「デバイス表示設定」は、プラグイン「Emanon Premium Blocks」ver1.1.5で追加された機能です。デバイス表示設定はWEBサイトの表示画面サイズ単位でブロックの表示を制御する機能です。
設定
表示を制御したいブロックを選択し、サイドバーのデバイス表示設定から表示サイズを指定します。デバイス表示は、Webサイトの表示画面の横幅サイズで指定できる機能です。

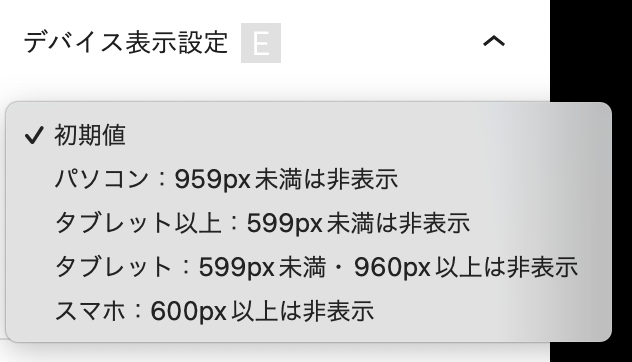
表示指定
- パソコン:表示画面の横幅サイズが959px未満を非表示、つまりパソコンのみ表示
- タブレット以上:599未満は非表示、つまりタブレットとパソコンは表示
- タブレット:599未満・960以上は非表示、つまりスマホとパソコンは非表示
- スマホ:600px以上は非表示、つまりスマホサイズは表示
注意
下記ブロックには適用されません。
- スペース
- ショートコード
- ウィジェットエリアに配置のブロック
ショートコードを表示指定する手順
カラムブロック内にショートコードを入れることで表示指定が可能になります。
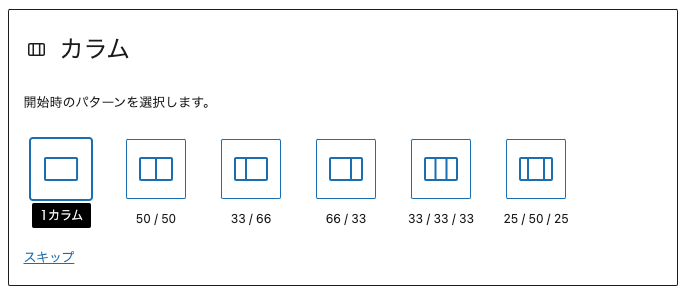
- カラムブロックを配置する
1カラムを指定してカラムブロックを配置します。

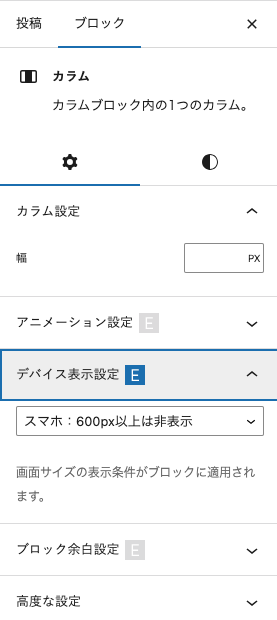
- カラムブロックに表示指定を設定する
カラムブロックに対してデバイス表示を指定します。下記の例では、スマホ:600px以上は非表示を指定しています。

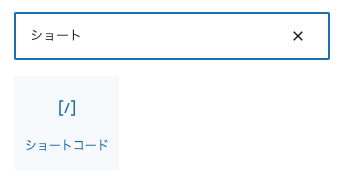
- カラムブロック内にショートコードブロックを配置する

カラムブロック内にショートコードブロックを配置します。以上で設定は完了です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)