CTAは「Call To Action(コールトゥーアクション)」の略語です。Webサイトに訪問した人にとってもらいたい行動(アクション)を呼びかけるという意味です。メルマガの登録や資料請求、無料コンテンツのダウンロードなどの行動を喚起し、コンタクト情報(主にメールアドレス)を収集します。
設定方法
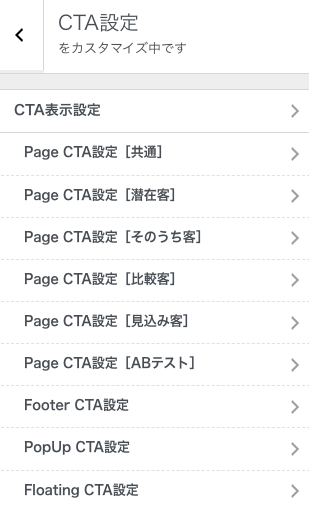
WordPress管理画面 > 外観 > カスタマイズ > CTA設定をクリックすると、下記画面が表示されます。

CTA表示設定
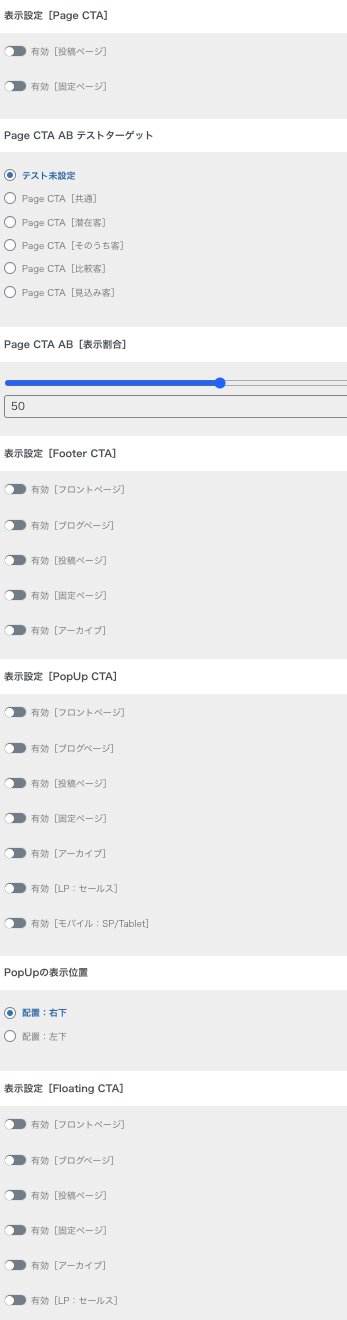
CTAのデザインのデザインごとに表示したいページを指定します。
- Page CTA:ページの文末に表示するCTAです。
- Page CTA ABテストターゲット:ABテストを実施したいCTAを指定します。
- Page CTA AB[表示割合]:Page CTA ABが表示される割合を示します。初期値は50%。
- Footer CTA :フッター上部に表示されます。
- PopUp CTA:ページのスクロールに応じて表示されます。
- Floating CTA:ページの右側に表示される縦長のCTAです。

Page CTA
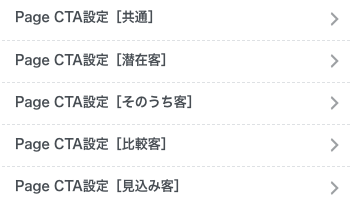
Page CTAは、ページの下部に表示されます。ページの内容に合わせてCTAを表示できるように、共通・ 潜在客向け・そのうち客向け・比較客向け・見込み客向けの5パターンの設定が可能です。

潜在客向け・そのうち客向け・比較客向け・見込み客向けのCTAを設定する必要がない場合、CTA設定(共通)を設定することで、全ページ共通の内容となります。
サイト訪問者は、ニーズとウォンツの状況に応じて4つに分類することができます。SNSや広告で潜在客にPRし、そのうち客、比較客へと育てながら、見込み客へとリードすることで、Web集客による成果が出やすくなります。
- 潜在客:顧客になる条件を潜在的に持っている。悩みや欲求に自覚がない。
- そのうち客:悩みを解決したい欲求があるが、今すぐ必要だとは感じていない。
- 比較客:商品購入の判断基準が定まっていない状態。欲求の刺激が必要。
- 見込み客:商品の必要性と購入欲求は高まっている。あと一押しの状態。
Page CTA設定[共有・潜在客・そのうち客・見込み客・ABテスト]
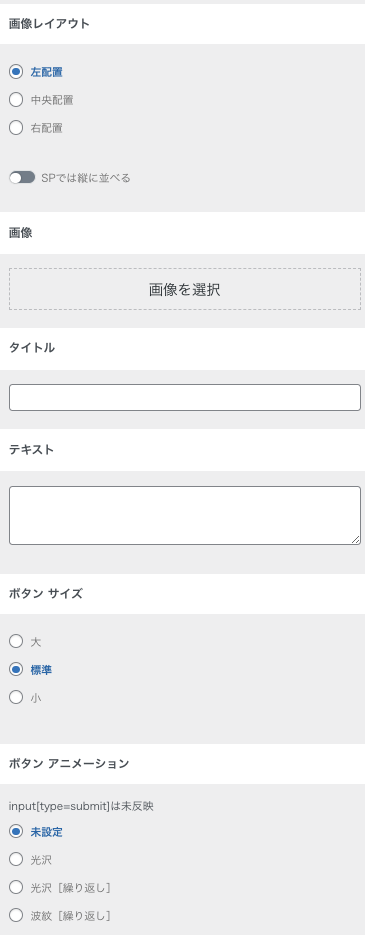
下記はCTA設定画面の各項目です。画像レイアウト、タイトル・テキスト、ボタンURL、ボタンテキストや配色などの設定が可能です。プラグインのショートコードにも対応しています。

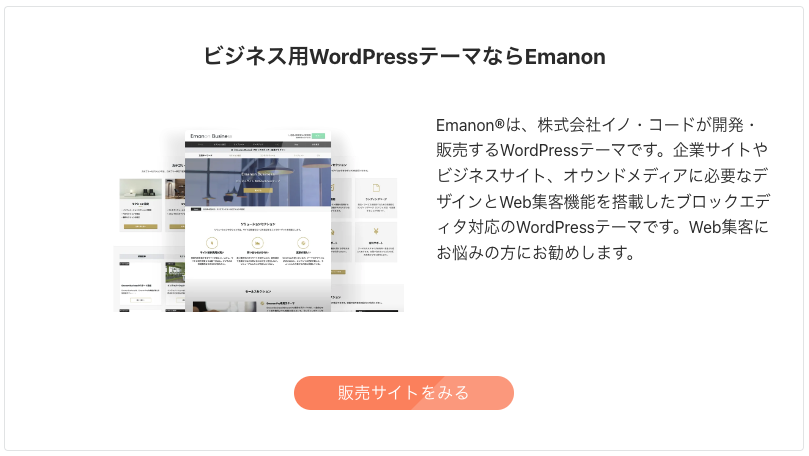
下記は画像レイアウトを左、ボタンアニメーションを波紋[繰り返し]に指定した表示例です。

Page CTAのページ単位での指定
Page CTAはページの編集画面で個別にCTAの種類を指定できます。この機能には、ページの内容に応じてCTAを変更することでCV率を高める狙いがあります。

Page CTA設定[ABテスト]
ABテストとは、Page CTAの画像やタイトルなどを一部変更し、比較対象のPage CTAとどちらがクリック率やCV率が高いかテストできる機能です。
Page CTA設定[ABテスト]は、Page CTA設定[共有・潜在客・そのうち客・見込み客]と全く同じ項目を設定できます。
CTA設定(フッター)
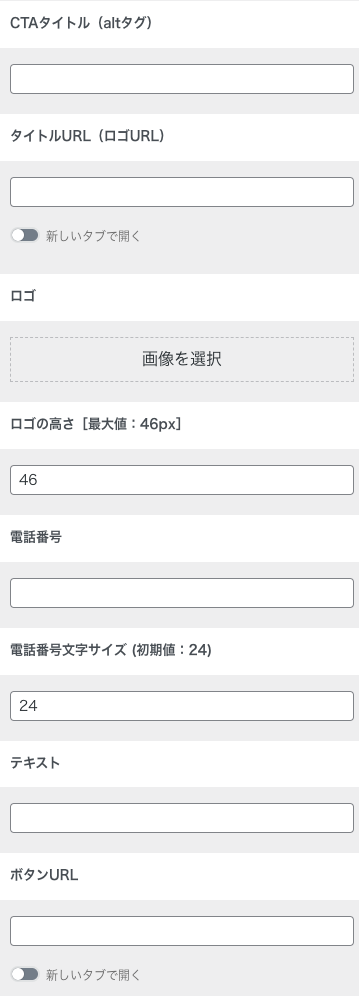
WordPress管理画面 > 外観 > カスタマイズ > CTA設定 > CTAフッター設定をクリックすると、下記画面が表示されます。

ロゴや電話番号、ボタンの表示設定ができます。
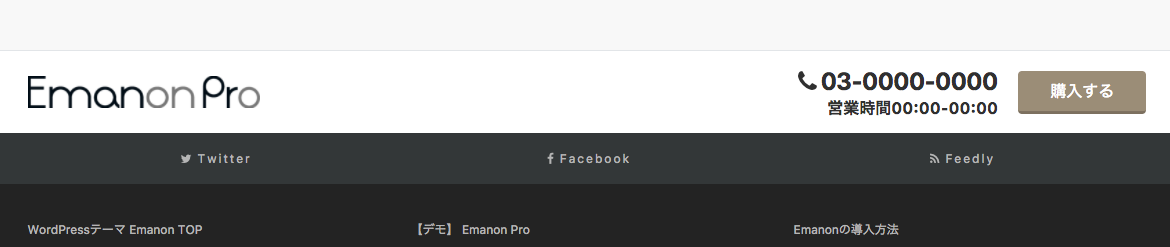
CTAフッター設定例
PopUp CTA

PopUp CTAは、スクロールすることでページの下部から浮き上がるタイプのCTAです。ページ(投稿・固定)用のCTAと比較すると情報を記載するエリアが限られているため、メルマガ登録への誘導などのシンプルなCTAに向いています。
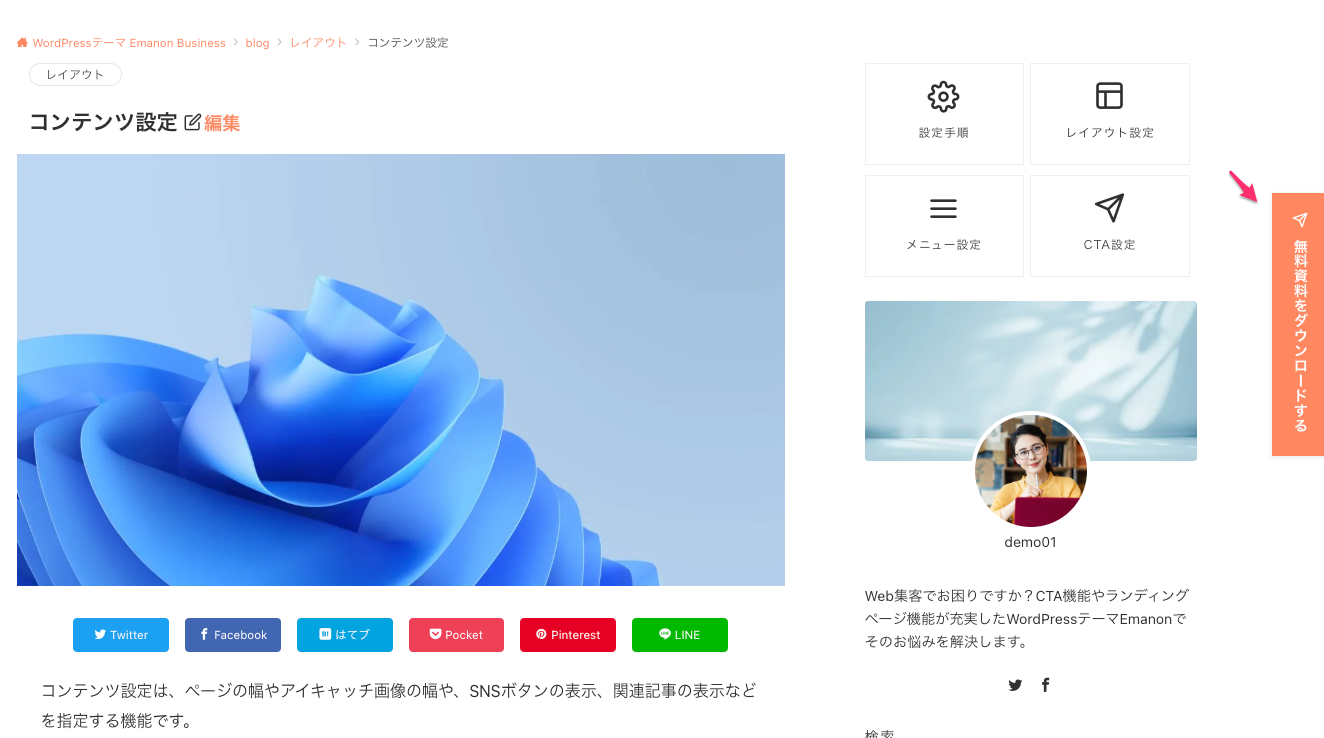
Floating CTA

Floating CTAは、画面右端に表示される縦長のCTAです。画面スクロールに追従します。Floating CTAの設定方法は下記マニュアルをご覧ください。
