ページの特定箇所にスクロールできるページ内リンクの設定方法を解説します。下記のリンクLink01はページ内リンクの例です。
設定手順のリンクを設定に移動
設定手順
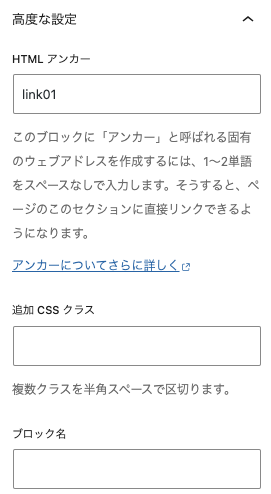
- スクロール先のブロックにIDを設定
スクロール先ブロックの高度な設定 HTMLアンカーに英数字小文字を入力します。下記の例では、link01と入力しました。

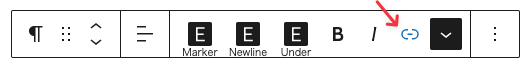
- 書式ツールバーからリンクボタンをクリック
リンクを設置したいブロックを選択し、書式ツールバーからリンクボタンをクリックします。

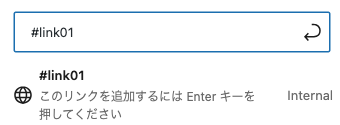
- リンクを設定
HTMLアンカーに入力した英数字小文字の前に#をつけてリンクを設定します。下記の例では、#link01と入力し、Enterキーを押しました。

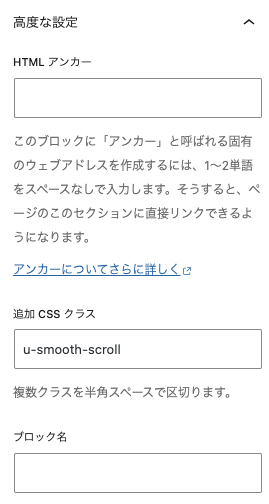
- 高度な設定 追加 CSS クラス
リンクを設定したブロックの高度な設定にある追加 CSS クラスに、u-smooth-scrollを入力してください。
u-smooth-scroll
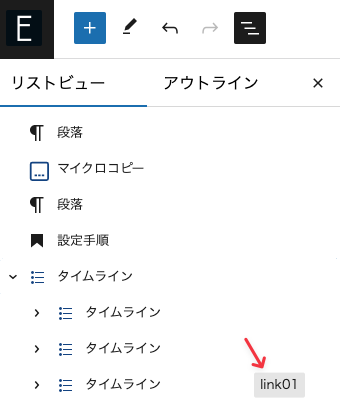
HTMLアンカーの確認方法
ページ編集画面の左側に表示されるリストビューをご覧ください。ブロック名の右端にHTMLアンカーが表示されます。

[注意]目次機能有効時の見出しブロックHTML アンカー
目次機能を有効化すると見出しブロックのHTMLアンカーは、Emanonテーマ側の処理で、toc-数値に変換されます。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)