WordPress管理画面からウィジェットに移動すると、Emanon Pro専用のウィジェットエリアにブロックを配置できます。

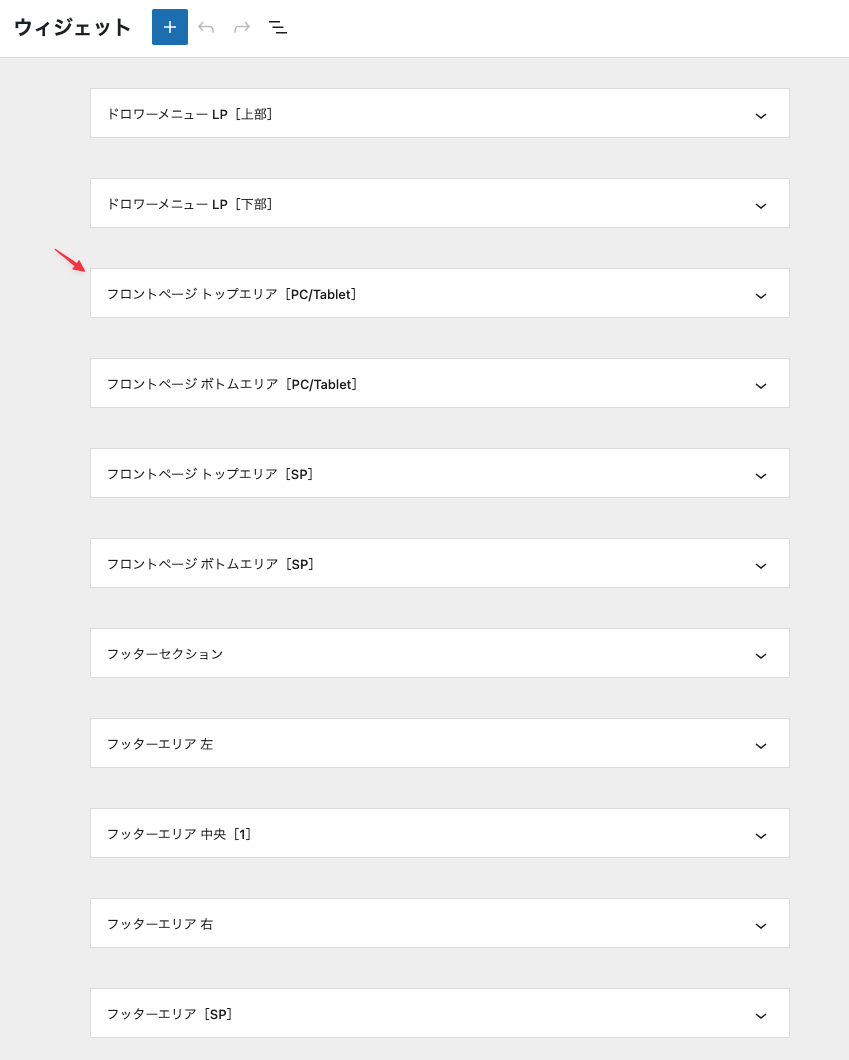
ウィジェットエリア
ウィジェットエリアの機能概要は次のとおりです。
- サイドバー[カスタム投稿]:カスタム投稿関連ページのみ表示するサイドバー
- サイドバー:投稿ページ・固定ページに表示するサイドバー
- サイドバー[固定]:画面スクロールに追従
- サイドバー[SP]:スマホ専用のサイドバーです。サイドバー及びサイドバー[固定]のウィジェットより優先して表示
- 広告関連のウィジェット:マニュアル 広告設定機能 Googleアドセンス対応を参照
- 投稿記事 トップエリア[PC/Tablet]:投稿記事の上部に表示する専用ウィジェト
- 投稿記事 トップエリア[SP]:投稿記事の上部に表示する専用ウィジェト(スマホ用)
- 投稿記事 ボトムエリア[PC/Tablet]:投稿記事の下部に表示する専用ウィジェト
- 投稿記事 ボトムエリア[SP]:投稿記事の下部に表示する専用ウィジェト。(スマホ用)
- ヘッダーエリア 右:ヘッダーの右側余白専用のウィジェット。ヘッダーレイアウトを「左レイアウト」の指定必須
- ドロワーメニュー[上部]:ドロワーメニューの上部に表示します。
- ドロワーメニュー[下部]:ドロワーメニューの下部に表示します。
- ドロワーメニュー LP[上部]:ドロワーメニュー LP の上部に表示します。
- ドロワーメニュー LP[下部]:ドロワーメニュー LP の下部に表示します。
- フロントページ トップエリア[PC/Tablet]:フロントページのファーストビュー下に表示
- フロントページ ボトムエリア[PC/Tablet]:フロントページのフッターエリア上に表示
- フロントページ トップエリア[SP]:フロントページのファーストビュー下に表示(スマホ)
- フロントページ ボトムエリア[SP]:フロントページのフッターエリア上に表示(スマホ)
- フッターセクション:ページの下部に表示。全ページに適用。
- フッターエリア 左:フッターの左側に表示。
- フッターエリア 中央[1]:フッターの中央に表示。
- フッターエリア 中央[2]:フッターの中央に表示。フッターレイアウトの4カラムに適用。
- フッターエリア 右:フッターの右側に表示。
- フッターエリア[SP]:スマホ専用。フッターエリア 左、フッターエリア 中央[1]、フッターエリア 中央[2]及びフッターエリア 右のウィジェットより優先して表示。
表示例
フロントページ トップエリア[PC/Tablet]は、フロントページのファーストビュー下に表示できるウィジェットエリアです。

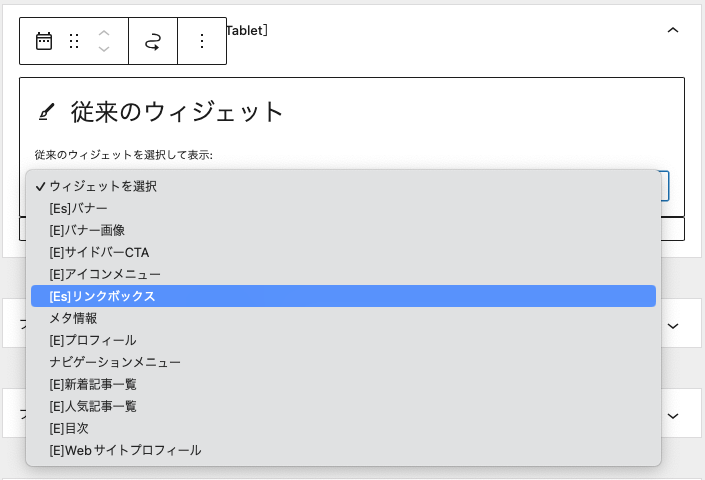
当サイトのフロントページでは、従来のウィジェット[Es]リンクボックスを配置します。

従来のウィジェット[Es]リンクボックスの設定項目に入力するだけで、下記ような表示になります。


