投稿ページ・固定ページで使用する見出しブロック(hタグ)のスタイルを設定することができます。選べるスタイルは、10種類です。h2からh4までのタグに反映させることができます。
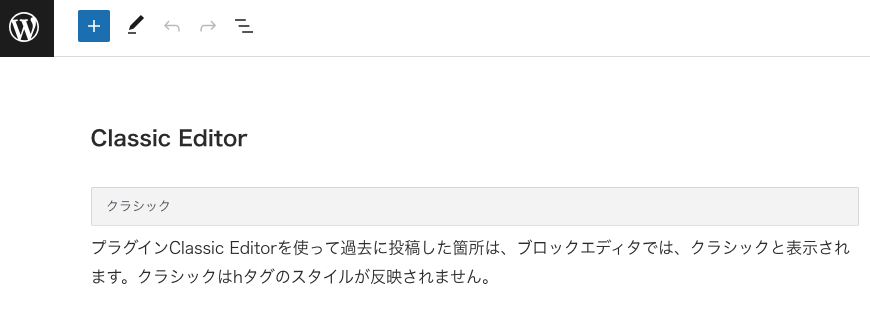
プラグインClassic Editor (クラシックエディター)を有効化している場合、hタグのスタイル指定は反映されません。Emanonテーマはブロックディタ対応テーマです。そのためClassic Editorを非推奨プラグインです。

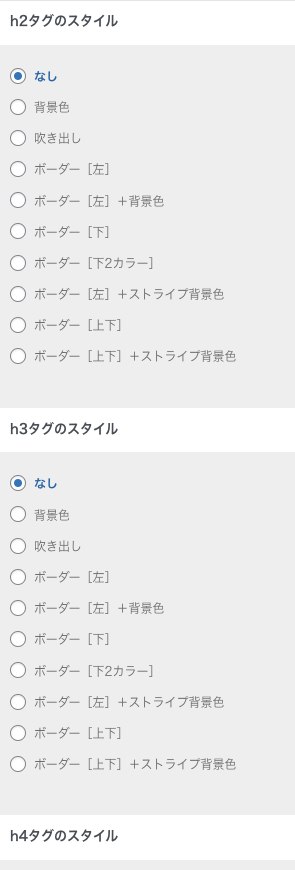
hタグのスタイル
WordPress管理画面 > 外観 > カスタマイズ > コンテンツ設定 > hタグ設定をクリックすると、下記画面が表示されます。

フロントページに指定した固定ページではhタグのデザインは反映されません。
フロントページに指定した固定ページでhタグのデザインを反映
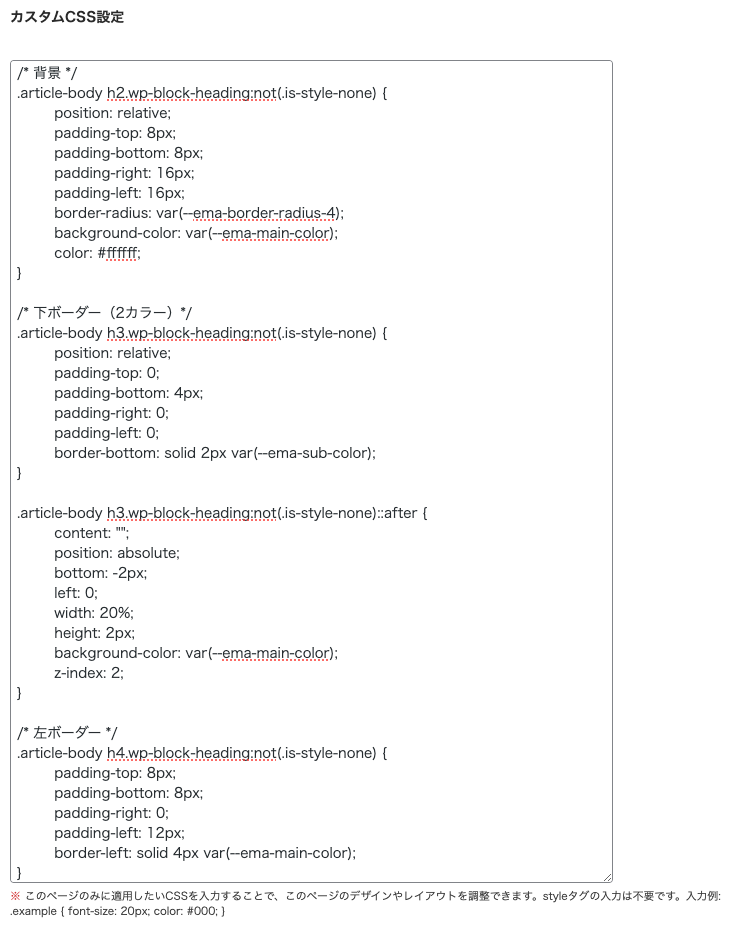
フロントページに指定した固定ページでhタグのデザインを反映させたい場合、下記のhタグ用CSSをコピーして、ページ編集画面の下部にあるカスタムCSS設定に反映してください。
.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
padding-right: 16px;
padding-left: 16px;
background-color: var(--ema-main-color);
color: #ffffff;
}.article-body h2.wp-block-heading:not(.is-style-none) {
position: relative;
padding-top: 8px;
padding-bottom: 8px;
padding-right: 16px;
padding-left: 16px;
border-radius: var(--ema-border-radius-4);
background-color: var(--ema-main-color);
color: #ffffff;
}
.article-body h2.wp-block-heading:not(.is-style-none)::after {
content: "";
position: absolute;
bottom: -8px;
left: 30px;
width: 16px;
height: 16px;
background: inherit;
transform: rotate(45deg);
}.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
padding-right: 0;
padding-left: 12px;
border-left: solid 4px var(--ema-main-color);
background-color: var(--ema-sub-color);
}.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
padding-right: 0;
padding-left: 12px;
border-left: solid 4px var(--ema-main-color);
}.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 0;
padding-bottom: 4px;
padding-right: 0;
padding-left: 0;
border-bottom: solid 2px var(--ema-main-color);
}.article-body h2.wp-block-heading:not(.is-style-none) {
position: relative;
padding-top: 0;
padding-bottom: 4px;
padding-right: 0;
padding-left: 0;
border-bottom: solid 2px var(--ema-sub-color);
}
.article-body h2.wp-block-heading:not(.is-style-none)::after {
content: "";
position: absolute;
bottom: -2px;
left: 0;
width: 20%;
height: 2px;
background-color: var(--ema-main-color);
z-index: 2;
}.article-body h2.wp-block-heading:not(.is-style-none){
padding-top: 8px;
padding-bottom: 8px;
padding-right: 0;
padding-left: 12px;
border-left: 4px solid var(--ema-main-color);
background: repeating-linear-gradient(-45deg, var(--ema-sub-color), var(--ema-sub-color) 3px, #ffffff 3px, #ffffff 8px);
}.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
border-top: solid 2px var(--ema-main-color);
border-bottom: solid 2px var(--ema-main-color);
}.article-body h2.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
padding-right: 0;
padding-left: 12px;
border-top: solid 2px var(--ema-main-color);
border-bottom: solid 2px var(--ema-main-color);
background: repeating-linear-gradient(-45deg, var(--ema-sub_color), var(--ema-sub_color) 3px, #ffffff 3px, #ffffff 8px);
}カスタマイズCSSのサンプルはすべてh2を対象にしています。h3,h4に反映させる場合、.article-body h2を.article-body h3または.article-body h4に書き換えてください。
下記はページ編集画面の下部にあるカスタムCSS設定にh2タグを背景、h3タグを下ボーダー(2カラー)、h4タグを左ボーダーに反映した例です。

/* 背景 */
.article-body h2.wp-block-heading:not(.is-style-none) {
position: relative;
padding-top: 8px;
padding-bottom: 8px;
padding-right: 16px;
padding-left: 16px;
border-radius: var(--ema-border-radius-4);
background-color: var(--ema-main-color);
color: #ffffff;
}
/* 下ボーダー(2カラー)*/
.article-body h3.wp-block-heading:not(.is-style-none) {
position: relative;
padding-top: 0;
padding-bottom: 4px;
padding-right: 0;
padding-left: 0;
border-bottom: solid 2px var(--ema-sub-color);
}
.article-body h3.wp-block-heading:not(.is-style-none)::after {
content: "";
position: absolute;
bottom: -2px;
left: 0;
width: 20%;
height: 2px;
background-color: var(--ema-main-color);
z-index: 2;
}
/* 左ボーダー */
.article-body h4.wp-block-heading:not(.is-style-none) {
padding-top: 8px;
padding-bottom: 8px;
padding-right: 0;
padding-left: 12px;
border-left: solid 4px var(--ema-main-color);
} .article-body {
padding: 24px;
background-color: #fff;
}
見出しの装飾色
見出しの装飾色は、全般設定>色のメインが適用されます。

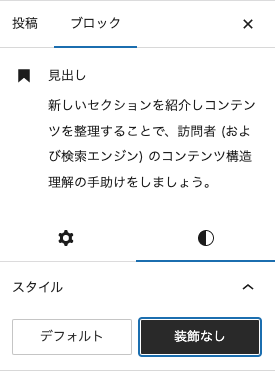
hタグのスタイルを未反映にする
見出しブロック単位でhタグのスタイルを未反映に指定できます。ブロックの設定パネルからスタイルを装飾なしに指定してください。