主に外観>カスタマイズから各パーツの配色設定ができます。
配色設定
Webサイトのレイアウトパーツごとに配色設定のメニューが異なります。下記を参考にご確認ください。
全般設定>色
外観>カスタマイズ>全般設定>色は、Webサイト全体のベースとなる配色を指定する機能です。カラースキームを使うことでバランスの取れた配色が反映されます。

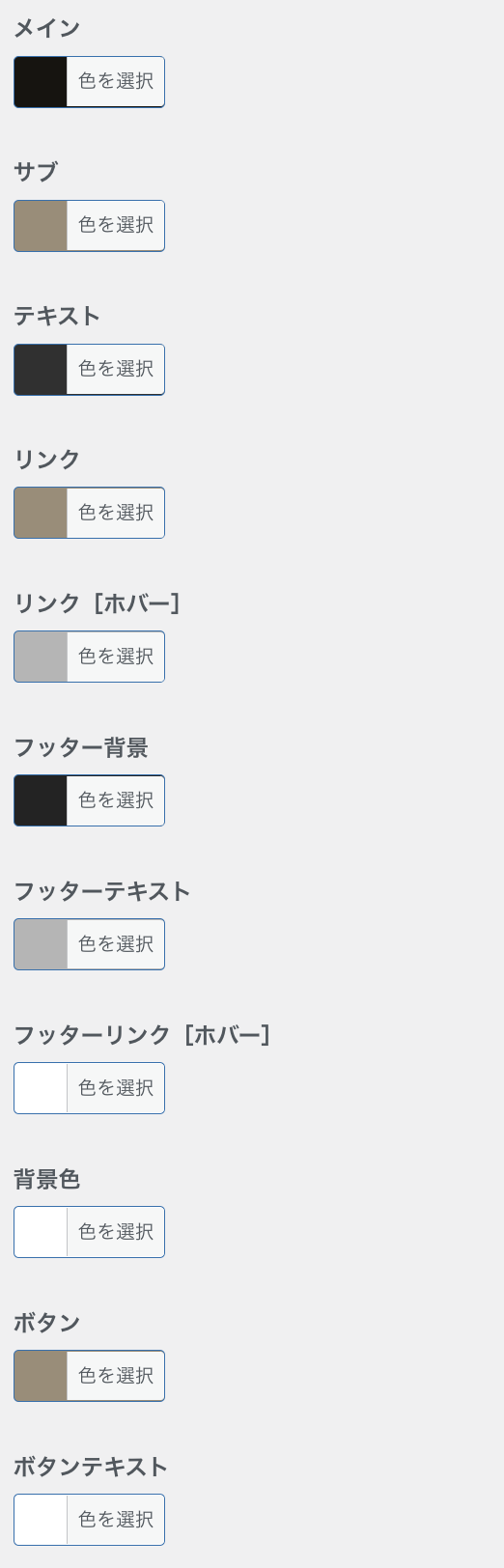
個別に配色を指定する場合、カラースキームは選択しない(初期値)にし、各項目ごとにお好みの色を指定します。

配色設定例:Webサイト全体の背景色と投稿・固定ページの背景色の設定手順
投稿ページ・固定ページの本文とWebサイト全体の背景色を同一にする設定手順です。この設定を実施すると本ページのように背景色が白くなり、ページ本文の枠線が消えます。
設定手順
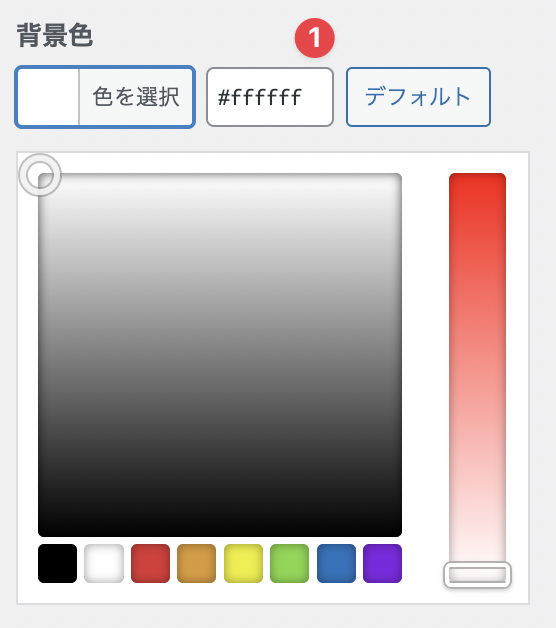
- 外観>カスタマイズ>全般設定>色の背景色を#ffffffに指定します。

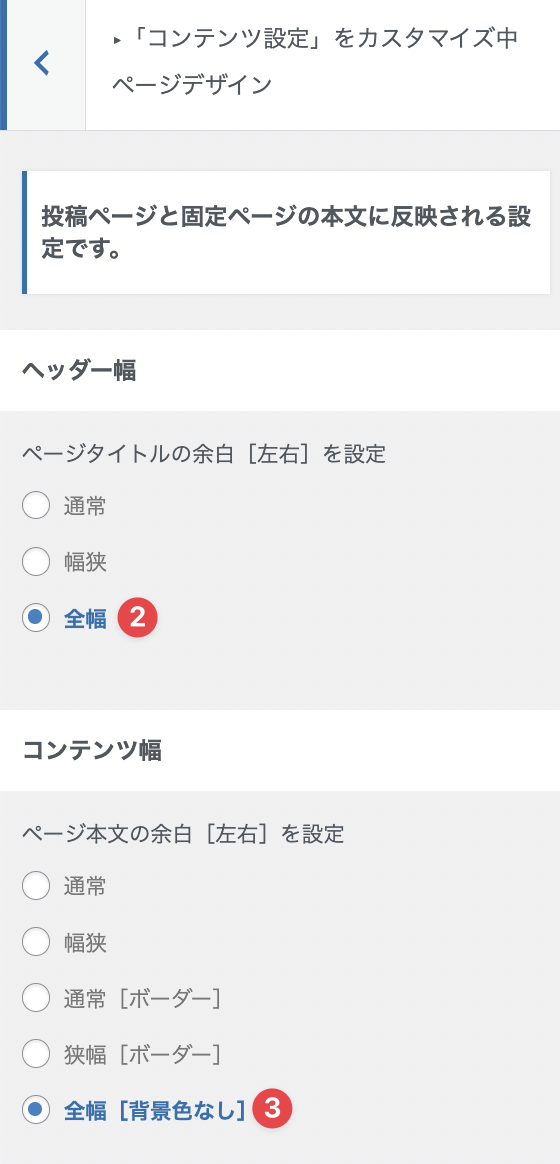
- 外観>カスタマイズ>コンテンツ設定>ページデザインのヘッダー幅を全幅に指定します。
- ページデザインのコンテンツ幅を全幅[背景色なし]に指定し公開保存ボタンをクリックします。

ヘッダーエリアの配色
キャッチフレーズやサイト名などヘッダーエリアの配色は、外観>カスタマイズ>ヘッダー設定>レイアウトデザインから指定します。
ヘッダーメニューの配色
WordPress管理画面 > 外観 > カスタマイズ > ヘッダー設定 > ヘッダーメニューから色を指定します。
サイドバーの配色
WordPress管理画面 > 外観 > カスタマイズ > サイドバー設定>サイドバーデザインから色を指定します。


