Emanon Premiumは、利用頻度が高いCSSをあらかじめクラス名で用意しています。Emanon Premiumで用意したCSSを使うことで、Webサイトの表現をカスタマイズが可能です。
追加 CSS の設定方法
カスタマイズの対象によって、追加CSSの挿入箇所が変わります。
ブロックにCSSを適用する場合
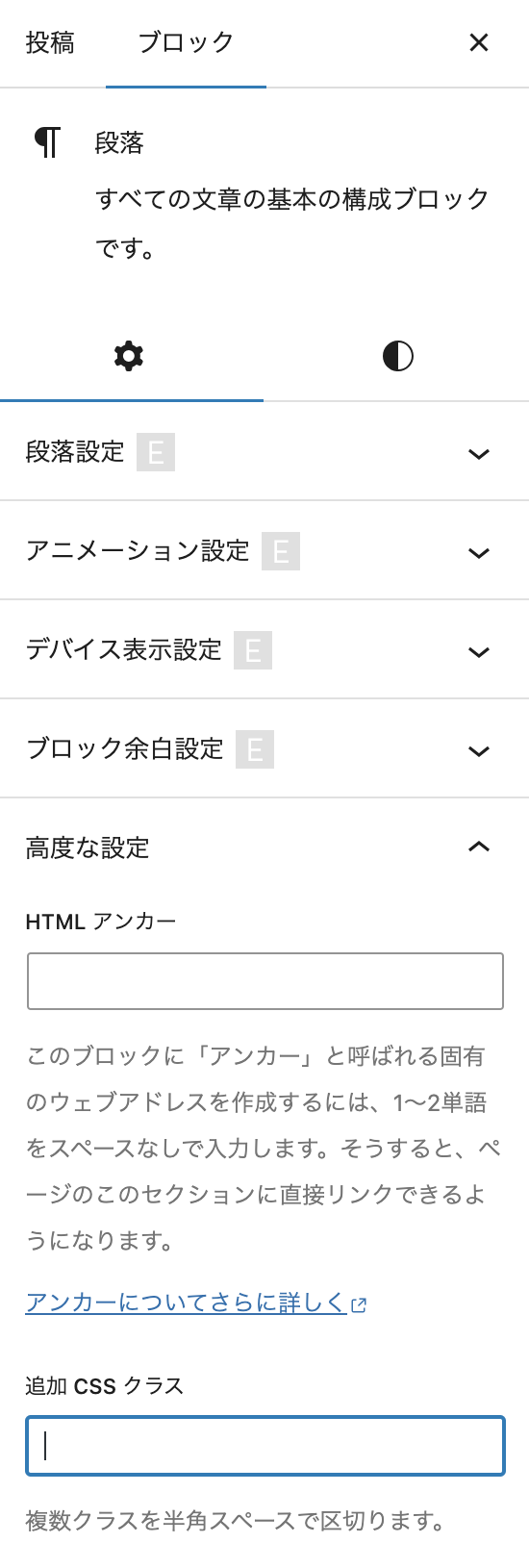
ブロックにCSSを適用する場合、ブロックエディタの高度な設定を利用してください。高度な設定をクリックすると、入力欄 追加 CSS クラスが表示されます。追加 CSS クラスに、Emanon Premiumで用意したCSSクラスを入力し、保存します。

特定のページにCSSを適用する場合
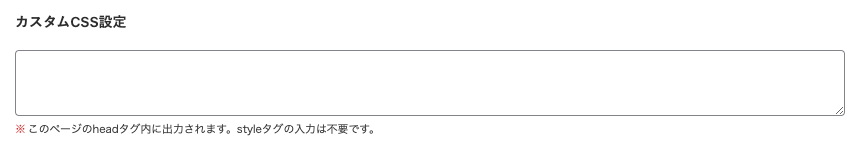
固定ページ・投稿ページの編集画面でカスタムCSS設定を利用できます。カスタムCSS設定を利用するには、Emanon設定>管理画面で事前設定が必要です。

Webサイト全体にCSSを適用する場合
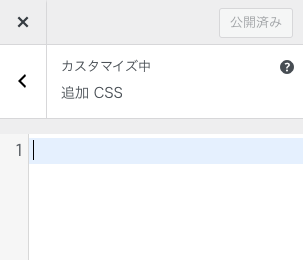
WordPress管理画面>カスタマイズ>追加CSSにCSSを追記することで、Webサイト全体にCSSを適用できます。子テーマを使用している場合は、子テーマのstyle.cssに追記も可能です。

表示・非表示を制御するCSSクラス名
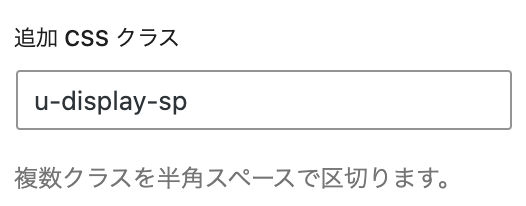
画面サイズ単位で表示をコントロールするCSSクラスです。例えば、600px未満の画面(スマホ)のみで表示したい場合、高度な設定の追加 CSS クラスにu-display-spと入力します。

u-display-spは600px以上の画面サイズで閲覧すると、設定したブロックがdisplay: none;(非表示)になるCSSクラスです。
.u-display-block {
display: block;
}
.u-display-none {
display: none;
}
.u-display-hidden {
visibility: hidden;
}
.u-display-sp {
display: block;
}
.u-display-flex-sp {
display: flex;
}
.u-display-inline-flex-sp {
display: inline-flex;
}
.u-display-tablet {
display: block;
}
.u-display-tablet-pc {
display: none;
}
.u-display-pc {
display: none;
}
.u-display-flex-pc {
display: none;
}
.u-display-inline-flex-pc {
display: none;
}
.u-display-inline-flex-tablet-pc {
display: none;
}
@media screen and (min-width: 600px) {
.u-display-sp {
display: none;
}
.u-display-flex-sp {
display: none;
}
.u-display-inline-flex-sp {
display: none;
}
.u-display-tablet {
display: block;
}
.u-display-tablet-pc {
display: block;
}
.u-display-inline-flex-tablet-pc {
display: inline-flex;
}
}
@media screen and (min-width: 960px) {
.u-display-tablet {
display: none;
}
.u-display-pc {
display: block;
}
.u-display-flex-pc {
display: flex;
}
.u-display-inline-flex-pc {
display: inline-flex;
}
}ファーストビュー:スマホ表示で改行を入れる方法
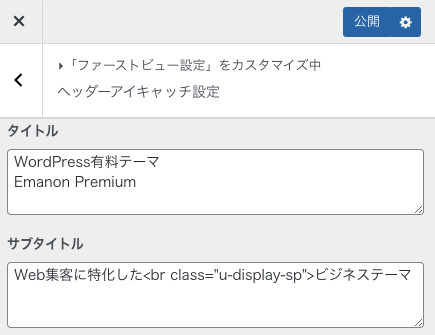
ファーストビューのタイトルや説明文などで、スマホ表示だけ途中改行を入れたい場合、改行箇所に<br class="u-display-sp">を挿入します。
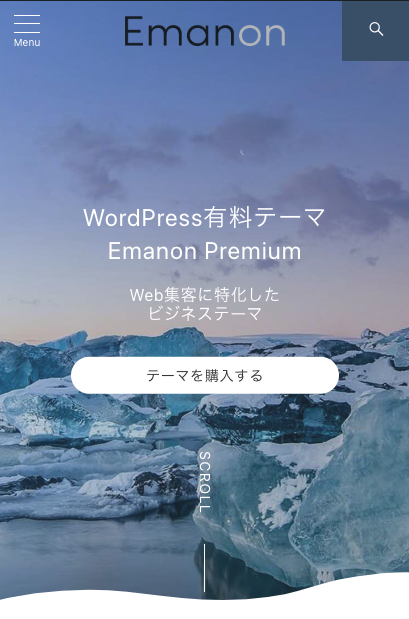
下記の図は、ヘッダーアイキャッチ設定のサブタイトルにbr class="u-display-sp">を挿入した例です。

600px未満の画面サイズで見るとサブタイトルが改行されているのを確認できます。

display: flex関連を制御するCSSクラス名
要素を並列レイアウトにできるフレックスボックスのCSSクラスです。
.u-row {
display: flex;
}
.u-row-wrap {
flex-wrap: wrap;
}
.u-row-nowrap {
flex-wrap: nowrap;
}
.u-row-item-top {
align-items: flex-start;
}
.u-row-item-center {
align-items: center;
}
.u-row-item-bottom {
align-items: flex-end;
}
.u-row-cont-around {
justify-content: space-around;
}
.u-row-cont-between {
justify-content: space-between;
}
.u-row-cont-start {
justify-content: flex-start;
}
.u-row-cont-center {
justify-content: center;
}
.u-row-cont-end {
justify-content: flex-end;
}
.u-row-dir {
flex-direction: row;
}
.u-row-dir-reverse {
flex-direction: row-reverse;
}
.u-row-dir-column {
flex-direction: column;
}
.u-row-flex-grow-1 {
flex-grow: 1;
}
.u-row-flex-grow-2 {
flex-grow: 1;
}
.u-row-flex-grow-3 {
flex-grow: 1;
}スマホ用 全幅・幅広用のCSSクラス名
599px未満の画面の1カラム(サイドバーなし)のページで、ブロックの高度な設定にu-alignfull-spまたはu-alignwide-spを設定して利用します。
@media screen and (max-width: 599px) {
.u-alignwide-sp {
position: relative;
max-width: 100vw;
margin-left: -12px;
margin-right: -12px;
}
.u-alignfull-sp {
position: relative;
left: calc(50% - 50vw);
width: 100vw;
max-width: 100vw;
}
}![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)