OGPとは、Open Graph Protocolの略語です。FacebookやTwitterなどのSNSでWebページの情報を伝える役割があります。OGPを設定することで、SNSでWebページがシェアされた際に、アイキャッチ画像やタイトルなど表示されます。

Emanon設定のOGPは、<head>にOGPタグを自動で出力する機能です。FacebookとTwitterのOGPタグにも対応しています。
OGP設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「OGP」をご覧ください。

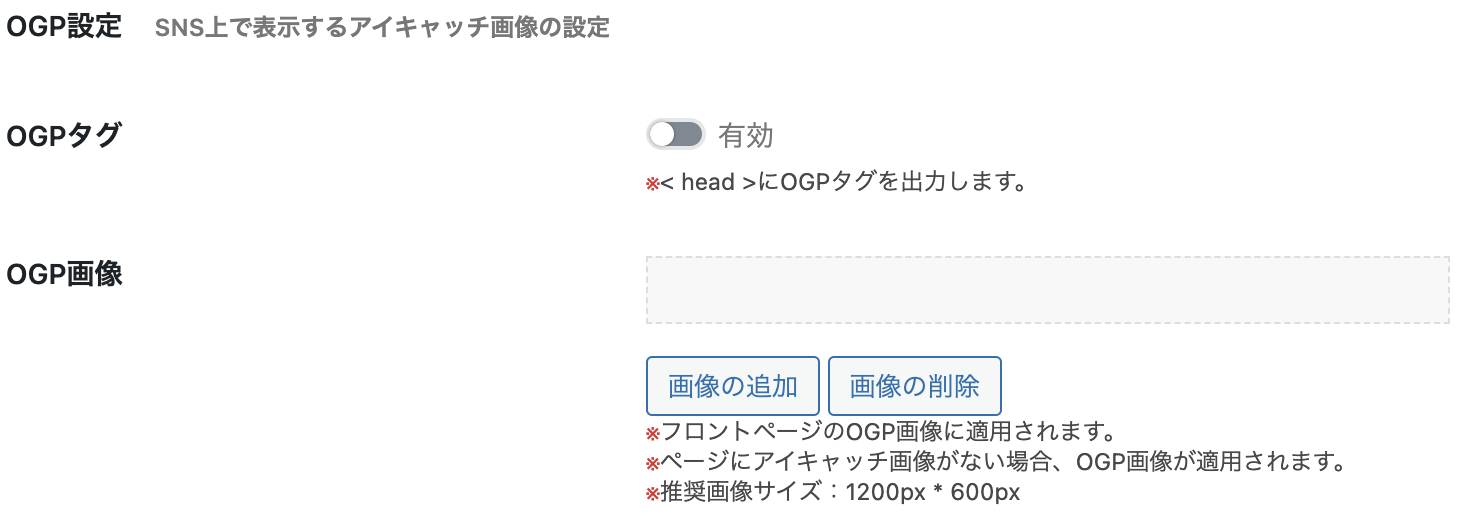
Facebook OGPとTwitterカードを使用する場合、OPG設定は有効にします。OGPタグを有効にすると<head>内に下記のOGPタグが出力されます。
<!--ogp-->
<meta property="og:locale" content="ja_JP" />
<meta property="og:type" content="website" />
<meta property="og:url" content="ページのURLが表示されます" />
<meta property="og:title" content="ページのタイトルが表示されます" />
<meta property="og:description" content="ページのmeta descriptionが表示されます" />
<meta property="og:image" content="アイキャッチ画像のU R Lが表示されます">
<meta property="og:site_name" content="サイト名が表示されます" />
<!--/ogp-->OPG画像

OGP画像は、FacebookやTwitterなどのSNSでサイトがシェアされた際に表示される画像です。OGP画像のサイズは、横:1200px 縦:630pxの画像を指定してください。OGP画像に指定された画像は、サイトのフロントページのOPG画像やアイキャッチ画像がないページのOPG画像に適用されます。
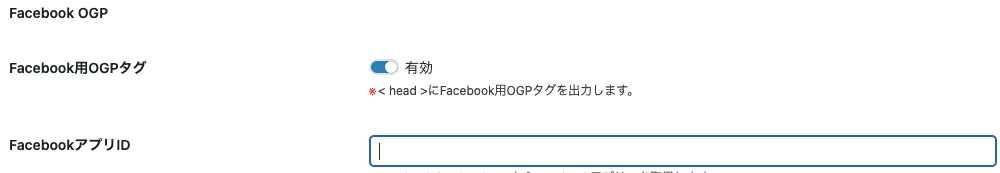
Facebook OGP

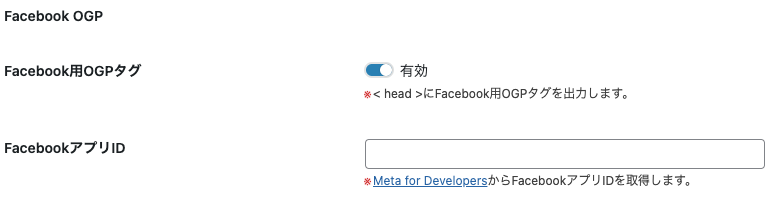
Facebook用OGPタグを有効にすると、< head >にFacebook用OGPタグを出力します。Facebook用OGPタグを有効にする場合、FacebookアプリIDは必須入力です。
FacebookアプリIDの取得手順
FacebookアプリIDは、OGP設定に必須のアプリIDです。Facebookにログインした状態でMeta for Developersページを開いてください。
- Meta for Developersにアクセス
Facebookにログインした状態でMeta for Developersページを開いてください。
- マイアプリをクリック

- アプリを作成をクリック

- あなたのアプリに必要な機能を選択する画面で、その他にチェックし次へをクリック

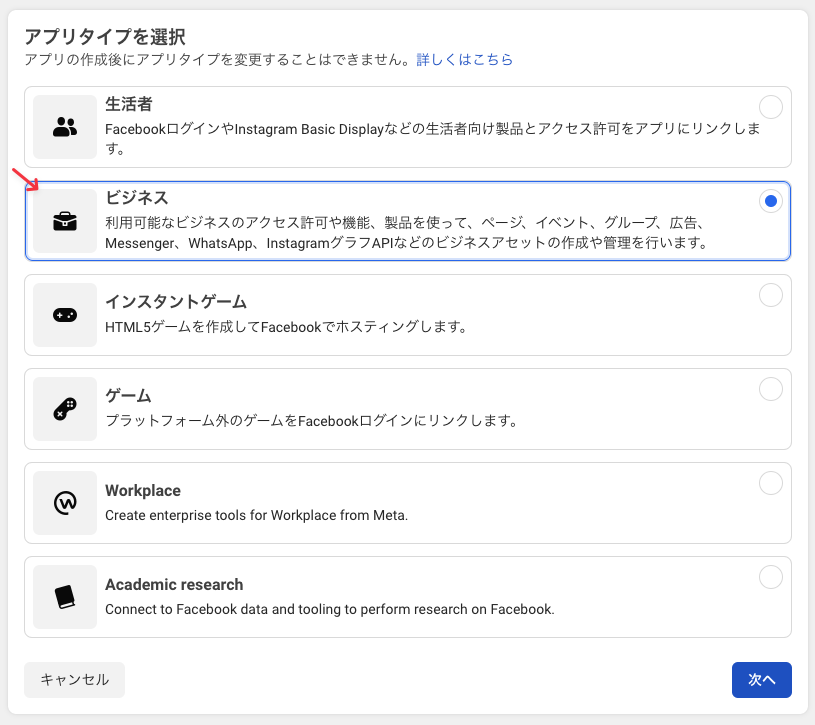
- アプリタイプを選択で、ビジネスを選択し次へをクリック

- アプリ名を追加の欄にWebサイトの名称を入力

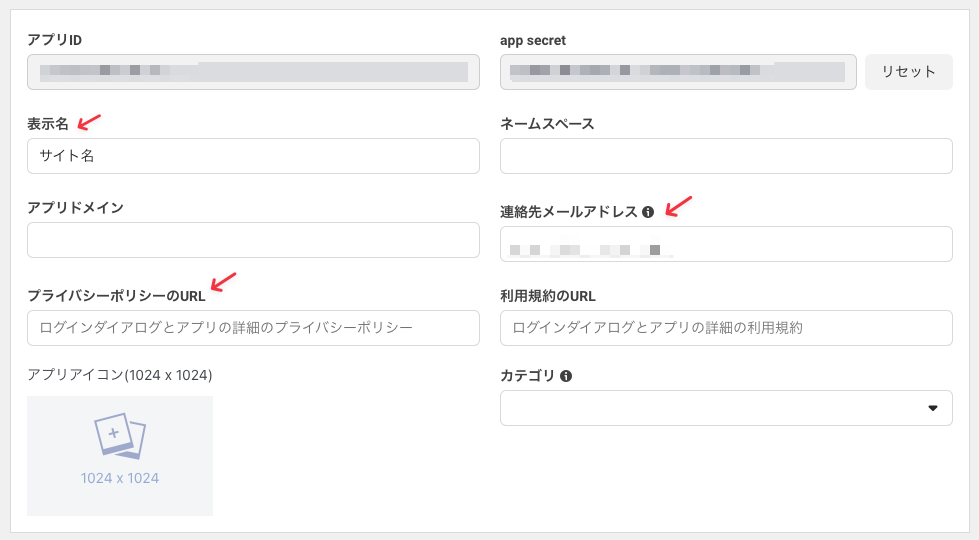
- アプリ設定のベーシックをクリック

- 表示名・連絡先メールアドレスのチェックとプライバシーポリシーのURLを入力

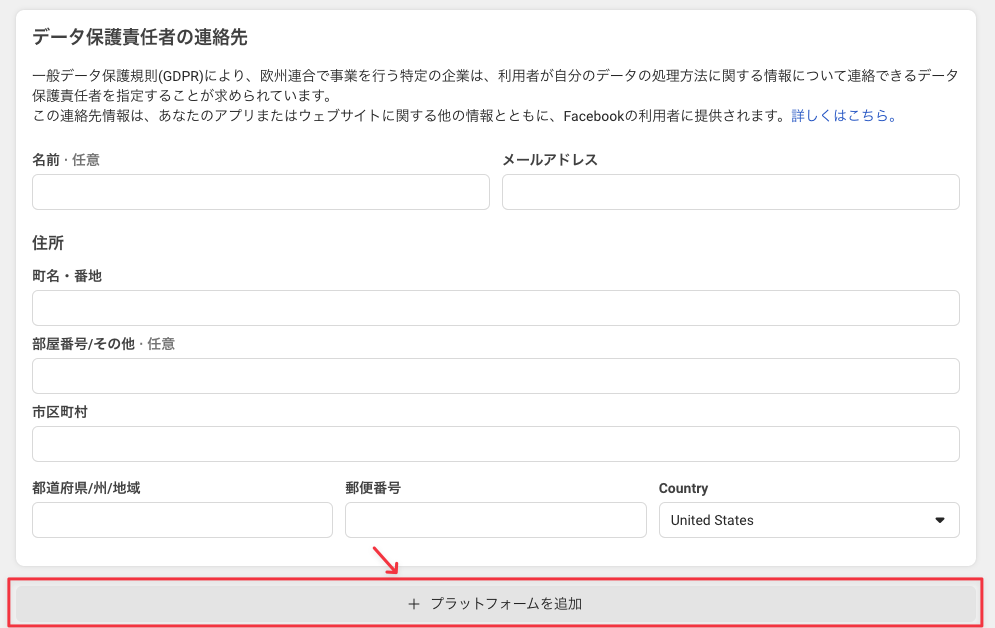
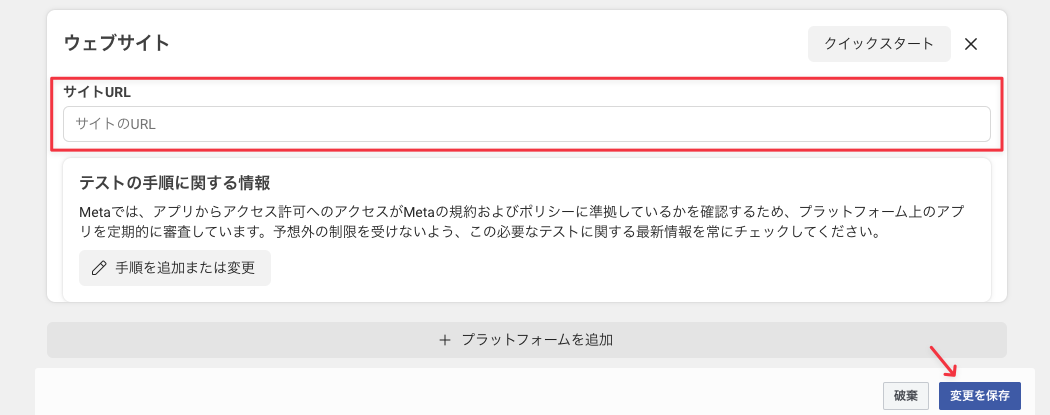
- +プラットフォームの追加をクリック

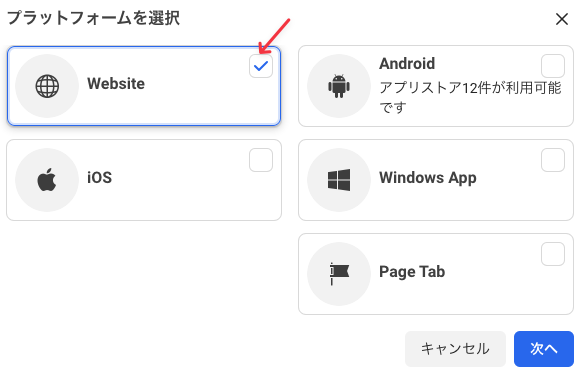
- プラットフォームの選択でWebsiteを選択し、次へをクリック

- サイトURLを入力し、変更を保存をクリック

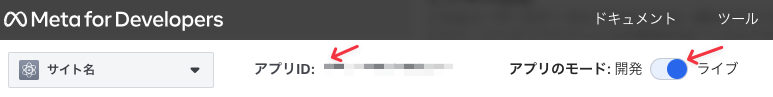
- アプリIDをコピー

アプリIDのモード:開発がライブになっていることを確認してください。完成したアプリIDは、Emanon設定 OGPのFacebookアプリIDに反映してください。

Emanon設定 OGPのFacebookアプリID
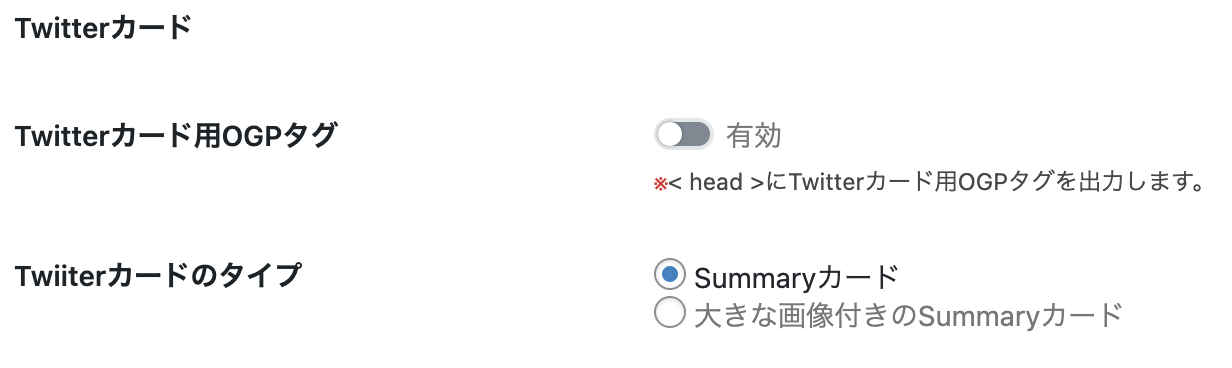
Twitterカード

Twitterカード用OGPタグを有効にすると、< head >にTwitterカード用OGPタグを出力します。Twitterカードのデザインは2種類から選べます。
Summaryカード

大きな画像付きのSummaryカード

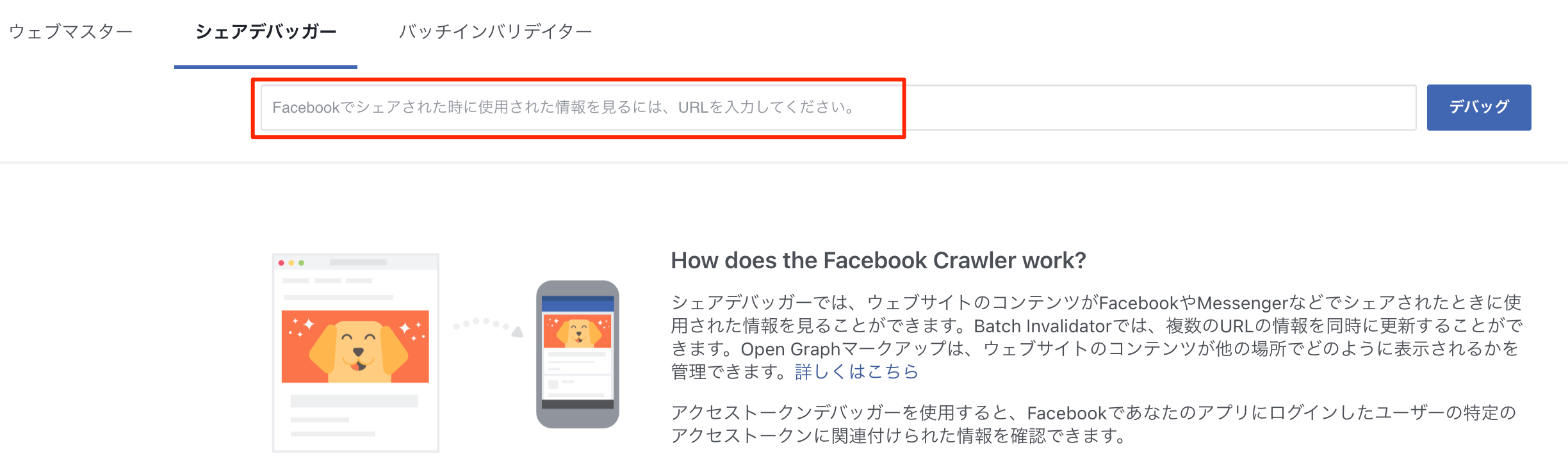
Facebook・LinkedinのOGP確認方法
Facebookの場合、シェアデバッガーページで、シェアされた場合の表示情報を確認できます。

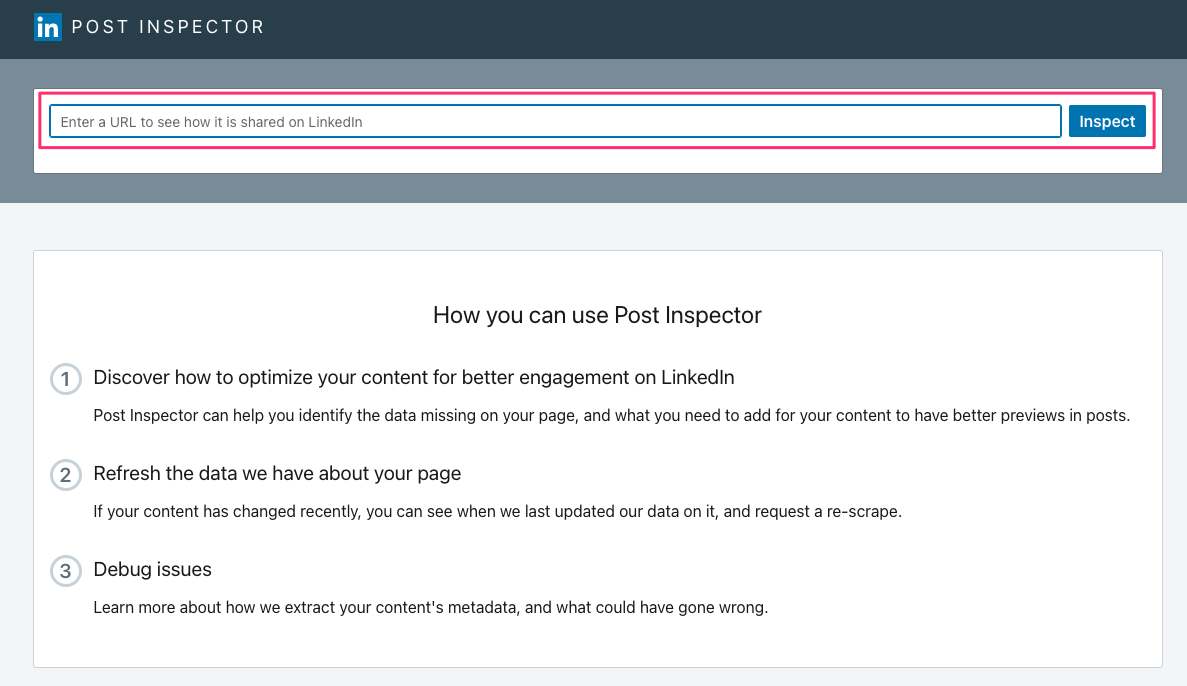
Linkedinの場合、Post Inspectorで、OGP画像の確認と更新ができます。

OGP画像が反映されない
画像のファイル名が、半角英数文字であることを確認してください。下記のチェックリストを参考にファイルを命名してください。
- 3つほどの英単語を半角英数文字で組み合わせる
- ファイル名にキーワードを含める
- 英単語を「-(ハイフン)」でつなげる
- 画像の概要を示す名前をつける
- 「img01.png」などの一般的なファイル名は避ける
- FacebookアプリIDでエラーが発生していないかシェアデバッガーページで確認する
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)