プラグイン「Emanon Premium Blocks」を有効化すると、「ボックスブロック」が利用できます。ボックスブロックは、見出しと文章(またはブロック)で構成された枠付きのブロックです。
設定方法
ブロックエディタからボックスブロックを配置します。見出しは、アイコンの配置が可能です。枠線や配色もサイドバーから設定できます。
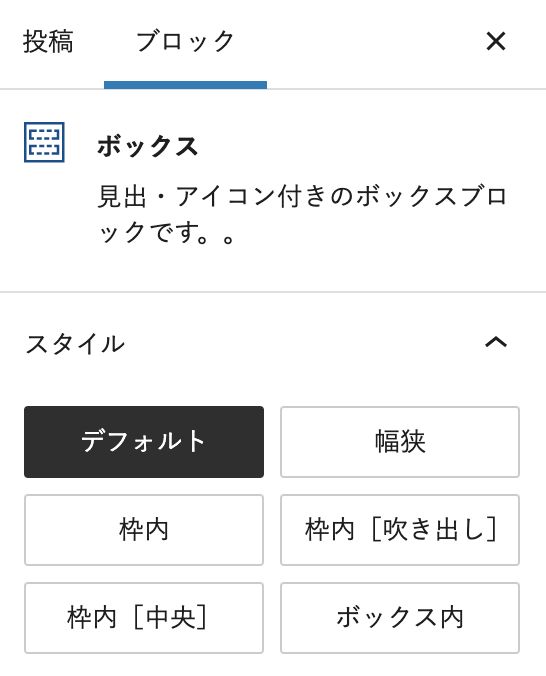
スタイル設定
サイドバーからボックスブロックの設定をおこないます。

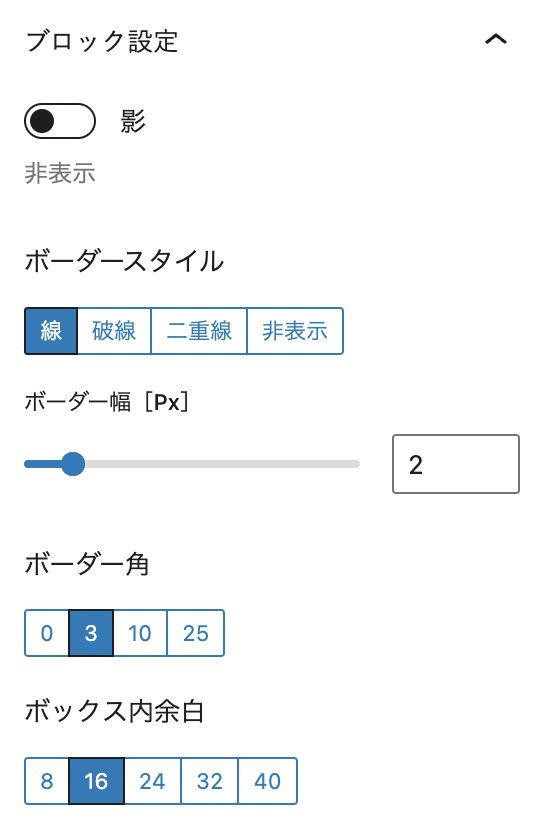
ブロック設定
ボックスのボーダー(枠線)は、破線や二重線、非表示に変更できます。ボダーの幅や角、ボックス内の余白設定も可能です。

表示例
デフォルト
配置初期の表示
スタイル デフォルト
スタイルはデフォルト指定。影を有効化し、ボーダーを非表示。
スタイル 幅狭 フォントの太さ:Bold
スタイルを幅狭に指定。見出しにアイコンを指定。見出しのフォントの太さはBold
スタイル 幅狭 フォントの太さ:Bold
スタイルを幅狭に指定。見出しにアイコンを右配置。見出しのフォントの太さはBold
スタイル 枠内
スタイルを幅内に指定。見出しフォントを太文字、見出し背景色を白に指定
スタイル 枠内
スタイルを幅内に指定。見出しにアイコンを指定。
スタイル 吹き出し[A]
スタイルを吹き出し[A]に指定。見出しにアイコンを指定。
スタイル 吹き出し[B]
スタイルを吹き出し[B]に指定。見出しにアイコンを指定。
吹き出し[C]
スタイルを吹き出し[C]に指定。見出しにアイコンを指定。
スタイル 枠内[中央]
スタイルを枠内[中央]に指定。見出しにアイコンを指定。
スタイル ボックス内
スタイルをボックス内に指定。見出しにアイコンを指定。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)