Emanon設定「多言語」機能は、headタグ内にhreflangタグ(rel="alternate" hreflang="x")を出力し、多言語ページが存在することを検索エンジンへ通知するための機能です。なお、この機能に自動翻訳機能は含まれていません。
Emanon設定「多言語」機能はサブディレクトリのみ対応しており、たとえば日本語サイトを https://xxx.jp/ に置く場合、英語サイトは https://xxx.jp/en/ のサブディレクトリとして運用します。
具体的には、サブディレクトリ(例: https://xxx.jp/en/ )に新しくWordPressをインストールし、Emanon Premiumを有効化。そのうえでEmanon設定にて多言語機能を有効化することで、各言語ページに対して適切なhreflangタグを出力できるようになります。
- 多言語機能にページの自動翻訳機能はありません。
- 多言語機能は、サブディレクトリのみに対応してます。サブディレクトリにインストールしたWordPressにEmanon Premiumを有効化し、その言語に合った文章をブロックエディタなどを通じて各ページに設定してください。
- ルートサイト(翻訳元)とサブディレクトリサイト(翻訳)のページ構成・URL スラッグは同一にします。
- 自動翻訳機能を提供するプラグインの動作保証はございません。各プラグインのご利用にあたっては自己責任となりますので、ご留意ください。
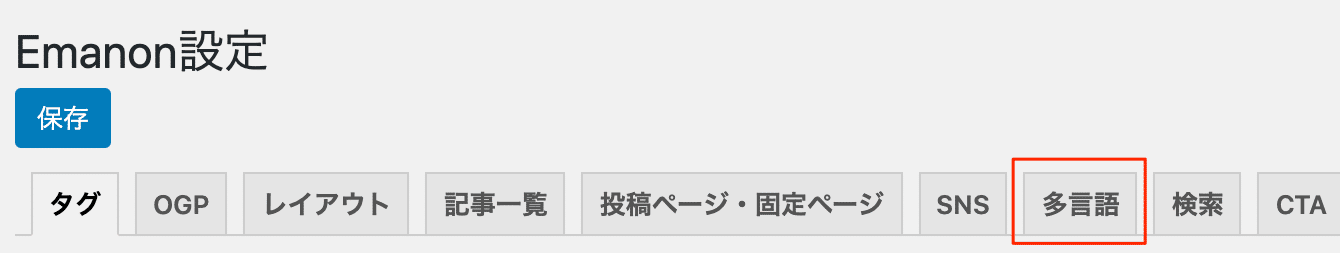
多言語設定
Emanon設定 多言語は、ルートサイト(翻訳元)とサブディレクトリサイト(翻訳)の両方で設定を行ってください。WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「多言語」をご覧ください。

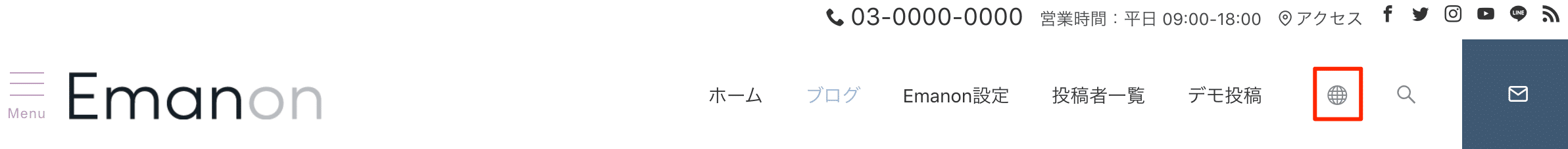
切り替えボタン[ヘッダー]の表示
ヘッダーメニューの右側に多言語サイト「切り替えボタン」を表示します。切り替えボタン[ヘッダー]は、パソコン[PC]またはスマホ[SP]で表示・非表示の設定が可能です。
![切り替えボタン[ヘッダー]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/language-change-btn.png)
切り替えボタン[ラベル]にテキストを入力すると、ボタンの下にラベルが表示されます。切り替えボタン[ラベル]をスマホでも表示したい場合は、有効[SP]を有効にします。

ボタンスタイル
複数の言語に翻訳したWebサイトがある場合、複数の言語リンクを指定します。翻訳サイトが1サイトのみの場合、言語名[1]リンクを指定してください。ボタンスタイルの言語名[1]リンクを指定すると、言語名[2]から言語名[6]の設定は反映されません。

サイト言語を選択
WordPress管理画面にログイン中のサイトで使用する言語を指定してください。

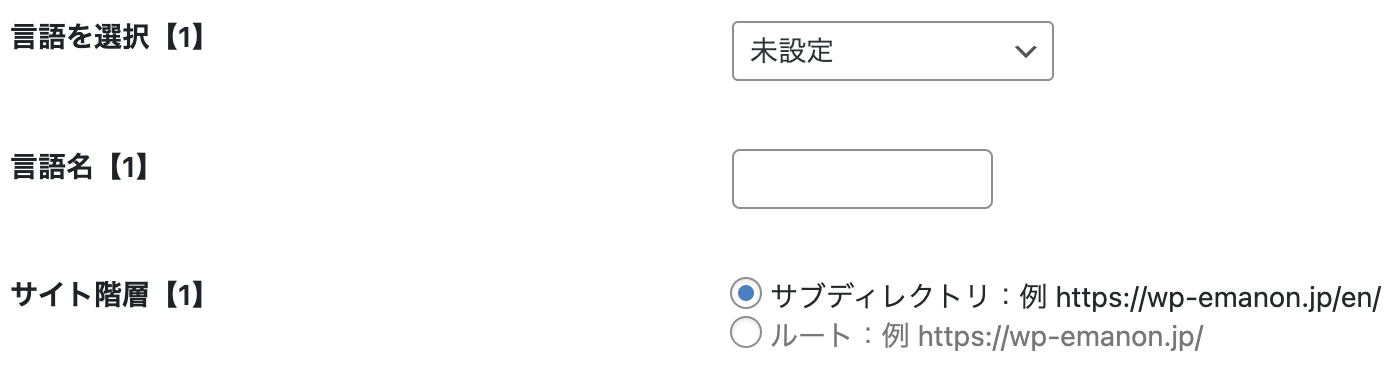
言語を選択・サイトURL
「切り替えボタン」に表示したいメニュー名とリンクURLをサブディレクトリサイト(翻訳)の言語に合わせて設定します。
言語名【1】〜言語名【5】は、「切り替えボタン」をクリックした際に表示されるメニュー名に適用されます。サイト階層【1】〜サイト階層【5】は、サブディレクトリーを指定します。

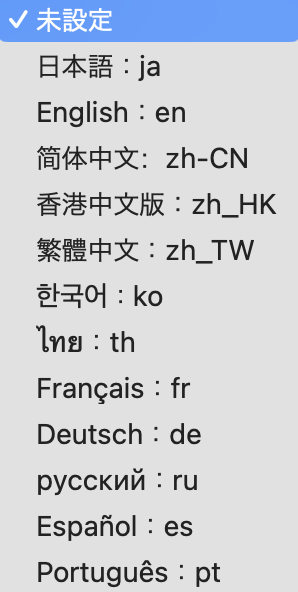
言語名【1】〜言語名【5】は下記の言語から選択できます。

言語コード【6】
言語名【1】〜言語名【5】の選択肢にない言語用の設定です。言語コード【6】には、ISO 639-1 言語コードを入力してください。
ISO 639-1 言語コード

ISO 639-1 言語コードとは、言語の名称の略号を規定した国際規格です。ISO 639-1 の欄から英文小文字の略語をコピーして言語コード【6】に入力してください。
サブディレクトリ(翻訳)の設定
ルート(ドメイン)の下層に配置するディレクトリ(フォルダ)のことをサブディレクトリといいます。多言語設定の内容(サイトURL[1]〜[6])に合わせて、サーバーの管理画面からサブディレクトリを追加してください。
サブディレクトリ設定例
下記は、ルート https://wp-emanon.jp/に設置したサブディレクトリの例です。
| ルート(翻訳元:例 日本語) | 例:https://wp-emanon.jp/ |
| 英語翻訳 言語コード en | 例 https://wp-emanon.jp/en/ |
| ドイツ語翻訳 言語コード de | 例 https://wp-emanon.jp/de/ |
urlの末尾(上記例:太文字の箇所)がサブディレクリです。サブディレクリは、言語コードISO 639-1 言語コードを指定してください。
サブディレクトリを追加が完了しましたら、サブディレクリごとにWordPress本体をインストールし、WordPressテーマ「Emanon Premium」をインストール・有効化します。
設定例 日本語/Englishの切り換え
ここでは、日本語サイト(翻訳元ルート)をhttps://wp-emanon.jp/とし、英語サイトhttps://wp-emanon.jp/enをサブディレクトリとします。サブディレクトリにもWordPress本体のインストールとEmanon Premiumのインストール・有効化を事前に完了させてください。
翻訳元である日本語サイト(例 https://wp-emanon.jp/)のWordPress管理画面にログインし、Emanon設定 多言語の設定を下記のように指定します。
まず、日本語/Englishの切り換えボタンをWebサイトのヘッダー右側に表示する設定を行います。

- 切り換えボタン[ヘッダー]の表示を有効に切り換え
- 有効[PC]:パソコン画面で表示・有効[SP]:スマホ画面で表示
- ボタンスタイル:言語名[1]リンクを指定
- 切り換えボタン[ラベル]に翻訳ページ(https://wp-emanon.jp/en)の言語(English )を入力
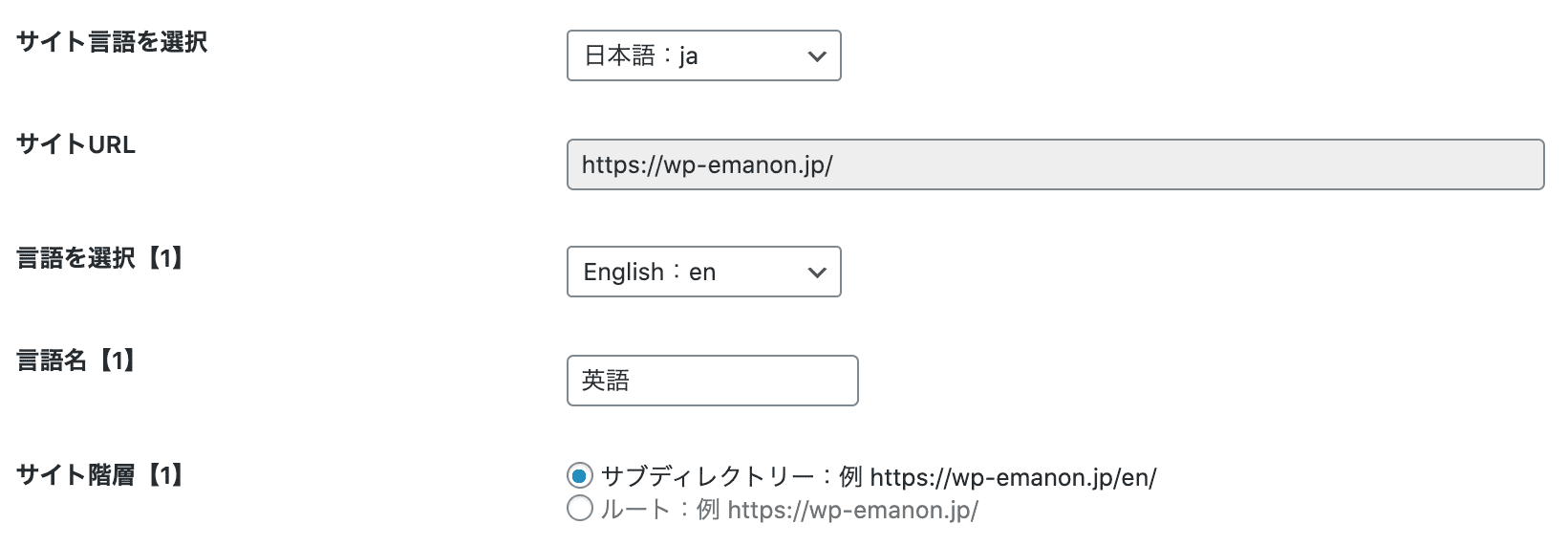
次に翻訳元であるWebサイトのサイト言語とサブディレクトリにある翻訳サイトの言語[1]の設定を次のように設定します。

- サイト言語を日本語に設定
- 言語を選択[1]をEnglishに設定
- サイト階層[1]をサブディレクトリに指定
英語サイト(例 https://wp-emanon.jp/en/)のWordPress管理画面にログインし、Emanon設定 多言語の設定を下記のように指定します。
English/日本語への切り替えボタンを表示するための設定を行います。

- 切り換えボタン[ヘッダー]の表示を有効に切り換え
- 有効[PC]:パソコン画面で表示・有効[SP]:スマホ画面で表示
- ボタンスタイル:言語名[1]リンクを指定
- 切り換えボタン[ラベル]に翻訳元ページ(https://wp-emanon.jp/)の言語名(日本語 )を入力
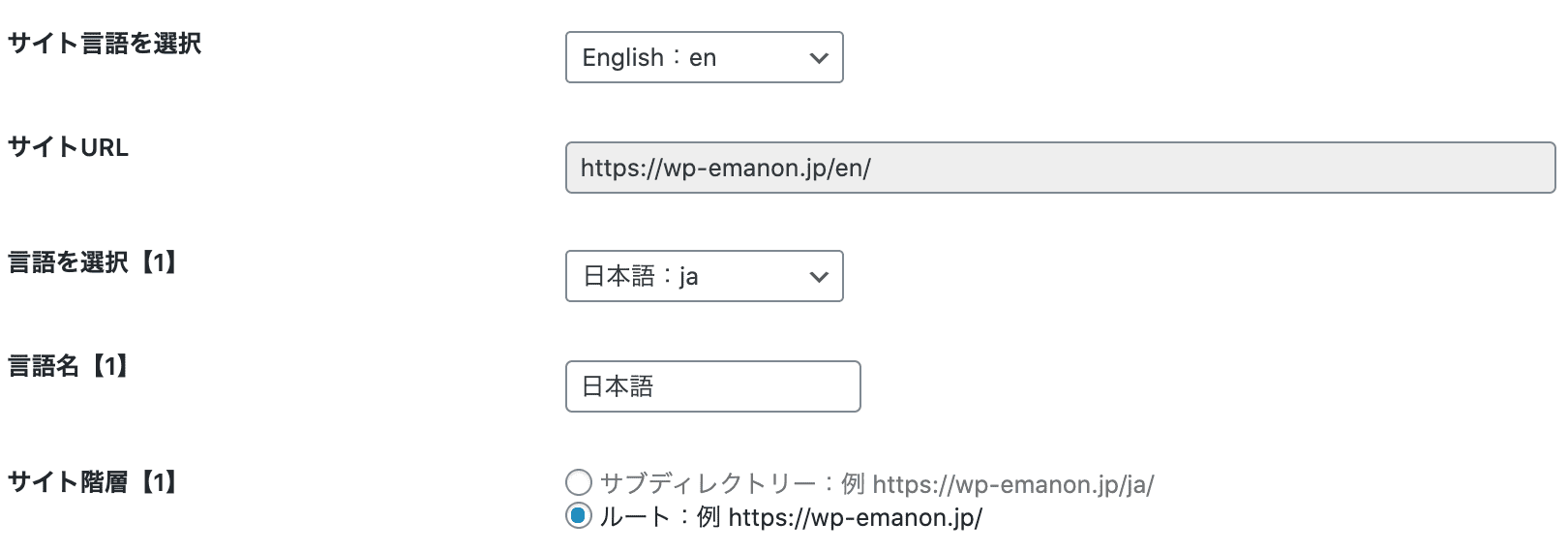
次にサブディレクトリのサイト言語とルートサイトである翻訳サイトの言語[1]の設定を次のように設定します。

- サイト言語をEnglishに設定
- 言語を選択[1]を日本語に設定
- サイト階層[1]をルートに指定
以上の設定でWebサイトのヘッダー右側に翻訳ページへの切り換えボタンが設置されます。

配色設定
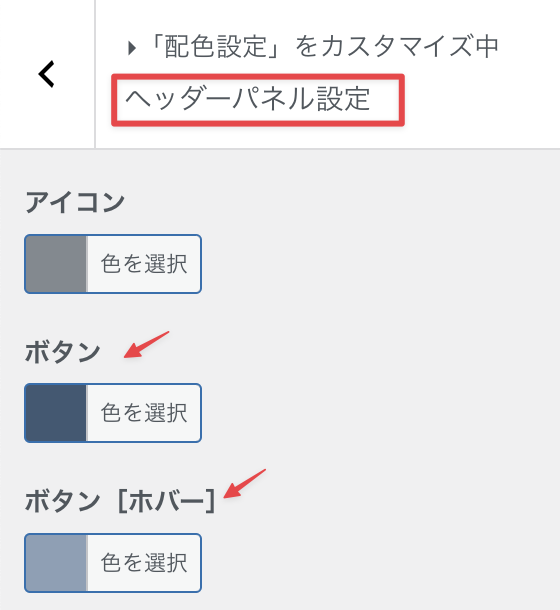
翻訳ページへの切り換えボタンは、WordPress管理画面>外観>カスタマイズ>配色設定>ヘッダーパネル設定にあるボタンから色を指定できます。

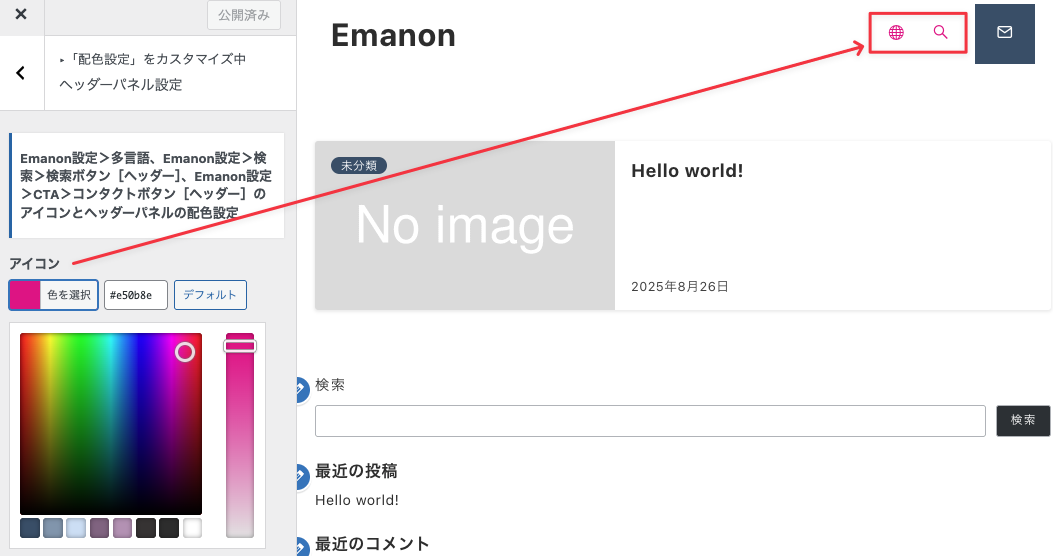
Emanon設定 多言語以外に、Emanon設定 検索、Emanon設定 CTAの表示を有効にしている場合、多言語のアイコンの色は、WordPress管理画面>外観>カスタマイズ>配色設定>ヘッダーパネル設定のアイコンが適用されます。

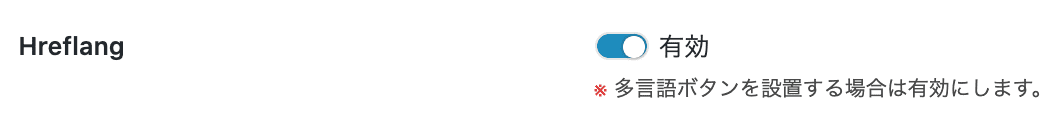
metaタグ設定 Hreflangを有効化
Emanon設定 タグのmetaタグ設定でHreflangを有効化してください。headタグ内にEmanon設定 多言語で設定した言語に応じたhreflangタグ(rel=”alternate” hreflang=”x”)が出力されます。

hreflangタグ出力例
<link rel="alternate" hreflang="ja" href="https://wp-emanon.jp/" />
<link rel="alternate" hreflang="en" href="https://wp-emanon.jp/en/" />hreflangタグの設定によりGoogle検索に他の言語に翻訳された別バージョンのWebサイトがあることを知らせることができます。詳細:ページのローカライズ版について Google に知らせる
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)