プラグイン「Emanon Blocks」を有効化すると、管理画面のメニューにEmanonパーツが追加されます。Emanonパーツは、ブロックパターンの追加・編集ができる機能です。このページではブロックパターン機能について紹介します。
ブロックパターン機能の使い方
ブロックパターン機能とは、事前に作成したブロックをパターンとして作成しておくことで新規ページを作成する際に、新規に作成することなくワンクリックでブロックを設置できる機能になります。
Webサイト作成の工数が減り、作業効率が上がるためオススメの機能です。それではブロックパターンの作成方法を紹介します。まず最初にブロックパターンを新規作成します。

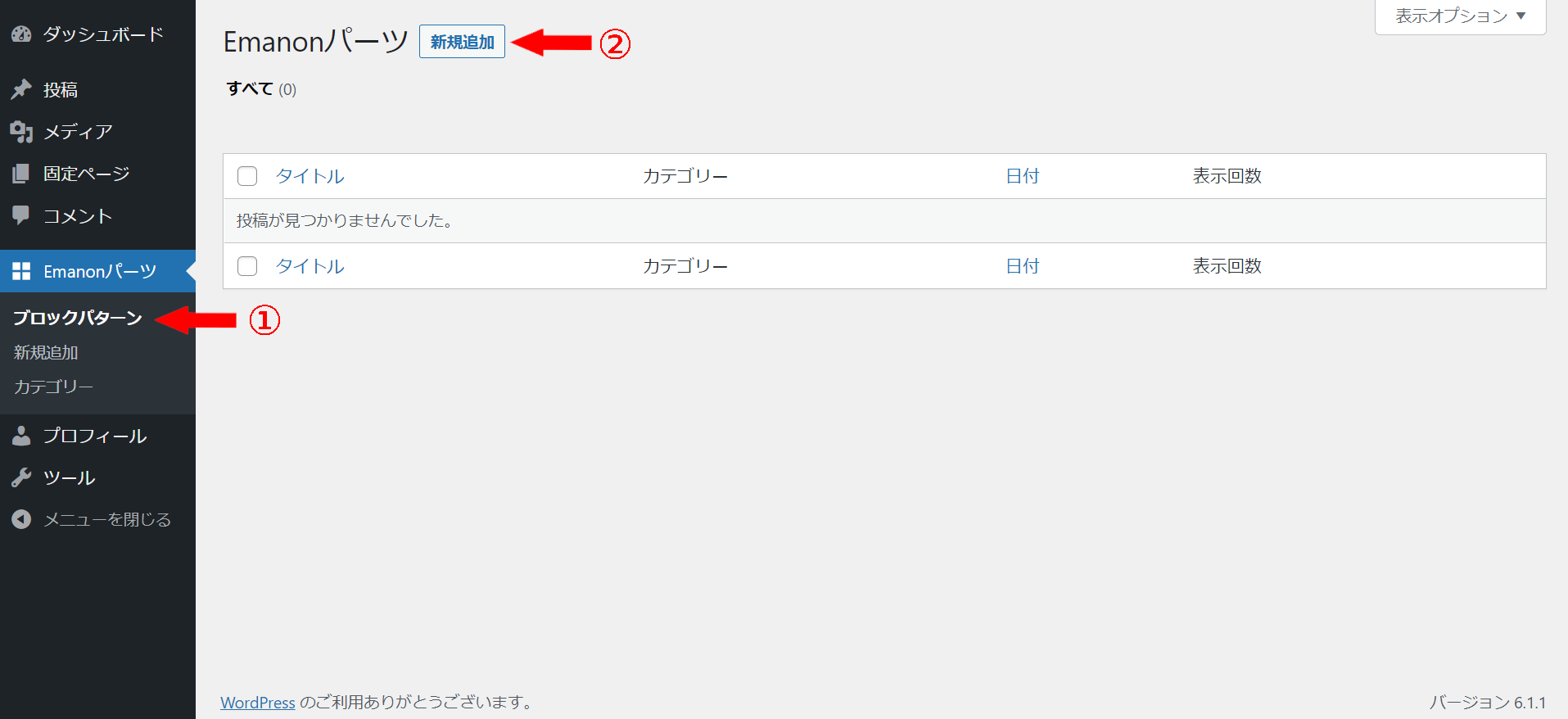
- WordPress管理画面のEmanonパーツからメニューブロックパターンをクリックします。
- 新規追加ボタンをクリックしてブロックパターン作成画面に移動します。
ブロックパターンの作成
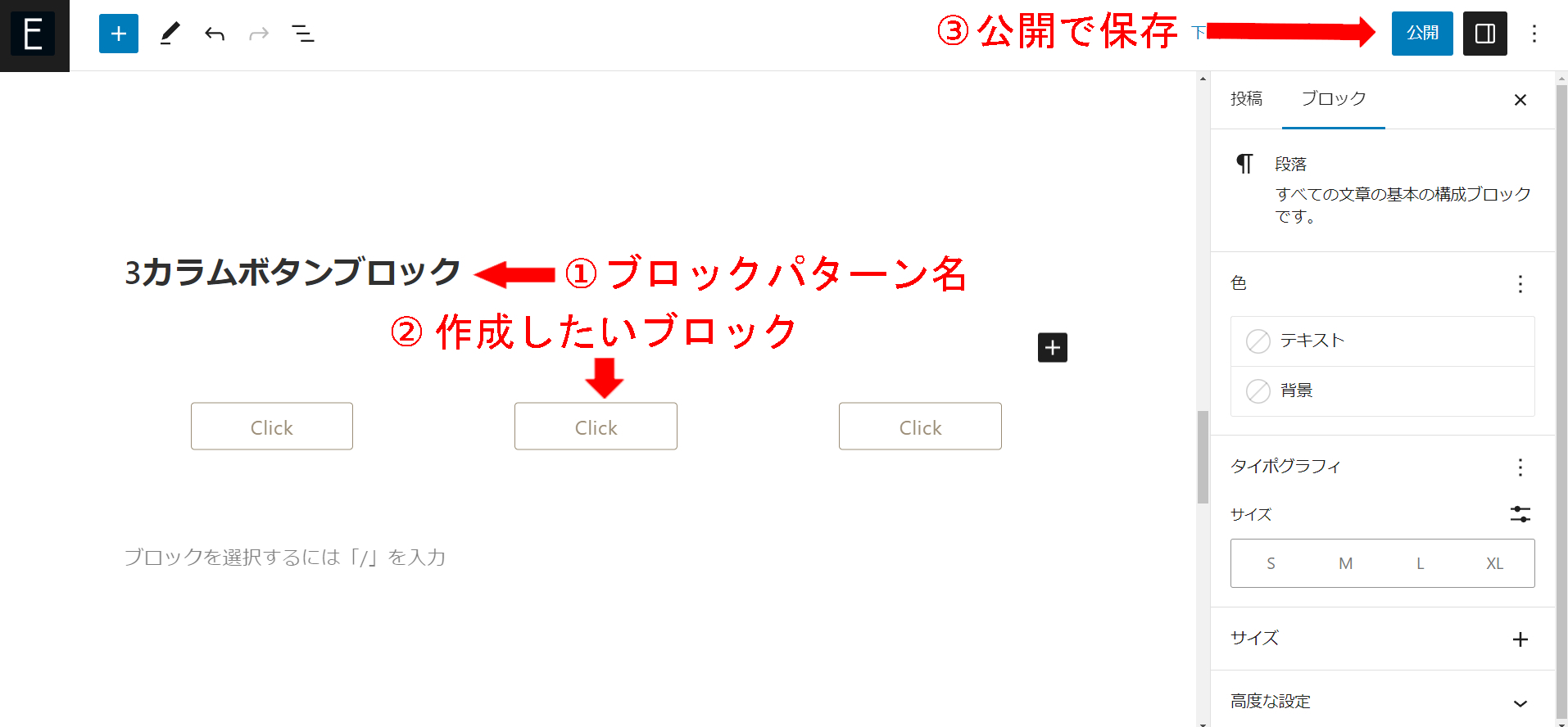
下記画像は3カラムブロック内にボタンブロックを配置したブロックパターンの表示例になります。

- タイトルを追加の欄にブロックパターン名を記入します。
- 事前に作成したいブロックを作成していきます。
- 公開で保存します。
ブロックパターン機能はページ作成の時間を短縮することが目的ですので、複数のブロックを利用するようなブロックパターンの作成をおすすめします。複数のブロックパターンを事前に作成しておけば、新規作成ページで呼び出すだけで完了します。
また、作成したブロックパターンは新規ページ作成時に呼び出すときに表示されますので、ブロックパターン名はどのようなブロックなのか分かるような名前にしましょう。
ブロックパターンの呼び出し方
事前に作成したブロックパターンはページ編集画面から選択します。

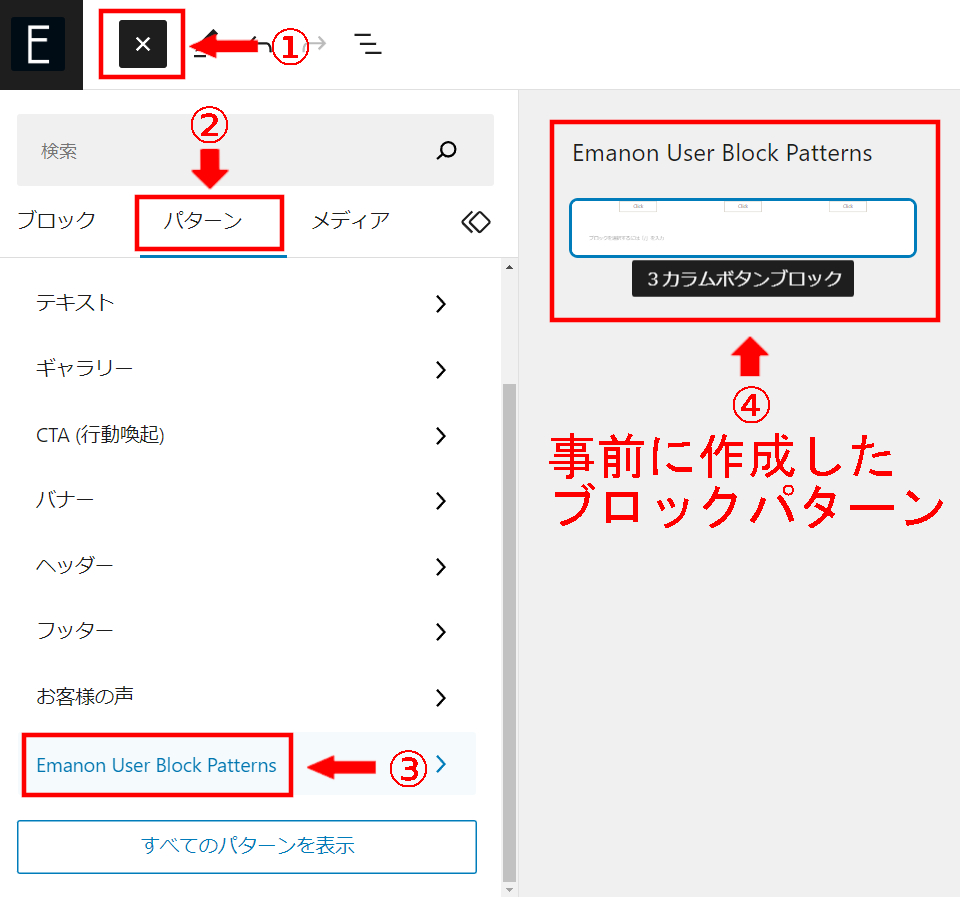
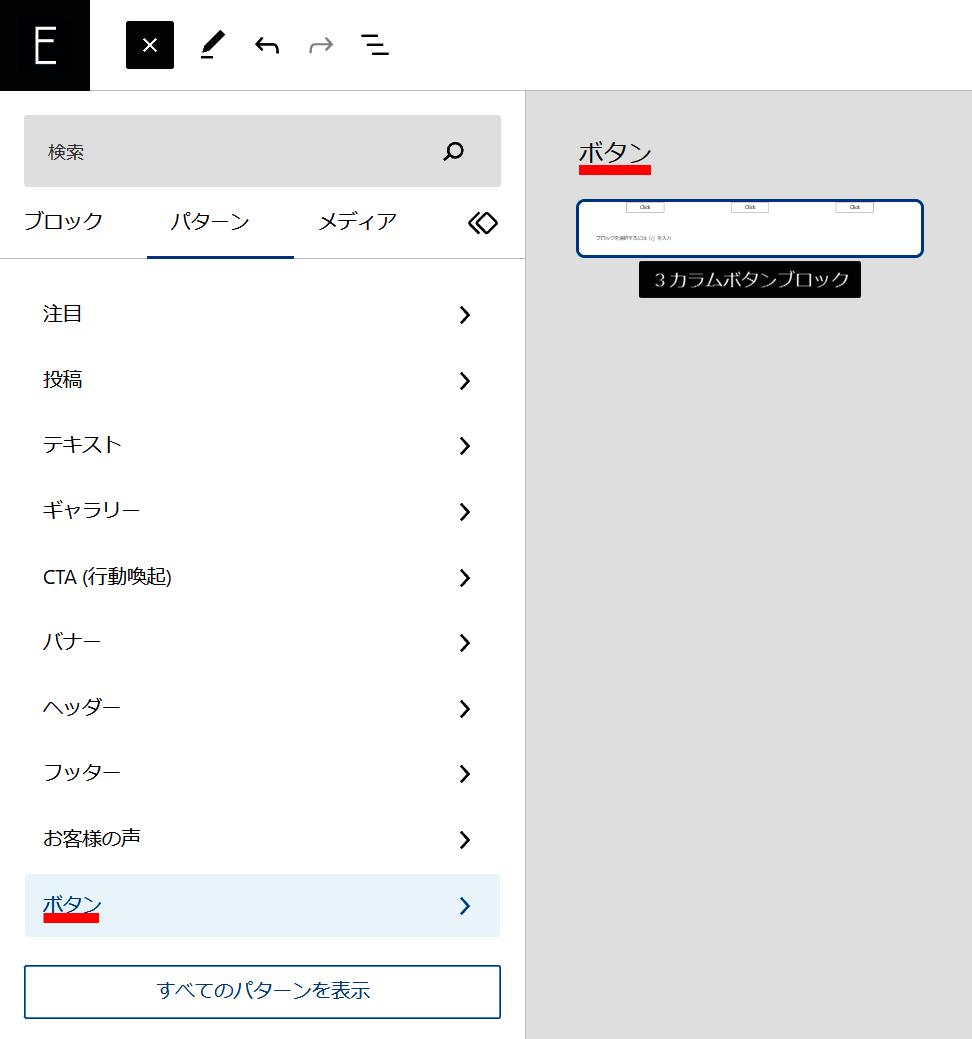
- 編集画面左上のプラスアイコンをクリックします。
- 上記画像のようにメニュータブが表示されるので、パターンをクリックします。
- パターン一覧最下部の「Emanon User Block Patterns」をクリックします。
- 右側に事前作成したブロックパターンが表示されるので、使用したいブロックパターンをクリックすることで編集画面に配置されます。
カテゴリー登録
ブロックパターンに独自のカテゴリーを登録することができます。カテゴリー名は基本的にブロック名で登録すると分かりやすくなります。3カラムを使用したボタンブロックのパターンの場合、カテゴリー名はボタンといった感じです。
ブロックパターンは頻繁に使用するブロックを登録する機能なので、一目で分かるようなカテゴリー名にしましょう。

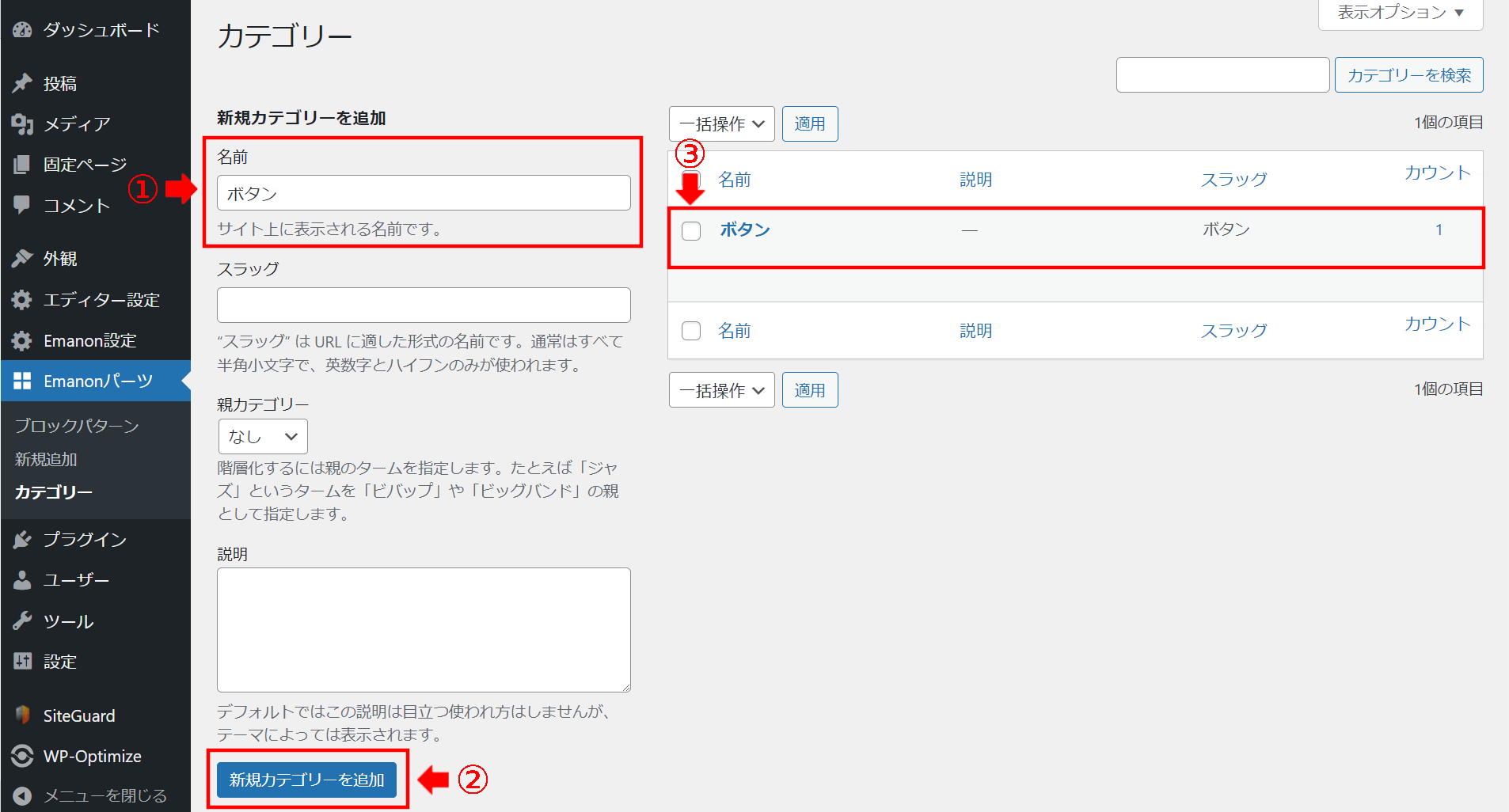
- 名前欄にカテゴリー名を記入します。
- カテゴリー名が決まったら新規カテゴリーを追加のタブをクリックします。
- カテゴリー登録画面右側に登録されたカテゴリーが表示されます。
上記画像の記入例ではボタンというカテゴリー名を登録しています。
カテゴリー登録を完了したあとはブロックパターンの新規追加・編集画面に入りカテゴリーの指定を行います。

編集画面右側のサイドバーにカテゴリー・ボタンと表示されました、作成したブロックパターンに該当するカテゴリー名にチェックを入れて更新しましょう。
また、上記画像では登録したカテゴリーがボタンのみの為一つしか表示されていませんが、このカテゴリータブには登録した全てのカテゴリー名が表示されます。
カテゴリー登録をすると編集画面上に呼び出す時の名称が「Emanon User Block Patterns」から登録したカテゴリー名に変化します。

ショートコード
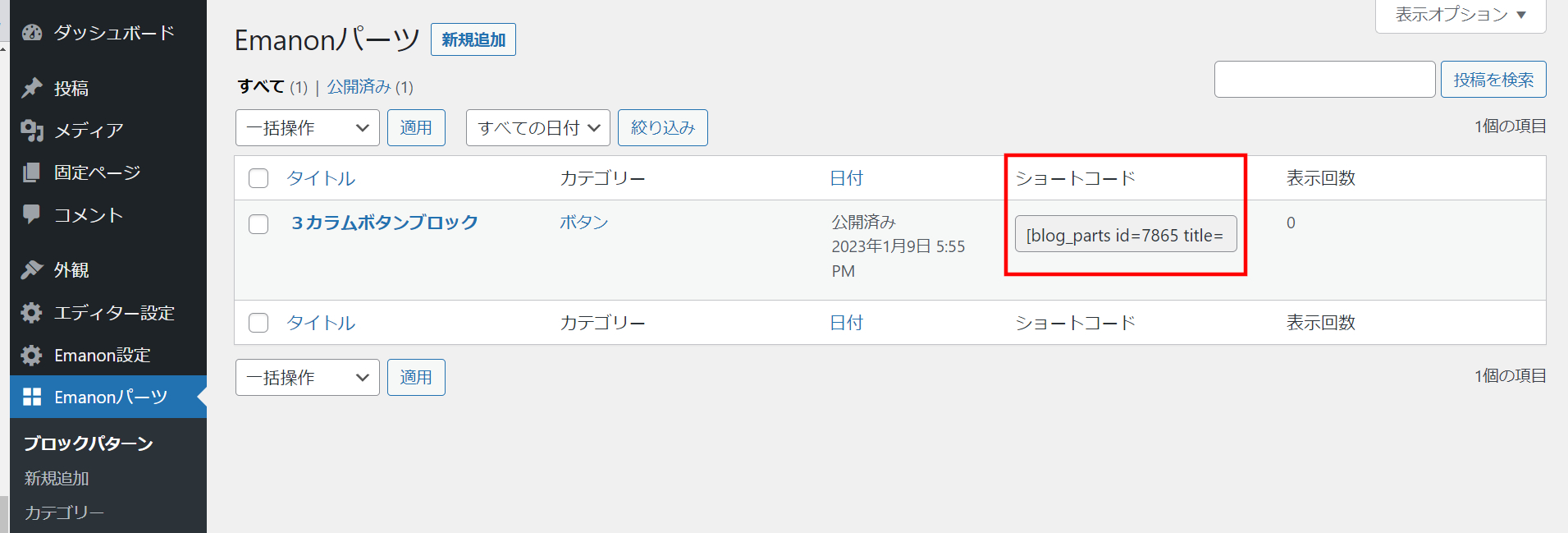
ブロックパターンを作成するとショートコードが生成されます。WordPressのダッシュボード画面に戻り、左サイドバーのEmanonパーツのタブを確認してみましょう。下記画像のようにショートコードが表記されています。

ショートコードを利用することでブロックパターンを表示させることができます。

