プラグイン「Emanon Premium Blocks」を有効化すると、タイトル・サブタイトル・ラベル・画像で構成できるリンクカードブロックが利用できます。
設定
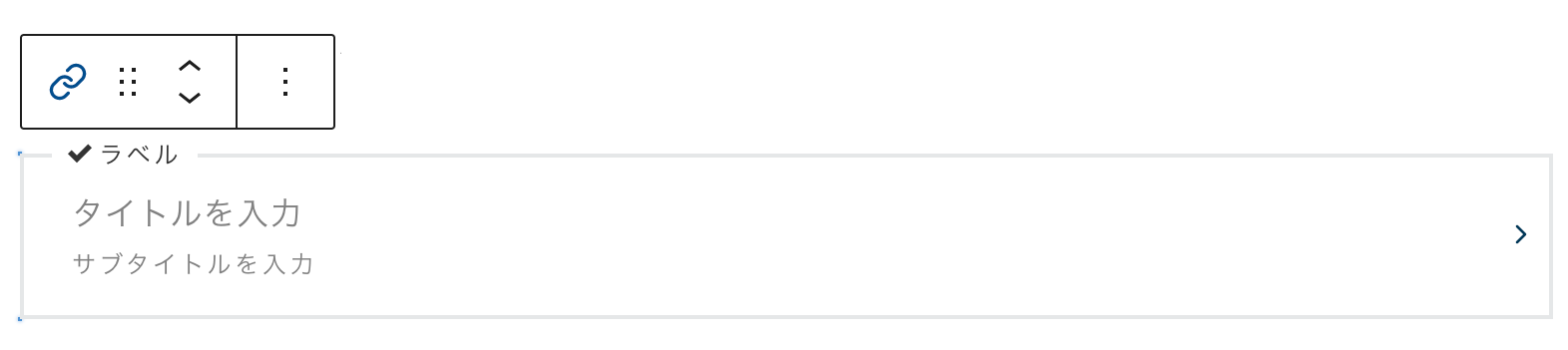
ブロックエディタからリンクカードブロックを配置します。

リンク設定
リンクカードは、マウスオーバー時に発生するホバーエフェクトやボーダースタイル、矢印スタイルの組み合わせで用途にあったリンク形式のカードをデザインできます。
ホバーエフェクト:6種類+アニメーションなし

(1)ホバーエフェクト:ボーダー
(2)ホバーエフェクト:角丸
(3)ホバーエフェクト:シャドウ
(4)ホバーエフェクト:フローティング
(5)ホバーエフェクト:フォールダウン
(6)ホバーエフェクト:透過:背景色が薄くなります。
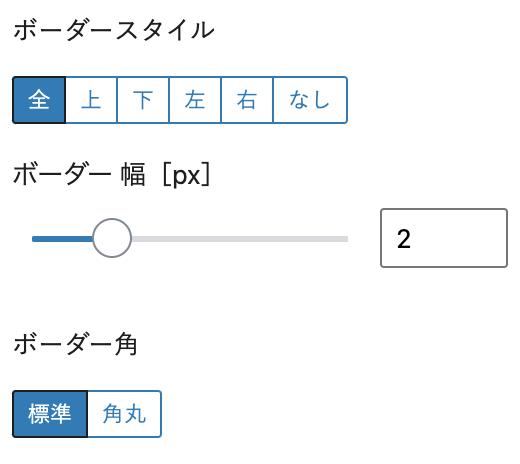
ボーダースタイル:5種類+なし

(1)ボーダースタイル:全
(2)ボーダースタイル:上
(3)ボーダースタイル:下
(4)ボーダースタイル:右
(5)ボーダースタイル:左
(6)ボーダースタイル:なし
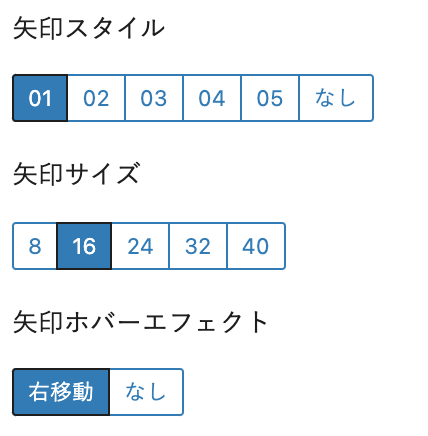
矢印スタイル:5種類+なし

(1)矢印スタイル:01
(2)矢印スタイル:02
(3)矢印スタイル:03
(4)矢印スタイル:04
(5)矢印スタイル:05
(6)矢印スタイル:なし
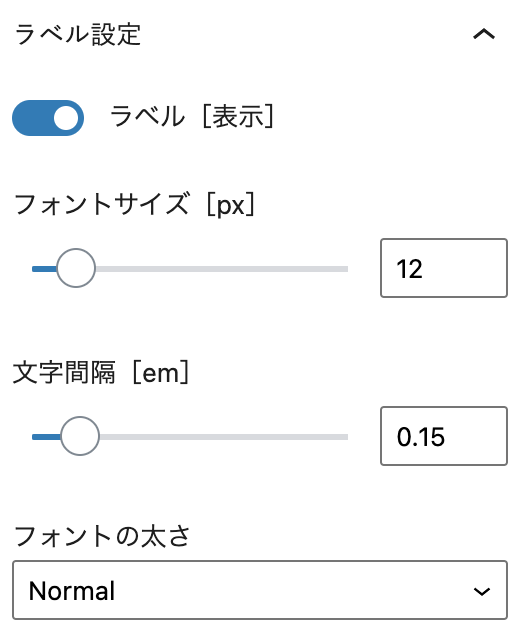
ラベル設定
ラベルは表示・非表示の切り替えが可能です。フォントサイズの調整もできます。

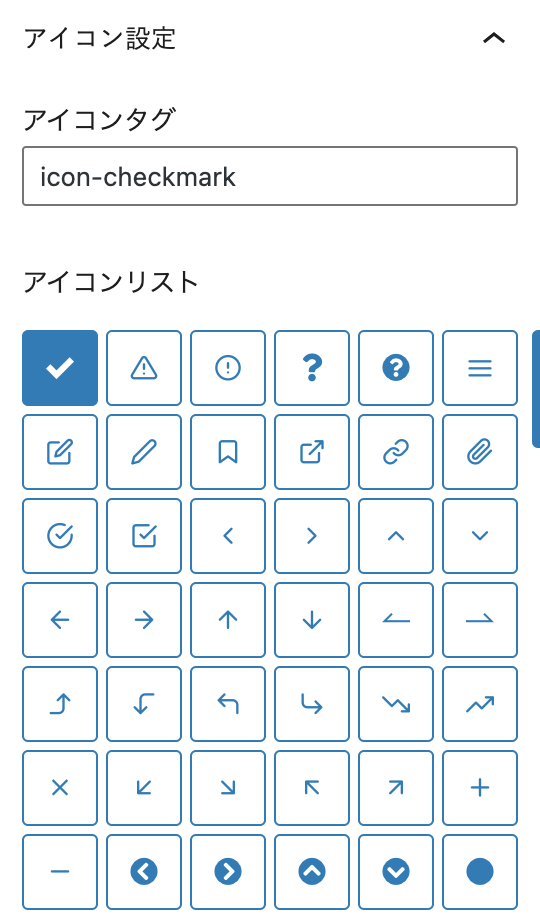
アイコン設定
ラベルの左側に表示するアイコンを指定できます。アイコンを非表示にする場合、アイコンタグを空白にしてください。

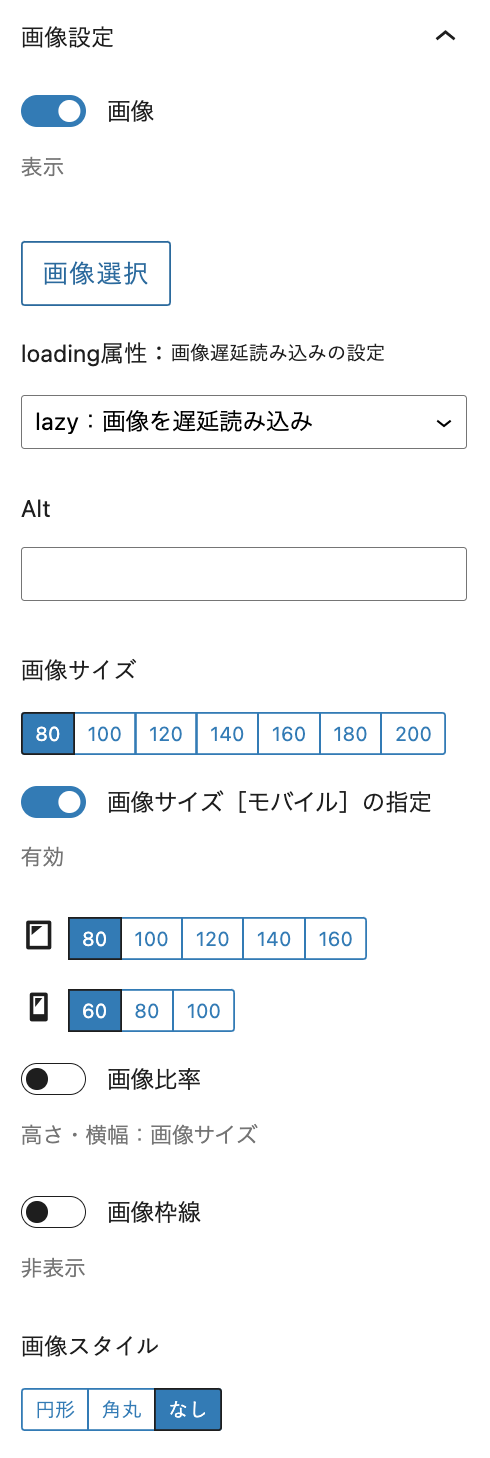
画像設定
タイトル(サブタイトル)の左側に画像を表示できます。画像のサイズや画像枠線の有無、画像スタイルを指定できます。

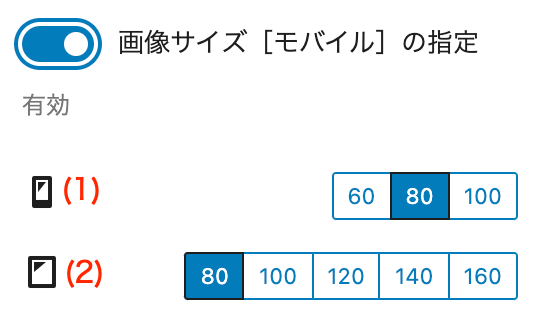
画像サイズ[モバイル]の指定を有効に切り替えると、スマホとタブレットでの画像サイズを個別指定できます。

(1)スマホでWebサイトを閲覧時に反映される画像サイズ。縦横 60pxから100pxで設定可能。
(2)タブレットでWebサイトを閲覧時に反映される画像サイズ。縦横 80pxから160pxで設定可能。
(1)画像スタイル:円形

(2)画像スタイル:角丸

(3)画像スタイル:なし

(3)画像比率:有効 高さ:画像サイズ・横幅:自動

タイトル設定・サブタイトル設定
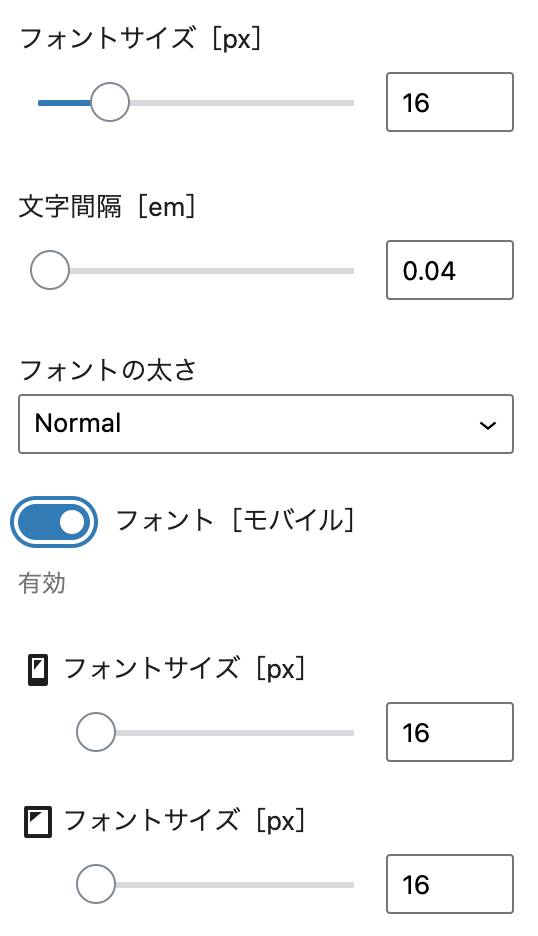
フォントサイズと文字間隔、フォントの太さを指定できます。フォント[モバイル]を有効にすると、スマホとタブレットでのフォントサイズを個別指定できます。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)