コンテンツスライダーは、投稿ページをスライダー形式で表示するファーストビューです。公開日順、指定投稿ページ、指定カテゴリーの3パターンから表示する投稿ページを設定できます。
コンテンツスライダーの設定
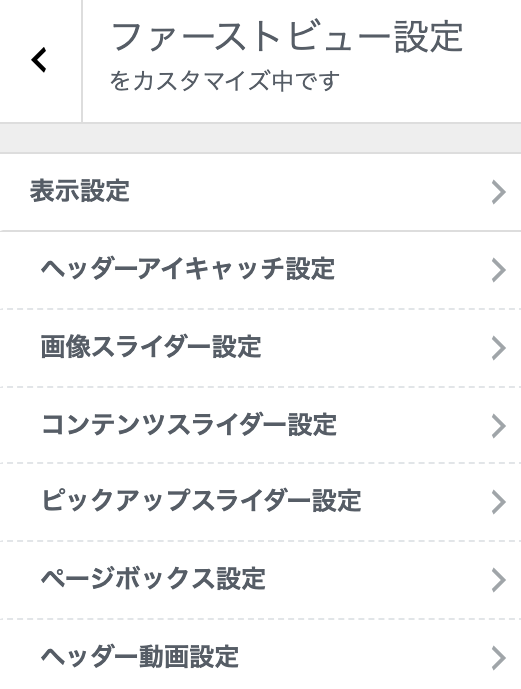
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします

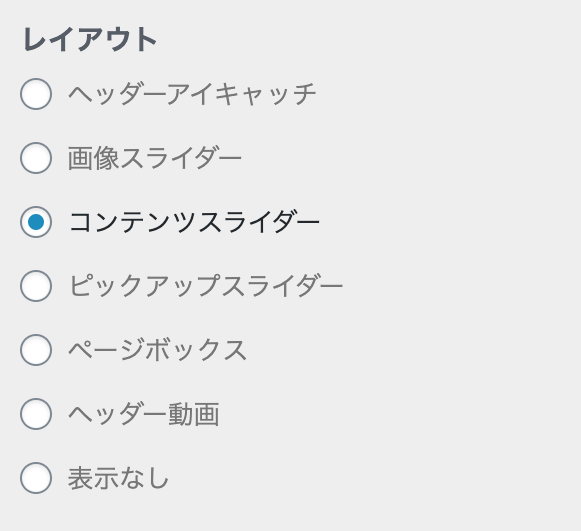
「表示設定」レイアウトを「コンテンツスライダー」に指定してください。

「ファーストビュー設定」>「コンテンツスライダー」をクリックし各種設定をおこないます。
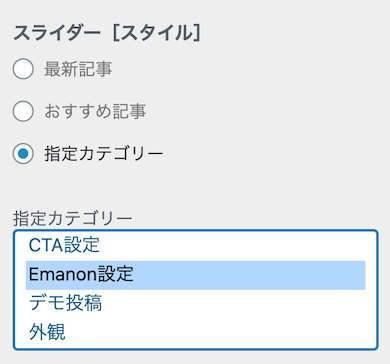
スライダー[スタイル]
スライダー[スタイル]で、コンテンツスライダーの表示種別を指定します。最新記事は、公開日が新しい記事から表示するするスタイルです。
おすすめ記事は、個別に指定した投稿ページを表示するスタイルです。表示した投稿ページの編集画面にすすみ、おすすめ記事設定で「おすすめ記事に指定」を有効に切り替えてください。

指定カテゴリーは、指定したカテゴリーに属する投稿ページを表示するスタイルです。選択ボックスからカテゴリーを選びます。

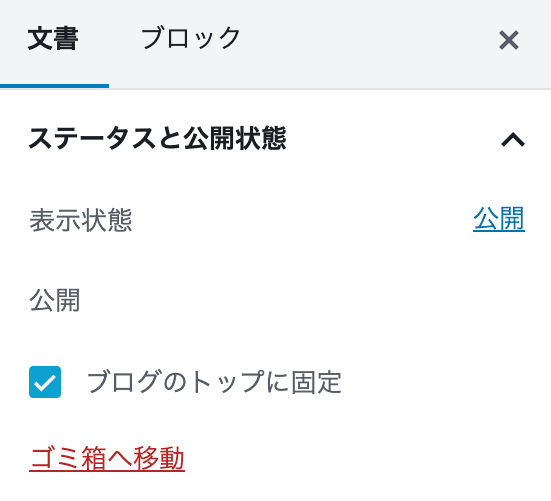
先頭固定記事を除外を有効にすると、「ブログのトップに固定」が有効になっている記事がコンテンツスライダーの表示から除外されます。

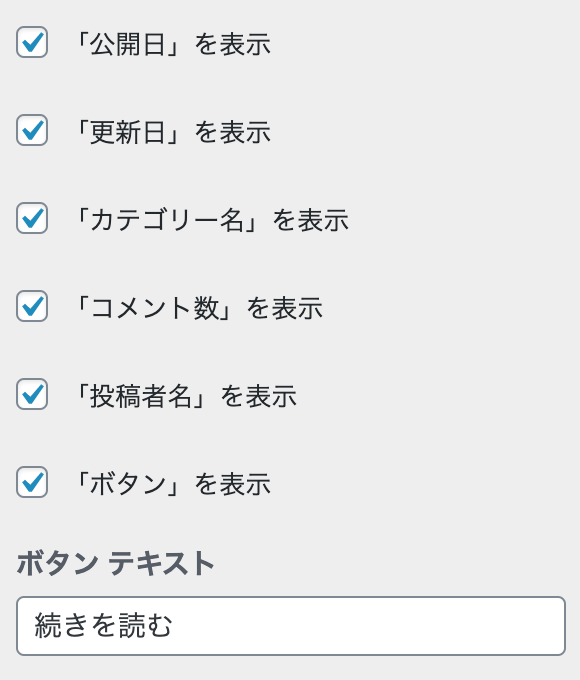
コンテンツスライダーのメタ情報とボタン
コンテンツスライダーに表示したい項目を選択してください。「ボタン」を表示を有効にした場合、ボタンリンクに投稿ページURLが付与されます。「ボタン」を表示を無効にした場合、コンテンツスライダーの背景画像に投稿ページURLが付与されます。

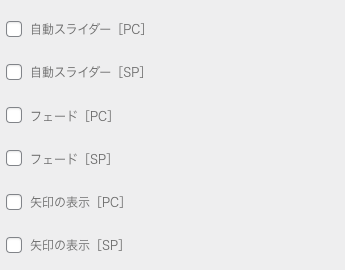
自動スライダー・フェード・矢印の表示
スライドの自動開始の設定やアニメーション設定、矢印の表示設定が可能です。

- 自動スライダー[PC]:画像スライドがWebサイトにアクセスした時点でスタート。
- 自動スライダー[SP]:スマホからWebサイトを閲覧した場合に適用。
- 矢印の表示[PC]:スライド送りの矢印を表示。
- 矢印の表示[SP]:スマホからWebサイトを閲覧した場合に適用。
- ドットの表示[PC]:スライド送りのドットを表示。
- ドットの表示[SP]:スマホからWebサイトを閲覧した場合に適用。
自動スライダー[PC]・自動スライダー[SP]を無効にした場合、矢印の表示かドットの表示のいずれかの有効化を推奨します。
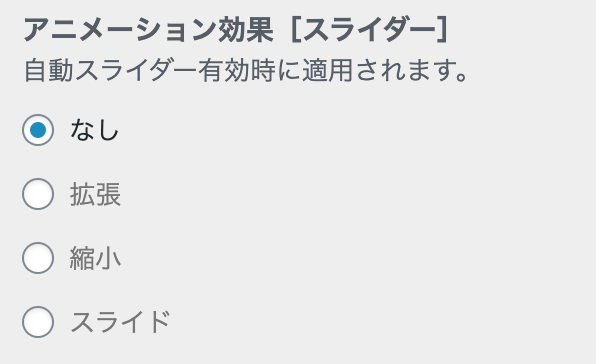
アニメーション効果[スライダー]
自動スライダーを有効にすると、アニメーション効果を設定できます。アニメーション効果[スライダー]は、画像が切り替わるまでのアニメーションです。

- 拡張:画像が拡張しながら切り替わるアニメーション。
- 縮小:画像が縮小しながら切り替わるアニメーション。
- スライド:画像が右にゆっくり移動しなら切り替わるアニメーション。
アニメーション効果[テキスト]
アニメーション効果[テキスト]は、タイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。
スライダー[速度]・スライダー[切り替え速度]
スライダー[速度]は、画像が右に移動する速度です。初期値3000が推奨設定値です。数値を小さくすると画像の移動速度が速くなります。スライダー[切り替え速度]は、画像が切り替わる速度です。初期値1500が推奨設定値です。数値を小さくすると切り替えの速度が速くなります。
高さ[PC][Tablet][SP]
スライダーの全体の高さを指定する項目です。高さ[SP]は、スマホからWebサイトを表示した際に適用されます。高さ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。高さ[PC]は、画面幅960px以上に適用されます。
タイトル 文字サイズ[PC][Tablet][SP]
タイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
タイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
タイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
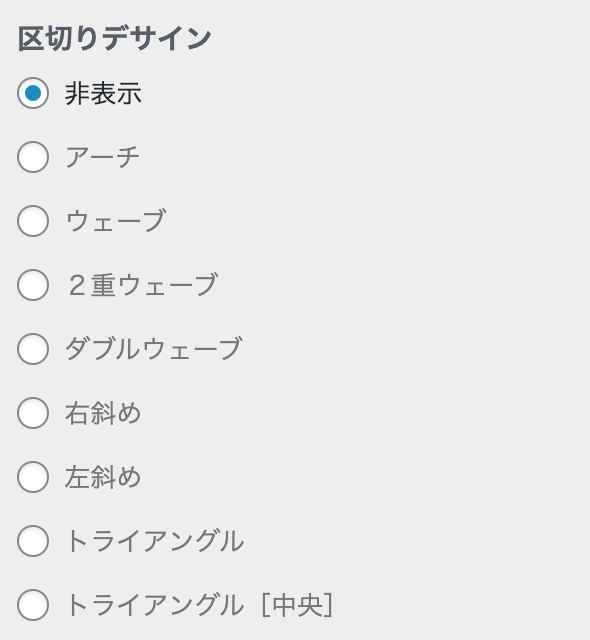
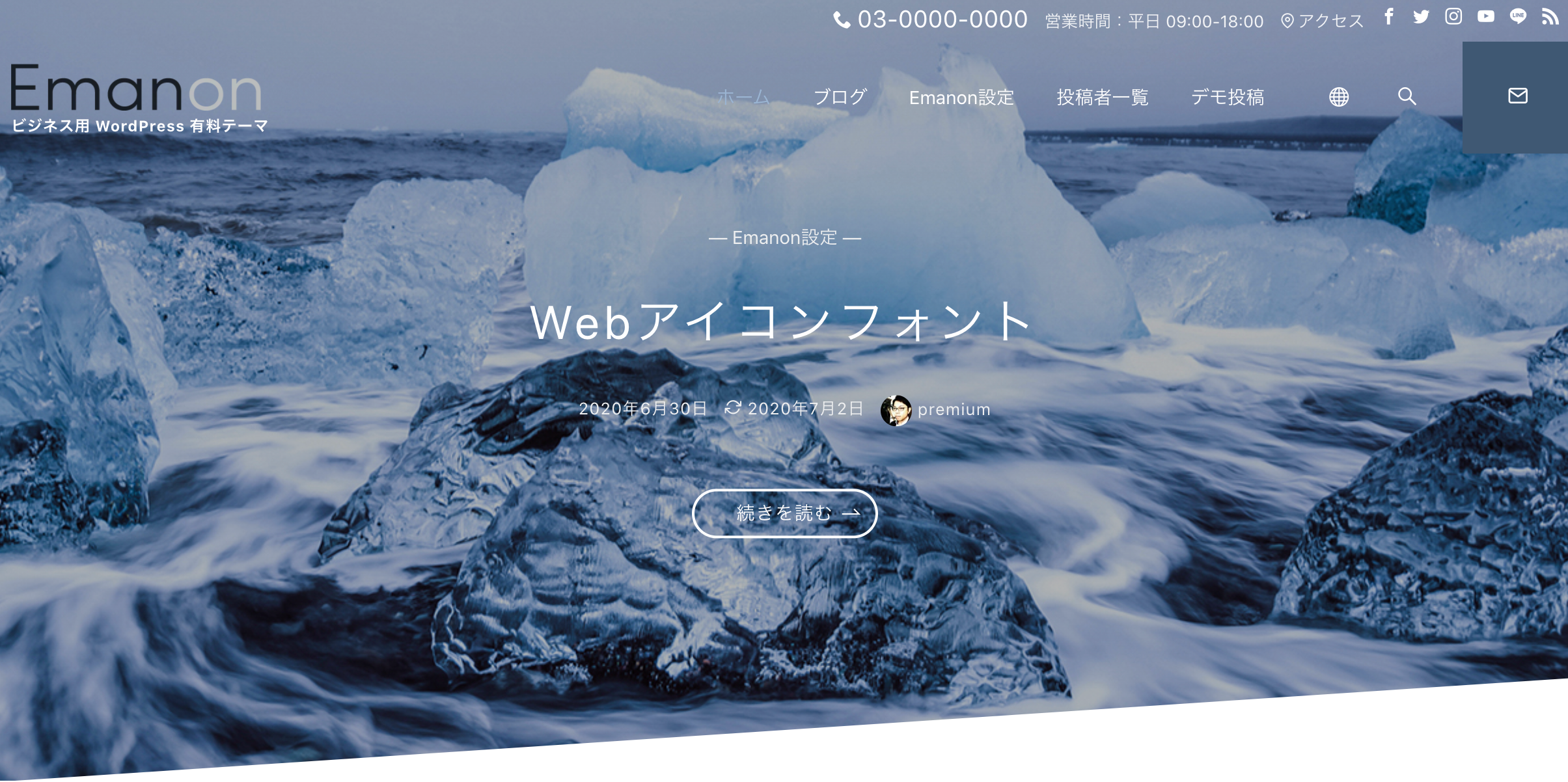
区切りデサイン
コンテンツスライダーの最下部とページを区分けする項目です。区切りデサインを指定した場合、配色:区切り線で色を指定します。

区切りデサインの表示例


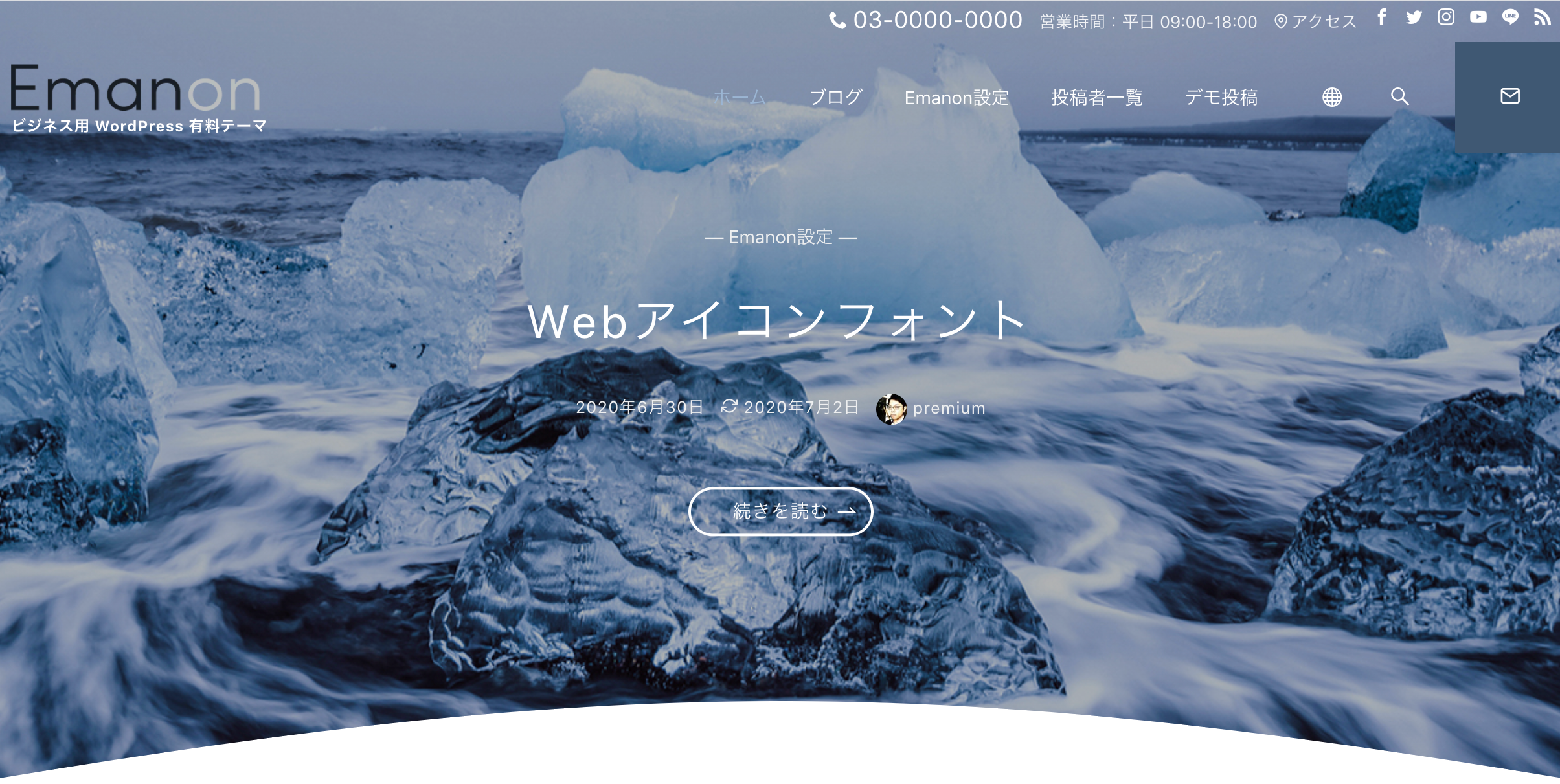
オーバーレイ[フロントページ]
オーバーレイ[フロントページ]は、背景画像をロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「レイアウト」をご覧ください。
![オーバーレイ[フロントページ]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/overlay-front-page.png)
オーバーレイ[フロントページ]:無効・有効の表示例


![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)