プラグイン「Emanon Blocks」を有効化すると、ページ編集画面の右サイドバーに、ブロックCSS設定が追加されます。ブロックCSS設定は、指定したブロックに独自のCSSを反映する機能です。CSSを使ってブロックをカスタマイズするのに利用します。
設定方法
CSSを設定したいブロックをページ編集画面でクリックし、ブロックCSS設定のフロントと編集画面にCSSを入力してください。
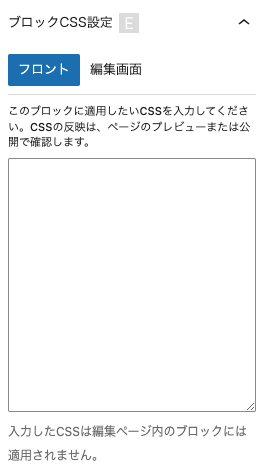
ブロックCSS設定 フロント
フロントは、ページのプレビュー(または公開ページ)のみに反映されるCSSを入力するタブです。入力したCSS他のブロックには反映されません。

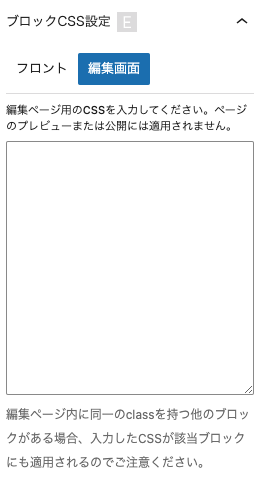
ブロックCSS設定 編集画面
編集画面は、編集ページのみに反映されるCSSを入力するタブです。編集ページ内に同じclassを持つブロックにも適用されるのでご注意ください。ユニークなCSSを入力するかclassの重複を避けるようにします。

使い方
- CSSをテキストエディタで作成
ブロックに適用したいCSSをテキストエディタで作成します。
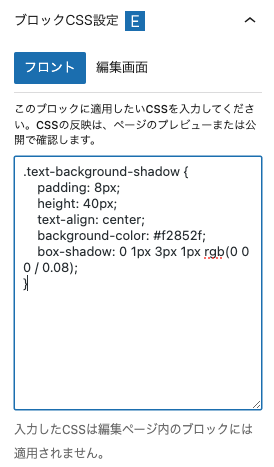
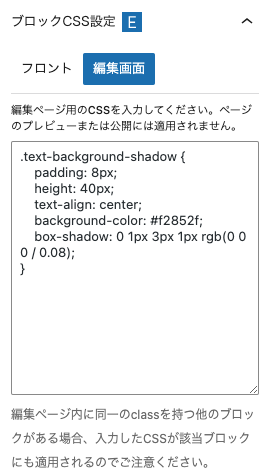
CSSの例.text-background-shadow { padding: 8px; height: 40px; text-align: center; background-color: #f2852f; box-shadow: 0 1px 3px 1px rgb(0 0 0 / 0.08); } - SSを適用したいブロックを選択しブロックCSS設定に反映


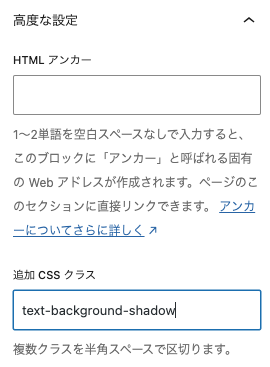
- 高度な設定の追加 CSS クラスにclassを反映
最後に、classを高度な設定の追加 CSSクラスに入力して完成です。

表示 例

