プラグイン「Emanon Blocks」を有効化すると、「アイコンパネルブロック」が利用できます。アイコンパネルブロックは、枠線とアイコン付きのテキストブロックです。
設定
ブロックエディタからアイコンパネルを配置します。

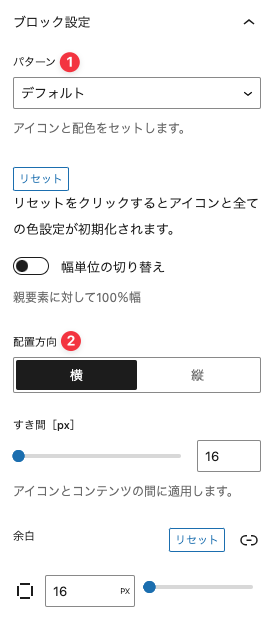
ブロック設定
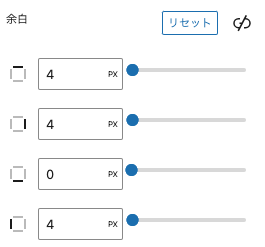
ボーダーのスタイルや角度、幅、余白などブロックの細かな設定が可能です。

パターンは、配色とアイコンの組みわせがあらかじめ用意されたスタイルです。下記の4パターンから選択できます。
配置方向は、アイコンの位置を左寄せか上部に指定できる機能です。
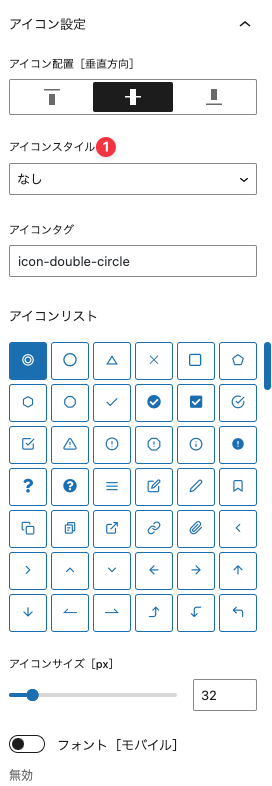
アイコン設定
アイコンの配置位置やスタイル、サイズを調整できます。アイコン一覧から表示したいアイコンを選択してください。

アイコンスタイルは、アイコンを円形や正方形に指定できる機能です。アイコンの高さ・幅でスタイルのサイズを調整します。

色設定にあるアイコンスタイルからお好みの色を指定してください。

ラベル設定
ラベルは、アイコン付近に表示する短いテキストです。アイコンに対して上下左右の配置方向を指定できます。必要に応じてh2からh6までのタグ変更や文字サイズの調整が可能です。
アイコンとラベルの距離を調整したい場合、余白を利用してください。

コンテンツ設定
コンテンツ内にボーダーや矢印を指定できる機能です。ブロックの配置方向に応じて使い分けしてください。

スタイルのサイズも10段階で調整可能です。

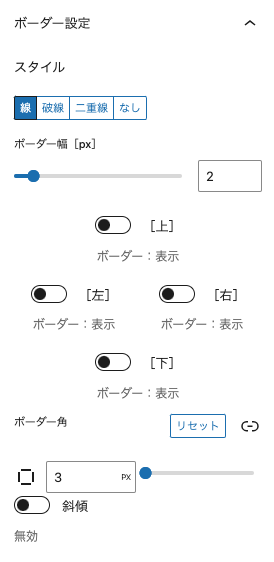
ボーダー設定
ブロック全体のボーダースタイルと上下左右の非表示指定が可能です。

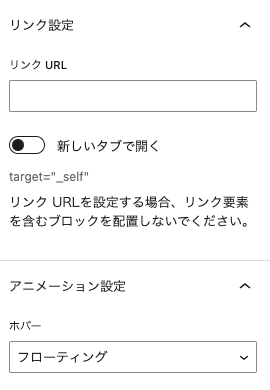
リンク設定・アニメーション設定
アイコンパネル全体にリンクURLの指定やホバー時のアニメーション指定が可能です。