サイドバーのデザインは、外観>ウィジェットからブロックエディタで行います。Emanonテーマ専用のウィジェットも利用可能です。
設定手順
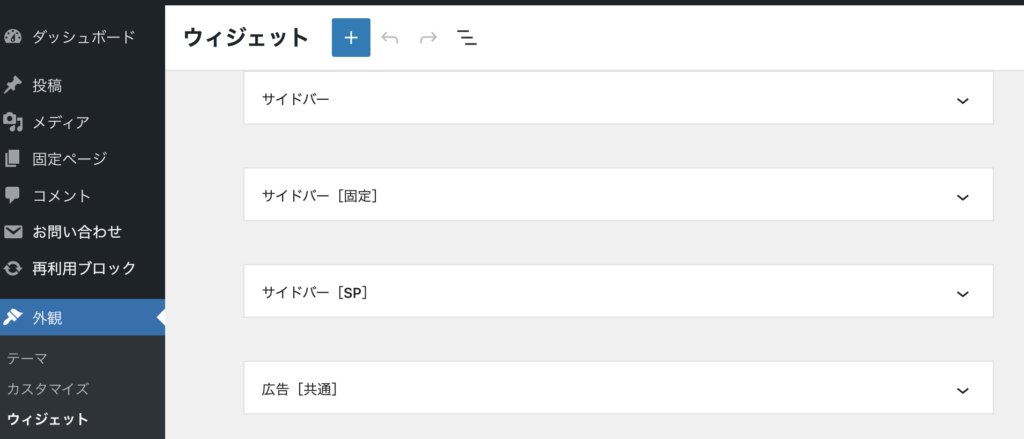
外観>ウィジェットに移動し、サイドバーのウィジェットエリアを確認してください。

サイドバー
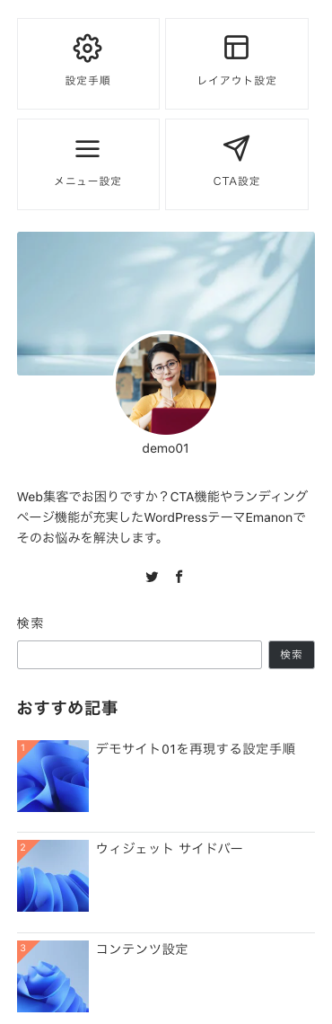
下記の表示例では、サイドバーに従来のウィジェット[E]アイコンリスト、従来のウィジェット[E]プロフィール、検索ブロックを配置しています。

[E]アイコンリスト
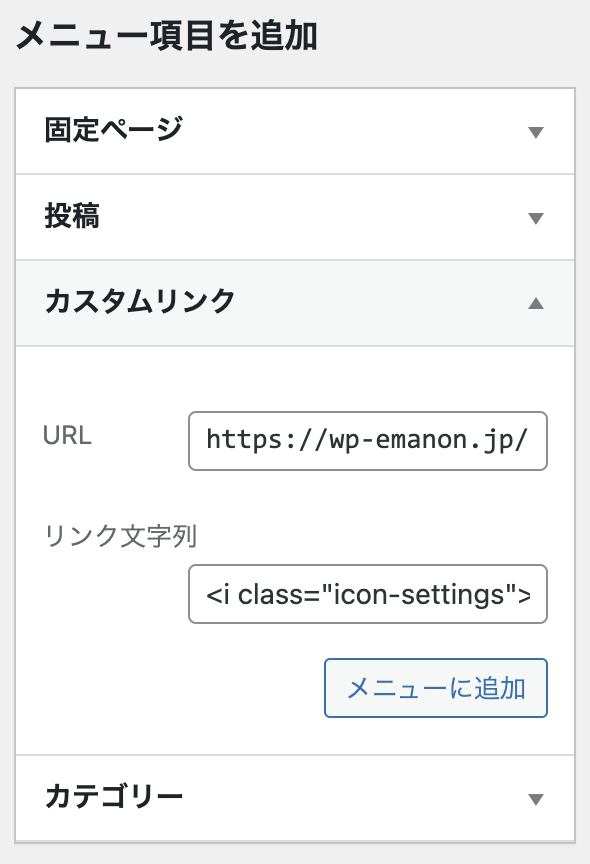
外観>カスタマイズ>メニューに進み、[E]アイコンリスト用のメニューをカスタムリンクで作成します。下記はカスタムメニューの入力例です。

リンク文字にはアイコンコードとメニューの文字を入力します。
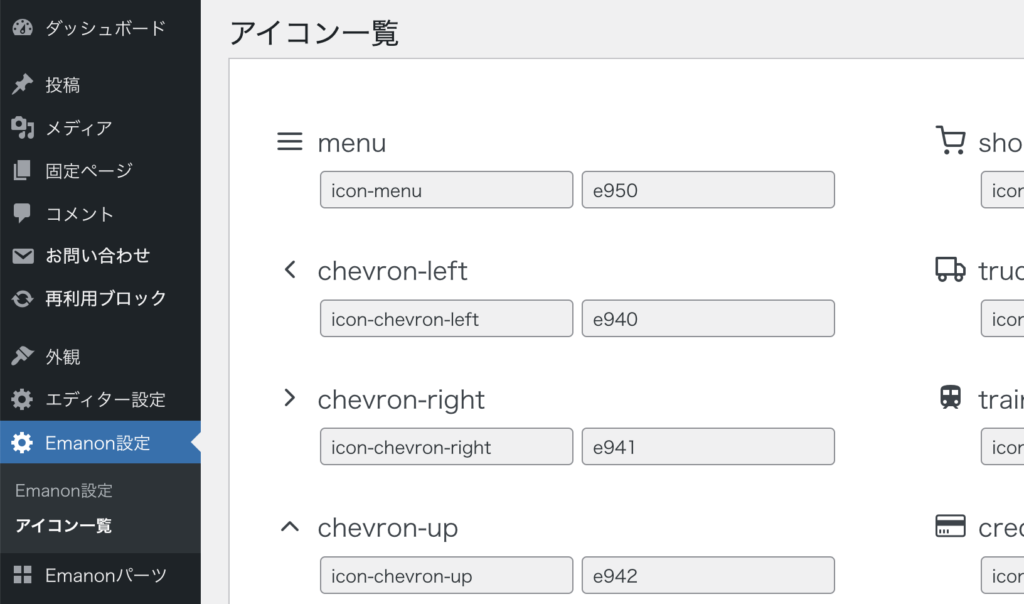
<i class="xxx"></i>メニュー文字Emanon設定のアイコン一覧からicon-から始まるコードをコピーしXXの箇所に反映させます。

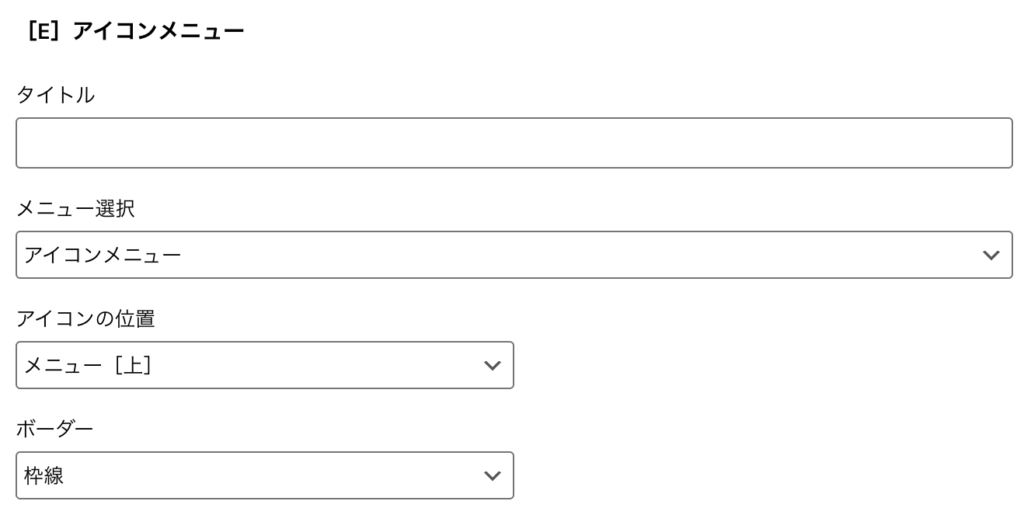
カスタムリンクを使ったメニューの作成が完了しましたら、外観>ウィジェット>サイドバーに移動し、従来のウィジェット[E]アイコンリストを配置します。

[E]プロフィール
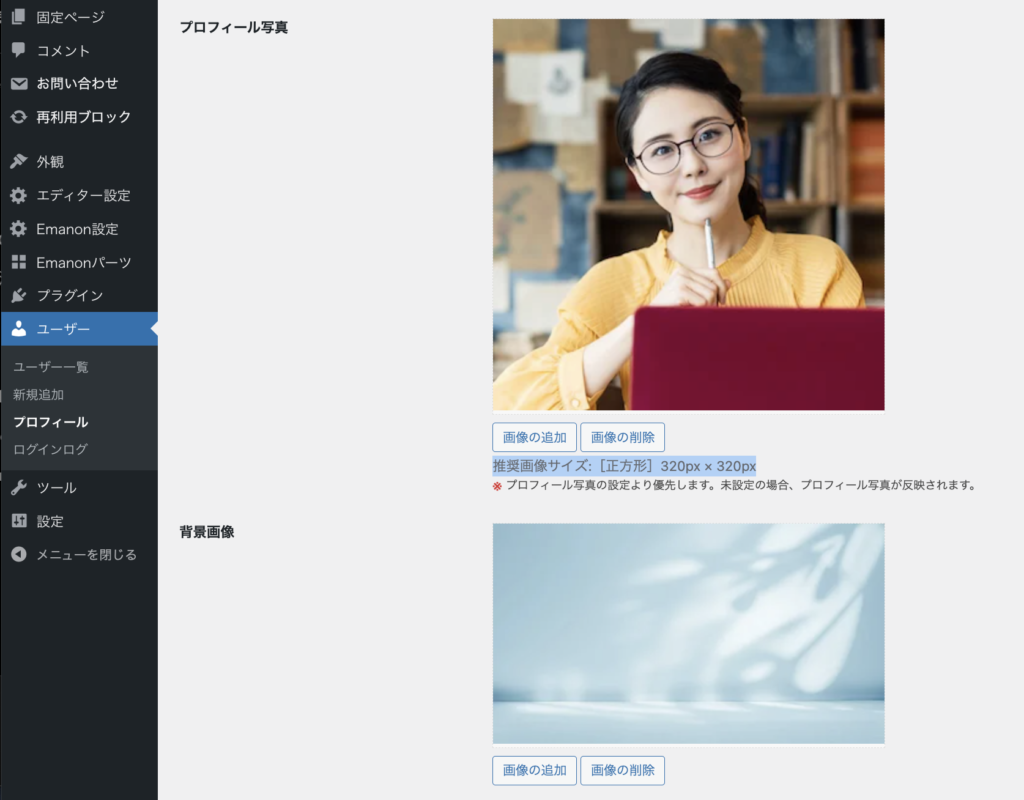
管理画面メニューのユーザーからプロフィールに使う画像と背景画像、SNSのリンクなどを設定します。

次に外観>ウィジェット>サイドバーに移動し、従来のウィジェット[E]プロフィールを配置します。

サイドバー[固定]:画面スクロールに合わせて追従表示
従来のウィジェットやブロックを画面スクロールに合わせて追従表示したい場合は、サイドバー[固定]を利用してください。
使用例
外観>ウィジェット>サイドバー[固定]に移動し、従来のウィジェット[E]人気記事を配置します。

[E]人気記事は、ワードプレス管理画面にログインしていないWebブラウザから投稿記事を閲覧すると集計が始まります。
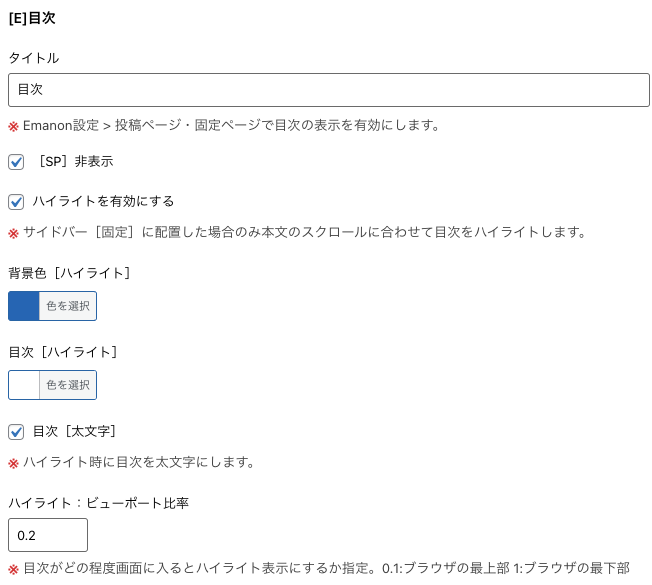
次に目次を表示する従来のウィジェット[E]目次ウィジェットを配置します。