Google AdSenseのインフィード広告とは、サイトに馴染むデザインやスタイルにカスタマイズできる広告です。フロントページの記事一覧およびアーカイブページの記事一覧(ブログページ、カテゴリーページなど)にインフィード広告を挿入できます。
インフィード広告の設定手順
Google AdSenseにログインし、インフィード広告のコードを取得します。広告コードはウィジェットエリアにカスタムHTMLで貼り付け、最後にWordPress管理画面 > 外観 > カスタマイズ > 広告設定 > 広告の表示ページで、インフィード広告の表示箇所を指定して完了です。
Google AdSenseの広告ユニットを作成する

Google AdSenseにログインし、広告>広告ユニットごとのタブをクリックします。新しい広告ユニットの作成にあるインフィード広告をクリックしてください。
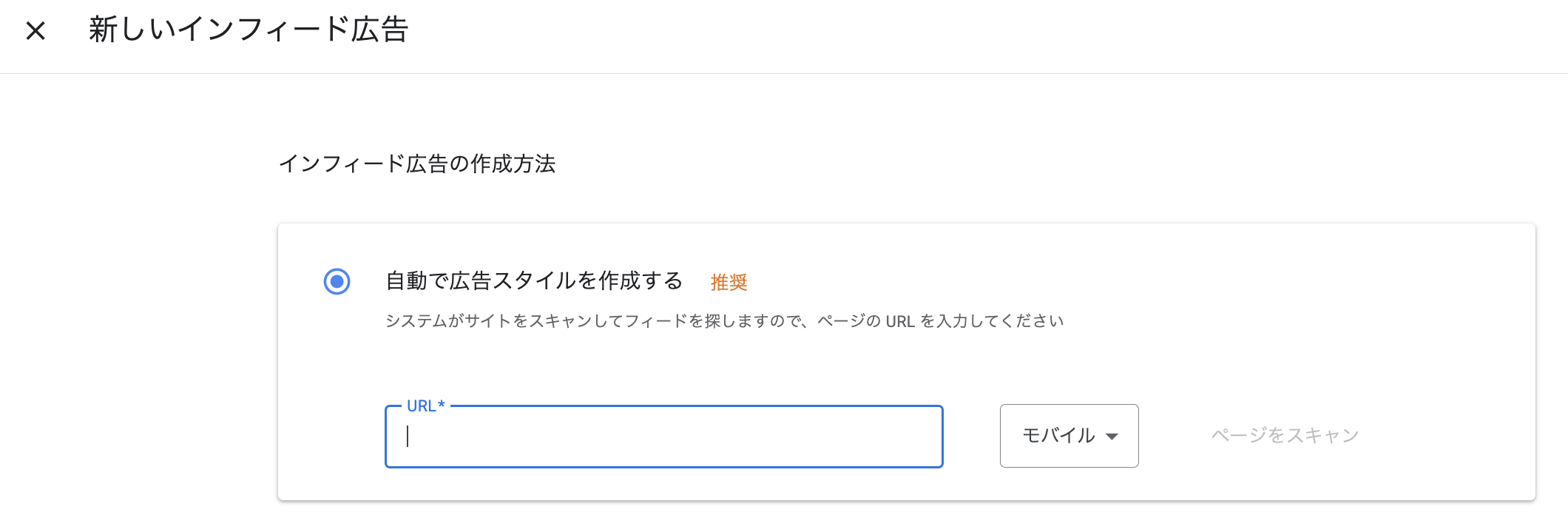
自動で広告スタイルを作成する
インフィード広告の作成方法 自動で広告スタイルを作成するにURLを入力します。入力するURLは、記事一覧ページがあるURLです。例えば、Emanon Businessのデモサイト01の場合、https://wp-emanon.jp/emanon-business/demo01/blog/を入力します。

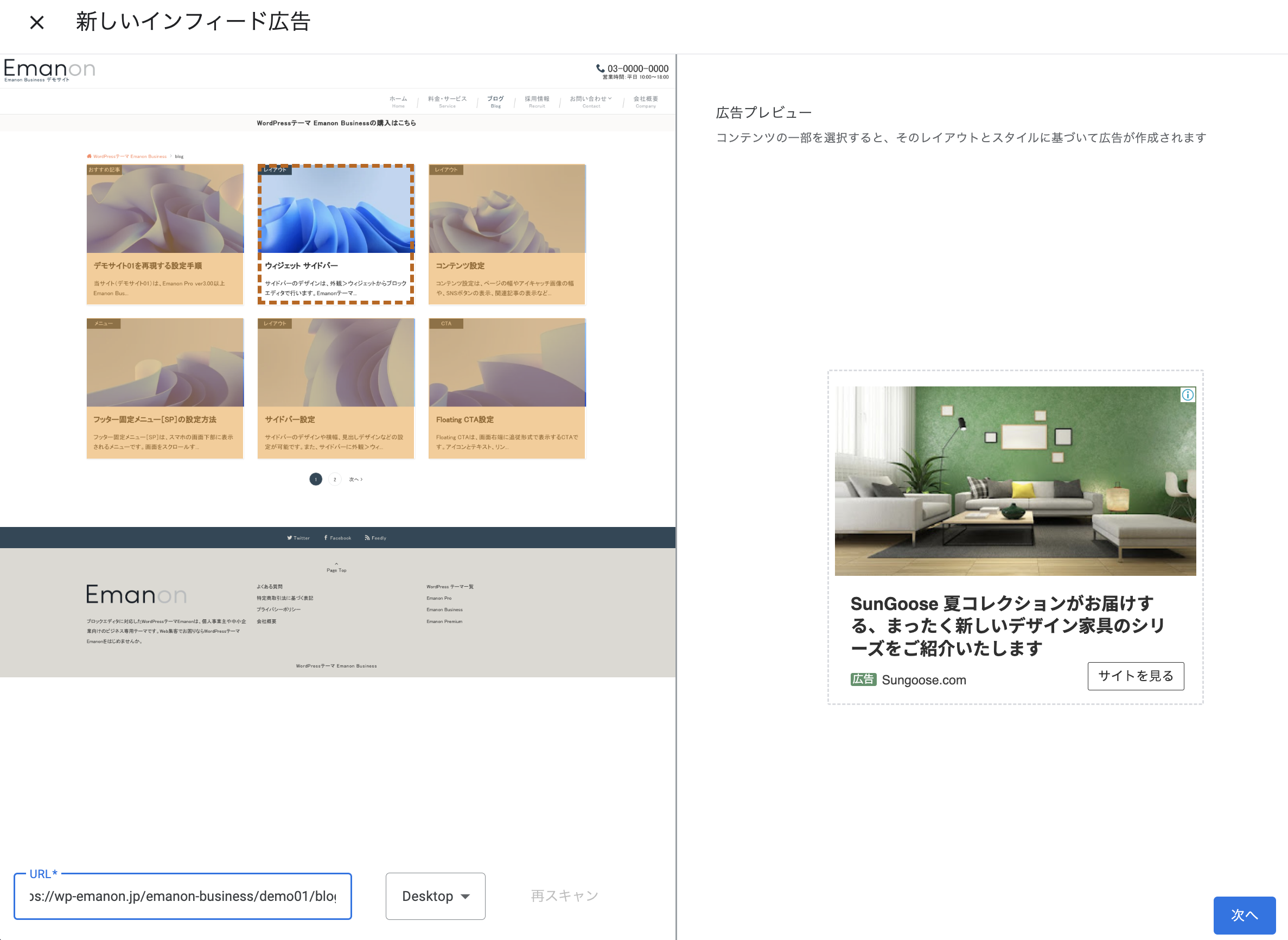
広告プレビューを確認する
Desktopとモバイルの広告コードを取得する必要があるため、それぞれプレビューを確認し、次へのボタンをクリックしてください。

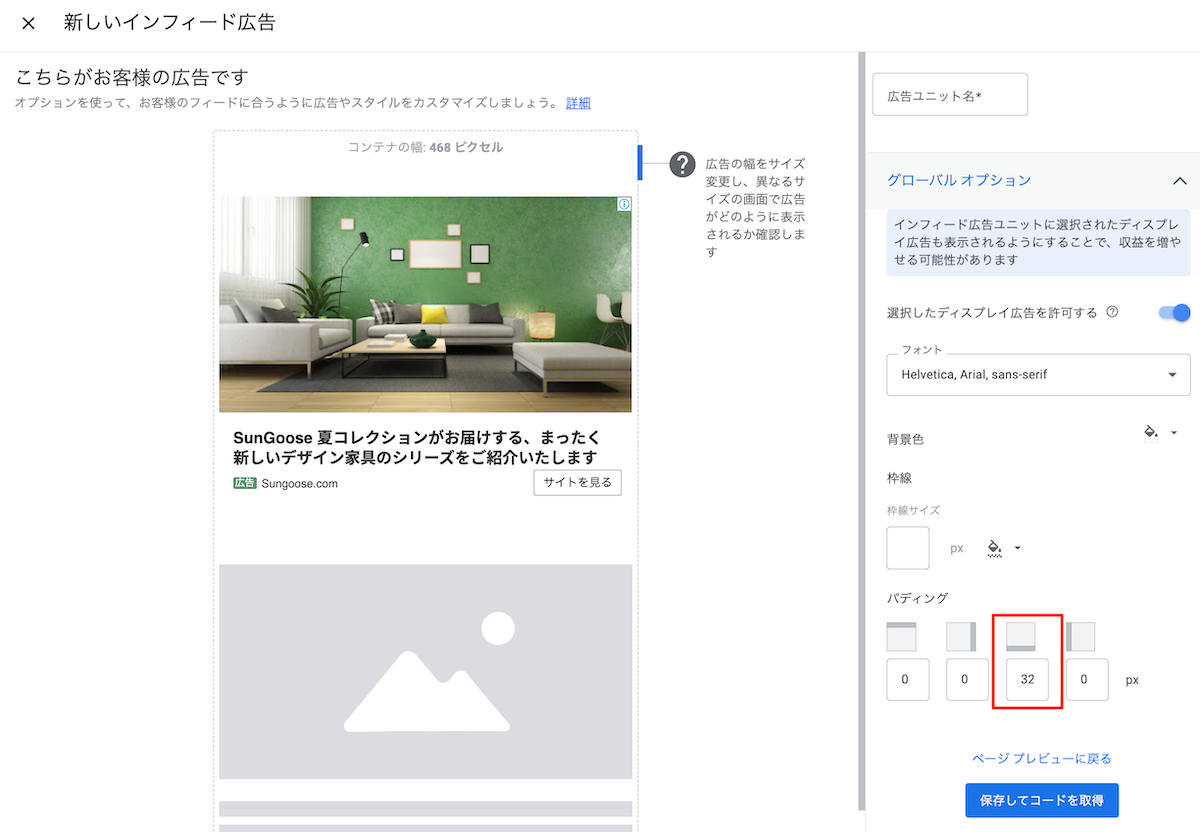
広告ユニット名とパディングを設定する

下向きのパディングを32に指定します。保存してコードを取得ボタンをクリックしてください。
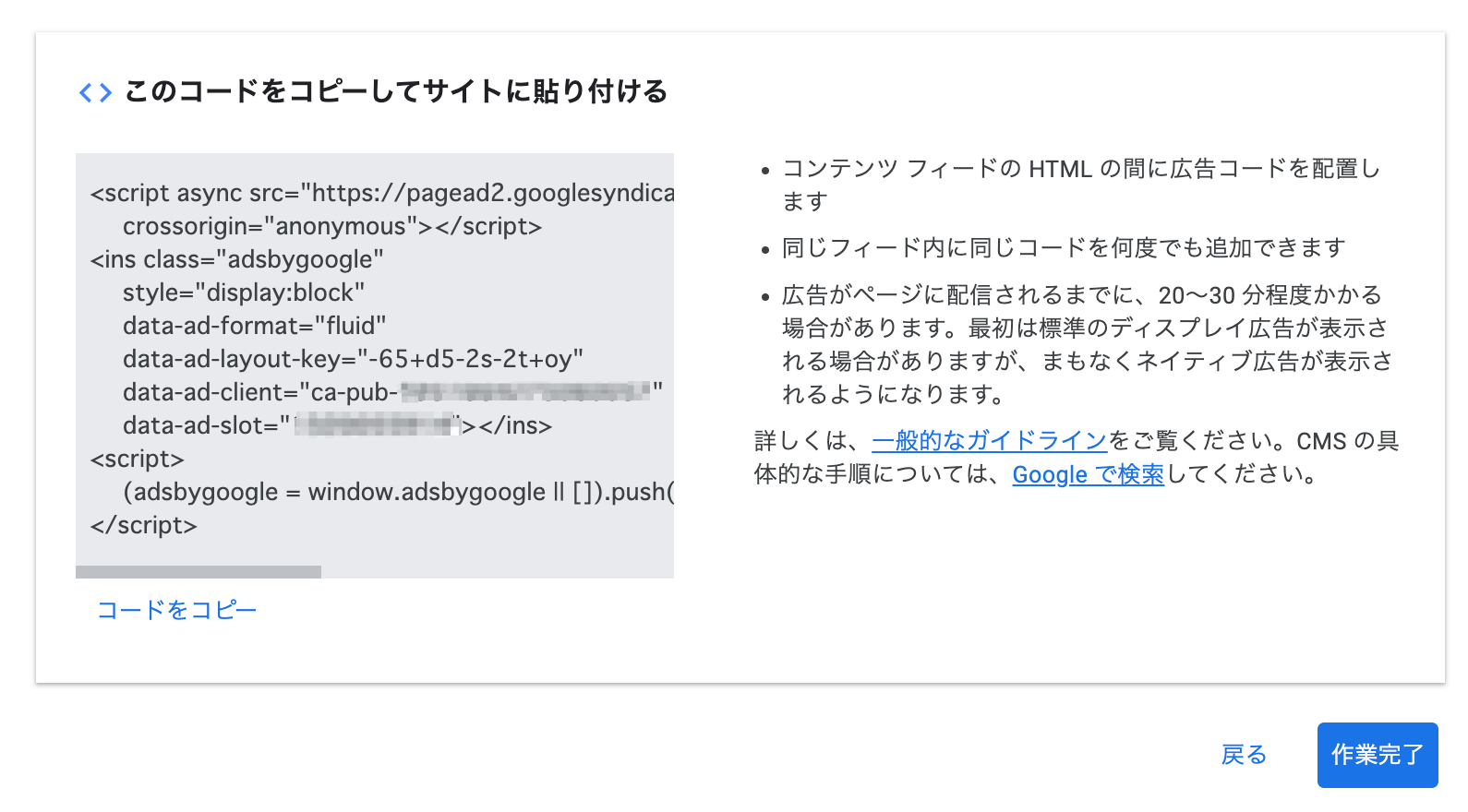
広告コードをコピーしてWordPress管理画面にログイン

完成したコードをコピーし、WordPress管理画面>外観>ウィジェットに移動します。
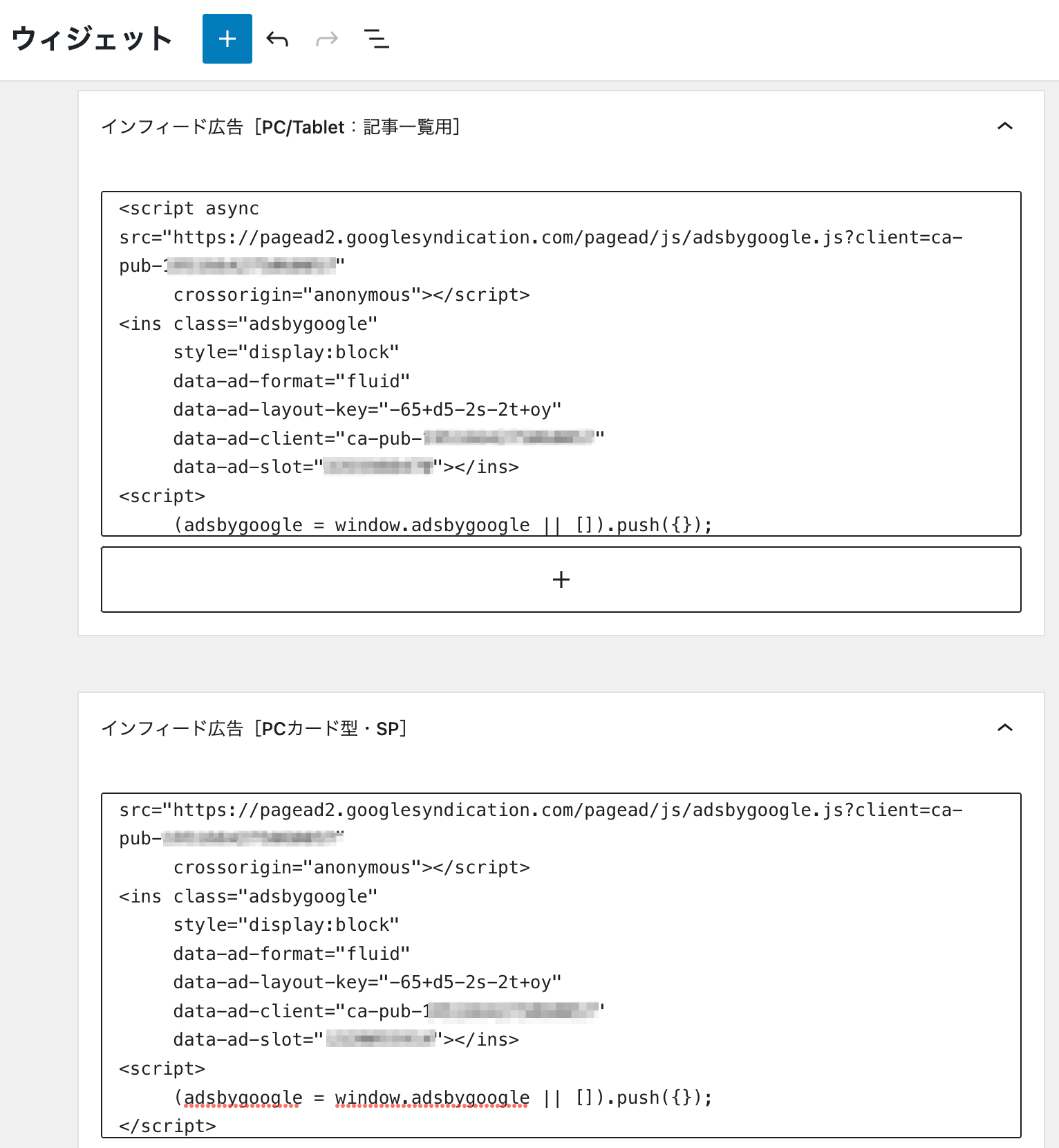
ウィジェットエリアに広告コードを挿入

WordPress管理画面>外観>ウィジェットに移動し、インフィード広告[PC/Tablet:記事一覧用]とインフィード広告[PCカード型・SP]にカスタムHTMLブロックを配置し、それぞれに広告コードを貼り付けます。
Desktopとモバイルの広告コードは次のウィジェットエリアにそれぞれカスタムHTMLブロックで配置してください。
- Desktopの広告コード:インフィード広告[PC/Tablet:記事一覧用]
- モバイルの広告コード:インフィード広告[PCカード型・SP]
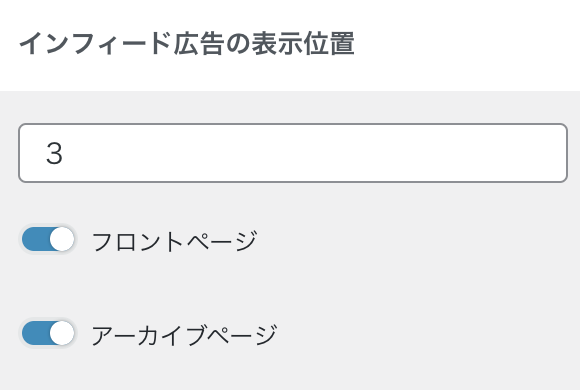
インフィード広告の表示位置を指定

WordPress管理画面 > 外観 > カスタマイズ > 広告設定 > 広告の表示ページで、インフィード広告の表示箇所を指定します。フロントページは、Webサイトのトップページの意味です。アーカイブページは、ブログページやカテゴリーページを意味します。
Google AdSenseは、広告コードを設置してもすぐに表示されないことがあります。不明点は、Google AdSenseのヘルプを参照してください。
インフィード広告の表示例
下記は、表示位置を3、アーカイブ(ブログページの記事一覧)を有効にした表示例です。