プラグイン「Emanon Blocks」を有効化すると、「口コミブロック」が利用できます。
設定方法
口コミブロックは、商品やサービスを利用して頂いたお客様の感想や生の声といった反応を表現するのに適したブロックになります。写真や見出しテキストの配置が可能です、さらにスターレーティングブロックと合わせて使う事でカスタマーレビューを簡単に作る事ができます。それでは口コミブロックの設定方法について紹介します。
ブロックエディタからお客様の声ブロックを配置します。口コミブロックの詳細な設定は編集画面右側のサイドバーで行います。

スタイル設定
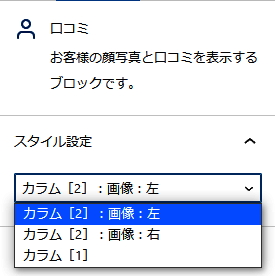
お客様の声ブロックは、2カラム(顔写真の右配置、左配置)と1カラムからデザインを指定できます。

- カラム[2]:画像:左:画像が左配置となる2カラム構成のスタイルになります。
- カラム[2]:画像:右:画像が右配置となる2カラム構成のスタイルになります。
- カラム[1]:画像が中央に配置される1カラム構成のスタイルになります。
下記はスタイルの表示例になります。

カラム[2]:画像:左
画像が左配置のレイアウト例です。

カラム[2]:画像:右
画像が右配置のレイアウト例です。

カラム[1]
1カラムのレイアウト例です。
画像設定
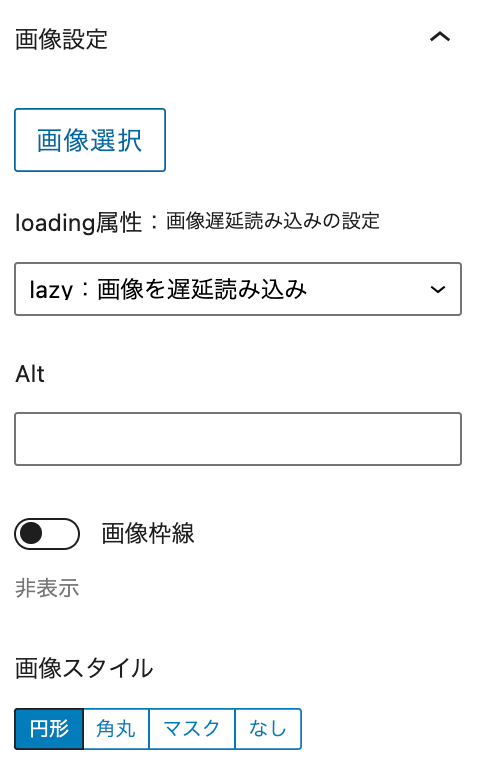
画像の枠線の有無や画像スタイルの指定が可能です。

- 画像選択:口コミブロックに配置する画像を選択します、既に画像を選択している場合、画像削除に変化します。
- loading属性:画像遅延読み込みの設定:画像の読み込み遅延を設定できます、lazy・eager・autoから選択します。
- Alt:画像の内容を示す代替テキスト(alt属性)を入力します。
- 画像枠線:画像に枠線の表示・非表示を指定します、デフォルト設定は非表示になります。
- 画像スタイル:画像のスタイルを指定します、円形・角丸・マスク・なしから選択します。
下記はそれぞれの画像設定を反映させた表示例になります。

画像角丸
画像スタイルが角丸の例です。

画像マスク
画像スタイルがマスクの例です。吹き出し形式の画像になります。

画像枠線
画像枠線は、画像スタイル円形と画像スタイル角丸に適用されます。
見出し設定
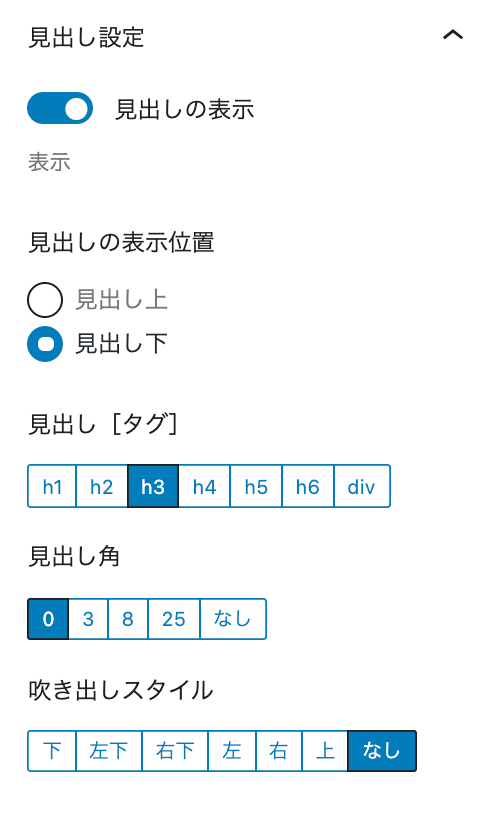
見出しの表示有無や、見出しタグの指定、見出しのスタイル指定が可能です。

- 見出しの表示:見出しテキストの表示・非表示を指定します、デフォルト設定は表示となります。
- 見出しの表示位置:見出し上・見出し下から選択します。
- 見出しタグ:h1~h6、divの指定できます。
- 見出し角:見出し部分のブロックに角を指定できます。0.3.8.25.なしから選択します。
- 吹き出しスタイル:下・左下・右下・左・右・上・なしから選択します。指定することで吹き出しの矢印の位置が変化します。
下記は見出し設定を反映させた表示例になります。
見出し上・見出し角25・吹き出しスタイル左下

見出しの位置や角の角度、吹き出しの位置を指定できます。
表示例
カラムブロックにお客様の声ブロックを配置した表示例です。本文は、WordPress本体のブロックやEmanon Premium Blocksのブロックなどを自由に配置できます。

事業者におすすめのテーマです
Emanon Premiumを使ってWeb集客を目的としたサイトをつくりました。

CTA機能が充実したテーマです
Emanon Premiumを使ってWeb集客を目的としたサイトをつくりました。

