラフィの設定を優先します。
スマホからWebサイトを表示した際に、ハンバーガーメニューを右側に配置する機能を追加しています。デザイン設定>ハンバーガーメニュー設定>ハンバーガーメニューを右に配置[SP]にチェックを入れてください。

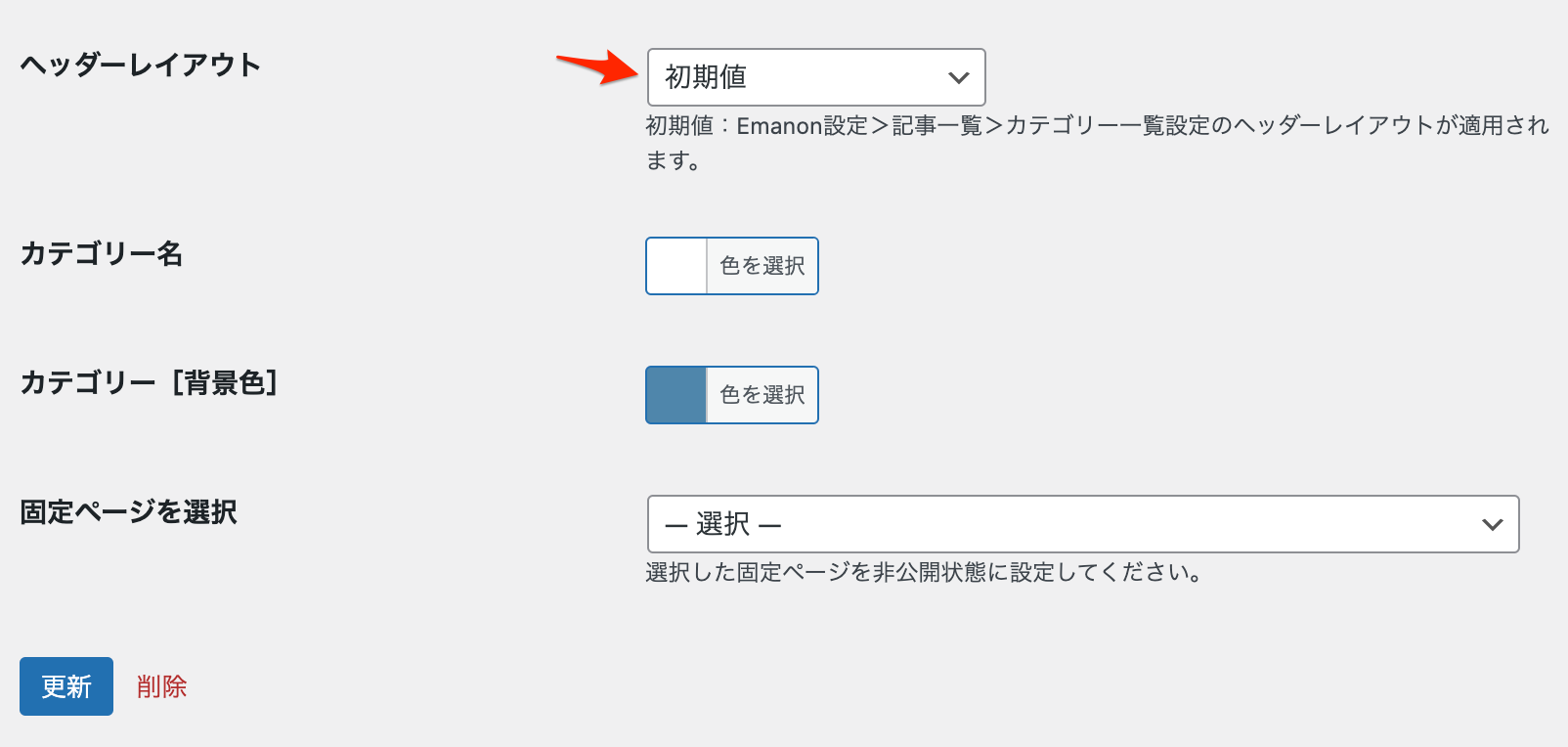
カテゴリー編集画面にてヘッダーレイアウトの個別指定の機能を追加
カテゴリー編集画面にてヘッダーレイアウトの指定機能を追加しました。

Emanon設定>記事一覧>カテゴリー一覧設定のヘッダーレイアウトで一括設定したレイアウトをカテゴリーごとに個別変更できます。
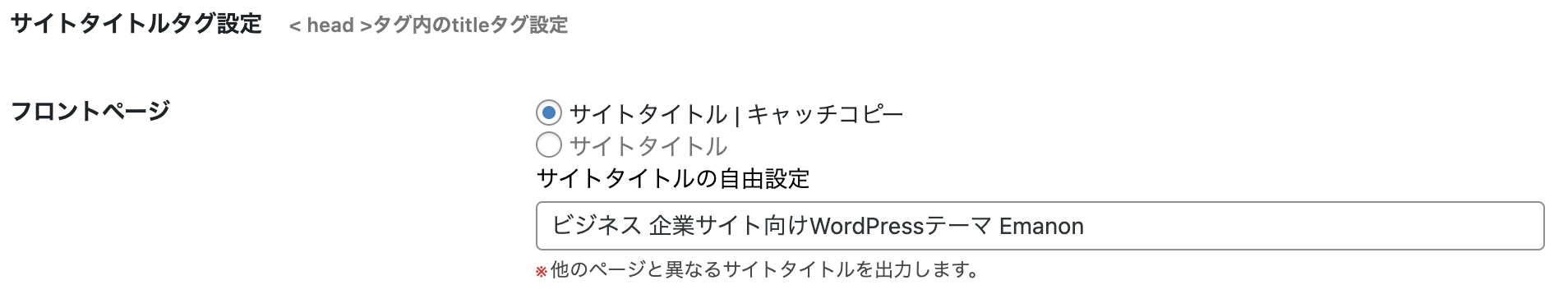
Emanon設定>タグにフロントページのタイトル自由設定機能を追加
Emanon設定>タグからフロントページのタイトルを自由に設定できる機能を追加しました。

SEOの観点からWebサイトのフロントページだけタイトルを変更したい場合に使用してください。
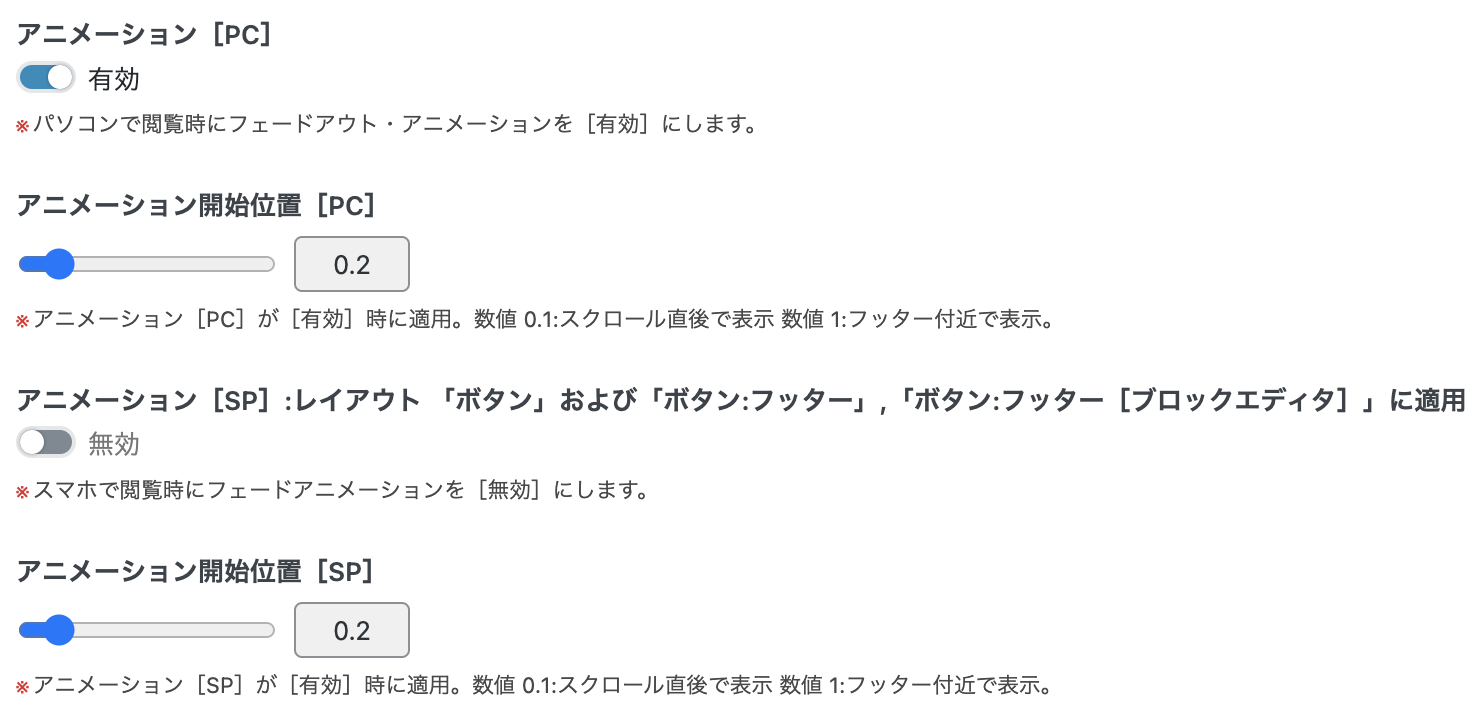
Emanon設定>CTA[追従型]にアニメーション開始位置の指定機能を追加
CTA[追従型]がアニメーション有効時に、どのタイミングでフェイドインするか距離を指定する機能を追加しました。

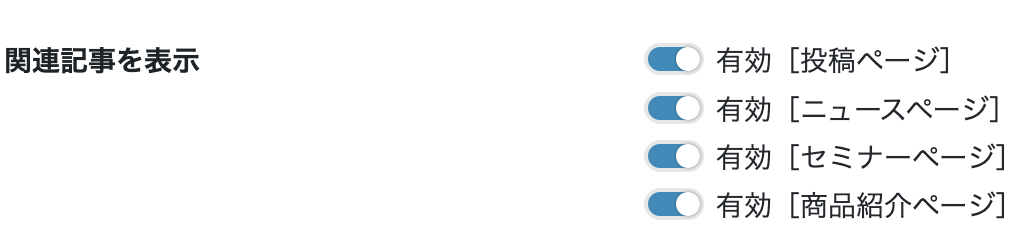
Emanon設定>投稿ページ・固定ページの関連記事表示にカスタム投稿の指定機能を追加
カスタム投稿ページの関連記事を表示また非表示に指定する機能を追加しました。

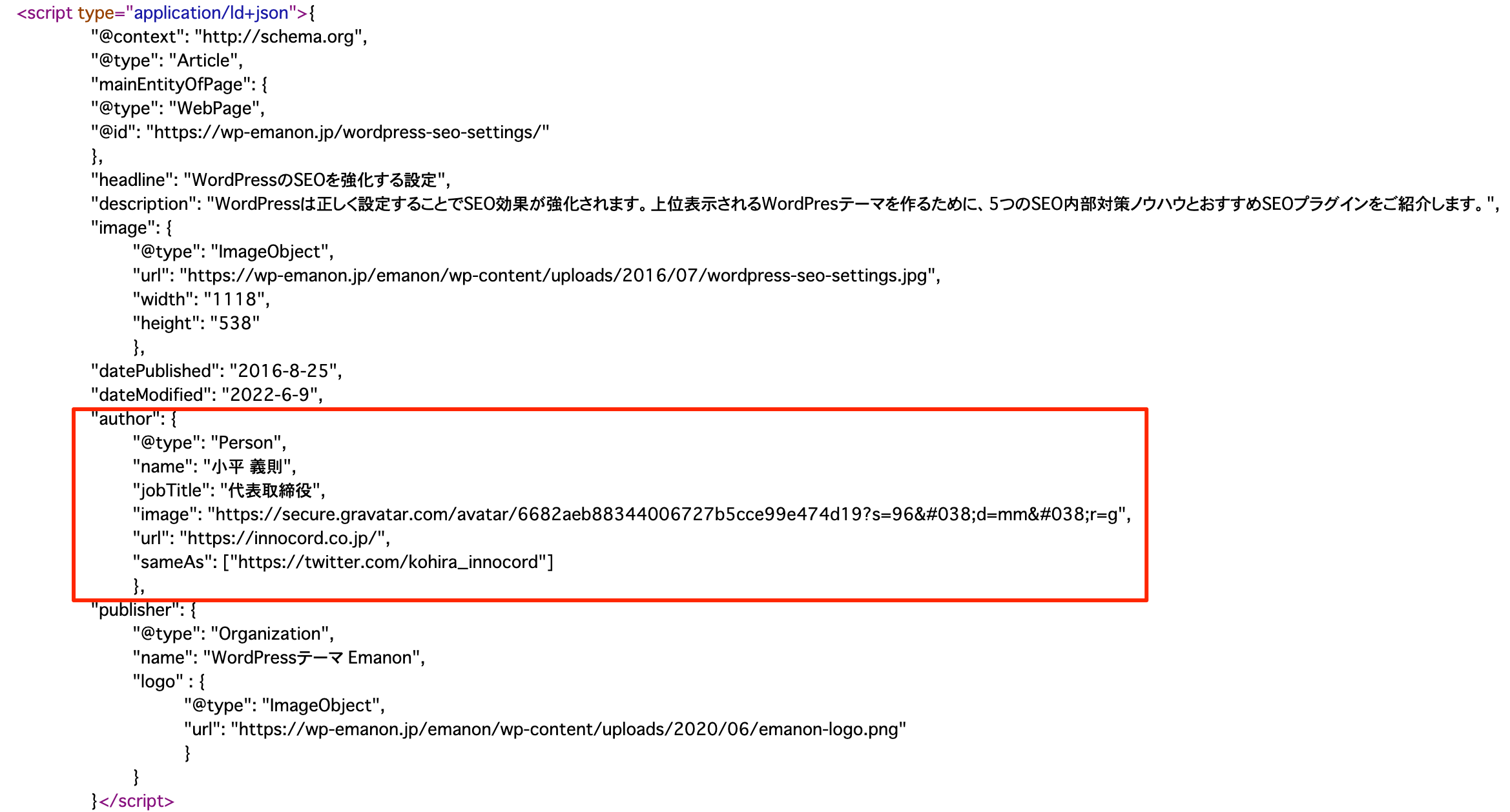
構造化データ authorの拡張:ユーザー設定に項目を追加
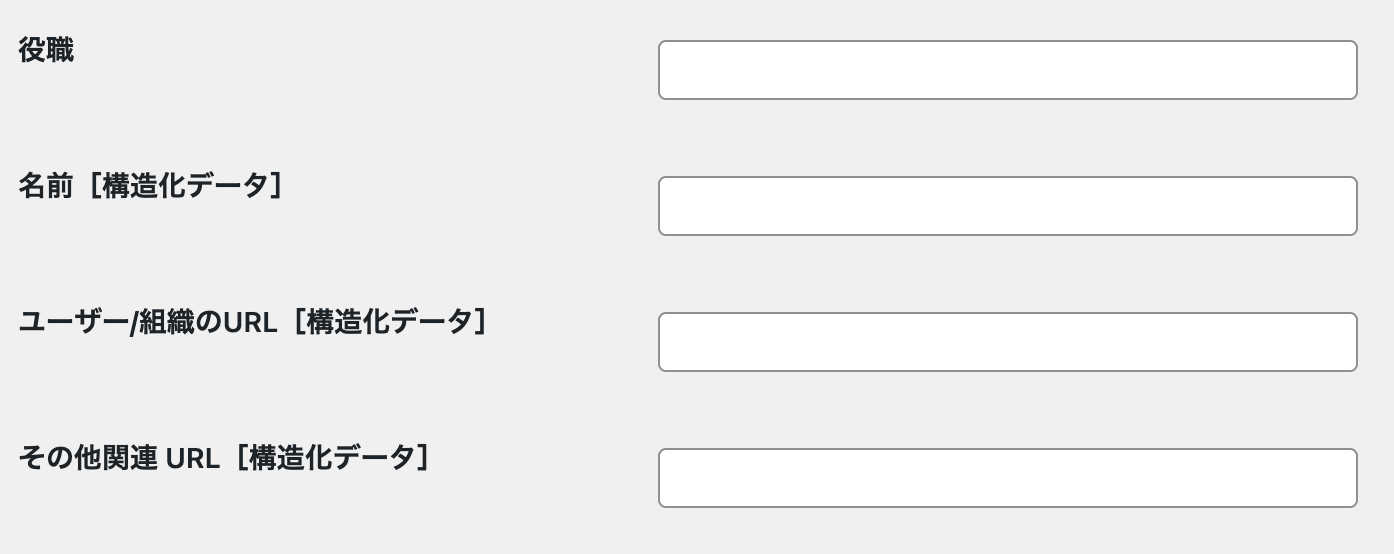
ユーザ>プロフィール編集画面にて構造化データ authorに対応した項目を追加しました。

プロフィール編集画面で設定できる各SNSのURLやその他関連URL[構造化データ]は、sameAsに使用されます。
ユーザー/組織のURL[構造化データ]には、所属会社のWebサイトURLや投稿者のプロフィールページURLを入力してください。