WordPressバージョン6.7対応のため下記製品のアップデートを実施しました。
- プラグインEmanon Blocks ver 2.3.0
- プラグインEmanon Premium Blocks ver 1.3.0( WordPressテーマEmanon Premiumユーザー限定)
アップデート内容
今回のアップデートで内容は下記の通りです。
- ボタン[Emanon]のリニューアル
- スペーサー[Emanon]にネガティブマージンの追加
- 引用スタイル:吹き出し[左]と 吹き出し[右]を追加
- Emanon BlocksにEmanon Premium Blockのアニメーション設定機能を移植
__nextHasNoMarginBottomプロパティの設定- 他CSSの修正や文言の統一、プレビューの修正など
ボタン[Emanon]のリニューアル
旧ボタン[Emanon]の機能を引き継ぎかつより柔軟に設定できるよう機能拡張を実施しました。リンク設定やボタンの複数配置などはコアのボタンブロックと同じ設定手順になります。
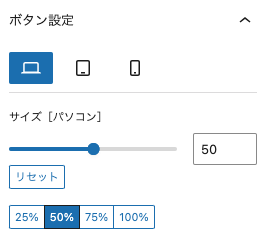
デバイスごとの幅指定
スマホ・タブレット・パソコンごとにボタンの幅を指定できます。

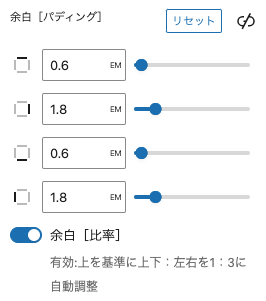
余白[パディング]
ボタン内の余白を上下左右に指定できます。余白[比率]を有効にすると1:3の比率を維持します。

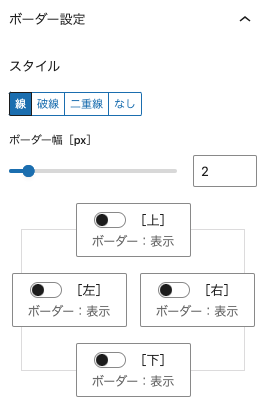
ボーダーの表示
上下左右のボーダーを個別に非表示切り替えば可能です。

下記のボタンは、上と左のボーダーを非表示にした例です。
ホバーエフェクト
ボタンとアイコンに対してマウスオーバー時のエフェクトを指定できます。

下記のボタンは、ボタン:背景移動[A]とアイコン:移動の組み合わせです。
グラデーションの対応
ボタンの背景色にグラデーションを適用できます。
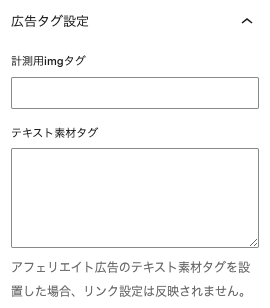
アフィリエイト広告コードの対応
旧ボタン[Emanon]同様にアフィリエイト広告のコードにも対応しています。

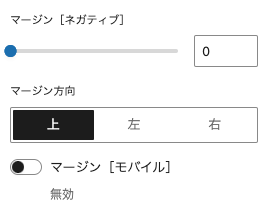
スペーサー[Emanon]にネガティブマージン機能を追加
スペーサー[Emanon]にネガティブマージン機能を追加しました。CSSのmarginを上左右の方向にマイナス値で指定できます。親要素のとの余白を縮めたり、パネルブロック内で要素をはみ出すのに利用できます。

引用スタイル:吹き出し[左]と 吹き出し[右]を追加
引用ブロックのスタイルに吹き出しデザインを追加しまた。

引用スタイル:吹き出し[左]
引用スタイル:吹き出し[左]
プラグインEmanon BlocksにプラグインEmanon Premium Blockのアニメーション設定機能を移植
プラグインEmanon Blocksでアニメーション設定機能が使えるようになりました。