カスタム投稿[商品紹介]は、商品やサービスの紹介、導入事例の紹介などを目的としたカスタム投稿ページです。記事一覧に2項目表示する機能がついており、その他の機能は通常の投稿ページと同じです。
設定方法
Emanon設定 カスタム投稿でカスタム投稿[商品紹介]の追加を有効にし、設定>パーマリンク設定で保存ボタンをクリックとWordPress管理画面のメニューに商品紹介が追加されます。

CAT[商品紹介]をクリックし新規カテゴリーを追加(カテゴリー入力例 名前 導入事例 スラッグ case)します。
CAT[商品紹介]は必須の設定項目です。設定したCAT[商品紹介]は、新規ページの編集画面のサイドバーから指定してください。
次に新規追加をクリックし、商品紹介ページを作成します。
記事一覧に任意のアイコンや語句を表示
記事一覧ページに任意のアイコンや語句を表示できる機能があります。アイコンはEmanon Premiumに実装済みの専用Webアイコンフォントのコードを使用します。
記事一覧の表示例



詳細は下記マニュアルを参照ください。
ブロック
プラグインEmanon Premium Blocksの投稿一覧[Emanon]や投稿一覧[Slider]、投稿一覧[Info]で公開済みのカスタム投稿[商品紹介]の表示が可能です。
対応ウィジェット
カスタム投稿[商品紹介]の記事一覧は下記のウィジェットでも表示が可能です。下記のウィジェットを外観>ウィジェットからサイドバーやフロントページセクションに配置してご利用ください。
- [E] カスタム投稿記事:サイドバーに配置できる記事一覧。
- [Es]カスタム投稿[商品紹介]スライダー:フロントページセクションに配置。スライダー。
- [Es]カスタム投稿[商品紹介]一覧:フロントページセクションに配置。記事一覧。
専用ウィジェットエリア
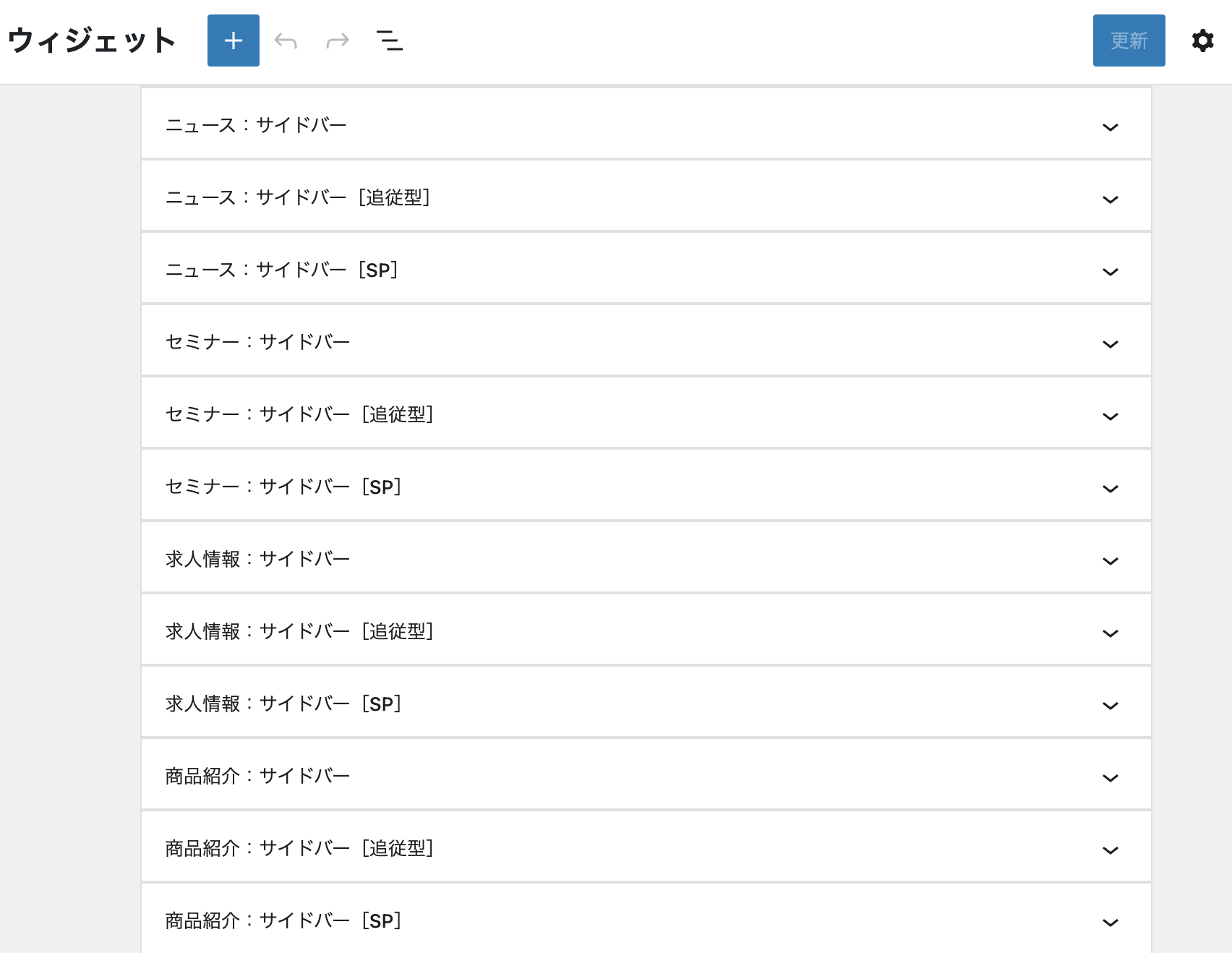
カスタム投稿[商品紹介]を有効化すると外観>ウィジェットに商品紹介:サイドバー・セミナー:サイドバー[追従型]・商品紹介:サイドバー[SP]が追加されます。カスタム投稿[商品紹介]のサイドバーに表示したいブロックをこれらのウィジェットに配置してください。

サイドバーとは、画面の右端もしくは左端に表示される縦長の領域です。外観>ウィジェットからサイドバーの各エリアにブロックを配置しデザインします。
- 商品紹介:サイドバー → カスタム投稿[商品紹介]の画面端にブロック表示します。
- 商品紹介:サイドバー[追従型]→ 画面のスクロールに応じて追従するサイバーです。
- 商品紹介:サイドバー[SP]→スマホサイズ(600px未満)の画面でブロックを表示します。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)