Emanon設定 レイアウトでは、ヘッダーメニューのレイアウトや、ページの種別ごとにサイドバーの位置指定や、1カラム(サイドバーなし)、フッターのレイアウトやクレジット表記の設定をおこないます。
レイアウト設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「レイアウト」をご覧ください。

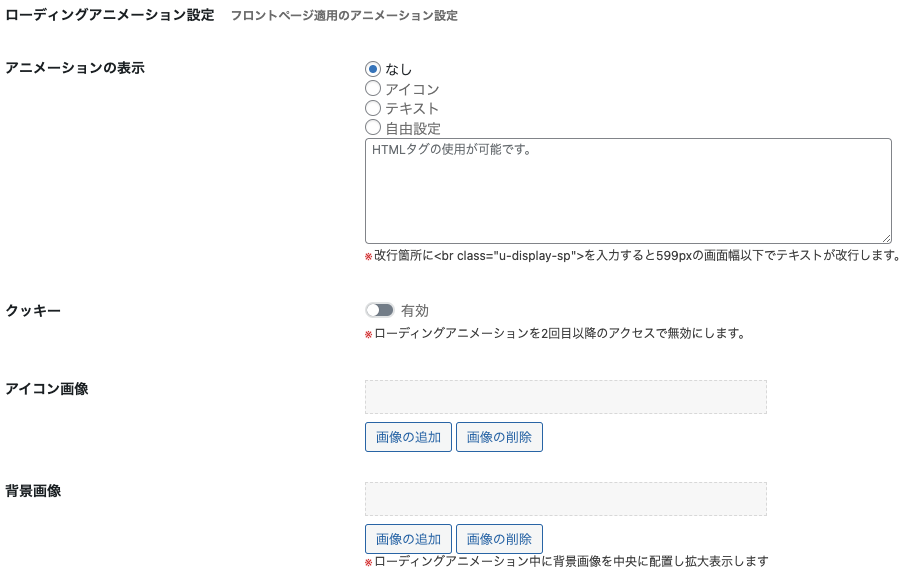
ローディングアニメーション設定
Webサイト にアクセスした際に、ローディングアニメーションを表示できます。ローディングアニメーションは、フロントページのみ適用される設定です。
ファーストビュー設定にて、読み込みに時間がかかる「ヘッダー動画」を指定している場合、ローディングアニメーションの表示を推奨します。

「アニメーションの表示」の指定をテキストすると、LOADINGの文字が表示されます。

「アニメーションの表示」をアイコンを指定した場合、サークルアニメーションが表示されます。アイコン画像に画像の追加をした場合、サークルアニメーションの代わりに追加した画像が一定時間表示され、フェードアウトします。
「アニメーションの表示」を自由設定を指定した場合、自由設定の入力フォームしたテキストが表示されます。
クッキーを有効にすると、2回目以降のアクセスはローディングアニメーションを非表示にします。ただし、WEBブラウザを閉じた場合、クリッキーは初期化されます。
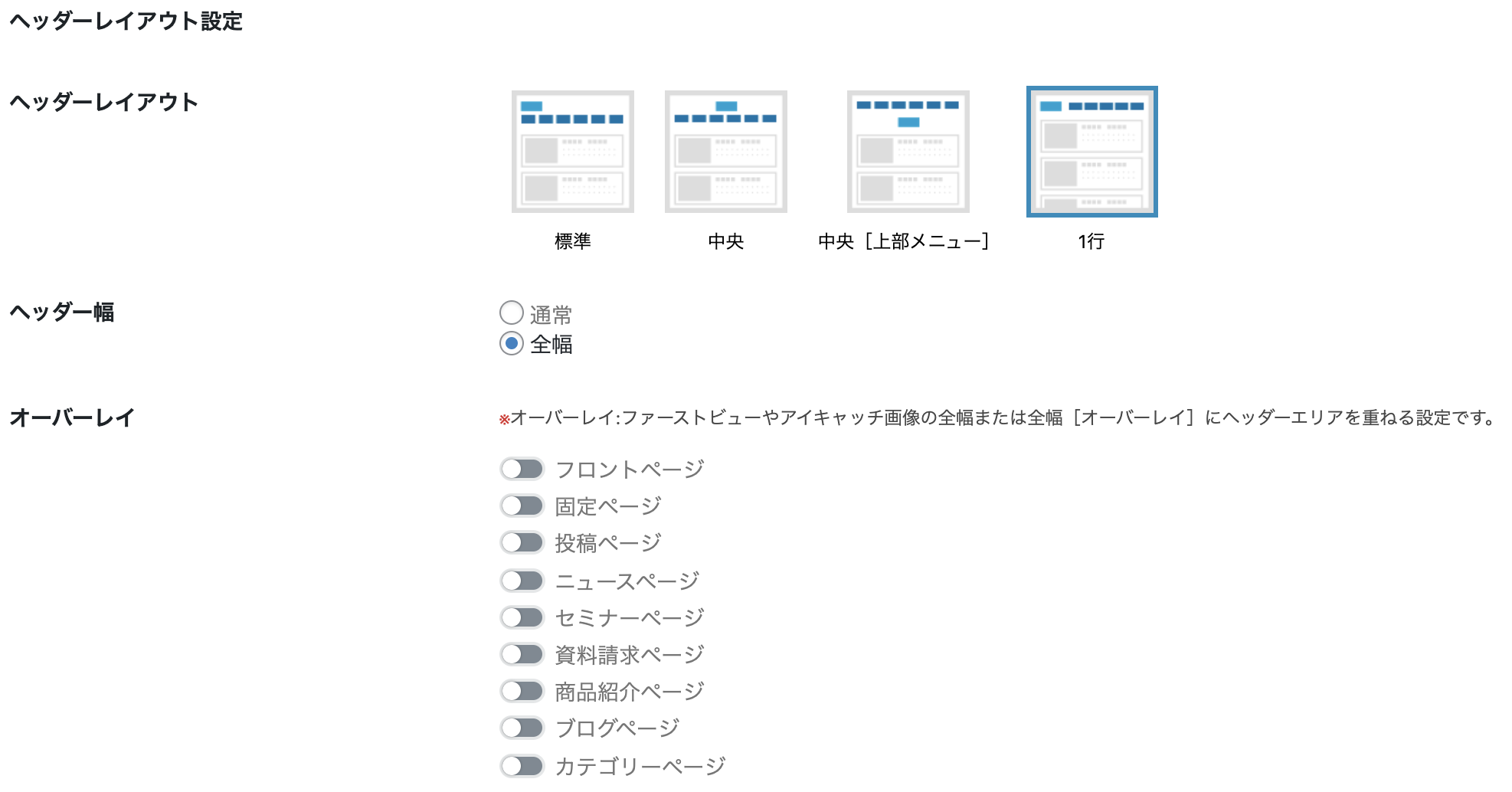
ヘッダーレイアウト設定
ヘッダーレイアウトは、ヘッダーメニューの表示レイアウトを指定できます。
ヘッダーレイアウトは4パターンから指定できます。
- 標準:ロゴマーク(サイト名)は左配置、ヘッダーメニューはロゴの下
- 中央:ロゴマーク(サイト名)は中央配置、ヘッダーメニューはロゴの下
- 中央[上部メニュー]:ロゴマーク(サイト名)は中央配置、ヘッダーメニューはロゴの上
- 1行:ロゴマーク(サイト名)は左配置、ヘッダーメニューはロゴの右
ヘッダー幅は全幅に変更が可能です。

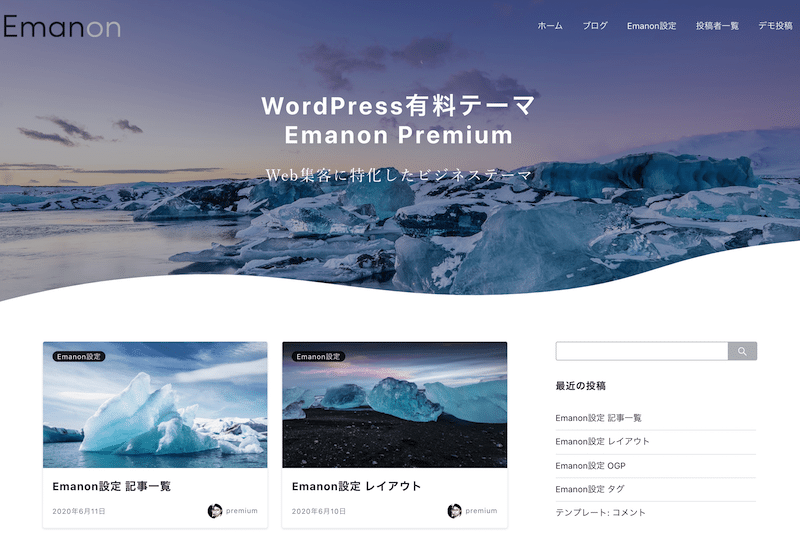
オーバーレイを有効にすると、ヘッダーメニューがファーストビューやアイキャッチ画像に被さる配置になります。
オーバーレイを固定ページや投稿ページ、各カスタム投稿ページ、ブログページ、カテゴリーページで有効にする場合、アイキャッチ画像を全幅または全幅[オーバーレイ]に指定してください。アイキャッチ画像の設定は、Emanon設定 記事一覧およびEmanon設定 投稿ページ・固定ページで行います。
![オーバーレイ[フロントページ]無効](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/overlay-invalid-min-1.png)
![オーバーレイ[フロントページ]有効](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/overlay-validity-min-1.png)
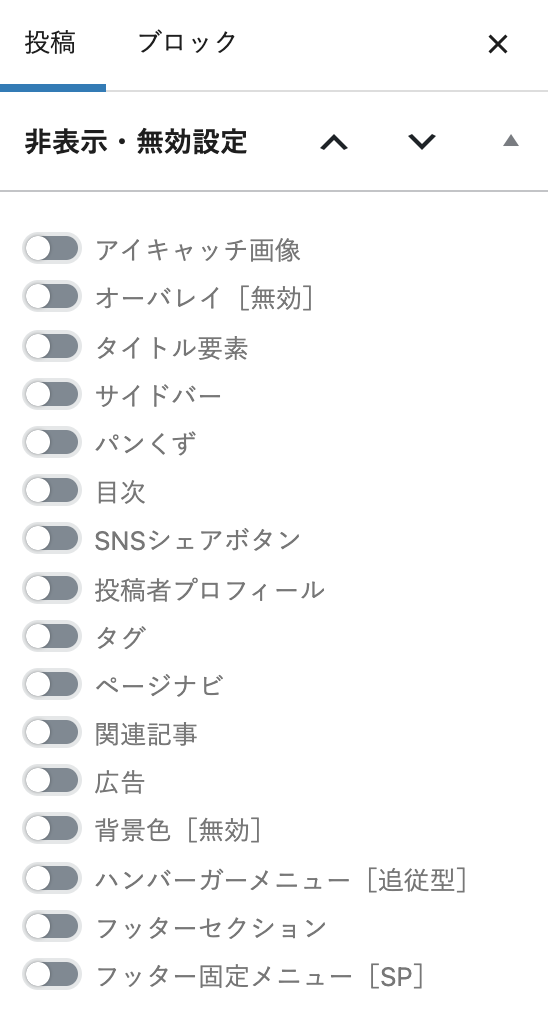
オーバーレイをページ単位で無効にする方法
固定ページや投稿ページなどページの内容によってはオーバーレイを無効にしたい場合は、ページ編集画面 の非表示・無効設定からオーバーレイ[無効]を指定してください。

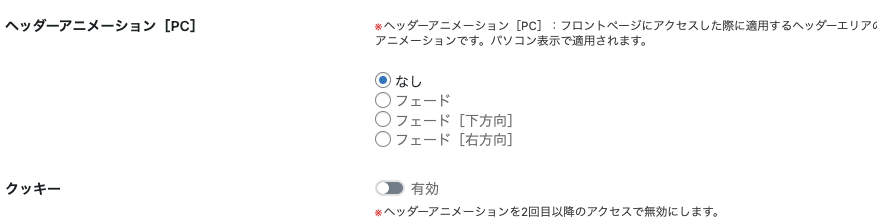
ヘッダーアニメーション

フロントページのヘッダーエリアに適用される機能です。ヘッダーエリアにフェードアニメーションを付与できます。ヘッダーアニメーションの様子はデモサイト02をご覧ください。
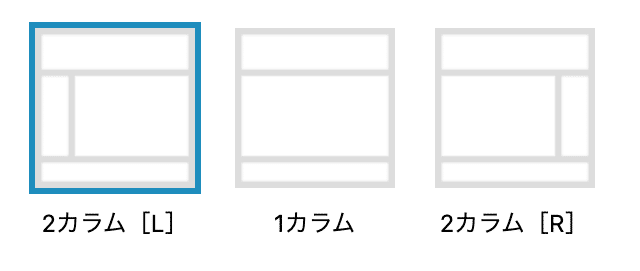
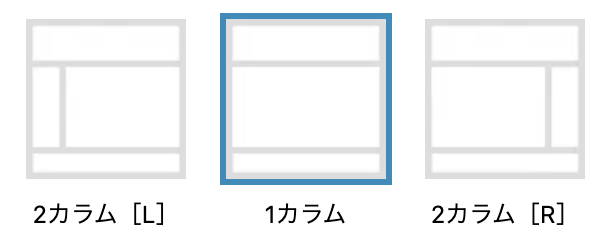
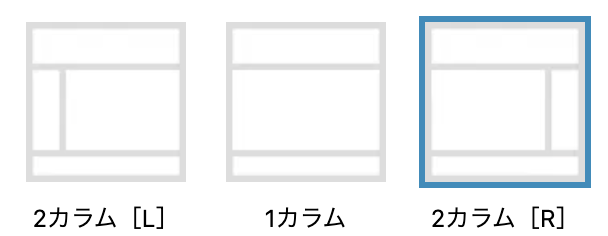
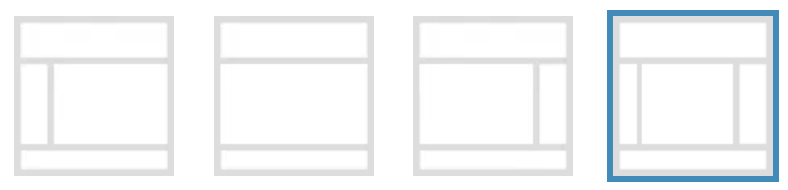
カラムレイアウト[サイドバー]設定
ページ種別単位で、サイドバーの表示位置・表示なしを指定する機能です。2カラム[L]はサイドバー左配置、1カラムはサイドバーなし、2カラム[R]はサイドバー右配置です。3カラムは、サイドバー左と右が配置されます。




カラムレイアウト設定が反映されるページ
- フロントページ:サイトのトップページです。設定>表示設定で設定。
- ブログページ:記事一覧を表示する固定ページです。設定>表示設定で設定。
- 投稿ページ:投稿>新規追加で作成するページです。
- カスタム投稿ページ:対象は、お知らせ・資料請求・セミナー・商品紹介の4種類。
- 固定ページ:固定ページ>新規追加で作成するページです。
- アーカイブページ:カテゴリーやタグ、日付を軸に表示される記事一覧です。
- 検索結果ページ:検索ウィジェットで検索した結果を表示するページです。
- 404ページ:存在しないページにアクセスがあった場合に表示するページです。
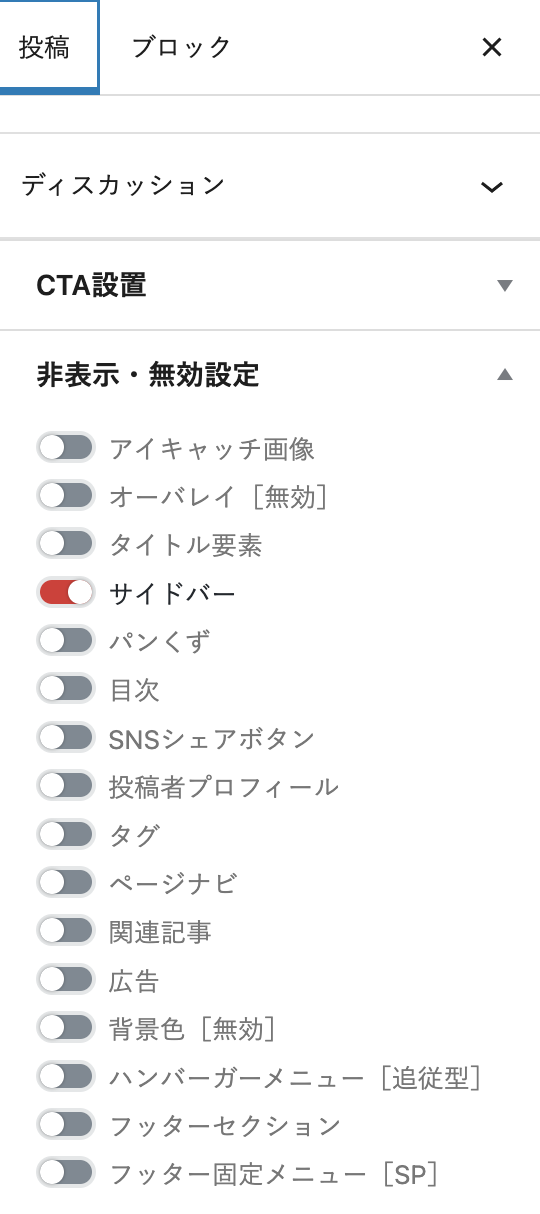
ページ単位でサイドバーを非表示に方法
固定ページや投稿ページなどページの内容によってはサイドバーを非表示にしたい場合は、ページ編集画面 の非表示・無効設定からサイドバーを指定してください。

「幅広」・「全幅」の指定
1カラムレイアウト(サイドバーなし)を設定すると、「画像ブロック」や「メディアと文章ブロック」などの一部ブロック使用できる「幅広」・「全幅」の指定が可能になります。
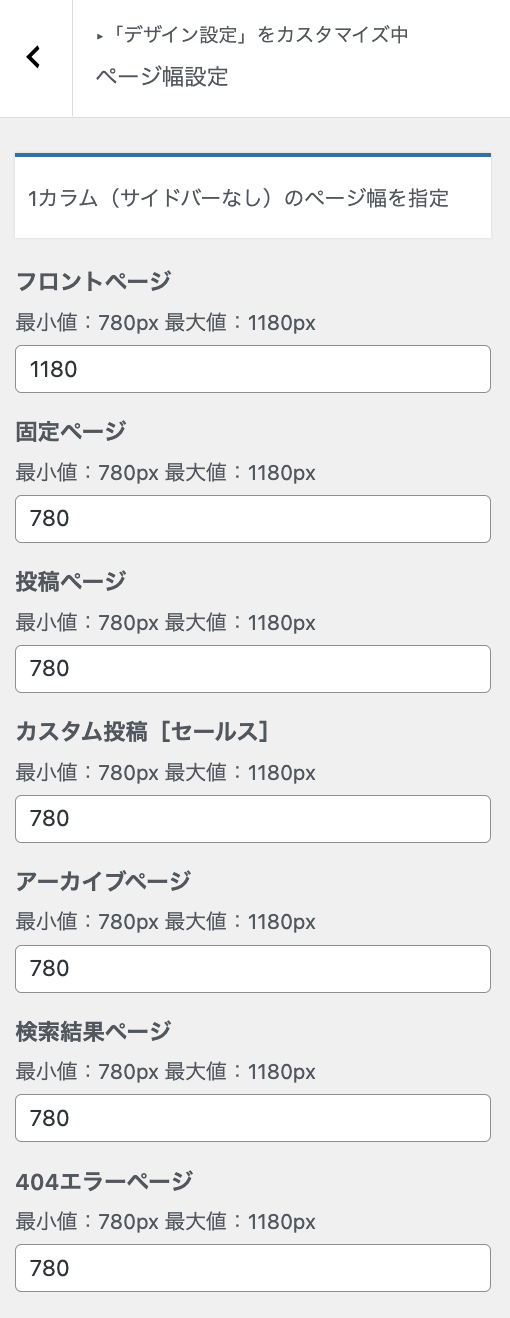
1カラム(サイドバーなし)のページ幅
1カラムレイアウト(サイドバーなし)は、横幅指定(780pxから1180pxまで)が可能です。「外観」>「カスタマイズ」>「デザイン設定」>ページ幅設定を使用してください。

フロントページ・ブログページの設定手順
固定ページの新規追加でフロントページ用の固定ページとブログページ用の固定ページを作成します。ページのタイトル名は任意ですが、ここでは、フロントページ用の固定ページを「フロントページ」としました。

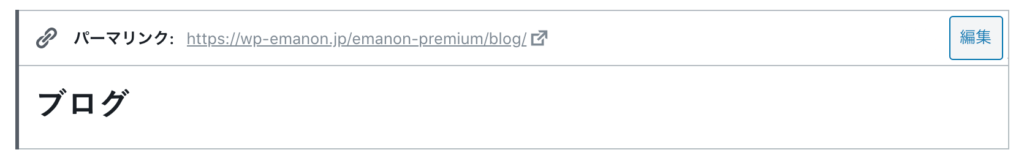
ブログページ用の固定ページは「ブログ」、パーマリンクはblogとしました。

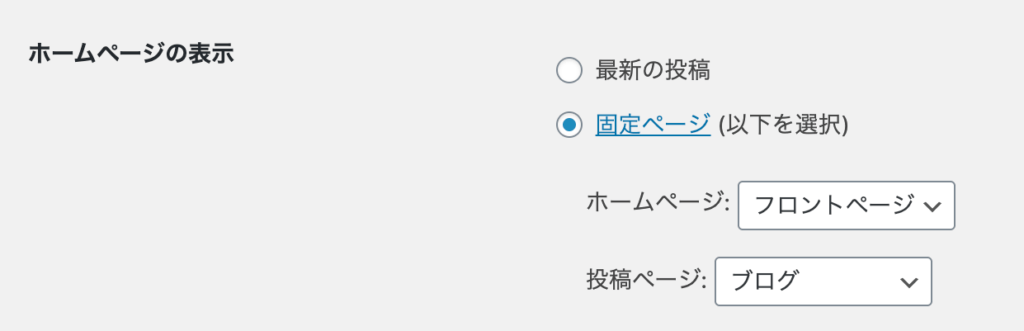
次のステップは表示設定です。設定>表示設定に進み、ホームページの表示で固定ページにチェックを入れ、ホームページ: フロントページ、投稿ページ:ブログと指定します。

以上の設定で、ホームページ:フロントページがサイトのトップページに指定され、投稿ページ:ブログが投稿一覧を表示します。
メニュー設定
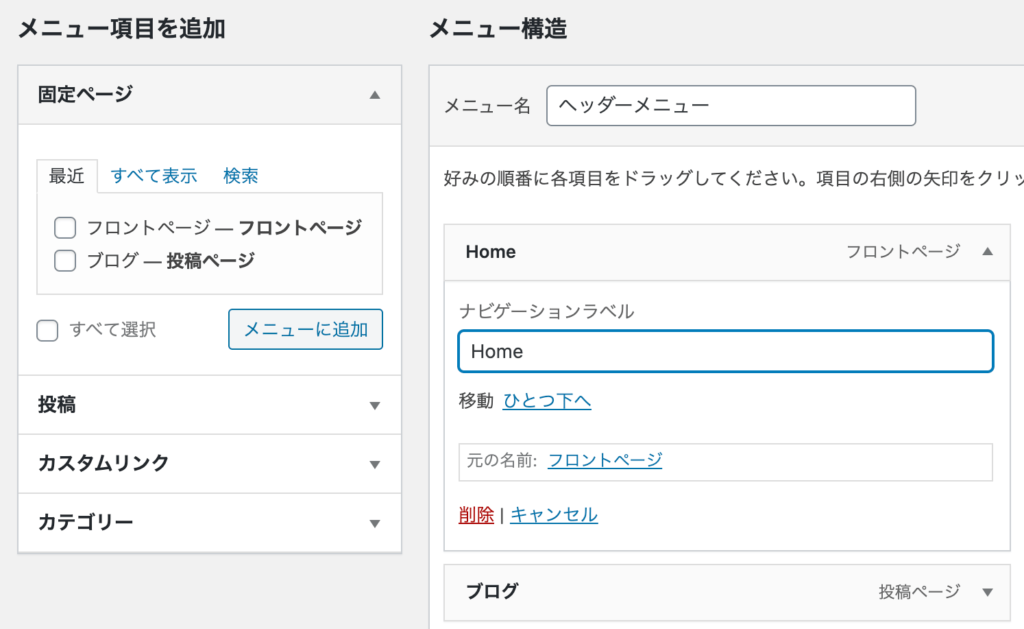
外観>メニューにあるメニュー項目を追加からフロントページーフロントページと、ブログー投稿ページを、メニューに追加します。
下記の例では、メニューに追加したフロントページの名称を短く表記するため、ナビゲーションラベルを「Home」に変更しました。

記事一覧レイアウト設定
記事一覧の表示レイアウトを指定します。各ページ項目の末尾にある[PC]は、パソコンでWebサイトを表示した場合のレイアウト指定です。同様に[SP]はスマホでWebサイトを表示した場合のレイアウト指定です。
- [リスト]1カラム:アイキャッチ画像、タイトルの構成。
- [カード]1カラム:SPのみ指定可能。アイキャッチ画像、タイトルの構成。
- [カード]2カラム:アイキャッチ画像、タイトルの構成。
- [カード]3カラム:PCのみ指定可能。アイキャッチ画像、タイトルの構成。

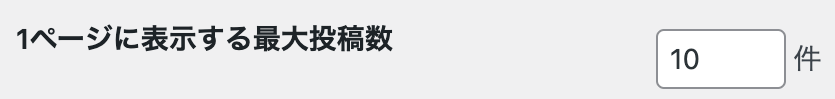
記事一覧の表示件数は、設定>表示設定の「1ページに表示する件数」で指定します。初期値は10件です。[カード]3カラムを指定する場合、1ページに表示する件数を3の倍数(6件、9件など)に指定することで見栄えが整います。

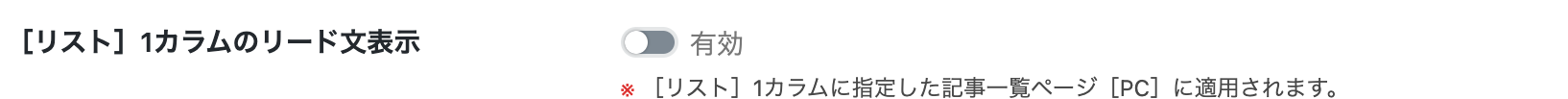
[リスト]1カラムのリード文表示
[リスト]1カラムのリード文表示を有効化すると、タイトルの下にページ本文が自動抜粋されます。

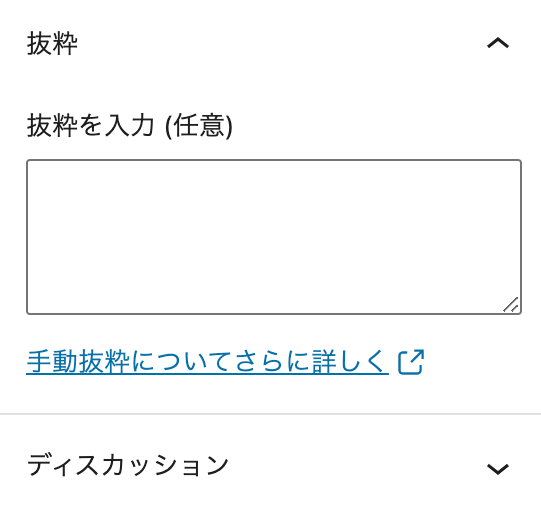
ページ本文の自動抜粋を反映したくない場合、編集ページの抜粋に文章を入力してください。



記事一覧のアイキャッチ表示
記事一覧でアイキャッチ画像を表示する場合、Emanon設定 記事一覧の「アイキャッチ画像」の表示を有効にします。

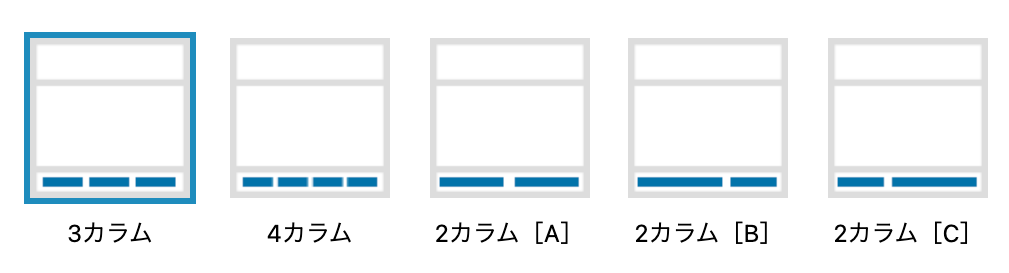
フッターレイアウト設定
フッターエリアは、ウィジェットを3列に分けて配置できる3カラムと、ウィジェットを4列に分けて配置できる4カラム、ウィジェットを2列に指定できる2カラム(左右均等幅:2カラム[A]、左側が長い2カラム[B]、右側が長い2カラム[C])のいずれかを指定できます。

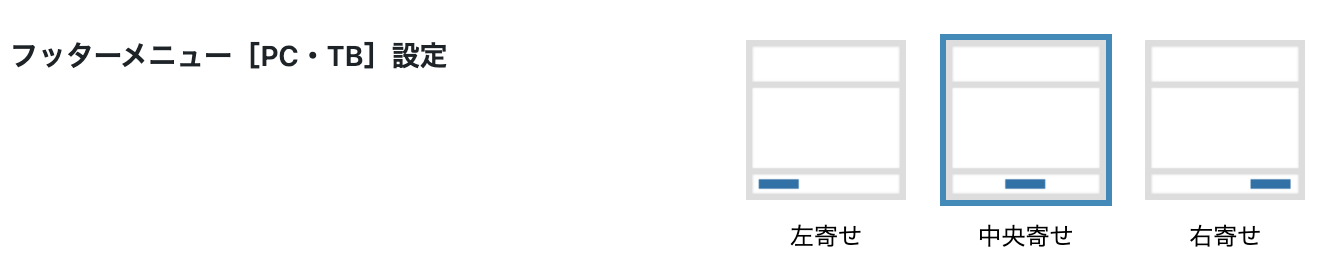
フッターメニュー[PC・TB]設定
外観>メニューから設定するフッターメニュー[PC・TB]の表示位置を左寄せ・中央寄せ・右寄せのいずづれかに指定できます。パソコン・タブレットでの表示時に適用します。

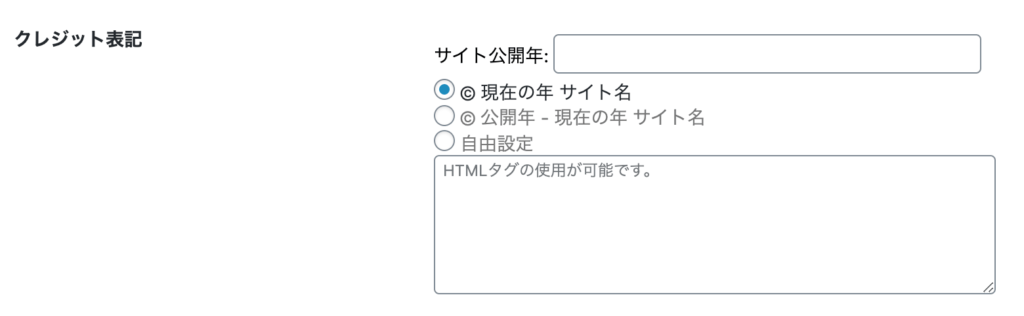
クレジット表記

クレジット表記は、フッターエリアの最下部に表示されるコピーライトを表示するパーツです。クレジット表記は、次の3つから選択できます。
- 現在の年 サイト名:[表示例]© 202X Emanon Premium
- 公開年 - 現在の年 サイト名 : [表示例]© 201X - 202X Emanon Premium
[注意]サイト公開年は必須入力になります。 - 自由設定:コピーライトを自由に編集できます。チェックボックス:自由設定の下にある入力フォーム(HTMLタグの使用が可能です。)に、表示したい内容を自由に入力してください。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)