プラグイン「Emanon Premium Blocks」を有効化すると、「パネルブロック」が利用できます。パネルブロックは、枠線を表示するだけのブロックです。リンクURLを付与することも可能です。
設定
ブロックエディタからパネルブロックを配置します。

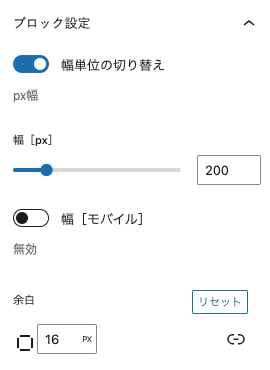
ブロック設定
ブロックの幅はpx単位での指定か親要素に対して100%幅の指定が可能です。パネルブロック内の余白は上下左右ごとに指定できます。

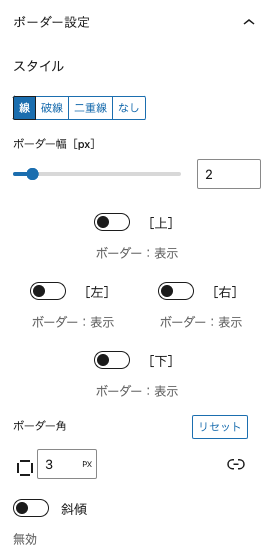
ボーダー設定
パネルの枠線を指定する設定項目です。ボーダーのスタイルや上下左右ごとにボーダーの表示・非表示が可能です。

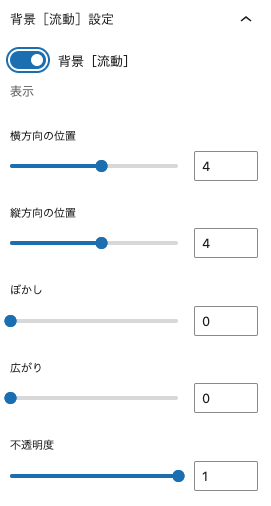
背景[流動]設定
パネルブロックの背景に色やぼかし(影)を表示する設定です。


スタイル設定
パネルブロックの周辺に括弧を表示するデザイン機能です。

括弧「」
括弧[]
括弧[四隅]
リンク設定
リンクURLの設定が可能です。

表示例
パネルブロック自体は、単なる枠線のみの表示です。パネルブロック内に他のブロックを配置してご利用ください。
リストブロックの配置例
- リストブロック
- リストブロック
- リストブロック
カラムブロック内で配置例
括弧「」
括弧[]
括弧[四隅]
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)