ヘッダーアイキャッチは、サイトのフロントページに表示されるファーストビューです。キャッチコピーの表示やアイキャッチ画像の表示、パーティクルアニメーションの表示など多彩な表現が可能です。
ヘッダーアイキャッチの設定
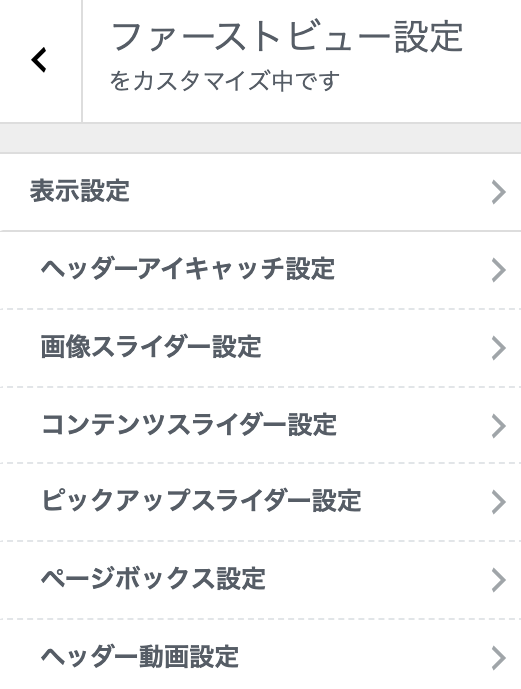
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします。

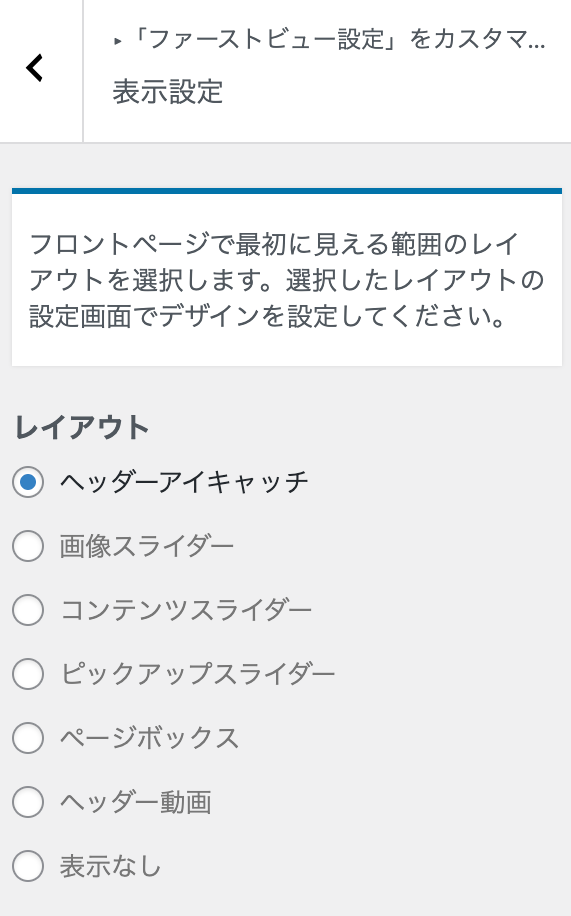
「表示設定」レイアウトを「ヘッダーアイキャッチ」に指定してください。

「ファーストビュー設定」>「ヘッダーアイキャッチ」をクリックし各種設定をおこないます。
レイアウト
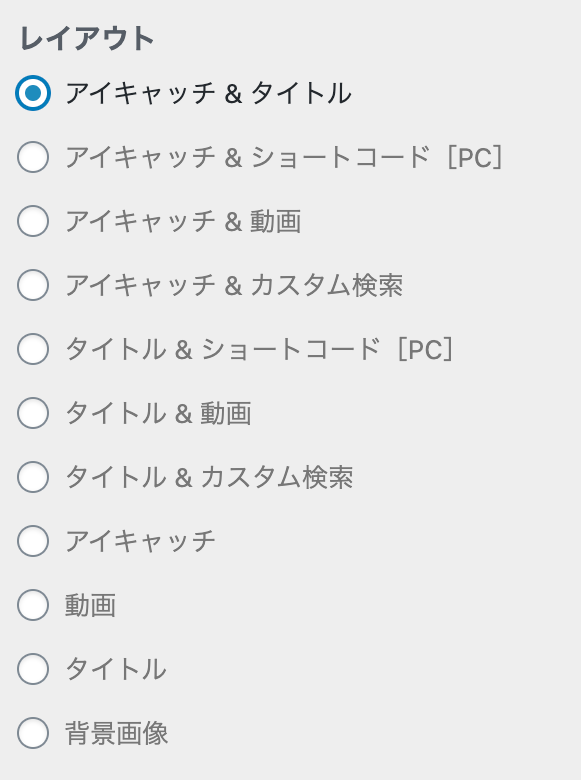
ヘッダーアイキャッチは、11種類のレイアウトからデザインを指定できます。タイトルは、アニメーション でフェードインやスライドアップが可能です。パーティクル(粒子)を背景に表示することも可能で、印象的な雰囲気を出させます。

- アイキャッチ & タイトル:アイキャッチとタイトル文字を並列
- アイキャッチ & ショートコード[PC]:アイキャッチとショートコードを並列
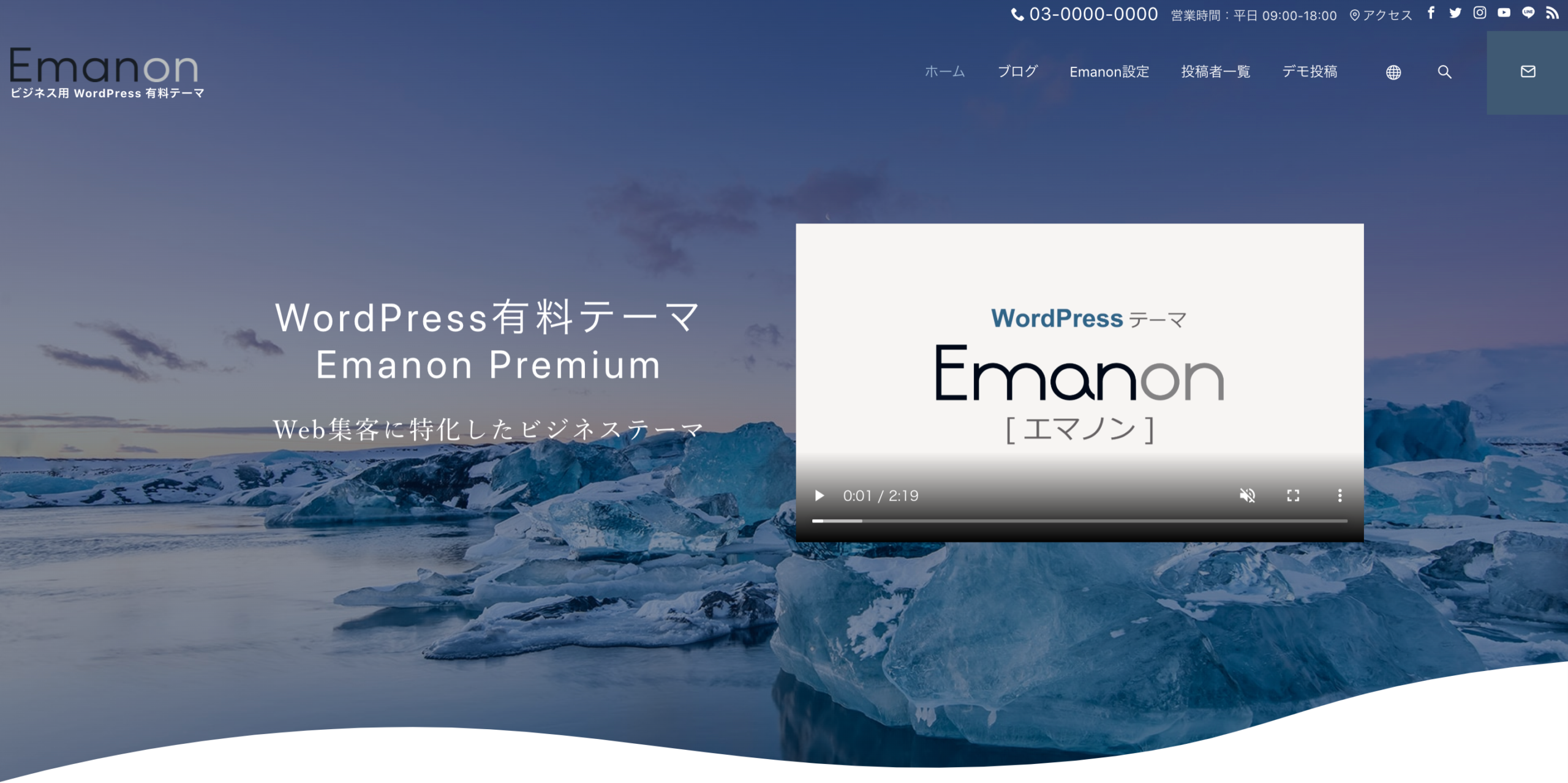
- アイキャッチ & 動画:アイキャッチとmp4形式の動画を並列
- アイキャッチ & カスタム検索:アイキャッチと検索窓を並列
- タイトル & ショートコード[PC]:タイトル文字とショートコードを並列
- タイトル & 動画:タイトル文字とmp4形式の動画を並列
- タイトル & カスタム検索:タイトル文字と検索窓をを並列
- アイキャッチ:アイキャッチのみ表示
- 動画:mp4形式の動画のみ表示
- タイトル:タイトルのみ表示
- 背景画像:背景画像のみ表示
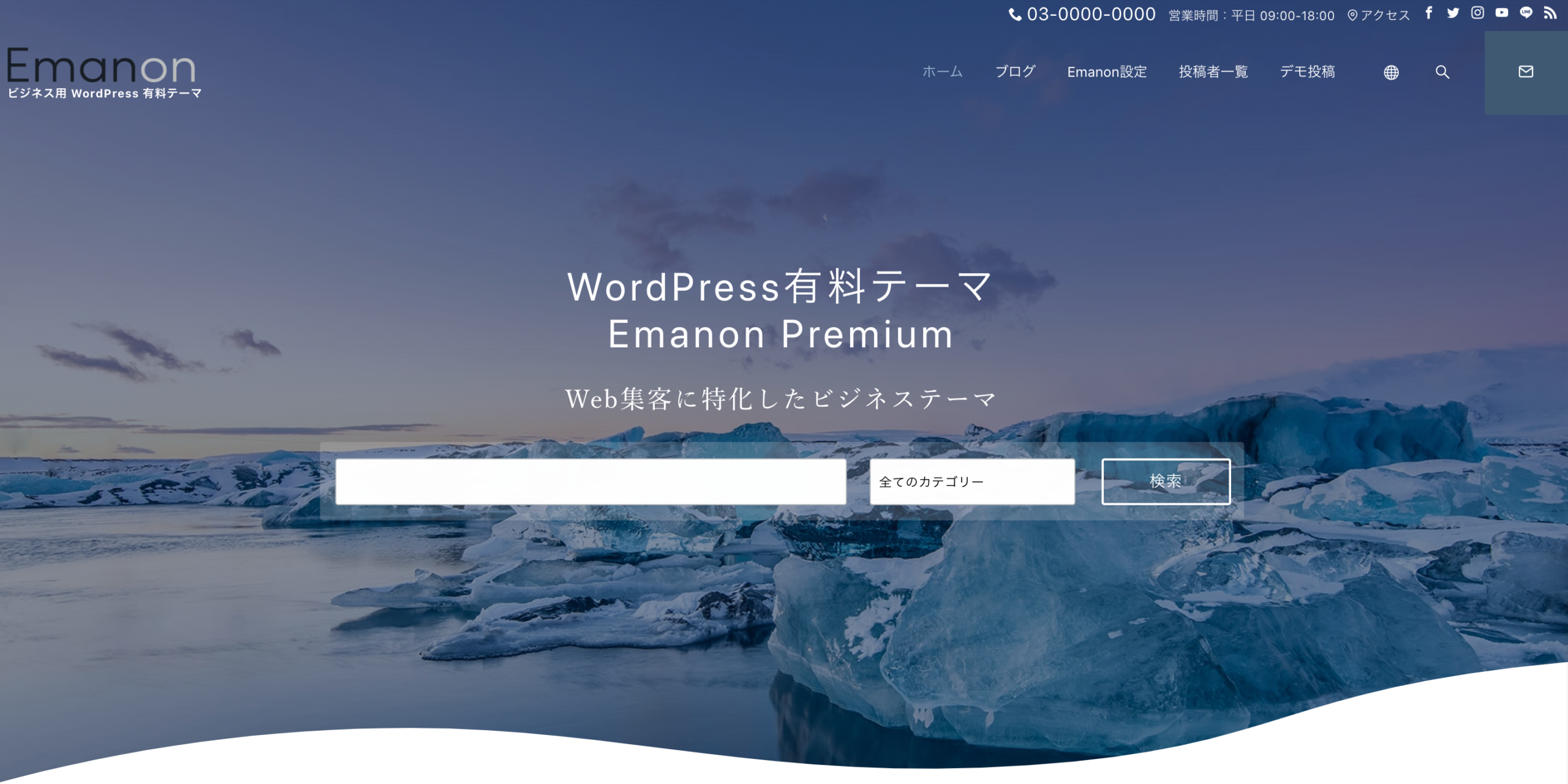
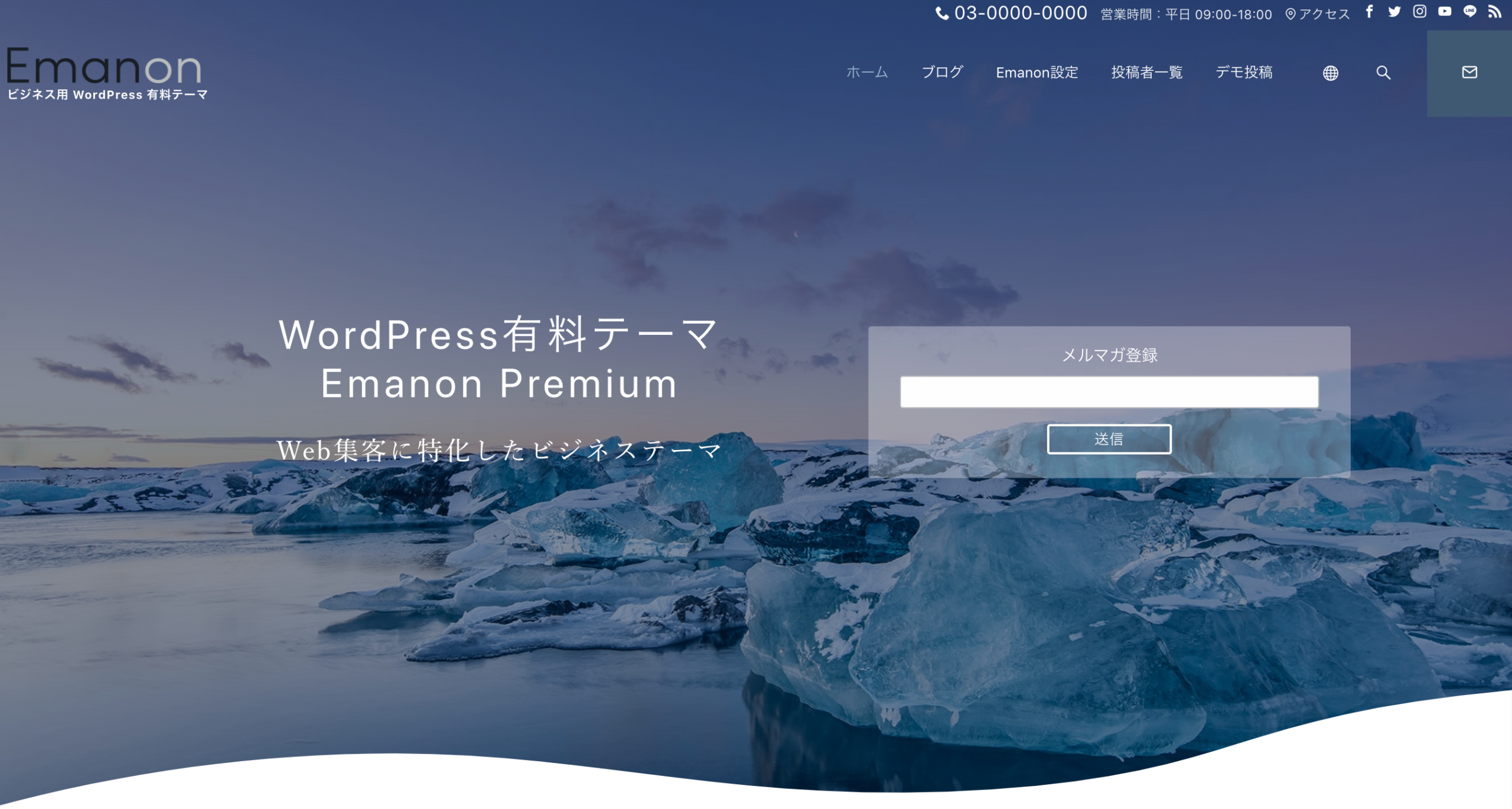
レイアウトの表示例
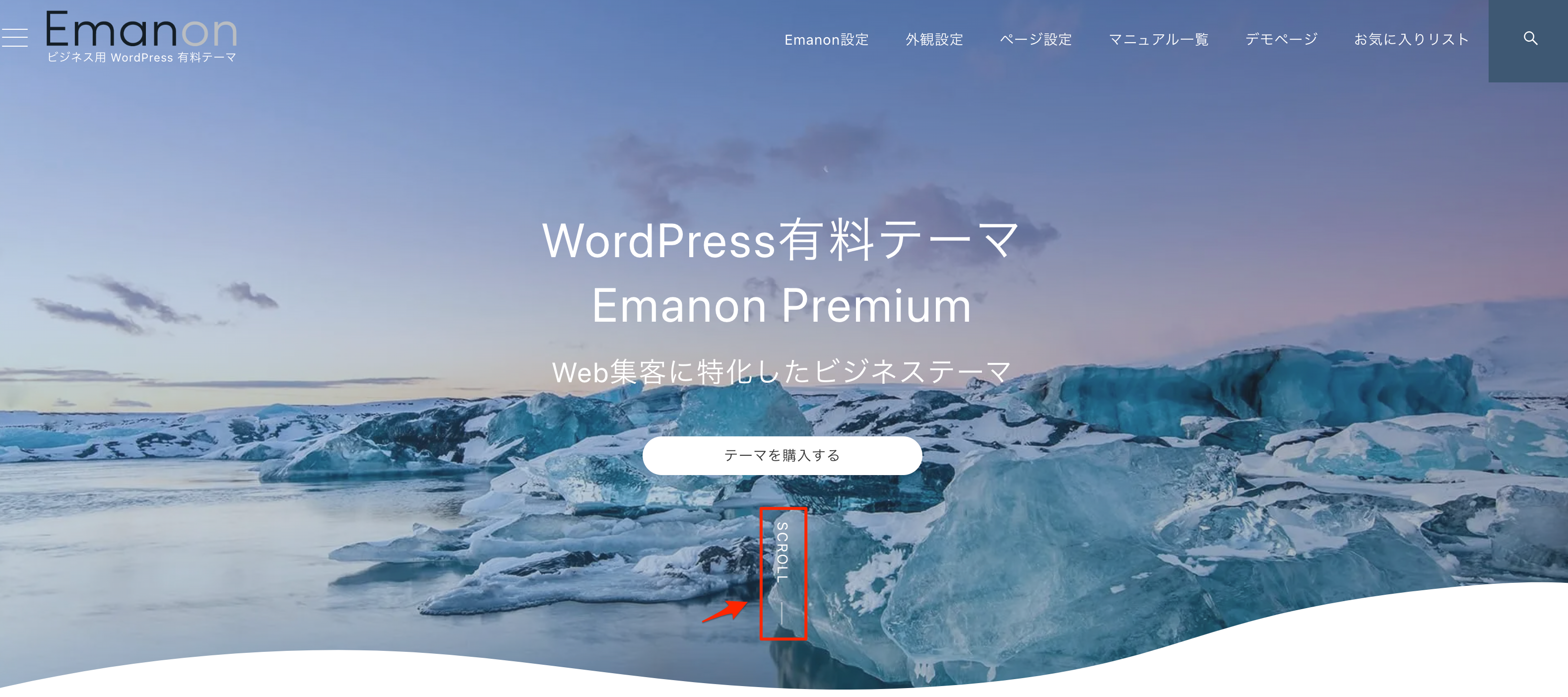
ヘッダーアイキャッチのレイアウトを一部ご紹介します。下記は、カスタム検索窓を表示した例です。カスタム検索の表示内容は、WordPress管理画面>メニュー名「Emanon設定」をクリックし、タブ「検索」で指定します。

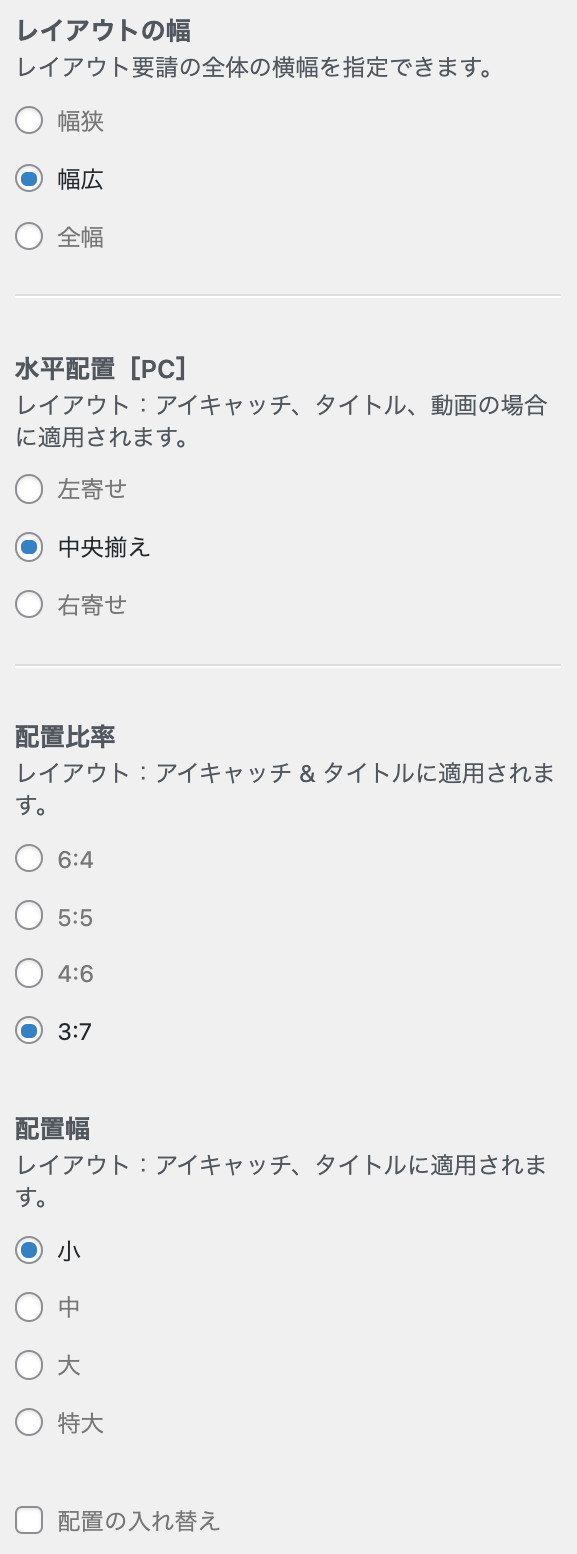
レイアウト幅・要素の幅、配置比率と配置の入れ替え
レイアウトの幅は、アイキャッチ&タイトルやアイキャッチ&ショートコード[PC]、アイキャッチ&動画などの要素を表示する幅を指定する機能です。
水平配置は、レイアウト指定が「アイキャッチ、タイトル、動画」の条件で反映される機能です。左寄せ、中央寄せ、右寄せに指定できます。
配置比率は、アイキャッチ&タイトルのレイアウト幅の比率を変更する場合に使用します。比率は、6:4、5:5、4:6、3:7から選択できます。
配置幅は、レイアウト指定が「アイキャッチ、タイトル」の条件で反映される機能です。タイトルやサブタイトル、メッセージの横幅を小・中・大、特大から選択できます。
配置の入れ替えを有効にすると、レイアウトの配列が入れ替わります。配置[PC]は、レイアウトがアイキャッチ、タイトル、動画の場合に適用される設定です。この配置指定は、パソコンからWebサイトを見た場合に反映されます。

画面の高さ[PC][SP]
ヘッダーアイキャッチの全体の高さを指定する項目です。高さ[SP]は、スマホからWebサイトを表示した際に適用されます。
画面の高さ[PC][SP]が不足しているとボタンリンクが反応しない場合があります。その場合、画面の高さ[PC][SP]の設定数値を増やしてください。
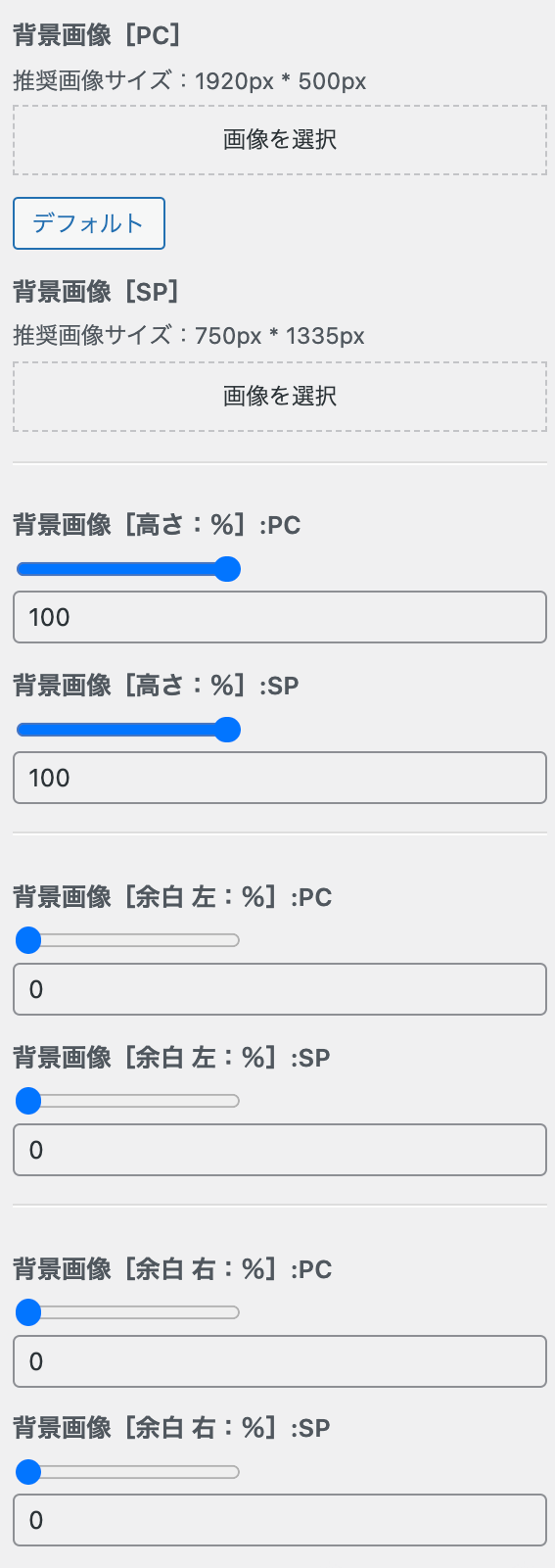
背景画像
ヘッダーアイキャッチの背景画像を指定する項目です。背景画像[SP]は、スマホからWebサイトを閲覧した際に適用されます。背景画像[SP]が未設定の場合、代替画像として背景画像[PC]が適用されます。
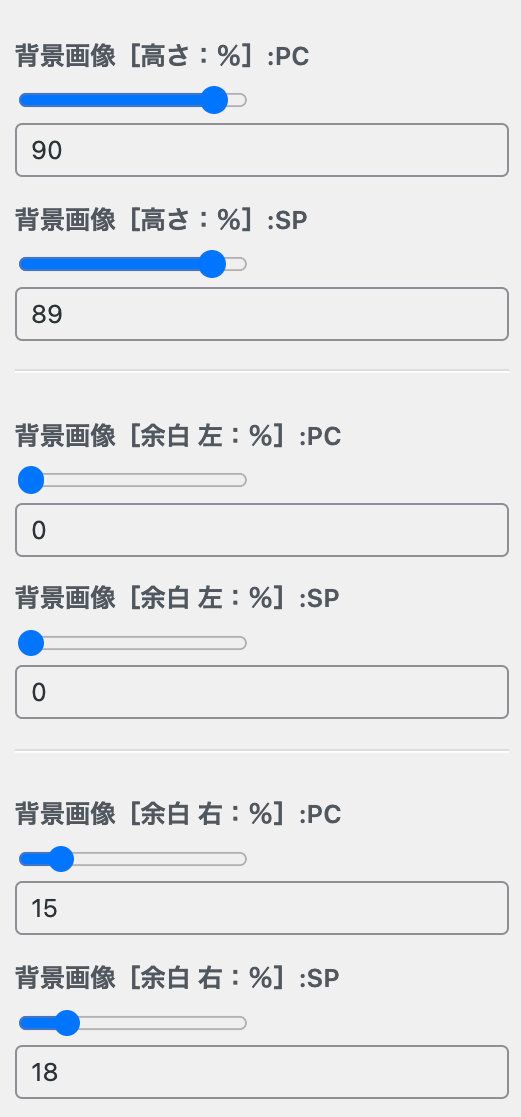
背景画像[高さ:%]:PCと背景画像[高さ:%]:SPは、ヘッダーアイキャッチの全体の高さを指定する高さ[PC]・高さ[SP]の数値を基準に背景画像の高さを指定する機能です。
背景画像[余白 左]と背景画像[余白 右]は、背景画像の左または右に余白を%で指定する機能です。

アイキャッチ画像
アイキャッチを表示するレイアウトに適用される項目です。アイキャッチ画像[SP]は、スマホからWebサイトを閲覧した際に適用されます。アイキャッチ画像[SP]が未設定の場合、代替画像としてアイキャッチ画像[PC]が適用されます。
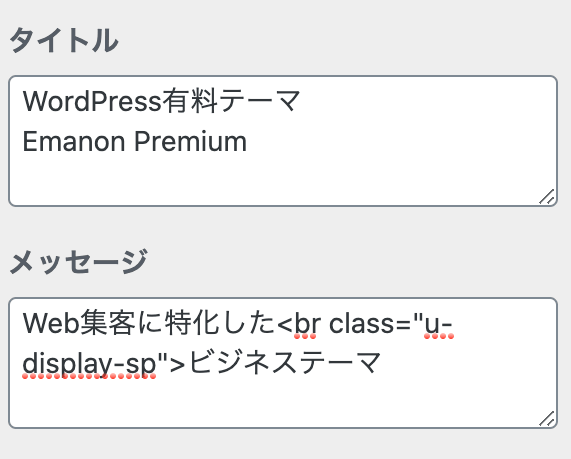
タイトル・サブタイトル・メッセージ
タイトル・サブタイトルを表示するレイアウトに適用される項目です。 メッセージレイアウト: 中央配置にチェックを入れると、メッセージが中央寄せになります。

改行したい箇所に下記コードを挿入することで、タイトルやメッセージの改行箇所をスマホ表示時に指定できます。
<br class="u-display-sp">
ショートコード
入力フォームを表示するプラグイン(例 Contact Form 7 )のショートコードを入力することで、メールアドレスの登録フォームやお問い合わせフォームを設置することが可能です。

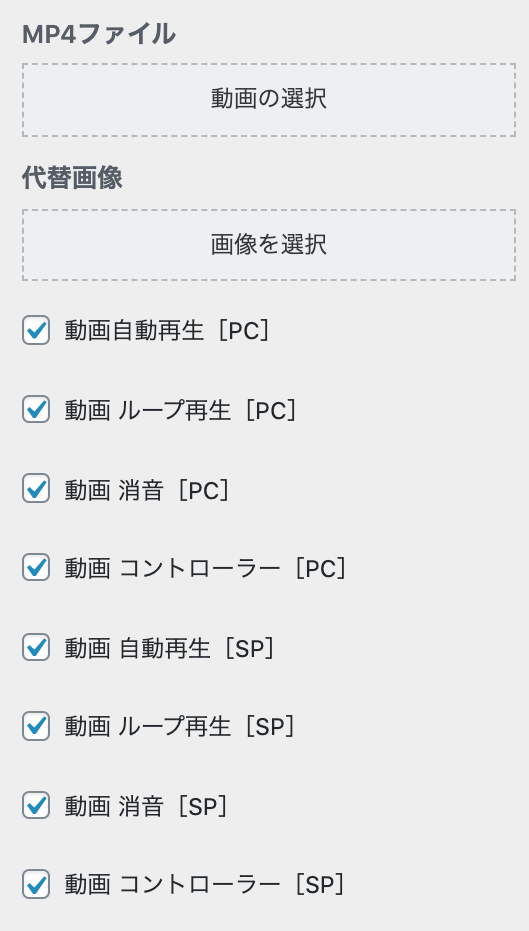
MP4ファイル
動画を表示するレイアウトに適用される項目です。代替画像は、ネット回線の遅延などでサイトの読み込み時間がかかる場合、MP4動画の読み込み中が終わるまで表示される画像です。また、動画に適用していない古いブラウザでWebサイトを閲覧した場合にも適用されます。スマホでWebサイトを表示したい際、 動画 消音[SP]がオフの場合にも、代替画像が表示されます。

スマホ[SP]の表示コントロール

動画をスマホで表示する際、各項目[SP]の設定に注意してください。
- 動画自動再生[SP]を有効にする場合、動画 音消し[SP]を有効にする
- 動画自動再生[SP]を無効にする場合、動画コントローラー[SP]を有効にする
- 動画 音消し[SP]を無効にする場合、動画コントローラー[SP]を有効にする
- 動画 音消し[SP]を無効にする場合、代替画像を設定する
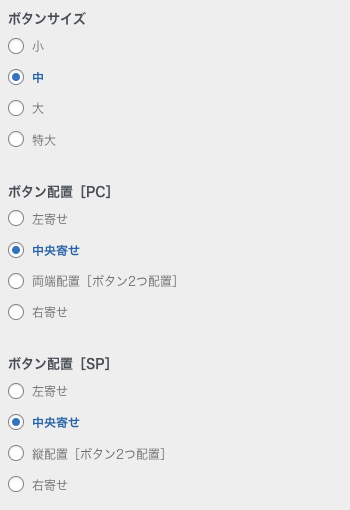
ボタン関連
問い合わせなどに誘導するボタンを設置する機能です。ボタンの横幅サイズの指定や、ボタンのクリックを誘導するマイクロコピーの配置や、クリック時に新しいウィンドウ(別タブ)の切り替え指定も可能です。

Click IDは、Googleタグマネージャーを使ったボタンクリックを計測するのに使用します。Click IDには、他と重複しないIDを入力してください。Googleタグマネージャーでクリックを計測する設定は、専門書またはGoogle検索にてお調べください。
ボタンの表示はレイアウトによって制限されています。外観 >カスタマイズ >ファーストビュー設定 >ヘッダーアイキャッチ設定のレイアウトで、次のレイアウトを指定している場合のみ、ボタンが表示されるのでご注意ください。
- アイキャッチ & タイトル:ボタン表示可
- アイキャッチ & 動画:ボタン表示可
- タイトル & 動画:ボタン表示可
- アイキャッチ:ボタン表示可
- タイトル:ボタン表示可
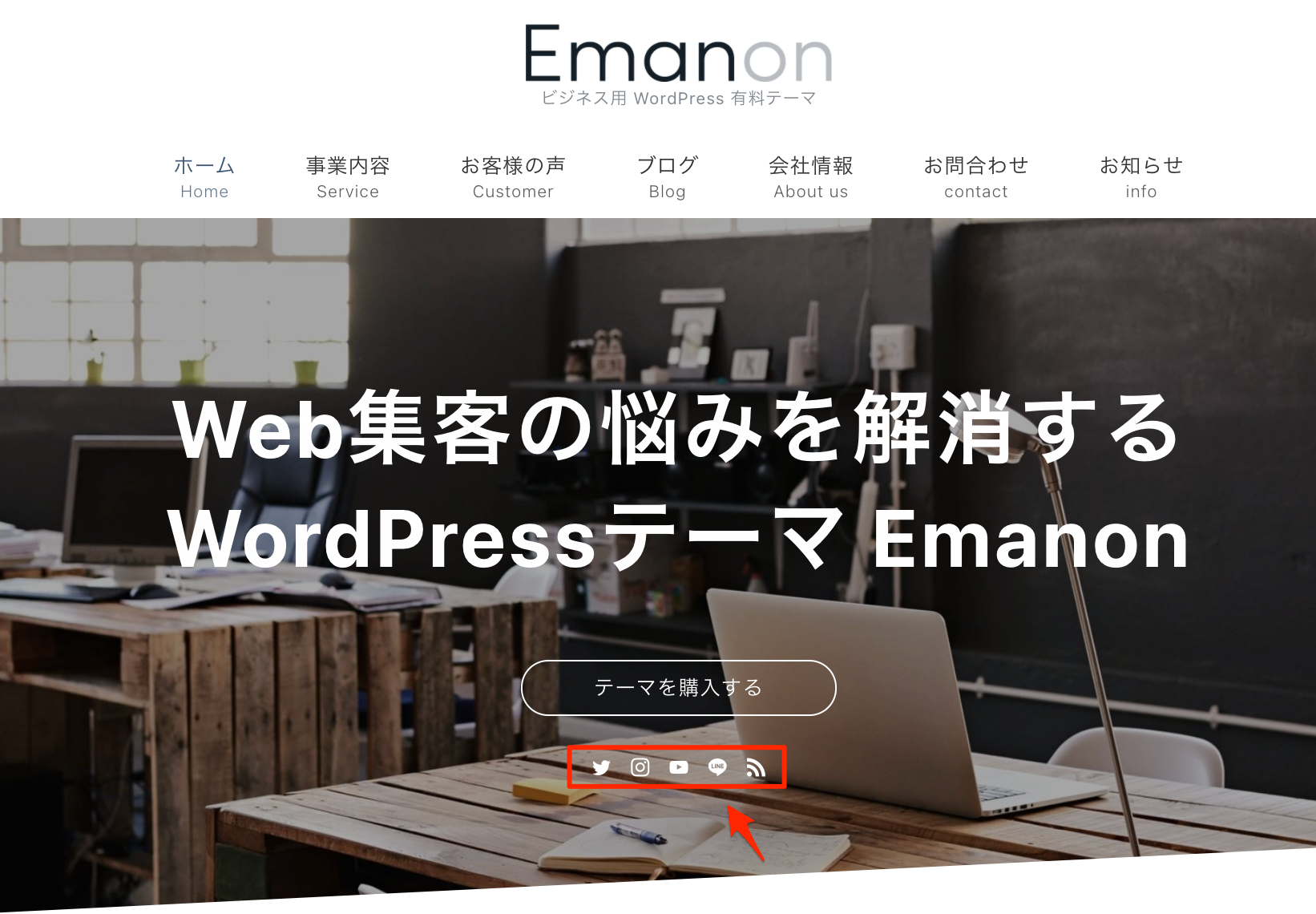
SNSアイコンの表示
Emanon設定>SNSフォロー設定で指定したSNSがアイコンで表示されます。SNSアイコンの表示位置は、ボタンの下部です。

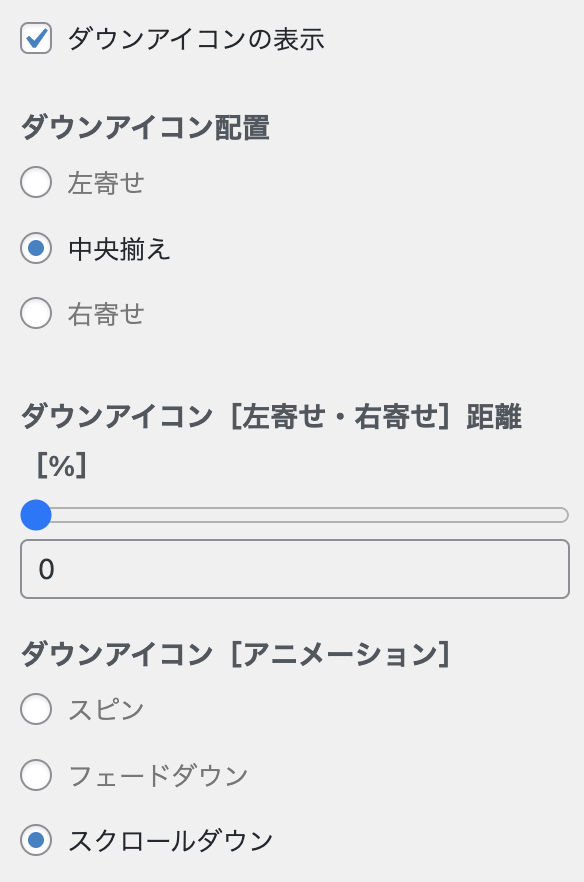
ダウンアイコンの表示
下向きのスクロールを意識させるダウンアイコンを表示できます。ダウンアイコンのアニメーションは、スピン・ フェードダウン・ スクロールダウンの3つから選べます。
ダウンアイコンは、左寄せ・中央揃え・右寄せの3つから配置位置を指定できます。左寄せ・右寄せの場合、距離を%で調整が可能です。


アニメーション効果
アニメーション効果は、アイキャッチ画像やタイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。
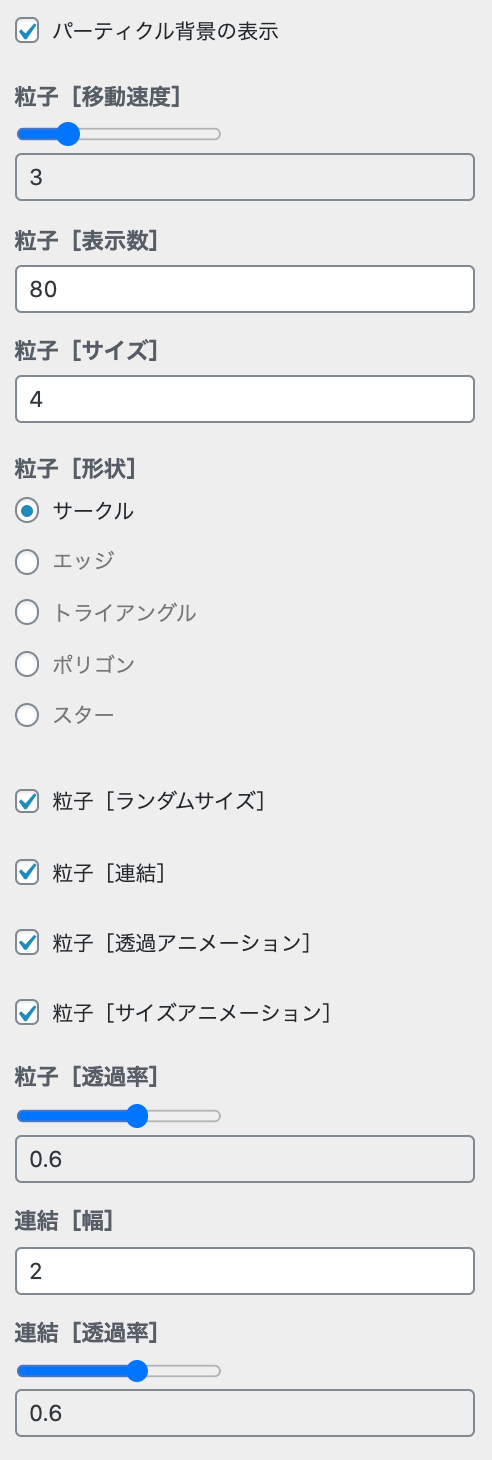
パーティクル背景の表示
パーティクルは、指定した速さで背景上に漂う粒子です。アニメーションの付与や色の指定なども可能です。
「パーティクル背景の表示」にチェックを入れることで、パーティクルが表示されます。パーティクルの表示に関する項目もご確認ください。

- パーティクル背景の表示:チェックを入れるとパーティクルが有効になります。
- 粒子[表示数]:画面上に表示されるパーティクル(粒子)の表示数です。
- 粒子[サイズ]:パーティクル(粒子)の大きさです。
- 粒子[形状]:パーティクル(粒子)の形を指定します。
- 粒子[ランダムサイズ]:パーティクル(粒子)の大きさにバラツキが出ます。
- 粒子[連結]:パーティクル(粒子)同士を線でつなげます。
- 粒子[透過アニメーション]:パーティクル(粒子)の透過率が時間とともに変化します。
- 粒子[サイズアニメーション]:パーティクル(粒子)のサイズが時間とともに変化します。
- 粒子[透過率]:パーティクル(粒子)のベースとなる透過率を指定します。
- 連結[幅]:パーティクル(粒子)同士をつなぐ線の幅を指定します。
- 連結[透過率]:パーティクル(粒子)同士をつなぐ線の透過率を指定します。
タイトル 文字サイズ[PC][Tablet][SP]
タイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
タイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
タイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
サブタイトル文字サイズ[PC][Tablet][SP]
サブタイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
サブタイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
サブタイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
メッセージ文字サイズ[PC][Tablet][SP]
メッセージ文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
メッセージ 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
メッセージ 文字サイズ[PC]は、画面幅960px以上に適用されます。
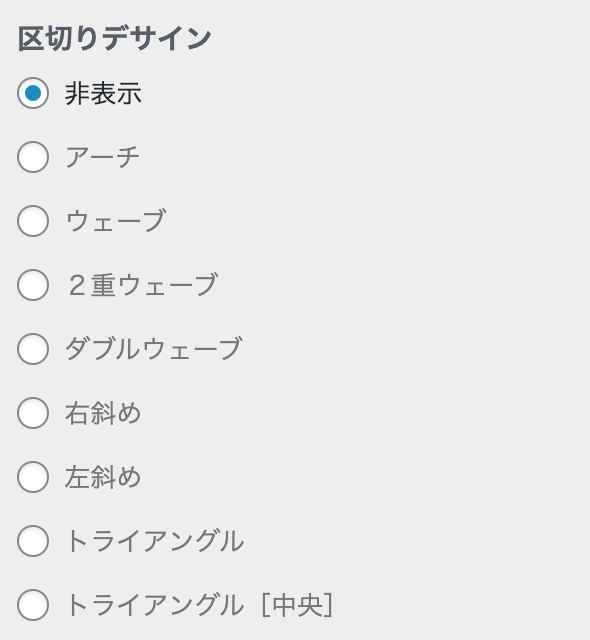
区切りデサイン
ヘッダーアイキャッチの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

区切りデサインの表示例



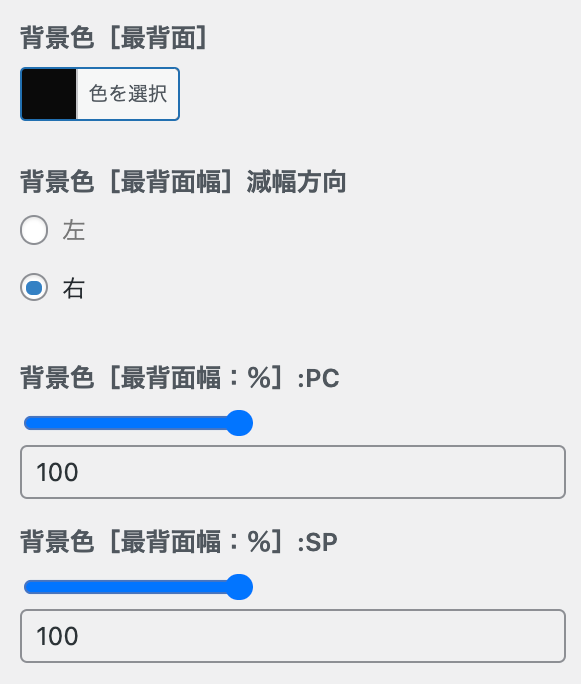
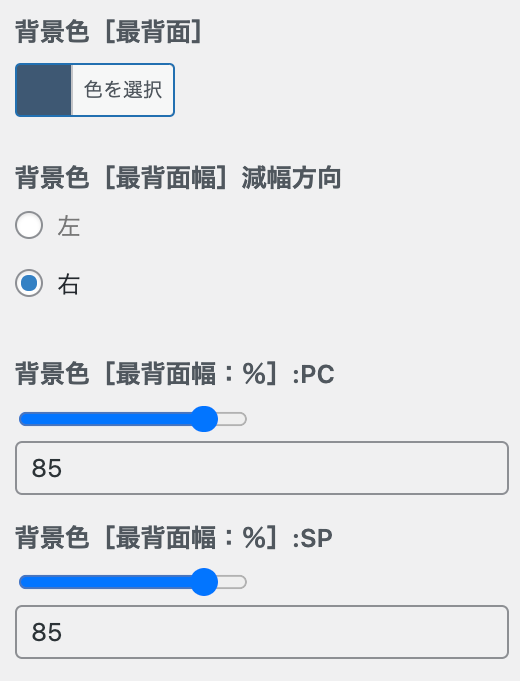
背景色[最背面]の設定
背景画像の最背面に背景色の指定が可能です。最背面の背景色は、幅を減らすことが可能です。背景色[最背面幅]減幅方向で幅を減らす方向を指定し、背景色[最背面幅:%]:PCと背景色[最背面幅:%]:SPで再背面の背景色の幅を調整できます。

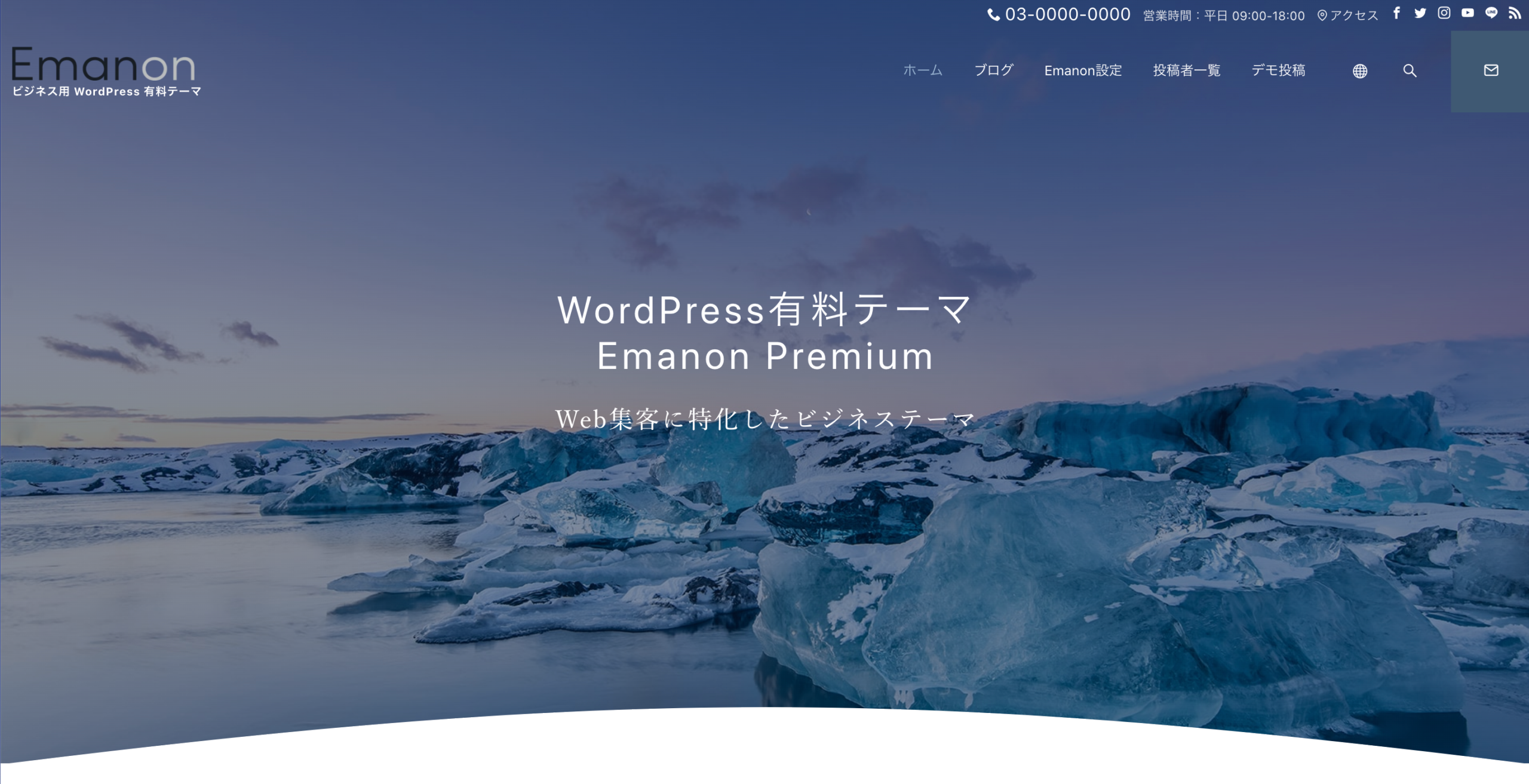
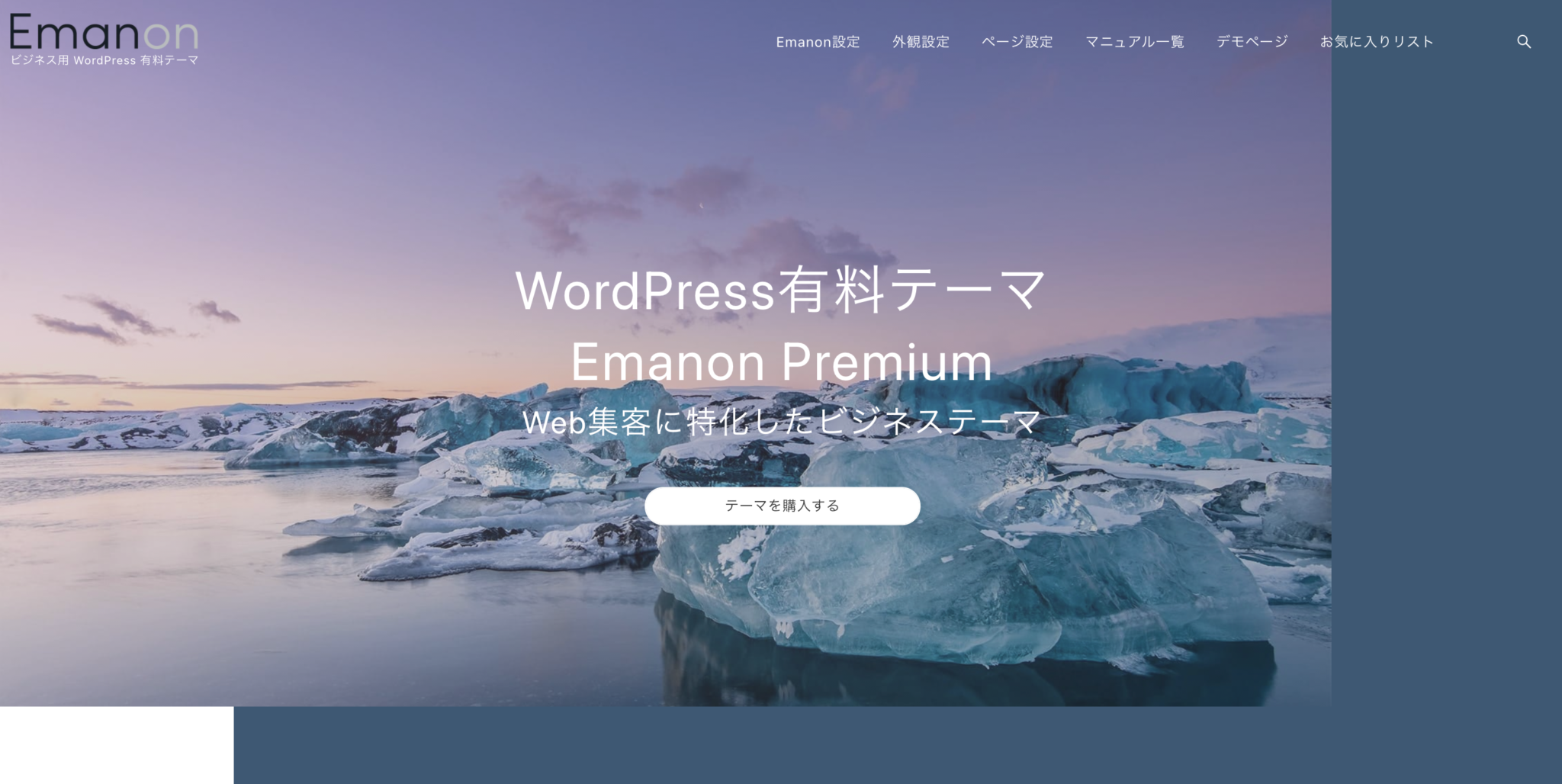
背景色[最背面]の設定例
https://wp-emanon.jp/emanon-premium/は、背景色[最背面]の幅と背景画像の高さを調整し設定しています。

上記のデザインを再現する各項目の設定内容は次の通りです。

- 背景画像[高さ:%]:PC 90
- 背景画像[高さ:%]:SP 89
- 背景画像[余白 右:%]:PC 15
- 背景画像[余白 右:%]:SP 18

- 背景色[最背面幅]減幅方向 右
- 背景色[最背面幅:%]:PC 80
- 背景色[最背面幅:%]:SP 80
関連機能:オーバーレイ[フロントページ]
オーバーレイ[フロントページ]は、背景画像をロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「レイアウト」をご覧ください。
![オーバーレイ[フロントページ]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/overlay-front-page.png)
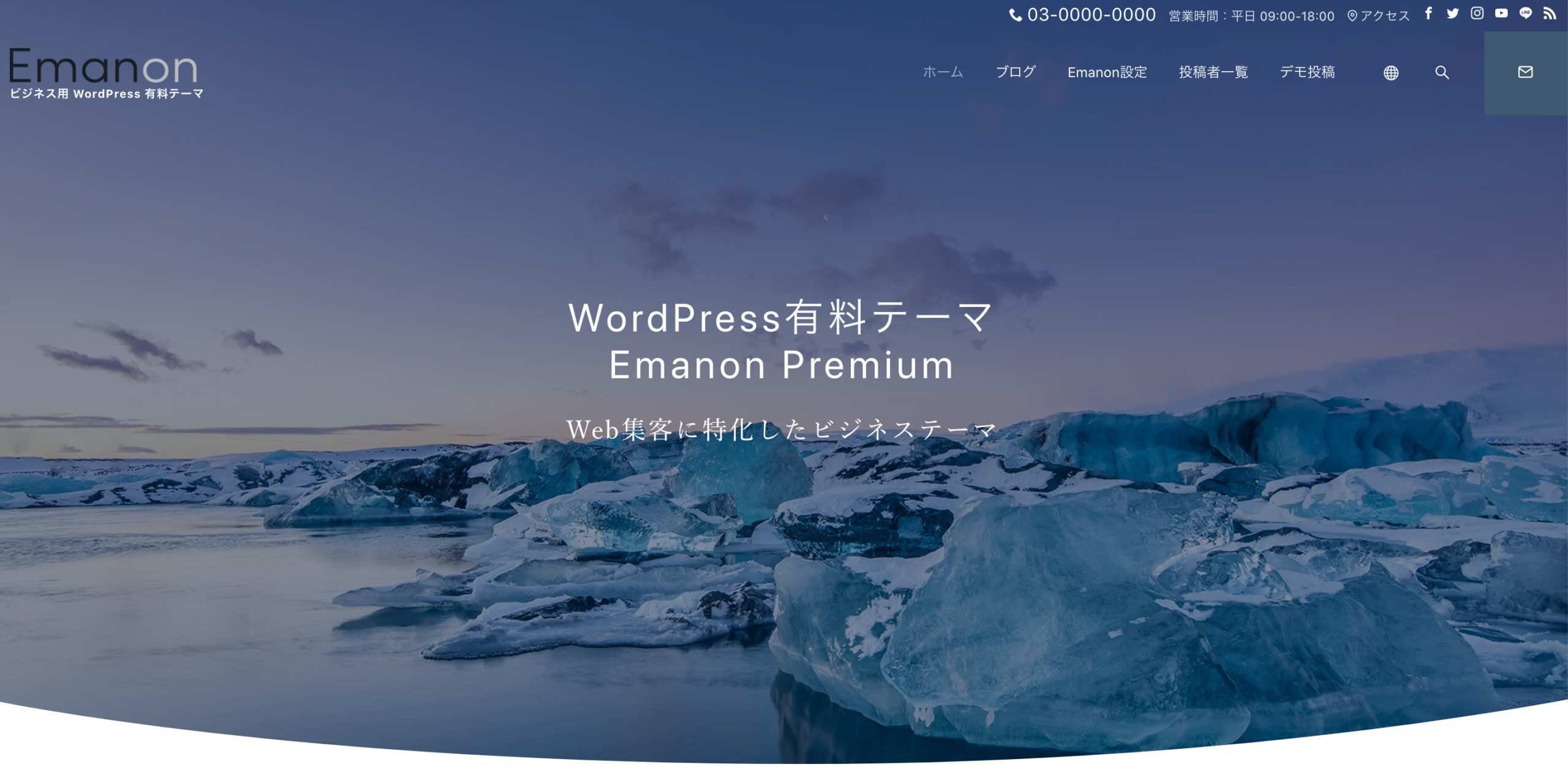
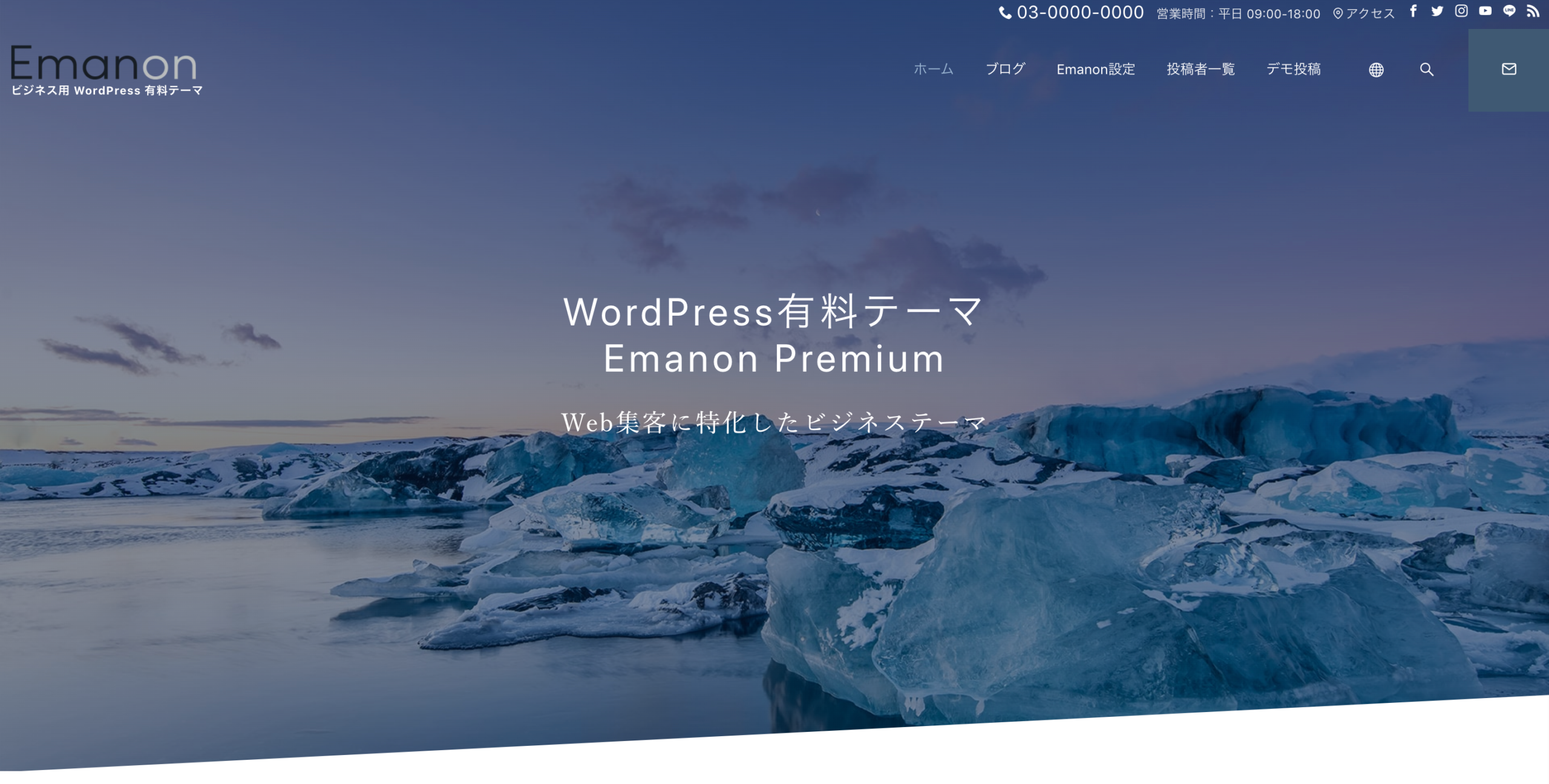
オーバーレイ[フロントページ]:無効・有効の表示例
![オーバーレイ[フロントページ]:有効](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/eye-catching-overlay.png)
![オーバーレイ[フロントページ]:無効](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/eye-catch-default.png)
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)