Floating CTAは、画面右端に追従形式で表示するCTAです。アイコンとテキスト、リンクURLを指定できます。Webサイト訪問者を特定のページに誘導する働きを期待できます。
CTAとは、Call To Action(コール トゥ アクション)の略語です。 Webサイトの訪問者に特定の行動へ誘導する意味で使用します。Emanonテーマに実装されたCTA機能を適切に利用することで、Webサイト訪問者のコンタクト情報を収集できます。
設定手順
Floating CTAは、リンク設定のみのFloating CTAとショートコードに対応したFloating CTA設定[ショートコード]の2つから指定できます。
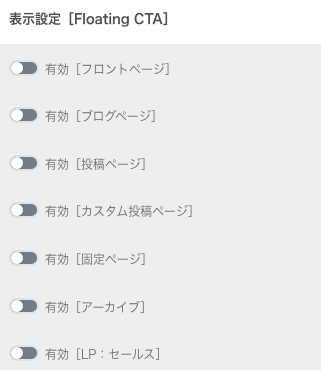
表示設定[Floating CTA]
外観>カスタマイズ>CTA設定>CTA表示設定に移動し、表示設定[Floating CTA]を表示したいページを有効にします。

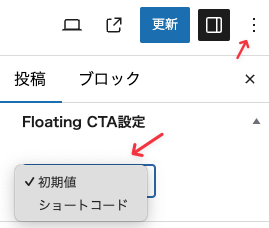
ページ単位でFloating CTAを指定
ページ単位でFloating CTAの表示種別を指定できます。指定したいページの編集画面から初期値またはショートコードを選択してください。ただし、表示設定[Floating CTA]で有効になっていないページには反映されません。

- 初期値:Floating CTA設定を表示
- ショートコード:Floating CTA設定[ショートコード]を表示
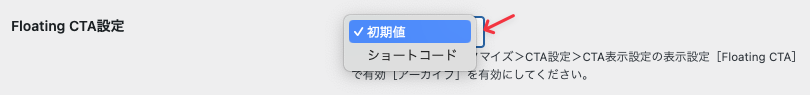
アーカイブページ(カテゴリー)単位でFloating CTAを指定
カテゴリーページ単位でFloating CTAの表示種別を指定できます。指定したいカテゴリーページの編集画面から初期値またはショートコードを選択してください。ただし、表示設定[Floating CTA]でアーカイブページが有効になっていない場合は反映されません。

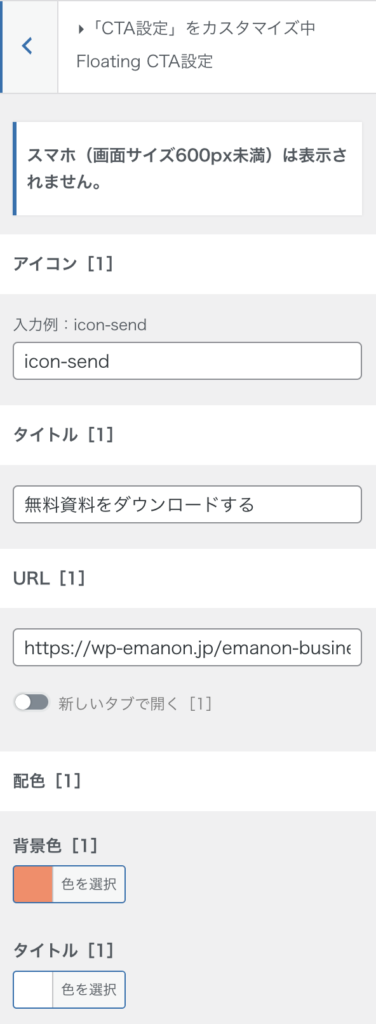
Floating CTA設定
Floating CTAで表示したいアイコンやタイトル・リンクURLを設定します。

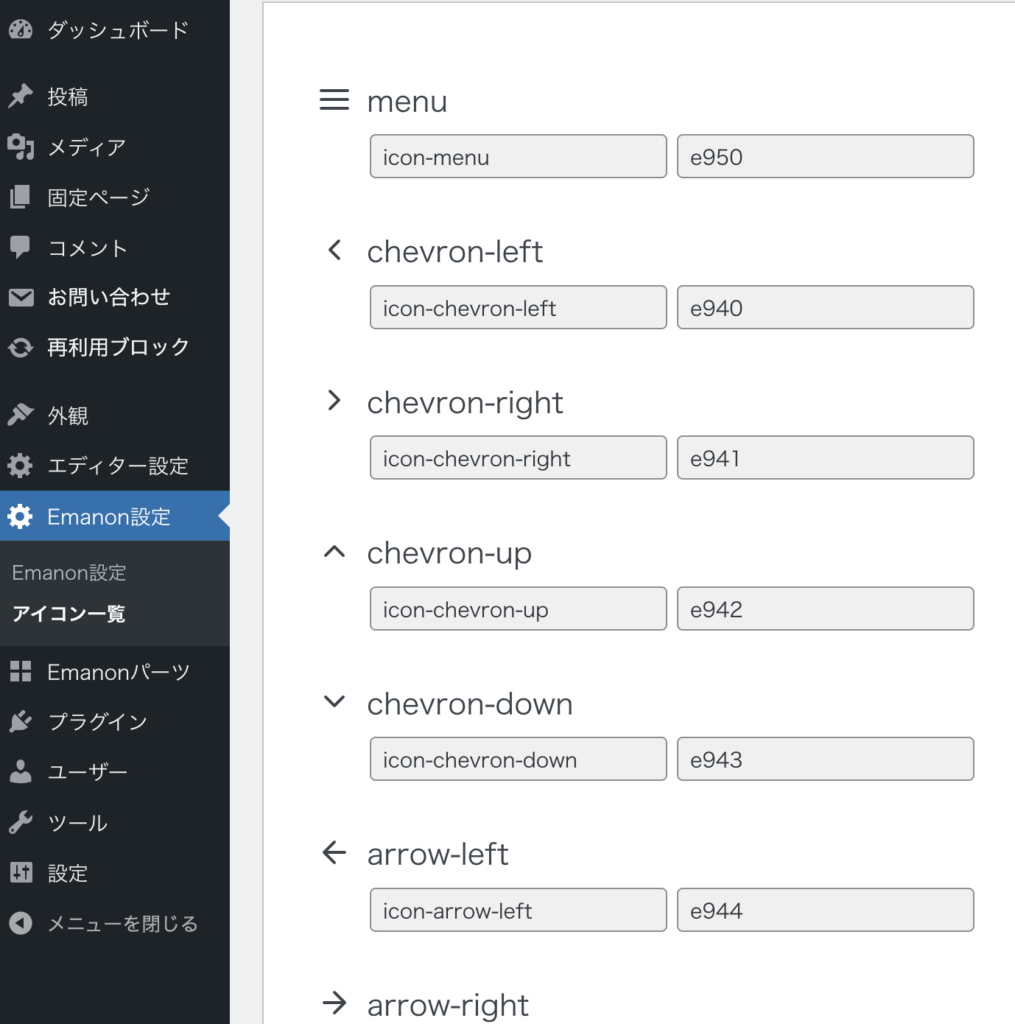
アイコン一覧
アイコンは、WordPress管理画面>Emanon設定>アイコン一覧からお好みのアイコンを探し、アイコンコードを設定してください。当デモサイトでは、icon-sendをアイコン[1]に入力しています。

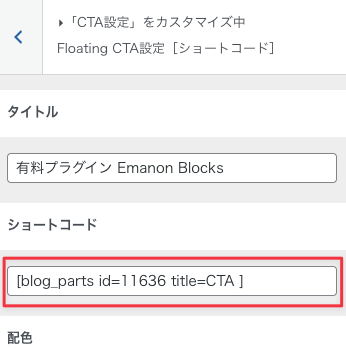
Floating CTA設定[ショートコード]
CTAの内容にショートコードを出力できるFloating CTAです。プラグインEmanon BlocksのEmanon パーツで作成したブロックパターンを使うことで自由度の高いデザインが実現します。

プラグインEmanon BlocksのEmanon パーツで作成したブロックパターンのショートコードをコピーします。

コピーしたショートコードを外観>カスタマイズ>CTA設定のFloating CTA設定[ショートコード]の項目に反映します。

最後に表示したいページの編集画面のFloating CTA設定にて、ショートコードを選択してページを公開保存してください。
表示設定[Floating CTA]で許可したページ(例:投稿ページ・固定ページ)のみ、ページの編集画面のFloating CTA設定が反映されます。
ボタン:ブロックパターンをコピーをクリックすると、例:Floating CTA[ショートコード]で使用したブロックパターンのレイアウトがコピーできます。コピーしたブロックパータンは、プラグインEmanon BlocksのEmanon パーツで使用してしてください。
段落ブロックを配置しています。ダミーテキストです。

段落ブロックを配置しています。ダミーテキストです。デバイス表示設定でスマホ:600px以上は非表示にしています。
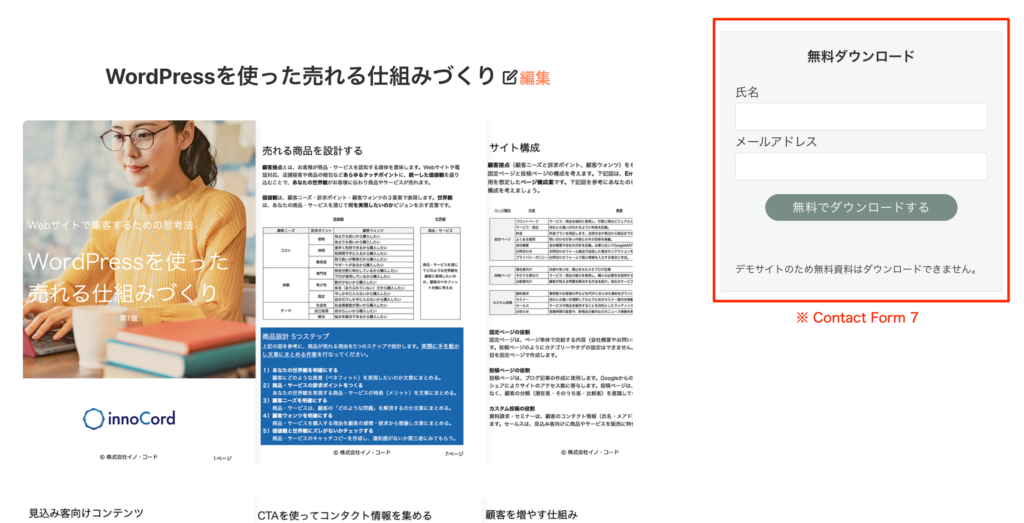
活用例:Floating CTAのリンク先

Emanon Pro(Emanon Business)の専用テンプレート:ランディングページ[リード]をFloating CTAのリンク先に指定することで、Webサイト訪問者のメールアドレスなどを収集できます。


