プラグイン「Emanon Blocks」を有効化すると、セクション[Droken]ブロックが利用できます。背景要素を意図的にずらすことで、セクションに奥行きと独自性を与えるセクションブロックです。
セクション[Broken]ブロックは、全幅に対応したブロックです。
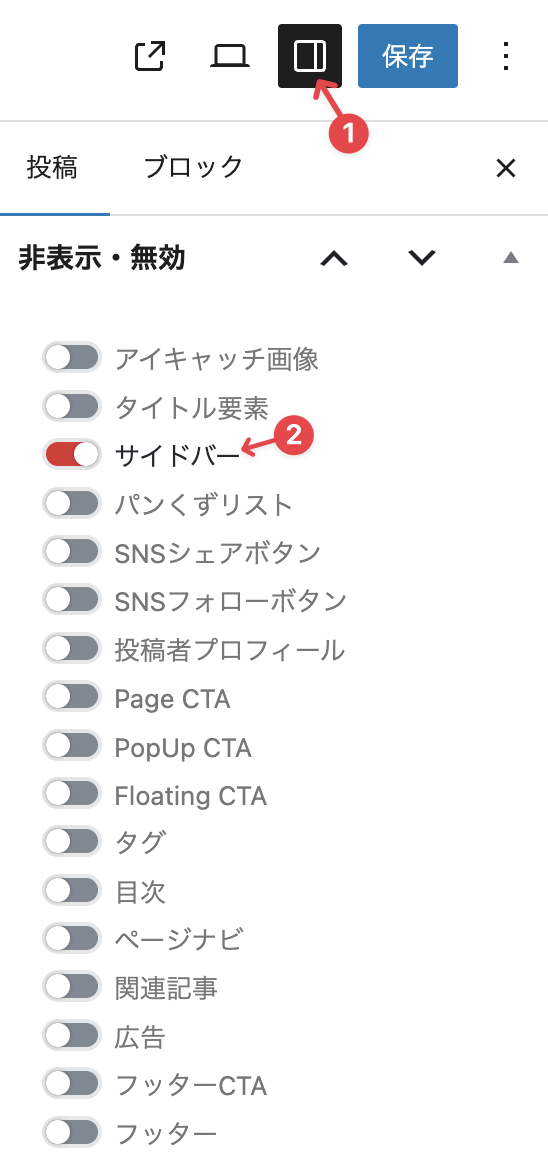
ページ編集画面の右側にある非表示・無効を開き、サイドバーを非表示に切り替えることで1カラムのページになります。

設定
ブロックエディタのEmanon Blocksからセクション[Droken]ブロックを配置します。

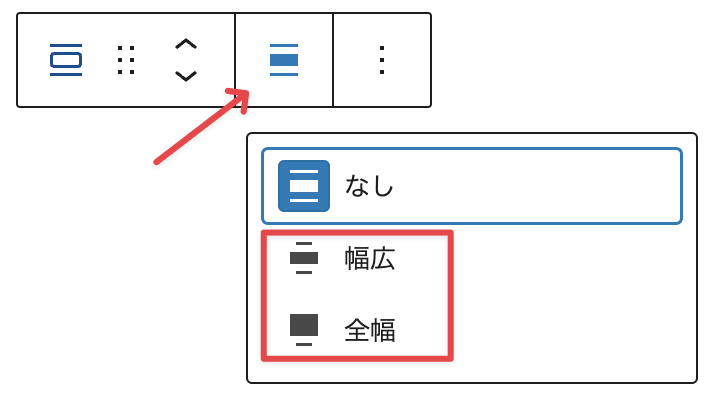
セクション[Droken]ブロックの幅指定は、なし・幅広・全幅から選択できます。幅広は、横幅全てにコンテンツが広がるデザインです。スマホサイズで表示した場合、全幅は「サイドバーなし」に指定したページで横幅全てにコンテンツが広がるデザインです。

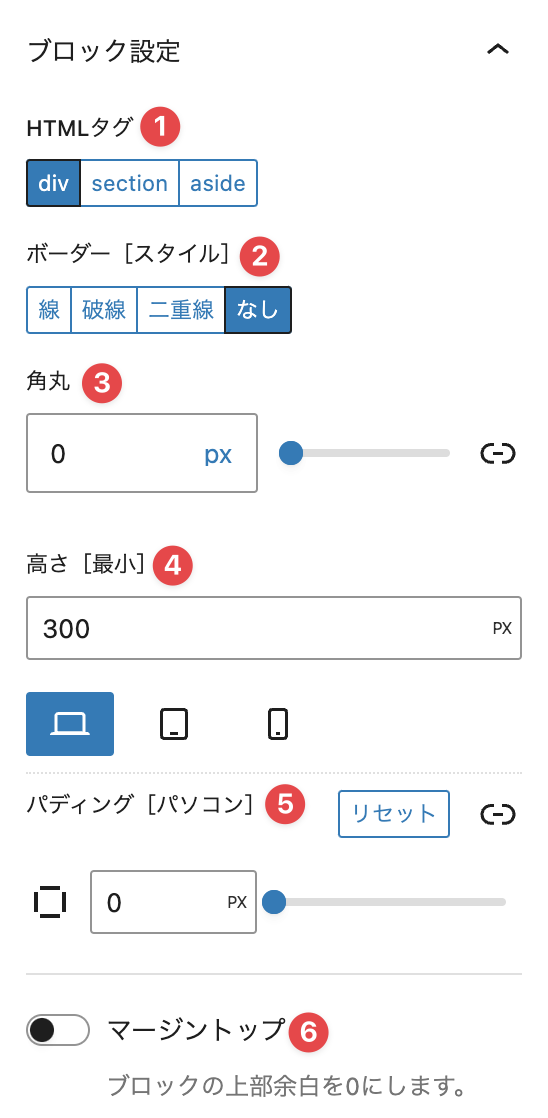
ブロック設定
ブブロック全体に影響を与える設定項目です。セクション[Broken]ブロックを2つ以上配置した場合の上向き余白や重なり順番、HTMLタグやボーダー指定などが可能です。

- ブロックを囲むHTMLタグを選択できます。
- ボーダーの表示切り替えを指定できます。
- 角の丸みを指定します。角の丸みは色設定で背景色を指定すると視覚的に表示されます。
- ブロックの高さを指定できます。最小の高さなのでコンテン要素によって高さは変動します。
- ブロック内の余白(パディング)をパソコン・タブレット・スマホごとに指定できます。
- ブロックの上向余白を0にできます。セクション系ブロックを2つ以上連続で配置する場合にご利用ください。
コンテンツ設定
セクション[Droken]の中にブロックを配置するエリアをコンテンツとよびます。こコンテンツ設定では、コンテンツ内に配置したブロックの表示位置をパソコン・タブレット・スマホごとに指定したり、ボーダー・角丸の指定などの設定が可能です。

- コンテンツの幅を数値か100%指定に切り替える項目です。セクション[Droken]を全幅に指定するとWebブラウザの幅に合わせてコンテンツ範囲が広がります。
- コンテンツの幅数を指定する項目です。スマホで表示の場合は横幅100%に自動調整させれます。
- コンテンツ内のブロックをどの位置に表示するかパソコン・タブレット・スマホごとに指定します。
- コンテンツをオーバイレイや背景メディアに収める指定です。
- コンテンツエリアに枠線を表示します。
- コンテンツエリアに影を加えます。
- コンテンツエリアの角丸を指定します。ボーダーの表示やコンテンツの背景色を指定すると角丸を視認できます。
- コンテンツ内の余白を指定します。
- コンテンツ内に配置したブロックとブロックの隙間を調整できます。スペーサー[Emanon]を使って余白を調整する場合は、無効に切り替えてください。
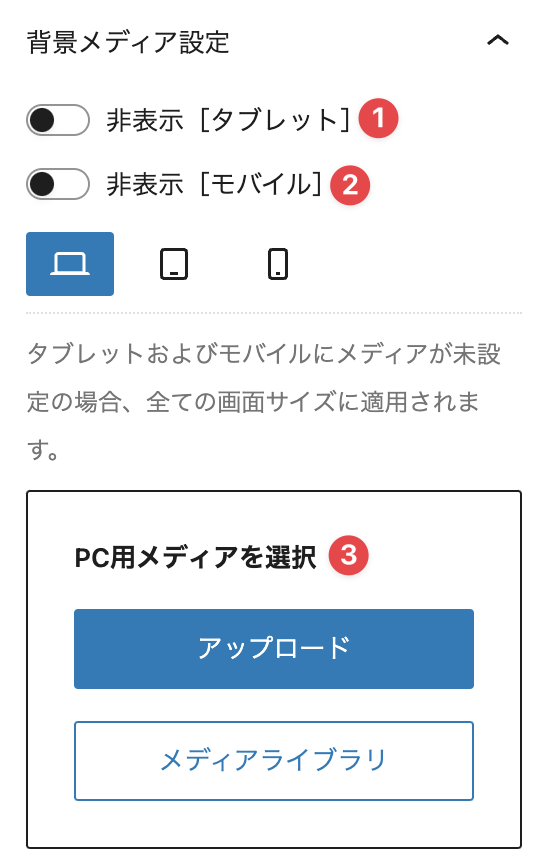
背景メディア設定
ブロック全体の背景に画像ファイルや動画ファイルを表示する機能です。

- タブレットサイズの画面でメディアを非表示に指定できます。
- スマホサイズの画面でメディアを非表示に指定できます。
- メディアは、パソコン・タブレット・スマホごとに指定が可能です。画像ファイルや動画ファイルを背景に指定できます。
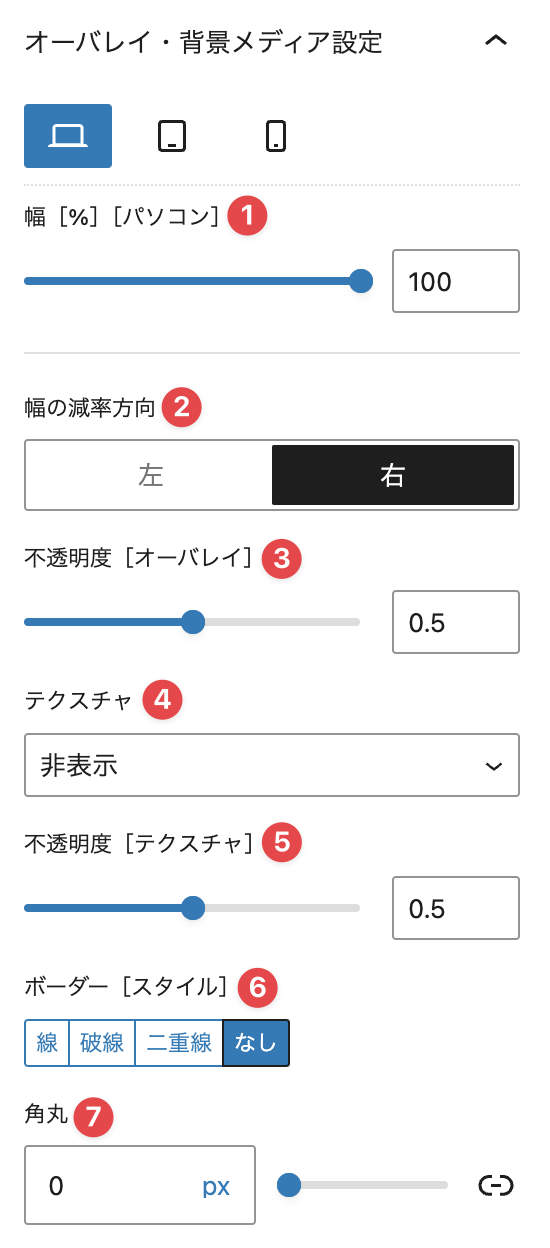
オーバレイ・背景メディア設定
オーバレイは、セクション[Droken]全体に被さる背景色です。幅の減率指定やテクスチャを加えることができます。幅や幅の減率、角丸などは指定している背景メディアにも適用されます。

- パソコン・タブレット・スマホごとに幅を指定できます。この設定は背景メディアにも適用されます。
- 幅が減少する向きを指定します。例えば、幅[%]を90に指定しかつ幅の減率方向が右の場合、 左側の幅が10%非表示になります。この設定は背景メディアにも適用されます。
- 不透明度[オーバレイ]は、色設定で指定できるオーバレイの不透明度を変更する項目です。数字を1にすると不透明が最大になります。
- テクスチャは、ドット柄やストライプ柄などを指定できる項目です。
- 不透明度[テクスチャ]は、色設定で指定できるテクスチャの不透明度を変更する項目です。数字を1にすると不透明が最大になります。
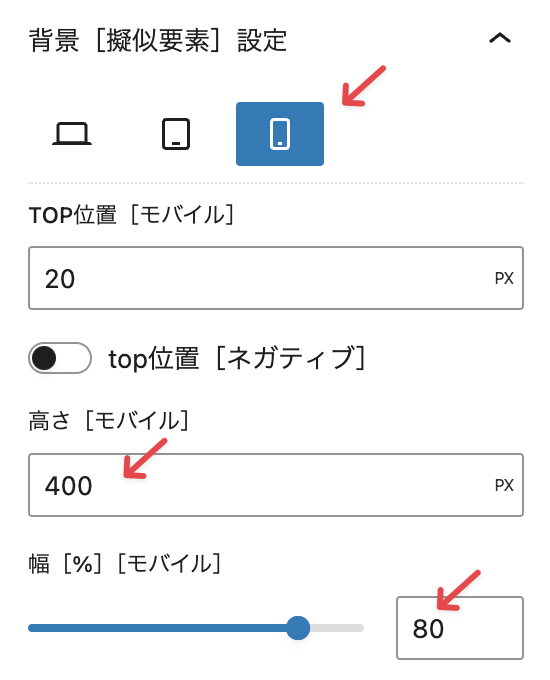
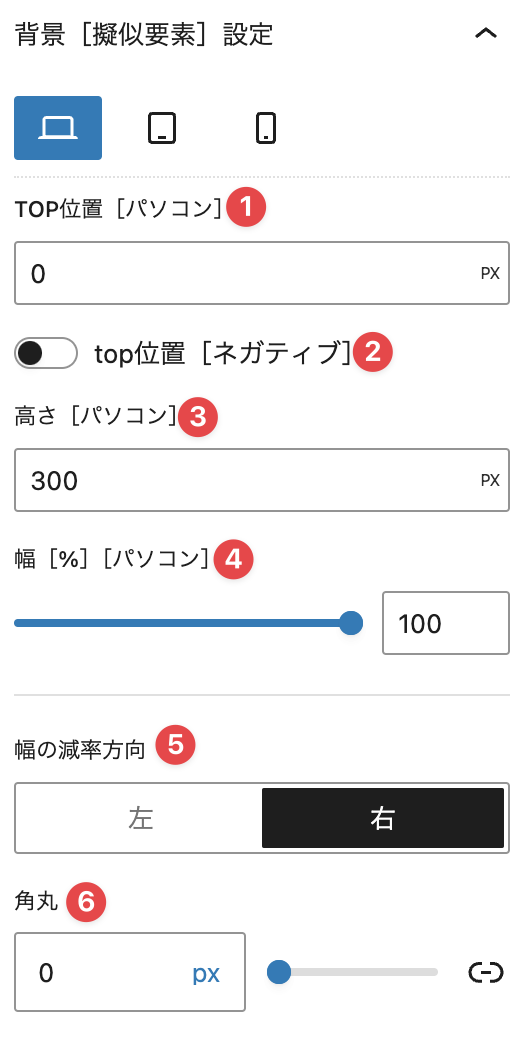
背景[擬似要素]設定
.epb-section-broken::beforeに適用される擬似要素の設定です。色付きの背景を上または下に位置をずらす設定や幅の減率指定ができます。

- 上からどの程度下向きにズレるか数値で指定します。
- 有効に切り替えると、上向にズレた表示に切り替わります。
- パソコン・タブレット・スマホごとに高さを指定できます。
- パソコン・タブレット・スマホごとに幅を指定できます。
- 幅が減少する向きを指定します。例えば、幅[%]を90に指定しかつ幅の減率方向が右の場合、 左側の幅が10%非表示になります。
下記は、背景メディアと背景[擬似要素]がズレた表現です。背景メディアに画像を設定し、背景[擬似要素]の位置と幅、背景色を指定しています。
パターンをコピーするをクリックしページ編集画面に貼り付けることで再現できます。画像と文言を変更してご利用ください。
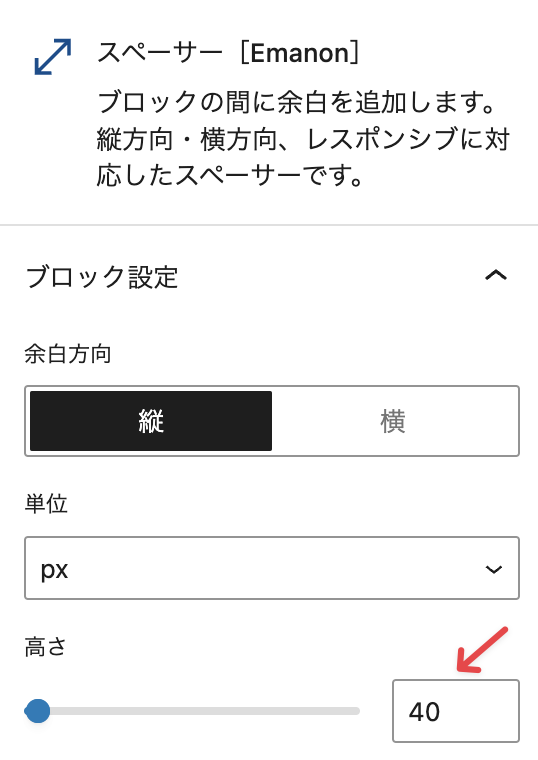
TOP位置を40にすると背景[擬似要素]が下向きに40px分ズレるので、セクション[Broken]の下にスペーサー[Emanon]を使って40pxの余白を設置します。これにより、セクション[Broken]の次に配置するブロック間の余白が適切に保持されます。

スマホで表示した場合パソコンからの表示と画面サイズが異なるので、設定数値の調整が必要になります。表示サンプルでは、高さ[モバイル]を400、幅[%]モバイルを80に設定しています。