プラグイン「Emanon Premium Blocks」を有効化すると、「リードモアブロック」が利用できます。リードモアブロックは、テキストリンクとアイコンがセットになったブロックです。
設定方法
ブロックエディタからリードモアブロックを配置します。

ブロック設定
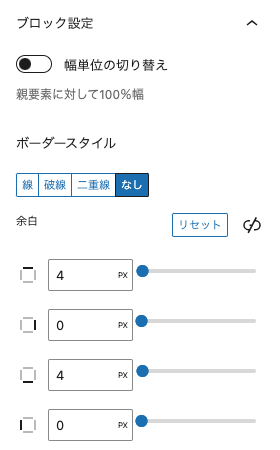
ブロックの幅設定やボーダー設定、余白設定が可能です。

ボーダースタイルの表示例
上記のブロック表示例では、幅単位の切り替えを有効にし、250pxに指定しています。また、テキスト設定の配置を均等[両端]にすることで、テキストとアイコンの位置を調整しています。
テキスト設定
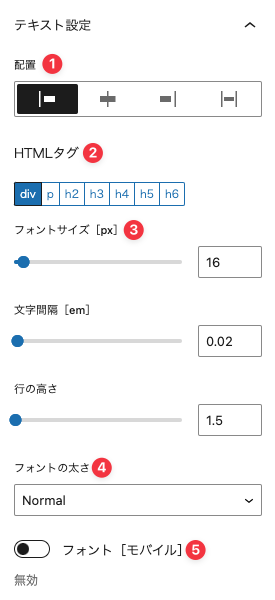
テキストは、 リンクが設定される文言です。配置位置、HTMLタグなどの指定が可能です。

- テキストを左揃え・中央揃え・右揃え・均等から配置を指定できます。
- テキストのタグを指定できます。
- フォントサイズの調整が可能です。
- テキストを太文字に変更できます。
- スマホやタブレットで表示する際のフォントサイズを調整できます。
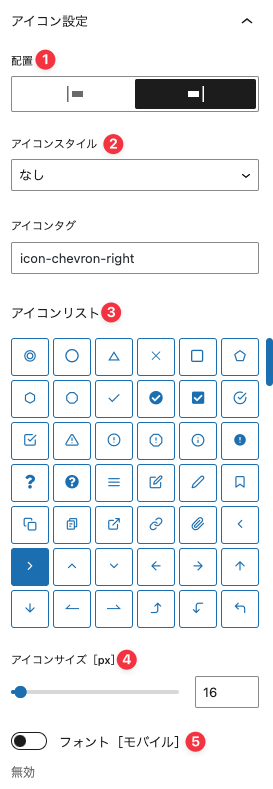
アイコン設定

- アイコンの配置位置をテキストの左側か右側に指定できます。
- アイコンを円形や四角形で囲むスタイルに変更できます。
- 表示したいアイコンを選択します。
- アイコンのサイズを調整できます。
- スマホやタブレットで表示する際のアイコンサイズを調整できます。
アイコンスタイルの表示例
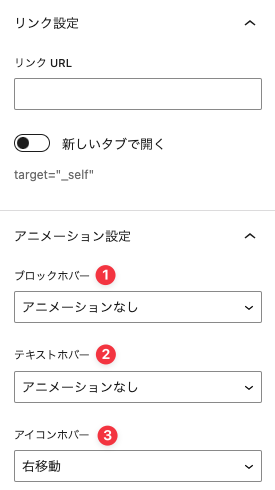
リンク設定・アニメーション設定
リンクURLを設定とホバー時のアニメーション設定が可能です。

ブロックホバーの表示例
テキストホバーの表示例
- 文字色:左→右は、色設定の文字[ホバー]を指定してください。 ↩︎
アイコンホバーの表示例
カラム[Emanon]・パネルブロックとの併用
カラム[Emanon]内にパネルブロックを配置し、パネルブロック内にリードモアブロックを配置することで、下記のようなリンクボックスデザインが完成します。パネル内の上下余白は、スペーサー[Emanon] ブロックで調整します。

高機能 WordPressテーマ

事業用 WordPressテーマ

ブログ用 WordPressテーマ
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)